IE8 and Web Standards
In my previous posts, I mentioned my trip around the world. In this and the next few posts, I’d like to share a few demos and resources from my presentations.
Test cases to improve interoperability
I will start with the IE Testing Center, where you can find over 7,200 test cases we contributed to the W3C; these tests cover the CSS 2.1 specification in depth, plus a few other specs from other W3C Working Groups. Because there are ambiguities, options, and misinterpretations in any specification, the IE Team created these tests to verify that a browser supports what you are trying to do before you depend on it.
To get a sense of how these tests work, let’s run some of them using the latest builds of the browsers as of this writing: Firefox 3.5.3, Safari 4.0.3, Chrome 3.0.195.24, Opera 10.00 (1750) and IE 8 RTM. It’s important to understand that there is no winner or loser here, just different browsers that are working with the same goal: better interoperability.
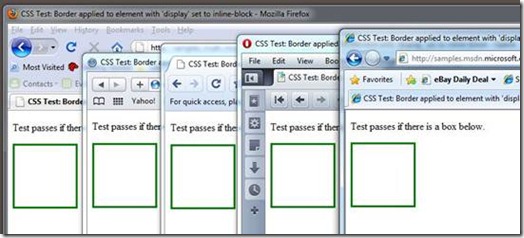
1. Border applied to element with 'display' set to inline-block
The test passes if there is a box below.
Run it here.
All browsers pass the test
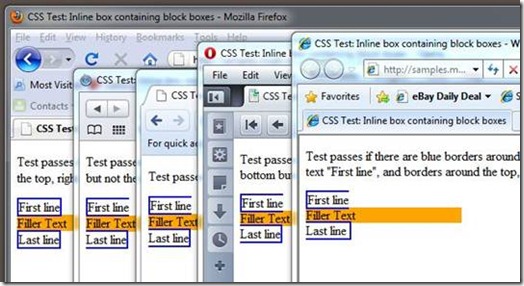
2. Inline box containing block boxes
The test passes if there are blue borders around the top, left, and bottom, but not the right side of the text "First line," and borders around the top, right, and bottom, but not the left side of the text "Last line."
Run it here.
All browsers but Firefox pass the test
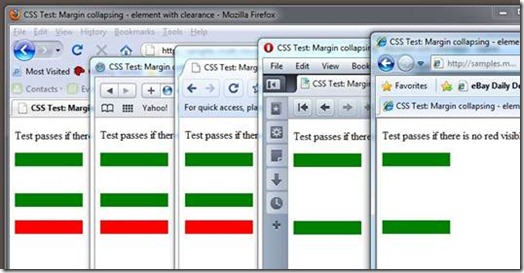
3. Margin collapsing - element with clearance
The test passes if there is no red visible on the page.
Run it here.
Only Opera and Internet Explorer pass the test
If you look at the source code of the pages (on IE8, right-click the page and select View Source), you will notice some recurring elements such as author, help, flags, and assert. These elements are standard components of all tests in the suite, which also include a simplified scenario to validate the assertion.
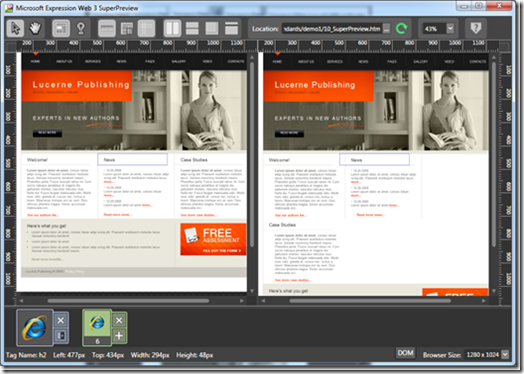
To make your life easier, the Expression Team also developed and released a new tool for Web developers: Expression Super Preview.
During the Auckland Web Meetup, I demonstrated how to use Expression Super Preview to perform cross-browser debugging, and to help sites migrate from earlier versions of IE to Web Standards in IE8. I was excited to hear the very positive responses from the user group audience, including Rob O’Callahan and his colleagues from the Firefox team--between a pizza and a beer (or maybe more?) I heard some very interesting feedback and got great ideas for future scenarios!
Expression Super Preview for IE is available for FREE here. Once installed, you can run this demo:
- Run it
- Select IE8 as reference browser on the left pane
- Select IE6 as comparison browsers on the right pane
- Set the location to this page, and hit the refresh icon
- Try the different visualizations (overlap, side by side, …)
- Do you notice any difference? J
In this demo, the site hit a well-known IE6 bug (double margin), that can be fixed by setting the display property to inline.
You can find other Training Kits, Tutorials, and Videos about Expression Super Preview here.
In my next posts, I’ll share other demos from my roadshow. Stay tuned!
<Giorgio />
Comments
Anonymous
January 08, 2010
You should feel embarrassed that you had to go out of your way to hand pick examples of your browser passing tests. Try running all of the browsers mentioned above on this website: http://acid3.acidtests.org/. IE8 fails horribly, yet all the other browsers do just fine. Chrome sprung up over night and passes with a 100% rating, yet IE, which has been around since the dawn of the internet, scores the lowest rank. Why does Microsoft continue to make browsers that lack core functionality? As a web developer, I consistently struggle to make my sites IE compatible, but rarely experience problems with any other browser.Anonymous
January 09, 2010
Nice blog! ... Errors found while checking this document as XHTML 1.0 Frameset! Result: 270 Errors, 13 warning(s) One more thing: IE8 can not emulate itself! :) This will not work: <!-- Make IE browsers CSS 2.1 compatible--> <!--[if gte IE 7]> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" > <![endif]--> This "will!: <!-- Make IE browsers CSS 2.1 compatible--> <meta http-equiv="X-UA-Compatible" content="IE=8" > <!-- IE8 mode --> <!--[if lte IE 7]> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" > <![endif]--> At least I think so. One can really not be sure, since its about MS...Anonymous
January 12, 2010
@webdeveloper: "IE8...lack core functionality" - " I consistently struggle to make my sites IE compatible" Please let me help you. What functionality (not sure what you mean with 'core') are you missing? Where does your site break with IE8? @Sara: I agree with your comment, the blogging platform we are using is a product developed by third party. We are currently exploring new blogging engines, as the standards compliant platform Oxite (find source code here: http://www.codeplex.com/oxite). Hopefully the IT team will upgrade all the blogs soon. :) On the Meta tag issue, I'm not sure to understand your question. Do you have a page where I can repro your issue? Thanks for the feedback!Anonymous
January 15, 2010
The comment has been removedAnonymous
January 15, 2010
The comment has been removedAnonymous
April 11, 2010
Hi Giorgio, i installed the superPreview tool but my question is how do you add other browsers like firefox and chrome to this tool i don't find the option to add browsersAnonymous
April 12, 2010
Sven: at the moment there are two versions of SuperPreview. The first is a stand-alone tool and allow you to test on IE6, IE7, IE8 and static visuals. This version is FREE. The second is integrated with Expression Web and allow you to test on Firefox as well. You can get this version either with Expression Web, or Expression Suite or an MSDN Subscription.