Thinking Outside the XAP – Blend 3 and Support for Web Sites!
One of the features that we added in Expression Blend 3 is the ability for you to create Silverlight projects that come associated with a Web site. In this brief post I will jump between describing why this is useful and how Blend provides access to it.
Let’s start with the easy part. You can access it directly via the New Project dialog where we created a Silverlight 3 Application + Website project template:

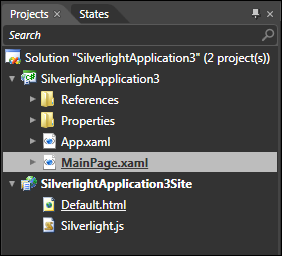
Once you create your new project using this template, you have successfully used this new feature! For the most part, nothing really should seem or feel different for you, for this feature is more about what we do behind the scenes. There are a few exceptions. One immediate difference that you may notice is that your solution now contains a node for your Web site along with your Silverlight application:

There are several reasons why we decided to create this Web site project by default. The main reason is that you get all of the benefits of building a traditional Silverlight application where all of the content you incorporate gets embedded into your XAP and downloaded by default when your page loads. What is new, though, is that you also get the added benefit of being able to load content on demand using your own loading and preloading mechanism. That functionality is provided for you via Blend’s support for Web sites.
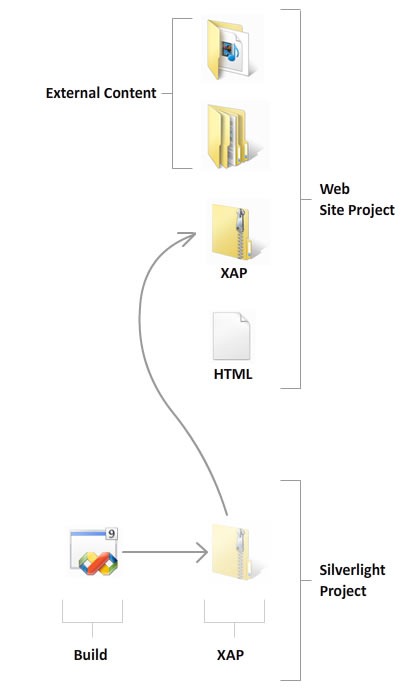
If I had to visualize this, it would look as follows:

You build your XAPs like always (Silverlight Project), but you have the added bonus of being able to think outside the XAP (Web Site Project). When you hit F5 to build and preview your application, the XAP gets built, copied into the right location on your website, and the HTML page that already exists loads and gives you a preview. We do not re-generate the HTML file each time you build, so this means you can customize your HTML page without worrying about your changes getting overwritten the next time you build.
Beyond just changes to how your projects behave and build, we added some extra functionality to make it possible for you to easily reference and visualize on the artboard the content from either your Silverlight Application or your Web Site without having to write XAML manually.
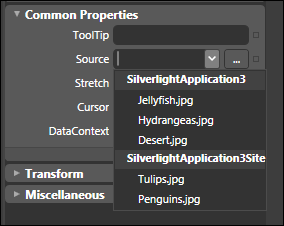
If you have images that live in both your Silverlight application and Web Site, our path picker for an Image control’s Source property displays the images from both locations:

This is significantly different from what we’ve had in Expression Blend 2 SP1. While you could always open a solution authored in Visual Studio that contained both a Silverlight Application and a Web Site (my article describes that to a certain detail), hitting F5 in Blend would be unpredictable. You also didn’t have the extra support for treating all assets as being equal despite where they are being loaded from.
Let us know what you think of this feature. This features was designed to seamlessly blend into your workflow and “just work”, but if you had any ideas or suggestions on what more can be done or things you think we should change, feel free to comment below to let us know.
Cheers!
Kirupa :)
Comments
Anonymous
May 05, 2009
PingBack from http://asp-net-hosting.simplynetdev.com/thinking-outside-the-xap-%e2%80%93-blend-3-and-support-for-web-sites/Anonymous
May 05, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutoutAnonymous
May 06, 2009
That's nice! I've already finished with a couple of silverlight projects would have been easier to build if I could have done the previewing in blend rather than having to switch between Blend and Visual Studio. I'm a designer (that knows a little asp) and I much prefer blend when building SL apps.Anonymous
May 06, 2009
Sean - you should still be able to preview your app when your solution has a Web Site associated with it. In Blend 2, you have to set the HTML page in your web site as the Startup, and you have to actually set the Web Site as your startup project. Both of these commands can be found via right-clicking on the HTML file and the Web Site icon in your Project pane. Cheers! Kirupa =)Anonymous
May 13, 2009
The comment has been removedAnonymous
May 18, 2009
The comment has been removed