How to: Validate properties of nested controls in Silverlight
In Silverlight a UI designer can have nested controls inside a simple control to improve the experience. For example in the below XAML, I have put an image and some text along with it inside a button control (highlighted).
<Button Height="23" HorizontalAlignment="Left" Margin="78,22,0,0" Name="button3" VerticalAlignment="Top" Width="139">
<Button.Content>
<StackPanel Orientation="Horizontal" Width="124">
<Image Source="/SilverlightApplication3;component/user.jpg" Width="30"></Image>
<TextBlock Width="70" HorizontalAlignment="Left" TextAlignment="Center">Install</TextBlock>
</StackPanel>
</Button.Content>
</Button>
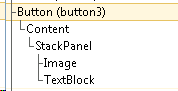
In designer you will see the following hierarchy for the above xaml code.

Following will be the actual control appearing in the Silverlight UI.

Now there can be some testing scenarios on the UI Button as such:
- Validating the text on the button
- Validating the file name or some other properties of the image control.
By default if you try to locate this button control using Coded UI Test builder, you will see Silverlight button but its properties will not be good enough to cater the above needs (highlighted).

The reason for the above is the nested control hierarchy of the button control and to get the right set of properties one needs to access button’s children i.e., image and the text. To do that click on the down arrow as shown in the highlighted circle. You’ll be able to check Image properties after first reaching the first child of button as follows.

Similar way now going to right will reach you to the text control for any further validation.
In the same way you can add validations for other type of nested controls e.g., Hyperlink, labels, button having other controls inside it (checkbox), list box having images + text. Following is a link to download a sample where I have created these kind of controls and the test project along with it has validations added for these controls.
The attachment has one interesting example of list box where list items are represented as a comboination of Graphic and list item. This blogpost can tell you the reason behind this and how Coded UI Test handles this.
SampleSLAppForNestedControls.zip
Comments
- Anonymous
February 07, 2011
Hi Deepak. what's your email? I would like to discuss about Coded UI Test. I got your id mixed up & deleted accidentally from my LinkedIn Profile. All the best, Ajay anitabhat1984@gmail.com