Prism Quick Start Kit
Building applications from scratch starting from a blank page or screen in Visual Studio is a frustrating, time consuming and intimidating task. Instead, most developers like to start with a working application that they can modify, tweak and extend to suit their needs.
Far too often though, developers take a demo or a sample as the starting point for their application, and this often leads to a poor application design that’s complex, difficult to test and debug, and inflexible. Demos and samples have their place of course – they are great for illustrating a single concept or a cool new feature – but they are typically not designed to provide a solid base for an entire application.
Prism is a library of design patterns that work together to provide a solid architectural foundation on which you can build real-world Silverlight and WPF applications that are flexible and maintainable. Some of the patterns that Prism contains are fairly simple while others are more complex, but they are designed to work together to solve some of the challenges you face when building these real-world applications.
We illustrate individual patterns using what we call ‘Quick-Starts’ which are small focused sample applications. We illustrate how the patterns work together using what we call a ‘Reference Implementation’, which is a large sample application that implements a real-world scenario (during development, we actually use the RI to help us figure out what challenges a developer faces when building a non-trivial real-world application, and from those challenges we distil the patterns that help to address them and then implement those patterns in a reusable library). For Prism, the RI is a Stock Trader application that allows you buy and sell stocks and to manage your portfolio.
However, neither the Quick-Starts nor the Reference Implementation that we include in Prism are great for taking as a starting point for a new Prism application. The Quick-Starts are too fine-grained and focused on one specific pattern or technique, while the Reference Implementation is too coarse-grained and includes a lot of application logic that’s specific to the stock trader scenario.
The Prism Quick Start Kit
To help with this problem, we are considering building a number of solution and project templates for Visual Studio that would give you a simple working app that you could tweak and modify. These would fall somewhere in-between the Quick-Starts and Reference Implementation and provide a basic solution and project structure into which you could add your application specific files.
I spent a couple of days this week prototyping this approach. I built a couple of project templates (one for a Prism Shell, and one for a Prism Module) and a solution template that provide a complete multi-module working app. You can download these templates from here. Together, these templates make up what I call the ‘Prism Quick Start Kit’.
Installation
Installation of the project templates is fairly straightforward:
Unzip the starter kit and copy the ‘Prism Shell.zip’ and ‘Prism Module.zip’ files into your Visual Studio templates folder. They are C# templates so they go here on my system:
My Documents\Visual Studio 2008\Templates\ProjectTemplates\Visual C#
To get Visual Studio to display the new project templates in the New Projects dialog, run the following command (as admin) in a Visual Studio Command Prompt window:
devenv.exe /installvstemplates
Getting Started With The Prism Project Templates
To see the project templates in action, follow these steps:
Fire up Visual Studio, and click File/New/Web Site. Click on ASP.NET Web Site and enter ‘PrismApp’ as the folder name. This will create the web project that will host our Prism application.
Next, right click on the PrismApp solution and selected Add/New Project. Select the ‘Visual C#’ project types node and you should see the Prism Shell and Prism Module templates in the My Templates section:
Click on the Prism Shell template and then click on OK. This will create a Prism Shell project called ‘Prism.Shell1’.
We need to tidy up the project references to point to the Prism and Unity assemblies. If you click on the References node you’ll probably see that these references need updating. If you’ve added these assemblies into your GAC then they should be ok, but if not, you’ll need to remove them and add them again by browsing to wherever you complied them on your system.
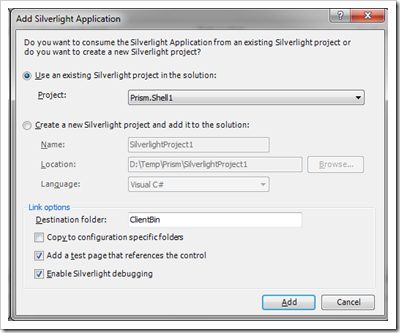
Next, we need to link the Prism Shell project to the Web project. Right click on the web project and select Property Pages. Click on the Silverlight Applications node and then click the Add button. In the dialog, select the Prism Shell project and click Add then OK.
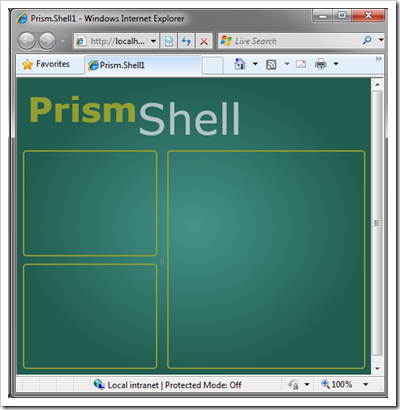
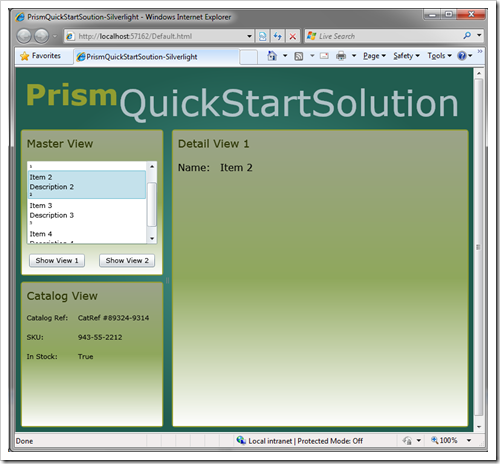
This will link the Prism Shell project to the web project and create a test page. Right click on the Prism.Shell1TestPage.html page and select Set As Start Page. Press F5 and click Ok to enable debugging. You should see the Prism shell in all its glory:
The shell includes all of the basic things you typically need in a shell – a shell View and ViewModel, a bootstrapper and a module catalog. The shell’s UI includes a simple 3 region layout. [Eventually, you can imagine having a whole gallery of different shell layouts and themes to choose from…]
The next step is to create a Prism module project. Right click on the PrismApp solution, select Add/New Project, choose the Prism Module project template and click OK. This will create a module project called ‘Prism.Module1’. The project template contains all of the basic things you need in a module – a View and ViewModel, a basic data model and a data service.
We need to do the dance with the references as above. [We’ll hopefully figure out a way to make this experience much better in the future…]
Next, link the module project with the web project as above, but this time make sure that the ‘Add a test page’ check box is unchecked – we don’t need a test page for the module. Click Add then OK. This step ensures that the module’s xap file gets copied to the web ClientBin folder.
The last step is to add the module to the shell’s module catalog. Open the ModuleCatalog.xaml file and uncomment the first entry:
<prism:ModuleInfo Ref="Prism.Module1.xap" ModuleName="Module1" ModuleType="Prism.Module1.ModuleInit, Prism.Module1, Version=1.0.0.0" InitializationMode="WhenAvailable"/>If you used a different name for the module, you’ll have to edit this to use the names that you chose.
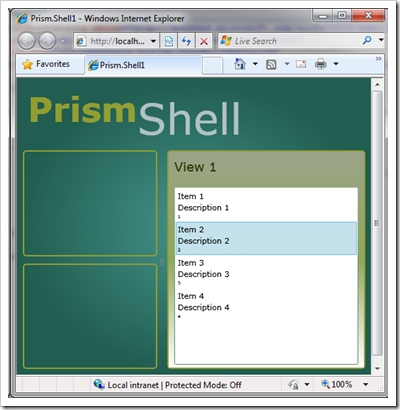
When you press F5, you will see the module get loaded into the shell and the module’s view displayed in the shell’s main region. You’ll also notice that the module includes a simple data model that gives the UI something to display. You can take this as a starting point and modify to suit your needs.
The Prism Quick Start Solution
I find the project templates described above pretty useful for creating new Prism projects, but there are way too many steps involved to make it a simple and clean experience. What I’d really like to do is to create a ‘Solution Template’ that includes all of the sub-projects and references all linked up and ready to go.
Unfortunately Visual Studio doesn’t by itself allow this to be done easily. There are additional tools and frameworks available that enable this, but at this stage I wanted to keep it simple so the next best thing was to just create a baseline sample project that I can manually copy and modify whenever I want to build a Prism multi-module solution. I call this the ‘Prism Quick-Start Solution’.
The baseline quick-start solution is the third zip file in the Prism quick-start kit. If you unzip it you’ll see that it contains Web and Shell projects, two Module projects and a ‘Common’ class library. The solution has all of these linked together and includes the Prism and Unity assembly so that you don’t have to fix up any references. In other words, you can unzip it and go!
If you run the app or examine the code, you’ll see that it contains a little more functionality than you get by just using the project templates described above. This is because, in a typical Prism application, there are a couple of common things that you need to do to coordinate the functionality between the Shell and the multiple Modules.
An example of this is when you implement loosely-coupled events between modules to coordinate context or user actions. The quick-start solution shows how to implement simple cross-module master-detail functionality – when you click on the Master View (from Module 1), the Catalog View (from Module 2) will update. This also shows how you typically coordinate data and context across two modules…
Another example is the use of a Controller class to programmatically coordinate the display of Views in a region in order to implement navigation or application workflow. The quick-start solution uses a controller class to programmatically display views in the main region when the user clicks on buttons in the master view.
The quick-start solution is meant to provide a basic structure for a Prism app and to include the most commonly used features of Prism. I find it very useful as a starting point because it contains all of the little code snippets and that you often need and has a basic structure in place making it pretty straightforward to take it and modify it to create many different types of applications. It’s hopefully also a good place to experiment with Prism and to learn about some of its basic features.
oO------Oo
I hope you find these templates useful. We’re hoping to provide templates like these in Prism 3.0 but we’d also like to provide item templates, code snippets and some simple in-tool automation to make building Prism apps really simple and straightforward. Let me know what you think, and whatever else you’d like to see in Prism 3.0…
Download the Prism Quick Start Kit here.
Comments
Anonymous
May 29, 2009
PingBack from http://asp-net-hosting.simplynetdev.com/prism-quick-start-kit/Anonymous
May 29, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutoutAnonymous
May 31, 2009
9efish.感谢你的文章 - Trackback from 9eFishAnonymous
May 31, 2009
Excellent David !!! All I have to do is replace the DataItemListBox with a Silverlight Treeview in the Master View and I have the start of an entry level dashboard solution! Until this 'kit', I couldn't close the gap between overwhelming detail and simplistic, here is a container, here is a module intro idea. Cric mork's excellent tutorial gave me enough background, along with excellent P&P docs, to be able to slide right into your example. Your quickstart gives a sufficient and necessary arrangement of folders from controllers to views, behind which I can begin to develop services to breath some life into the sample views you've provided. A very useful starting block! The fun begins! With great appreciation, Greg HazzardAnonymous
May 31, 2009
Is this any good for desktop apps or web only? I'm currently basing my solution on the Prism RI, but would prefer a cleaner starting point.Anonymous
May 31, 2009
Thank you for submitting this cool story - Trackback from progg.ruAnonymous
June 01, 2009
#.think.in infoDose #31 (24th May - 1st June)Anonymous
June 03, 2009
Looks like there is no Desktop quick start yet, it's Silverlight only. :(Anonymous
June 07, 2009
How can you use a custom font in the App Banner? I tried setting FontFamily="MINYN___.TTF#Minya Nouvelle". The font shows up in the VS Preview, but not when I run the app.Anonymous
June 09, 2009
@Ozzy1873 - Hmmm, It might be that Silverlight can’t locate the .ttf file on the server. Do you have the “MINYN___.TTF” file in the ClientBin folder along with the xaps? It may also be the underscores in the filenam that are causing problems. This might help too: http://timheuer.com/blog/archive/2008/03/10/embedding-fonts-in-silverlight-2.aspx. @GraemeF - I'm working on a WPF desktop version of this and I'll post it here in a few days.Anonymous
June 13, 2009
The comment has been removedAnonymous
June 15, 2009
I would like to see Prism work with .NET RIA Services. These two would make a perfect match from patterns and practices. cheersAnonymous
June 15, 2009
I'm getting 'The project type is not supported by this installation.' whenever I try to open the QuickStartSolution in Visual Studio Professional.Anonymous
June 15, 2009
@gsegree - The Silverlight projects can only be opened if you have the Silverlight tools for Visual Studio installed. Can you check to make sure that you can create and run a vanilla Silverlight project? @mcsean - I am currently working on a post that covers the use of .NET Ria Services and Prism. Watch this space for more news soon.Anonymous
June 16, 2009
Thanks for doing this - it's a huge time saver.Anonymous
June 19, 2009
Billion! I can't wait, Thanks!!