SharePoint Search Results: Adding a link to the view properties page of a document
The out-of-the-box SharePoint search results web part doesn't provide a way to get to the View Properties page for items in a document library. The search results provide a direct link to the document which will open a document in default editor registered within windows.
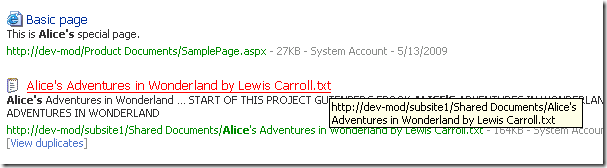
In the screen shot below notice that both the hyperlinked title (shown in the tool tip) and the url displayed both link to the actual document and not to the View Details page.
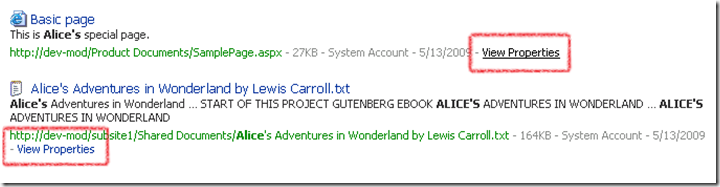
The goal is to generate a hyperlink that will allow the user to navigate to the properties display form for documents.
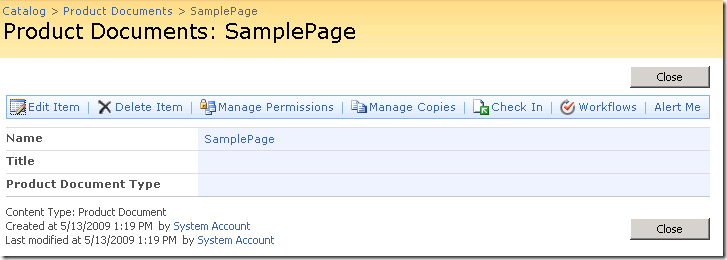
Clicking "View Properties" will take the user to the following page:
Step 1: Add a managed property for the integer ID of list items.
In order for the solution to work properly we must first create a Metadata Property Mapping for the ID of list items. SharePoint out-of-the-box does not include these identifiers in its search index.
- Open the SSP
- Click Search Administration
- Under Queries and Results, click Metadata properties.
- Click Crawled Properties:

- Search for ows_id. Then edit the crawled property.

- Select the checkbox at the bottom of the page to include the property in the search index:

- Return to the Metadata Property Mappings screen by clicking on Metadata properties on the left side of the page.
- Click New Managed Property and set the values as follows:
- Property Name: ListItemID
- Description: Numeric identifier of SharePoint List Items (i.e. documents, pictures, and custom lists).
- Type: Integer
- Add ows_id as a crawled property.
- Run a full crawl of the content source
Step 2: Add the Metadata property to the search results web part
Now that the metadata property has been added to SharePoint we now need to make the property available to the search results web part. In my example I've added the search and search results web parts to a web part page but the same steps apply if you are editing the search results web part in the search center.
Open your search results page in edit mode.
Locate the search results web part and click Modify Shared Web Part

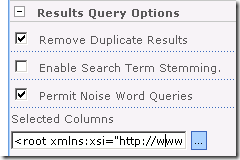
In the Results Query Options section, open the editor for the Selected Columns property:

Add a reference to the ListItemId property as follows:
<Column Name="ListItemID" />At this point the custom Metadata property we created will now be retrieved with every search query. The value will come back in the xml returned by the query servers and is just begging to be displayed somewhere on the page.
Step 3: Modify the XSL to display the hyperlink to the View Properties page.
The next step it to create a hyperlink to the View Properties page using not only the custom ListItemId Metadata property but also several other properties already available to us: url, sitename, and contentclass.
Click the XSL Editor button in the web part properties panel.
Copy the contents of the editor and paste into an XSL editor like Visual Studio .NET or any text editor.
Near the bottom of the XSL file paste in the following template definition just prior to the </xsl:stylesheet> tag:
<!-- A custom template to display a link to view the properties for a document --> <xsl:template name="DisplayViewPropertiesLink"> <xsl:param name="itemUrl" /> <xsl:param name="siteUrl" /> <xsl:param name="listItemId" /> <xsl:param name="contentclass" /> <xsl:if test="$contentclass='STS_ListItem_DocumentLibrary'"> <xsl:variable name="docLibLoc" select="substring-before(substring-after($itemUrl, concat($siteUrl, '/')), '/')" /> <xsl:variable name="viewPropUrl" select="concat($siteUrl, '/', $docLibLoc, '/Forms/DispForm.aspx?id=', $listItemId)" /> - <a href="{$viewPropUrl}">View Properties</a> </xsl:if> </xsl:template>This template first checks to see if the item is part of a document library. If so, it parses out the document library name and then builds up a URL pointing to the View Properties page and outputs a hyperlink to the page.
Important note: This link is hard-coded to point to the out-of-the-box View Properties page. If document libraries have custom View Properties pages, this solution will need to be modified.
The last step is to include a call to the new StyleSheet template. In my example, I've placed the call just after the rendering of the modified date:
<xsl:call-template name="DisplayString"> <xsl:with-param name="str" select="write" /> </xsl:call-template> <xsl:call-template name="DisplayViewPropertiesLink"> <xsl:with-param name="itemUrl" select="url" /> <xsl:with-param name="siteUrl" select="sitename" /> <xsl:with-param name="listItemId" select="listitemid" /> <xsl:with-param name="contentclass" select="contentclass" /> </xsl:call-template> <xsl:call-template name="DisplayCollapsingStatusLink">Step 4: Deploy and test
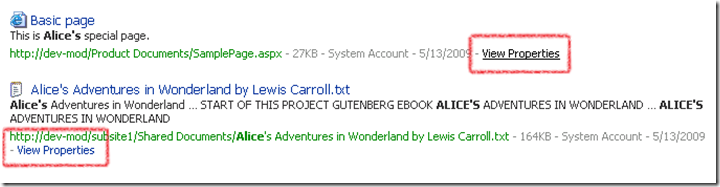
Now that the XSL StyleSheet has been modified the last step is to copy the XSL back into the web part property and save your changes. Submit a simple search for documents and verify the View Properties link appears after the date.
Special thanks to Jeremy Jameson for providing the idea and starter code for this solution.
Comments
Anonymous
May 13, 2009
PingBack from http://www.anith.com/?p=37555Anonymous
September 15, 2009
I had issues with case, the doc lib was not matched by the substring functions. Updated to do a translation ie <xsl:template name="DisplayViewPropertiesLink"> <xsl:param name="itemUrl" /> <xsl:param name="siteUrl" /> <xsl:param name="listItemId" /> <xsl:param name="contentclass" /> <xsl:variable name="itemUrlLower" select="translate($itemUrl, 'ABCDEFGHIJKLMNOPQRSTUVWXYZ', 'abcdefghijklmnopqrstuvwxyz')"/> <xsl:variable name="siteUrlLower" select="translate($siteUrl, 'ABCDEFGHIJKLMNOPQRSTUVWXYZ', 'abcdefghijklmnopqrstuvwxyz')"/> <xsl:if test="$contentclass='STS_ListItem_DocumentLibrary'"> <xsl:variable name="docLibLoc" select="substring-before(substring-after($itemUrlLower, concat($siteUrlLower, '/')), '/')" /> <xsl:variable name="viewPropUrl" select="concat($siteUrl, '/', $docLibLoc, '/Forms/DispForm.aspx?id=', $listItemId)" /> <xsl:text disable-output-escaping="yes">&nbsp;-&nbsp;</xsl:text><a href="{$viewPropUrl}">View Properties</a> </xsl:if> </xsl:template> Thanks for the sample, just another think left out of SharePoint 2007...Anonymous
September 29, 2009
The comment has been removedAnonymous
October 07, 2009
Take a look at SharePoint Search XSL Samples: Open Document Library Display a clickable icon to go to the containing folder or document library. See codeplex project: http://sctxsl.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=12070Anonymous
October 20, 2009
Thanks a lot Doug - wonderful post! It's exactly what I was looking for. Everything worked for me. Well, almost everything - seems like xml does not pick up the name of the Document Library where the file is stored. So instead of looking like this : http://sharepoint/site/DocLib/Forms/DispForm.aspx?ID=1 My link looks like this: http://sharepoint/site//Forms/DispForm.aspx?id=1 Any idea what can cause this? Maybe the answer is obvious but I'm new to xsl. Thanks again!