Windows 8 HTML5 WinRT App: How to create a small RSS reader in 30min (part 2/2)
We’re now going to see how to display the details of each article. We will use for that a transition animation, we will play with the simulator and we will continue to discover Blend to use CSS3 Multi-columns for instance.

Like in the previous article, you’ll find the source code to download at the end of the article.
This article is the second part of this one: Windows 8 HTML5 WinRT App: How to create a small RSS reader in 30min (part 1/2)
During this article, we’ll see:
- Step 1: using the simulator
- Step 2: displaying the articles’ details
- Step 3: finishing the design of the detail view with Blend
- Step 4: source code to download and conclusion
Note: this article has been updated on 21/08/2012 to implement the changes in the UI & in the code between Windows 8 Release Preview and RTM. In a general manner, if you need to migrate your application from RP, you should read this document: breaking changes document. In our case, there was 0 impact between RP & RTM here.
Step 1: using the simulator
It’s important to know how your application behaves with touch devices and with the various resolutions of future Windows 8 tablets & PC.
We’re providing a cool tool that could help you doing your first tests: the simulator.
For instance, if you’re opening the project as it was at the end of the previous article, we can simulate some touch interactions by launching the simulator via this button:
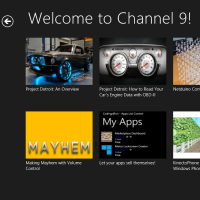
The simulator will then be launched. It is more or less simulating a RDP session on yourself. Here is the output you should have:
You can now click on this icon:
It will simulate touch. Try to slide the virtual finger on the virtual display. You’ll then see that some inertia and bouncing effects are already implemented for you. In the same manner, if you touch an element and slide it down, you will select it. It’s the same action as doing a right-click on it with your mouse. You see here the benefits of using native WinJS controls that implement all this kind of logic for you.
Another useful button is the one handling the various resolutions:
Try for instance to simulate a 23’’ monitor having a 1920x1080 resolution. You should now see this kind of layout:
You may have noticed that we’re switching from 2 lines of elements to 3 lines in 1080p and from 5 visible columns to 7. The ListView control handles also the various form factors for you.
So even if WinJS is not mandatory inside HTML5 Windows Store projects, don’t underestimate all the benefits it may bring you for free!
Step 2: displaying the articles’ details
In order to display the articles’ content, we need another piece of HTML. Navigate to the “default.html” page and insert this one:
<div id="articlecontent"></div>
We will insert the article’s content by code. Open “default.js”. Just above the Binding.List instantiation, insert this code:
var articlelistElement = document.getElementById("articlelist");
articlelistElement.addEventListener("iteminvoked", itemInvoked);
backbutton.addEventListener("click", backButtonClick);
We’re targeting our “articlelist” element from the DOM that now must be a WinJS ListView control thanks to the execution of the processAll function. This one is then now exposing an event named “iteminvoked”. It’s raised when you will click/touch one of the elements of the list. Moreover, we’re subscribing to the “click” event of the “back” button to be able to simply go back to the welcome screen.
We now need to create the associated event handlers. Here they are:
function backButtonClick(e) {
articlecontent.style.display = "none";
articlelist.style.display = "";
}
function itemInvoked(e) {
var currentArticle = articlesList.getAt(e.detail.itemIndex);
WinJS.Utilities.setInnerHTMLUnsafe(articlecontent, currentArticle.content);
articlelist.style.display = "none";
articlecontent.style.display = "";
}
The concept is really simple here. When the user will click on one of the elements, we will retrieve in the collection the appropriate object with its index (e.detail.itemIndex). We’re injecting the HTML content into the innerHTML property of the div node just inserted in the main page via the setInnerHTMLUnsage() function. But why do we need to use this special function for that?
Some quick notes about the WinRT Apps security context
The security context of an Windows Store HTML5 application is different from a classical web page. In our case, trying to access directly to the innerHTML property is protected/scanned.
For instance, if you try to insert some HTML downloaded from the « public web » space, a security exception will be raised by default to protect you. I’m sure you don’t want to have some script injection taking control of your application. So by default, we’re preventing that.
But if you really know what you’re doing, you have the choice to “by-pass” this automatic check by calling the setInnerHTMLUnsafe() function.
Linked to the security context also, inserting an <iframe> in your application is slightly different for instance. If you’re interested in the details, here are some articles to read:
- HTML, CSS, and JavaScript features and differences
- Features and restrictions by context
- Making HTML safer: details for toStaticHTML
Ok, let’s go back to our main topic.
The way we’re displaying the content of the article is really simple. We’re hiding the list of our elements by switching its “display” to “none” and we’re displaying the “articlecontent” div. When pressing the “back” button, we’re doing the exact opposite.
Ok, press F5 and you should have something like that after clicking on one of the items:
You’ll notice that the layout is far from being cool but we’re going to work on that in a few moments with Blend.
In the meantime, I’d like to focus on something really annoying in the current version. The navigation inside an article and back to the welcome screen works fine. But the user experience is not optimal. The detail of the article arrives without any transition.
We’re then coming to an important point of the new Windows 8 UI: the “Fast & Fluid” experience. You need to suggest performance to your user and tell them that your application is really alive. To do that, simply adding some slight transitions animations can totally change the perception. Technically, you can implement them in 2 manners.
You can implement them using pure CSS3 Transitions/Animations to display the content you’re interested in. It is then up to you to find the appropriate animations. If you’d like to discover how these new CSS3 features work, we’ve made some introduction articles David Catuhe and I here:
- Introduction to CSS3 Transitions
- Introduction to CSS3 Animations
Or you can use the WinJS library which exposes prebuilt animations to help following the new Windows 8 UI guidelines. Under the hood, you’ll find the usage of CSS Transform & transitions. But for us developers, we just have a simple line of JavaScript to call.
For instance, in the itemInvoked() handler, insert this line of code at the end of the function:
WinJS.UI.Animation.enterPage(articlecontent);
And please insert this one at the end of the second event handler:
WinJS.UI.Animation.enterPage(articlelist);
Pressing F5, you should now have some subtle transitions while you’re navigating inside the application. Trust us, they will really make the difference in the user experience!
Step 3: finishing the design of the detail view with Blend
Switch back to Blend. It will ask you again to reload all the changes you’ve done inside Visual Studio.
Question of the day: how will you be able to design the detail view as we need to simulate a navigation action via an item selection?
Well, you already had the answer in the previous article. Blend 5 is live running your HTML5 application. But you’re maybe lacking an additional detail. You can switch into an “interactive” mode by clicking on this button:
It should be named “Turn on Interactive Mode”. Once done, you should be able to interact with your application, navigate to the article content you’d like to review and switch back to the design surface by clicking on the same button. It my case, I’ve decided to use this article as a base:
In the style section, under the appropriate Media Query, add a new rule targeting “ #articlecontent” and select it immediately.
In the “Sizing“ section, fix the width & height to 100% .
In the “Layout” part, put a left padding of 120px to align the content with the title.
This raises a new problem. The layout our “articlecontent” div doesn’t fit anymore in the width of our screen.
To fix that, modify the “width” property and click to select a “custom expression”:
We’re going to use the CSS Calc() operator. Enter the following expression “calc(100%-120px) ”.
We’re better following the new Windows 8 UI guidelines this way. We’ve got an ultimate task to do it in an even better way: allowing the user to slide horizontally the content and make it more readable.
Let’s start by readability. There is a very useful CSS3 feature for that easy to put in place: CSS3 Multicolumns.
Jump into the “Multicolumn” section of the “CSS Properties” panel. Modify the layout to create 480px columns width with gaps of 80px between them.
It starts to look fine, isn’t it?
To conclude, we need to implement horizontal sliding. Go into the “Search Properties” textbox and type “over”. Blend will then filter all the properties containing the “over” keyword.
Set the “overflow-x” property to “auto” and “overflow-y” to “hidden”.
You can switch back to Visual Studio, accept the changes and press F5 to play with the final result.
Special additional bonus level for warriors
Well, as I feel you still want to play with Blend, let’s add another feature. What is the most important thing for us while we’re reading a technical article? The source code of course!
Once you know that, don’t hesitate to put some emphasis on the code in a way or in another to catch the eye of the developers.
In the Channel9 case, they had the excellent idea to insert the code parts into <pre> tags. It will simplify our life to style this part.
Add a new CSS rule “ #articlecontent pre”.
Switch into the interactive mode and navigate into an article where some source code is visible enough.
Select the last rule you’ve just added and go into the “Background” section of the CSSS properties. Click to set a color:
You will then be able to use this wonderful color editor to make your choice:
But if you’re a poor developer like myself, you will probably have a natural tendency to choose the worst color ever. So, click on the color picked icon and choose the nearest Blend grey. It’s obviously a good grey.
To definitely conclude, on the <pre>, set the “overflow-x” property to auto and the “overflow-y” to “hidden” .
Pressing F5 will bring you this kind of experience:
Step 4: source code to download and conclusion
Well, I hope you’re now convinced I wasn’t lying. If you were focused enough, you should have spent 30 minutes to build this little application.
Here is the source code to download: Simple Channel9 Reader Article2
Thanks for reading! To conclude, I’d like to warn you on a specific point. These 2 tutorials have received nice feedbacks from some of you on the web. As there were made to explain via in a simple way the very bases of WinJS and of a Windows Store application, I’m pretty glad about that.
Still, it lacks a lot of features to make it a great Windows 8 application:
- a nice Splash Screen and a dynamic tile
- some visual feedbacks to the user to tell him we’re loading the data during the launch phase
- a snap view
- a better Windows 8 integration to do search via the Search Charm and optionally the share one
- the use of the navigation framework to display the articles rather than hiding/displaying our 2 divs
- adding an offline mode support to be able to use the application without network access and to avoid reloading the same data each time
I will soon write articles dedicated to that to continue this series on my blog. In the meantime, if you’d like to go further and implement some of these concepts, here are some good articles to read:
- An excellent series done by David Catuhe: How to cook a complete Windows 8 application with HTML5, CSS3 and JavaScript in a week. You will discover how to support the snapped view, the search contract, the navigation framework and a lot of other cool Windows 8 features.
- Create your first Metro style app using JavaScript covering the same topic and complementary to these 2 articles.
At last, if you’d like to test these 2 tutorials on a WordPress blog, don’t forget to read this complementary post: Windows 8 HTML5 WinRT App: RSS reader in 30min - building your WordPress version
David
Comments
Anonymous
May 14, 2012
The comment has been removedAnonymous
June 05, 2012
there is one thing i noticed if you are in the main screen , if you click on the back button it will do nothing but refresh the screen is there is any way that you can hide it or make it close the appAnonymous
July 01, 2012
maybe part 3 for the charms and snap view ?Anonymous
August 21, 2012
Thanks again...Anonymous
August 28, 2012
Awesome post David! thank you very much. Any news on adding those extra features! i'm especially interested on how to implement search and offline viewing. Thank you!Anonymous
October 23, 2012
This app can't read FeedBurner feeds because the CSS file go with XML file.Anonymous
November 14, 2012
Please blogger versiyon..Anonymous
November 24, 2012
Amazing post David....!! Helped a lot to start off with Windows 8 Apps....! Thanks....!Anonymous
December 29, 2012
Nice one bud. I want to make a RSS app for my favourite website. Hopefully its not too difficult to adapt for a mobile app but allows me to understand the principles. CheersAnonymous
January 17, 2013
Hey here is an button that works <button id="backbutton" onclick="this.Frame.GoBack();" class="win-backbutton"></button>