Expression Blend 3 and SketchFlow! Wow!
So I’m doing some prototyping at the moment and one of the most frustrating aspects of getting started with any prototype is capturing the:
- Flow
- Main Screens
- Specification
I think in mind maps, so one of my biggest problems when starting a new project is setting up the high-level map of how everything is going to connect together.
The second issue I have is I want to capture the essence and linkage of each screen, but not in painful detail, just enough so someone can infer the underlying data model and application behavior.
So when I heard about Sketchflow (jeez, I sound like one of the guys of those late night infomercials, I promise, no blanket that doubles as clothing) I was immediately intrigued.
Four things that are awesome about Sketchflow with respect to my needs are:
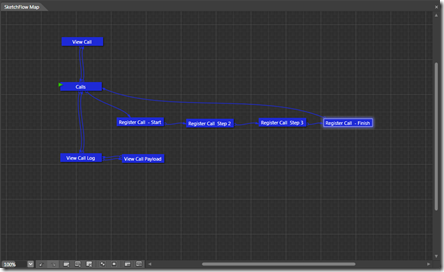
1. The Sketchflow Map
This wonderful little feature lets you define new screens by simply adding them to the map, then connect those to other screens. So building your high level flow is super simple and fast!
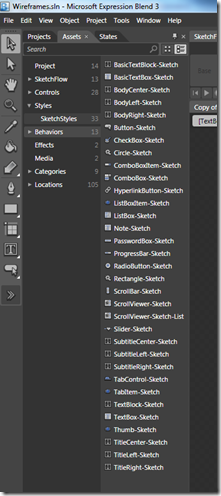
2. Sketch Tools
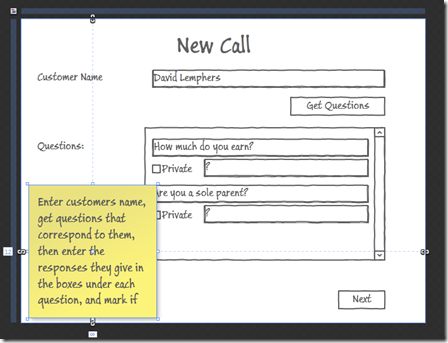
So building the above page, which was created by simply creating a new screen on the map was also dead easy. There is a wonderful little toolbox of controls that I can use to build out these pages quickly:
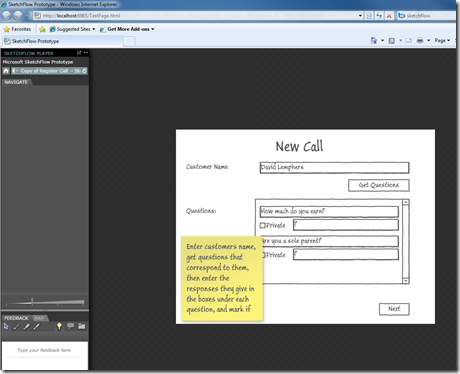
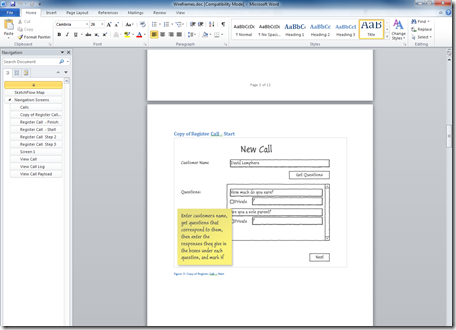
3. The Run-time Experience
So I just hit F5 and the project gets spun-up as a little web project in the player! Awesome, I can then try out the ergonomics of the sketch, provide feedback on what I like/don’t like, and navigate from page to page.
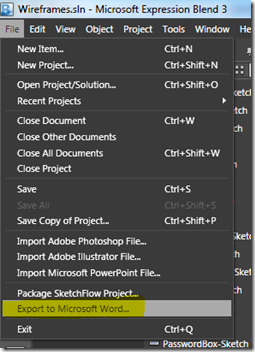
4. Export to Word!
So this is awesome, I’ve built my flow, played around with the ergo and feel, and I’m ready to send it to my boss in a form he can consume so the cash flows out of his pocket into my “build it” budget!
Now, there are a whole bunch of things Expression Blend 3 + Sketchflow does in addition to what I’ve captured above, but what is the most important aspect is how easy it is to use and how much you can achieve in a very short period of time. This is the key to me using for my initial needs, but also what will keep me using it to learn more about what else it does.
Enjoy :)
Technorati Tags: Product Development,Expression Blend,Sketchflow