Developers can create some amazing stuff using Silverlight 2 and Expression Studio - available for download now.
Maybe it is marketing. Maybe it is the fact that it looks like a photo editing tool. But, some of the developers I speak too still haven't checked out Expression Studio yet. The simple fact is, as developers it is not we wanted to code what a button looks like. We just didn't have a choice! Microsoft is even guilt of this. I see numerous examples out on the web today that show how to program Silverlight by manually typing in XAML into the Visual Studio code window. "Stop the Insanity!"
Those days are now over thanks to XAML and the seamless integration that exists between Expression Studio and Visual Studio. The session I gave at the Health and Life Sciences Developers and Solutions Conference tackled Expression Studio from a developers point a view and how you can leverage it in your projects today.
The good news is you you can now grab the powerpoint presentation as well as all the source code here.
Here is a breakdown of what you will find in the zip file:
Expression Encoder
- This demo showed how easy it is to work with video using Expression Encoder. No longer is video a blackbox for the developer. You can add events to the actual video stream itself and start capturing them in code! A great example of this was the Silvlerlight version of the old arcade game Dragon's Lair that Vertigo did. Check it out here.
- We also showed how integrated the free Silverlight Streaming service is inside Encoder and published up our example to the streaming service (over my BlackJack 2 windows mobile phone's Internet connection I might add) In fact, you can still watch it right now here.
Expression Design - DevCon Logo
- This is the .design file from when I walked us through how to work with images using Expression Design. We saw how easy it was to add effects as well as importing/exporting to XAML/PDF/PSD and Illustrator files.
Expression Blend - Silverlight Button and Reflection
- This was the main Silverlight demo using Expression Blend 2.5. We went over how to switch back and forth between Blend and VS2008, changes to Silverlight in 2.0, specific Blend features, transforms, animations, and how to do some reflection of images.
DeepZoom Poster
- This is the project we created inside DeepZoom Composer. It consisted of a Silverlight 2 API Reference poster image and a picture of my kids. =) For a step by step guide on how to reproduce this, check out the Devs4Devs video I did on Channel 9 here.
ASP.NET Integration
With the release of the Silverlight 2.0 Tools for Visual Studio 2008 it has never been easier to add Silverlight content to your existing ASP.NET Webforms. In this demo I showed how you can utilize the new AJAX enabled Web Controls to place Silverlight content on your page.
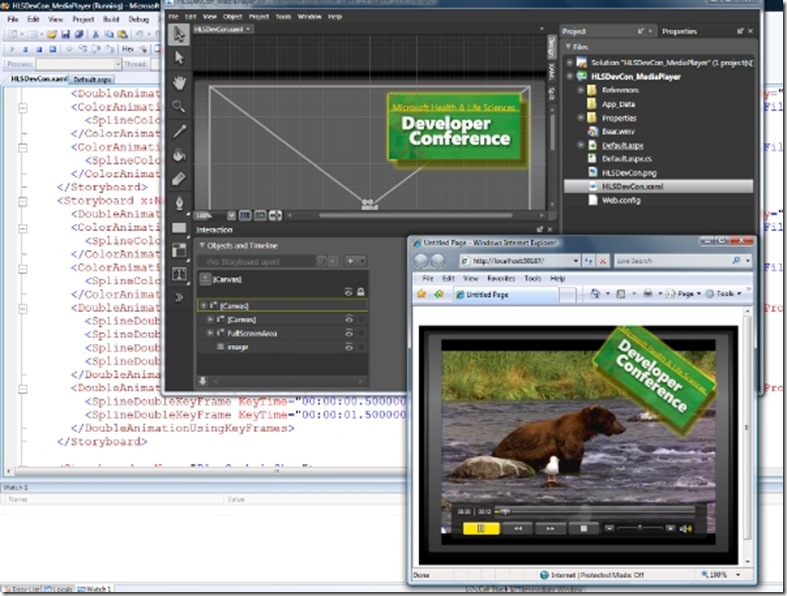
This demo is great in that it ties a lot of the previous pieces together. It also shows how you can easily do stuff within Blend itself without needing to write any animation specific code (although we could have easily controlled it from code behind as well like we did in the Button and Reflection demo). In fact we took the existing image we created previously in Expression Design and added some animation to it like so:
<Image Width="253.035" Height="140.02" Canvas.Left="346.965" Canvas.Top="35.98" Source="HLSDevCon.png" Stretch="Fill" x:Name="image" RenderTransformOrigin="0.5,0.5"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Image.RenderTransform> </Image>We then created a new ASP.NET application in VS2008. Please note we created an actual ASP.NET project and NOT a Silverlight project with an ASP.NET test harness. The the purpose of this demo was to show how you can add Silverlight content to your existing sites today.
And lastly we edited one of the existing Expression Encoder skins and added our new animation to both the OnLoad Event of the player and when someone hits the play/pause button like so:
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="image" Storyboard.TargetProperty="(UIElement.Opacity)"> <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/> <SplineDoubleKeyFrame KeyTime="00:00:00.5000000" Value="1"/> <SplineDoubleKeyFrame KeyTime="00:00:01.5000000" Value="1"/> <SplineDoubleKeyFrame KeyTime="00:00:02" Value="0"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="image" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)"> <SplineDoubleKeyFrame KeyTime="00:00:00.5000000" Value="0"/> <SplineDoubleKeyFrame KeyTime="00:00:01.5000000" Value="359.417"/> </DoubleAnimationUsingKeyFrames>For some really great, in depth articles on using ASP.NET and Silverlight be sure to stop by Brad Abrams blog as well.
Silverlight 2 Controls/Silverlight Airlines
- Nothing custom about these two. They are existing projects you can download today off Silverlight.Net. A couple of people requested to have them included so I put them in the zipfile.
As always, any links and demos I mention in my sessions can be found on the CoolStuffWith.Net site. Check it out!
Technorati Tags: Silverlight 2,Expression Studio
del.icio.us Tags: Silverlight 2,Expression Studio
Comments
- Anonymous
May 06, 2008
PingBack from http://www.alvinashcraft.com/2008/05/06/dew-drop-may-6-2008/