GridView drama
Jeg har sagt det før men jeg siger det gerne igen. Jeg hader drama!
Nu sidder jeg her igen, drama ud over det hele. VH1 køre i baggrunden og jeg har atter besluttet mig for, at se om der er andre end mig der savner faglig stimulans på en ellers fin fredag aften. Jeg skulle have drukket mig fuld istedet - det er jeg også meget bedre til.
Jeg faldt over det her spørgsmål på Eksperten og syntes jeg ville være rar og lave noget kode. Som sagt så gjort.
Jeg fortryder altid når jeg skal arbejde med de "hardcore" indbyggede web kontroller i ASP.NET WebForms (jeg bryder mig faktisk heller ikke om WebForms navnet, overhovedet).
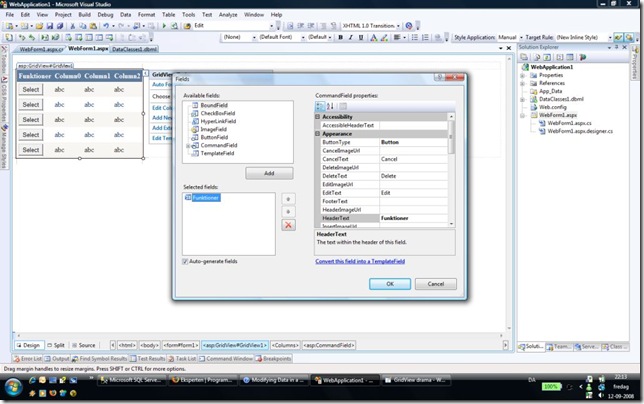
Nå, men det var altså GridView fætteren der skulle ned fra hylden idag. Jeg indrømmer gerne, at jeg ikke har brugt den længe (siden den udkom), men det forhindre vel ikke i at man pludseligt kaster sig over den med fråde om munden og tænker "nu skal den fandme have en tur".
Hold dig fra den!
Der er så mange af de indbyggede webkontroller der er så ufleksible og kantede at det gør helt ondt. Jeg kan sagtens forstå at man har lavet en kontrol til at liste data med, men så hold da for pokker op med at komme mere funktionalitet på. GridViewet kan jo stort set det samme som computeren i Apollo 13.
Men jo du kan sagtens have en knap og en event der fyres af når du klikker på den, men før du rent faktisk kan bruge det til noget skal du lave et par ting først.
<Columns>
<asp:CommandField ButtonType="Button" HeaderText="Funktioner" ShowHeader="True"
ShowSelectButton="True" />
</Columns>
Hvis du laver ovenstående kan du ikke sætte et CommandArgument på og har derfor sværere ved at finde ud af hvilken række du nu en gang klikkede på.
Du kan hooke dig ind på eventen RowCommand der fyres af ved klik på dit CommandField.
protected void GridView1_RowCommand( object sender, GridViewCommandEventArgs e )
{
}
Men istedet for at benytte et CommandField så lav det om til en TemplateField med en knap inden:
<Columns>
<asp:TemplateField HeaderText="Funktioner">
<ItemTemplate>
<asp:Button ID="Button1" runat="server" CausesValidation="False"
CommandArgument='<%# Eval("ID") %>' CommandName="Select" Text="Select" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
Husk at abonere på eventen også (evt. fra Page_Load) :)
GridView1.RowCommand += new GridViewCommandEventHandler( GridView1_RowCommand );
protected void GridView1_RowCommand( object sender, GridViewCommandEventArgs e )
{
Response.Write( e.CommandArgument.ToString() );
}
Jeg vil gerne påpege at jeg ikke er fortaler for at bruge kontrollen til hverken updates, paging eller noget af det andet "rafinerede" funktionalitet kontrollen stiller til rådighed.
Comments
Anonymous
September 12, 2008
PingBack from http://hoursfunnywallpaper.cn/?p=5954Anonymous
September 13, 2008
Nu er der jo flere løsninger på det problem der. Det er også muligt at finde row id, samt ID'et på din record uden at bruge en template control. Men din løsning er den nemmeste, problemet i din løsning opstår i når du har f.eks. 5 knapper pr linie. Det er lig med en masse ViewState til at bibehole din CommandArgument. Men ang. dit synspunkt med at GridView kun skal bruges til at vise data - der giver jeg dig helt ret. Ikke nok med det er rodet at få det til at virke, hvis det ikke bare skal være SqlDataAdapter plug'n'play - så synes jeg det er en utrolig dårlig bruger oplevelse at bruge inline edit til andet end meget simple tabeller.