Silverlight 2, les contrôles et l'écosystème
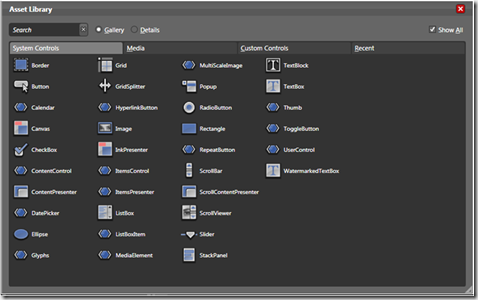
Incontestablement, les contrôles graphiques sont une des nouveautés de Silverlight 2 qui étaient parmi les plus attendues. La liste des contrôles natifs proposés par Microsoft dans Silverlight 2 est relativement sans surprise, puisqu'elle comporte la plupart des contrôles de base qu'un développeur est en droit d'attendre d'une technologie de développement d'interface utilisateur en 2008. Voici un aperçu de la liste des contrôles tels qu'ils sont présentés dans la toolbox de Expression Blend 2.5 :
La vraie bonne surprise concernant ces contrôles vient d'ailleurs :
- Ils sont techniquement proches de leurs équivalents dans WPF, du point de vue de leur implémentation et de leur utilisation. La preuve ici
- Ils peuvent être facilement "skinnés" et la réalisation de thèmes visuels est possible à plusieurs niveaux, le premier niveau relativement simple étant de créer des templates d'affichage, cf. ce tutoriel chez ScottGu
- Ils proposent un mécanisme de DataBinding bi-directionnel hyper puissant. Chapeau, j'adore. Exemple d'utilisation ici
- Le code source de ces contrôles est disponible et vous pouvez donc les modifier à l'envie. Au passage je vous conseille de vous abonner au fil RSS du blog de Shawn Burke, le Program Manager de l'équipe responsable des contrôles dans Silverlight 2. C'est à Shawn qu'on devait déjà le projet de Ajax Control Toolkit
- Nous aurons d'autres contrôles natifs à disposition d'ici à la version finale, peut-être même que certains seront ajoutés dès la prochaine version Bêta 2
Tout ceci est très bien, mais ce n'est pas forcément suffisant dans tous les cas. Par exemple, si vous voulez construire une application RIA du type "Dashboard" qui sont parmi les applications RIA les plus populaires en entreprise, vous allez rapidement ressentir le besoin de contrôles et de composants évolués permettant de visualiser des données.
Et c'est là que l'écosystème des partenaires et éditeurs de logiciels tiers autour de Microsoft et de Silverlight entre en scène.
On a la chance d'avoir un écosystème très vigoureux et de qualité.
Ainsi, on a depuis quelques temps déjà pu voir les travaux que fait ComponentOne autour de son toolkit Sapphire qui était déjà disponible pour la désormais obsolète pré-version Silverlight 1.1 Alpha, alors que cette version 1.1 Alpha justement ne proposait nativement aucun contrôle. ComponentOne a mis à jour les démos en ligne de Sapphire et celles-ci fonctionnent à présent sur Silverlight 2 Bêta 1. Vous pouvez les voir en fonctionnement "live" depuis cette page.
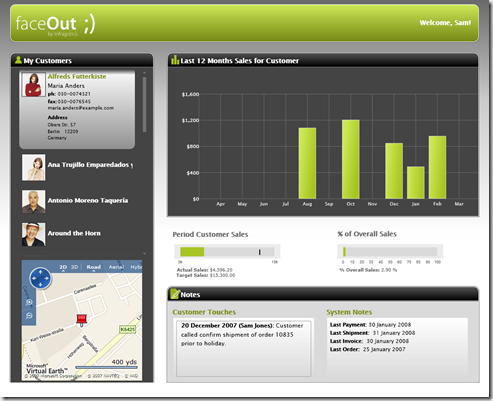
Dernièrement - en fait hier après-midi - je suis tombé sur cette splendide démo de chez Infragistics qui est un autre éditeur historique de contrôles et composants d'affichage autour de la plate-forme Microsoft. Leur démo " faceOut " - un dashboard commercial - est tout bonnement excellente car elle reprend tous les attributs d'une application RIA d'entreprise réussie. Si vous voulez jouer un peu avec c'est par là.
Pour en savoir plus sur cette démo, Infragistics a mis pas mal d'informations en ligne depuis cette autre page.
Enfin, je tombe ce matin sur cette collection de contrôles de charting "VISIfire" distribués en Open Source, dommage, sous une licence GPL qui ne fera certainement pas l'affaire de tous. Bon, ça peut tout de même rester intéressant au moins pour monter des démos, hein. Il y a des démos en "live" de ces contrôles et ça vaut tout de même le détour.
Toujours au sujet de la licence GPL de ces contrôles, le site comporte cette mention que je trouve d'ailleurs assez étrange du point de vue de la conformité à la GPL :
"Visifire is licensed under GPL, a popular Open Source license. Visifire can be freely used in your web sites, blogs and internal applications as long as you comply with GPL. If GPL is not suitable for your products or company, we provide Visifire under a flexible commercial license designed to meet your specific usage and distribution requirements. For more details contact us."
Whatever... Mais revenons plutôt à nos affaires de Silverlight et de contrôles.
Voilà, je pense que ceci n'est qu'un début et qu'on va voir apparaître encore plus de contrôles d'ici à la version finale de Silverlight 2, pour la simple raison que la visualisation de données de façon riche et intéractive est un des domaines de prédilection des applications RIA. La demande et le besoin étant là, l'offre va forcément suivre. A suivre, donc ;)
Comments
Anonymous
March 29, 2008
Salut Christophe, Entièrement d'accord, les contrôles sont indispensables. Par contre, il est encore impossible de s'en servir en mode WYSIWYG sous VS.NET à la mode WPF ou WinForms. Et ça c'est carrément dommage car switcher de Blend à VS simplement pour concevoir un formulaire est contre-productif. Est-ce que tu sais si c'est prévu pour la béta 2 ou la release? SamiAnonymous
March 29, 2008
je te confirme que ces composants "risques" d'être de bonne qualité, nous utilisons les composants de cette société depuis 5 ans (asp.net) et nous en sommes trés satisfait ;)Anonymous
March 29, 2008
@Sami : Le tooling sur ces plate-formes complexes et souvent un pas en retrait par rapport et je comprends bien la frustration des développeurs à ce niveau. Il faut tout de même reconnaître qu'on a une bien meilleure histoire de bout en bout entre Expression et Visual Studio pour Silverlight 2 que ce qu'on a connu et qui a duré (trop) longtemps avec WPF et Cider. Les choses iront en s'améliorant, nécessairement, mais je n'ai pas plus de détails sur la roadmap à ce niveau. @Olivier : Oui, il y a des chances qu'on voit apparaître des choses très intéressantes. Un regret pour le moment c'est que Ilog n'ait pas encore semblé prendre de décision pour proposer une offre équivalente à leur toute nouvelle gamme Elixir pour Flex. Mais qui sait, quand le marché autour de Silverlight aura atteint une masse critique, pourquoi pas. A suivre.Anonymous
March 30, 2008
L'avez vous regardé la démo faceOut? Sur mon poste elle s'affiche très mal, les éléments apparaissent puis réapparaissent sans que je puisse controler quoi que ce soit...Anonymous
March 30, 2008
@Laurent : Bien entendu que j'ai "regardé" cette démo, et la copie d'écran que vous voyez en illustration est ce qui s'affichait dans mon browser. Pouvez-vous détailler ce qui constitue "votre poste" en terme d'OS, version et de langue ? etc ? Pour ma part, je suis sur une version Anglaise de Windows avec une locale en-US. Si vous êtes en fr-FR tentez de passer temporairement en en-US car ça peut être la cause du fonctionnement incorrect de l'application. Ce n'est qu'une démo après tout... Merci, /CL