I have had a lot of feedback from people via email and comments that they really like the blog post I did about ASP.Net applications in SharePoint.
However, there were a few “bugs” with that post, so I have decided to redo it with those fixed.
This post builds the same example but with:
- Visual Studio 2008
- VSeWSS 1.2
- fewer bugs
Here goes….
We will use Visual Studio 2008 & the Visual Studio 2008 Extensions, Version 1.2 to build a very simple 2 page ASP.Net page based application and deploy & run it in SharePoint.
For this you will need:
- WSS or MOSS installed
- Visual Studio 2008
- VSeWSS 1.2
For help with installing WSS see: Install Windows SharePoint Services 3.0 on a stand-alone computer
Before getting started:
Make sure you can browse to your SharePoint site on https://localhost
1. Create the project
Start Visual Studio
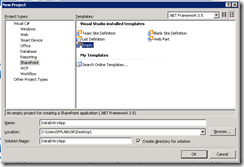
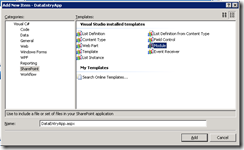
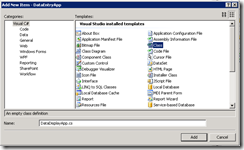
Create a new VSeWSS project (File->New->Project)
Under Visual C# in the left pane click “SharePoint”
In the right pane choose the "Empty" project template.
Name it "DataEntryApp".
Click OK. This will create a new VSeWSS blank project for us
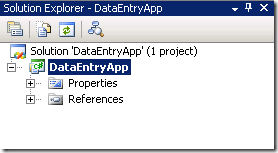
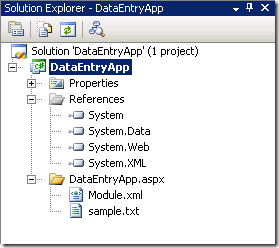
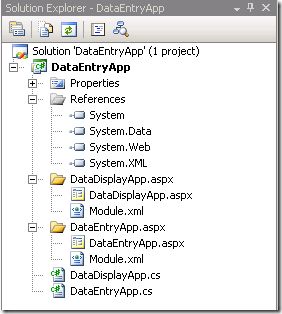
Your Solution Explorer should now look like this:
Now we need to add some references to your project.
Right click on “References” and choose “Add Reference”.
Select & Add:
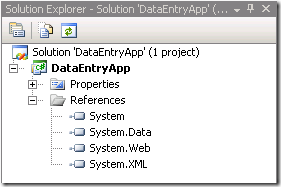
- System
- System.Data
- System.Web
- System.Xml
Your Solution Explorer should now look like this:
Now you have created the skeleton of the project we are ready to move on and start creating the pages & code that make up the solution.
2. Create ASP.Net pages
This is the part where we will create the ASPX pages. To do this we will a Module to our solution. Modules allow you to deploy files to various locations in a SharePoint site in which the your Feature is activated. We are going to add two files to the Module. The first will allow someone to enter some text and click a button to submit it. The next will show that text that the user typed.
Right click the project and choose Add -> New Item. Make sure you have “SharePoint” selected in the left pane & select “Module” from the right pane
Call it "DataEntryApp.aspx"
Your Solution Explorer should now look like this:
Rename the sample.txt file to “DataEntryApp.aspx”.
Open the Module.xml file and change the following line:

to

Add another Module called “DataDisplayApp.aspx”
Rename the sample.txt file to “DataDisplayApp.aspx”.
Open the Module.xml file and change the following line:

to

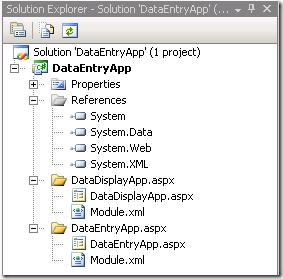
Your Solution Explorer should now look like this:
The next thing we need to do is add a couple of C# files that will have the code that sits behind our ASPX pages. These will house the logic behind the submit button and the display form.
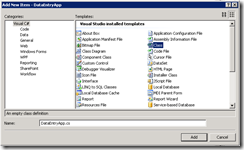
Right click your project and choose Add –> New Item.
Choose Visual C# in the left pane and Class in the right pane.
Name your file "DataEntryApp.cs".
Click Add.
Right click your project and choose Add –> New Item.
Choose Visual C# in the left pane and Class in the right pane.
Name your file "DataDisplayApp.cs".
Click Add.
Your Solution Explorer should now look like this:
We are now ready to start fleshing out the content of the pages and the code.
Open up "DataEntryApp.aspx" and add the following:
<%@ Page Language="C#"
MasterPageFile="~masterurl/default.master"
CodeBehind="DataEntryApp.cs"
Inherits="DataEntryApp.DataEntryApp"
Title="Data Entry Page"
%>
<asp:Content ID="Content5" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<asp:TextBox ID="EntryText" runat="server"></asp:TextBox>
<asp:Button ID="SubmitButton" runat="server" Text="Button" />
</div>
</asp:Content>
Open up "DataEntryApp.cs" and add the following code:
using System;
using System.Web;
using System.Web.UI.WebControls;
namespace DataEntryApp
{
public partial class DataEntryApp : System.Web.UI.Page
{
protected TextBox EntryText;
protected Button SubmitButton;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Page_Init()
{
SubmitButton.Click += new EventHandler(SubmitButton_Click);
}
protected void SubmitButton_Click(object sender, EventArgs e)
{
Response.Redirect("DataDisplayApp.aspx?TextToShow=" + EntryText.Text);
}
}
}
Open up "DataDisplayApp.aspx" and add the following:
<%@ Page Language="C#"
MasterPageFile="~masterurl/default.master"
CodeBehind="DataDisplay.cs"
Inherits="DataEntryApp.DataDisplayApp"
Title="Data Display Page" %>
<asp:Content ID="Content5" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<asp:Label ID="TextToShow" runat="server" Text="Label"></asp:Label>
</div>
</asp:Content>
Open up "DataDisplayApp.cs" and add the following code:
using System;
using System.Web;
using System.Web.UI.WebControls;
namespace DataEntryApp
{
public partial class DataDisplayApp : System.Web.UI.Page
{
protected Label TextToShow;
protected void Page_Load(object sender, EventArgs e)
{
TextToShow.Text = (string)Request["TextToShow"];
}
}
}
3. Build & Deploy
We are now ready to build and deploy the solution to SharePoint. Couple of things before we do that however.
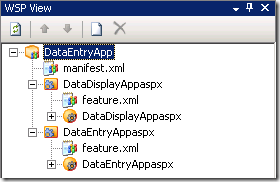
Open up the "WSP View" panel. If you don’t see this you can find it under View -> Other Windows -> WSP View or CTRL+W, I
It should look like this when you expand the DataEntryApp top level item.
The WSP View shows you how your solution is going to be packaged into the WSP. It allows you to drag and drop your Features around to get the model you want. It also allows you to open the XML files and tweak with them if you want to.
Open the manifest.xml file.
Change the following:

to:
<Assemblies>
<Assembly Location="DataEntryApp.dll" DeploymentTarget="WebApplication">
<SafeControls>
<SafeControl Assembly="DataEntryApp" Namespace="DataEntryApp" Safe="True" TypeName="*" />
</SafeControls>
</Assembly>
</Assemblies>
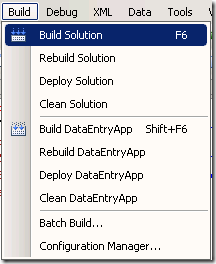
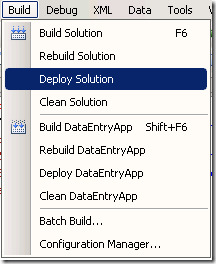
Now we are ready to build the solution
Build -> Build DataEntryApp
This will compile your projects code.
We also need to package the solution into a WSP and deploy it to SharePoint. Fortunately, VSeWSS does this for us so we don’t need to do any of this by hand like we had to in the past with scripts and nasty batch files.
Build –> Deploy DataEntryApp
If your deployment was successful you should see "Deploy succeeded" in the lower left of the Visual Studio window.
4. Try it out
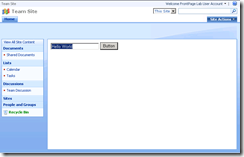
Navigate to https://localhost/DataEntryApp.aspx
You should see a page like the one below. Enter some text in the textbox e.g. Hello World
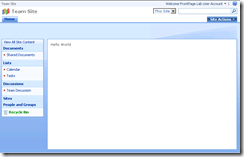
Click "Button” & you should be taken to a page that displays the text you entered.
I hope this illustrates how simple it is to start creating a ASPX page based application in SharePoint.
If you have suggestions for future topics you would like me to post about on Development with SharePoint please comment.
Thanks,
-Chris.
Comments
Anonymous
June 06, 2008
UPDATE: I HAVE RE-WRITTEN THIS POST FOR VS2008 and VSeWSS 1.2 HERE Introduction This is the first inAnonymous
June 09, 2008
So many steps for what is trival for Asp.net apps already. In addition where is the debugging support? We really need to improve the SharePoint dev process.Anonymous
June 10, 2008
Hi Toddca, To debug you just need to press F5 like any other ASP.Net application. Just set your breakpoints and go. You need to make sure in your web.config file you have: <compilation batch="false" debug="true"> It looks like a lot of steps but really it is quite simple:
- Create your project
- Add your pages
- Compile
- Deploy Done. Thanks, -Chris.
Anonymous
June 18, 2008
The comment has been removedAnonymous
June 19, 2008
Hi JFS, Thanks! It is really great to hear you enjoyed the post. It makes writing more of them a bunch easier knowing someone got value from them :) I would really like to build out this sample in the ways you mention in your comment. However, much of that is standard ASP.Net and my point of the post was to show how to get over the initial bump in the road of doing application development with SharePoint. However, you have inspired me to at least do some more things with this sample at some stage. I will be working on better application development samples for our SDK and MSDN in time. I understand your frustration :) Thanks again, -ChrisAnonymous
June 20, 2008
Could you post some instructions on how would then package this application up if you needed to move it to a production server. I would like see the steps on how you would package the application, deploy it to production, and install on production.Anonymous
June 20, 2008
The comment has been removedAnonymous
June 24, 2008
The comment has been removedAnonymous
July 08, 2008
Siguiendo con las cuestiones que sobre SharePoint nos han planteado últimamente en el CIIN, en esta ocasiónAnonymous
July 10, 2008
Chris, This rocks! It's so simple but elusive to those of us that are not familiar with sharepoint development! Please, write more of these building off of this one if you can and if you have time. I would, along with others, would greatly appreciate it. Thanks, BrandonAnonymous
July 11, 2008
The comment has been removedAnonymous
July 11, 2008
The comment has been removedAnonymous
July 11, 2008
The comment has been removedAnonymous
July 11, 2008
Thanks John, We too are dissapointed that this 64bit issue exists and we would like to fix it. We have some ideas on how to do that. We have heard from a number of other people that this is an issue. Fortunatley many have been able to use 32bit for their development machines in the mean time. I would love to hear the other community tools you are using. I like to keep an eye on all the great community tools out there. We know VSeWSS does not address every single scenario out there and it is good to have suggestions for other tools people could use. Thanks, -Chris.Anonymous
July 14, 2008
The comment has been removedAnonymous
July 17, 2008
I've designed an ASP.NET page by following this example, i've built it without a problem. The deployment process is said to be successful, but when trying to see the page i get 404 Page not found. When pressing F5, nothing happens after deployment, the debugger does not start. What's the issue ? PS: I'm not using the default site, i'm using http://localhost/sites/MySite, i've added this path as browser url in debug properties.Anonymous
July 21, 2008
Hi, What is the easiest way to include a custom DLL so that it will be included in the WSP file and deployed to Stage/Production Server automatically? ThanksAnonymous
July 23, 2008
Hey Chris Just wondering if you know how to build .net apps that would still use the SP navigation. I love your example and it works as expected. But when you browse to the pages created they are not part of the SP navigation. You can manually add them in but the bread crumb and menu's don't recognize the page when your on it. Have you seen any examples elsewhere that show how to do this?Anonymous
July 29, 2008
Hi Chris, This is amazing, I am a newbie to Sharepoint and was looking out for something like this. I wish if you can post something where you change the master page rather than using default master page. Also something simple for WebParts as well. Thanks a bunch!!! YashAnonymous
July 29, 2008
Hi Chris Great post with images! I recommend and only use VSeWSS in my SharePoint development. Hopefully seeing posts like this one goes a long way for others realising the benefits this tool provides. It will also continue to improve as we move forward. Keep up the great work. CJAnonymous
August 03, 2008
Chris, What an awesome post - precisely what I needed to get moving on a project that I have been stressing over for a week. Thank you! RuwanAnonymous
August 04, 2008
@Stanley: To include another DLL that you want deployed simply add that DLL file into your solution and VSeWSS will package it up and include the right things in the manifest so it is also deployed.Anonymous
August 04, 2008
Hello. First off, Thanx Chris for this and all your sharepoint posts. I am having an issue with the master page not being loaded to offer a design view and it looks like Chance has stated the same error above. The error of course is: the master page file ~masterurl/default.master can not be loaded I am using visual studio 2008 with the vsewss 1.2 extenstions. I did follow your instructions above. When I use the same code in visual studio 2005 with vsewss 1.1, the design time view opens without issue. Is there anything that I am missing ?Anonymous
August 05, 2008
Chris, In step 3 you changed the deployment target to web application from the GAC. What was the rationale for this? I want to add an item to a list in the event handler for the button (either directly or in a referenced assembly). To do this I had to change the trust level of the SharePoint web application. I would like to be able to add an item to a list without changing the trust level. If I deployed to the GAC wouldn't I be able to meet my requirement? Thanks in advance! RuwanAnonymous
August 13, 2008
First of all, thanks for this article! second, i'm stuck :( I get an The resource cannot be found error after i deployed my solution (with VS2005 VSeWSS 1.1 final, this is different then the beta and looks much more like this one, that's why I post my question here). I double checked my xml's and all seems okay.. any tips? thanks!Anonymous
August 26, 2008
The Visual Studio 2008 extensions for SharePoint are downloadable here . They have been available inAnonymous
August 26, 2008
On thing for a future article would be how to deploy to a seperate system aka production. Should cover what files are needed, etc.Anonymous
September 04, 2008
I tried the method its really easy for me, I build the solution i did not get any errors but when I try to deploy it i get following error. Error 1 Feature '18974022-aaaf-43f5-99a0-8fb8dc257eb4' is not installed in this farm, and can not be added to this scope. I change the deployment location to my URL from the properties->debug tab-> strat browser with URL. Please let me know as soon as possibleAnonymous
September 28, 2008
The comment has been removedAnonymous
October 09, 2008
Great tutorial... Can you do another which demonstrated how to display and add info to existing SharePoint lists?Anonymous
October 14, 2008
Hi I am getting this error when I deploy from VS 2008 Server Error: Object reference not set to an instance of an object. I have followed you walkthrough. I am running on a VM that is 32 bit. Do you know why I get this error?Anonymous
October 16, 2008
Excellent! Thanks for the information. This worked great.Anonymous
October 23, 2008
Hi Chris, We met briefly on a gov project in NZ. Compared to what we used to have to do this is a quantum leap. Thanks for the great post. Can you please tell me how to change the automatic deployment to use a different port. I couldn't seemed to find any settings for the deployment url.Anonymous
October 23, 2008
Hey Tim! Great to see you enjoyed the post. You can change the deploy URL in the Debug tab of the project properties. By default it is http://localhost Thanks! Chris.Anonymous
November 09, 2008
The comment has been removedAnonymous
November 10, 2008
The comment has been removedAnonymous
November 10, 2008
Hi Brad, No the <Assembly Location="DataEntryApp.dll" DeploymentTarget="WebApplication"> is closed by the </Assembly>. I am guessing your are getting the error due to closing the <Assembly tag & thus the safe controls entry not being inside the <Assembly tag. The XML looks correct to me. Thanks, Chris.Anonymous
November 10, 2008
Hey Chris. Thanks for the reply. I am not sure what I was doing the first time. Must have overlooked something. It is working like it should now. The only problem I have now is after deploying it and i goto the site http://dev/hrapp.aspx it gives me a 404 not found. I havent had time to debug it and find out why yet. Just letting you know that the SafeControls things worked. Thanks, again. BradAnonymous
November 17, 2008
Chris, Good instructions. A couple notes for implementing in VB.net.
- In project properties, change Root namespace from VSeWss to "DataEntryApp"
- Don't use "NAMESPACE" in the two .vb files.
- There will be an error "could not find master..." It does not affect build or deploy process.
- In .aspx pages, ignore the warning about CodeBehind no longer supported. Ignore error about "Could not find "PlaceHolderMain" Anecdotal: If I interrupted the intellisense operations, it would induce random errors for me (Brad's assembly location problem). Exiting and restarting VS usually allowed me to fix it.
Anonymous
November 20, 2008
I have been stressed about where to start customizing SharePoint site. This post is great! Both of my development and production are in 64-bit environment. I am forced to use WSPBuilder since VSeWSS cannot be installed. Could you or anyone kindly show my how to do this sample using WSPBuilder? Thanks much!Anonymous
November 23, 2008
Hi, I have 8 to 9 folders which contains pages. I have also one images folders which i wann to deply with these modules pages. I have created one image folder and placed image there and have try to access it using menifest file at the time of deployment like, <RootFiles> <RootFile Location="Imagesadd.gif" /> but while i m going to deploy it tell me that its not contains file not specified error. Please reply me fast if you have any idea on it. ThanksAnonymous
November 24, 2008
Hi DHAMS, To deploy files/folders into the SharePoint filesystem you should use a Template File project item. This will create a directory in your project that you can add files and folders to. If you want to deploy the files into the SharePoint site itself you would use a Module. I suggest you add a Template file project item to your project and add files to that folder. The manifest.xml file will be created for you automatically. Thanks, Chris.Anonymous
December 03, 2008
Hi chjohn, This post is very helpful, but I have my .NET pages inside a folder which also contains subfolders which are required for our application. I want this whole heirarchy as is on the SharePoint Web Application. Could you please tell me how can I achieve this using the approach shown in this post. Ex - Mainfolder*.aspx MainfolderJavaScript*.js MainfolderCss*.css MainfolderControlsSubfolder1... and so on. Thanks in Advance, SubodhAnonymous
December 03, 2008
Hi Chris, Thanks for the solution.I have implemented the same way and its done. I have 2 questions in the above post,
- If i want to deploy my images into publishing images folder,how may i do that? as master page contain the logo which refer to the publishing images folder.
- I have major concern regarding the situation,where i need to deploy the aspx pages into subsite. I have design a feature receiver class which generate different subsites in sharepoint site. Now,i want to deploy the pages under that subsite but i do not have idea about how to achieve this. Thanks for the support... Dhams
Anonymous
December 07, 2008
Hi, Really it’s a very nice article, but i am facing problem while integrating the aspx pages which is having SQL DB related transactions. It's really good, if you can provide the steps to integrate the aspx for the DB related operations.Anonymous
December 12, 2008
Hello Prakash, I think you just require to make dll of your code files and update the sharepoint web.config file for the DB related information. Then just deploy that DLL and update web.config file either manually or creating feature receiver. ThanksAnonymous
December 12, 2008
Hi Chris, I have resolve that sub site provision issue by modifying the setup.bat file and activating the feature to sub site itself. I think it;s a better solution i have so far. Now, i also want to set the welcome page in share point module which contains pages to deploy. Let me know if you have any idea on that. ThanksAnonymous
December 21, 2008
If you are getting a single error of: Object reference not set to an instance of an object then you need to be running Visual Studio as an administrator. Right click the Visual Studio 2008 icon and select 'Run as administrator'.Anonymous
February 24, 2009
Hi Chris, Thanks for the great post. I wanted to make some minor changes to the module.xml file to call your web app from an ECB menu item. Here is the code that I have added to the module.xml <CustomAction Id="29605EB1-76AA-442f-A26E-5113D5C40377" RegistrationId="101" RegistrationType="List" Location="EditControlBlock" Sequence="400" Title="Data Entry Page" Description="Data Entry Page"> <UrlAction Url="~site/DataEntryApp.aspx?ItemId={ItemId}&ListId={ListId}"/> </CustomAction> I know the above code is okay, cause i've tried it on another project. The Build works successfully but when i try to deploy i get the following: The feature name DataDisplayAppaspx already exists in SharePoint. You need to rename the feature before solution deployment can succeed. Any ideas?Anonymous
March 18, 2009
Hi When deploying the application, I get 81 Errors, how do I fix this? i;'ve changed the start brower url, which has not made a difference. help appreciated AdilAnonymous
March 18, 2009
Hi When deploying the application, I get 81 Errors, how do I fix this? i;'ve changed the start brower url, which has not made a difference. help appreciated AdilAnonymous
March 23, 2009
The comment has been removedAnonymous
March 25, 2009
hi, i have tried this concept working fine. now i want business layers and data acces to this stuff so can u help me in doing thatAnonymous
March 28, 2009
Outstanding! All I was looking for was a simple, walk-me-through-it-from-start-to-finish explanation and you nailed it. Nicely done.Anonymous
April 02, 2009
Hello Chris: After a long struggle I found this excellent (plain, simple and straight forward) post on ASP.NET pages and I put together everything as stated in your post, however I'm getting this error: An error occurred during the processing of . Could not load type 'DataEntryApp.DataEntryApp'. Can you please help me understand where I'm going wrong! Thanks MohammedAnonymous
April 09, 2009
Hi Chris, The example worked very well, even better with vsewss 1.3. What i am missing is a more conceptual explanantion of the possibilities. What do I mean with that ?
- can i deploy the aspx page to a certain site collection located at a certain managed path ? It looks like these pages are farm wide deployed.
- can i secure these pages ? e.g preventing people with read rights viewing the page by entering the url. Publishing pages are security trimmed, but what about these pages. I could implement code behind to check with a custom authorization mechanism if the person is allowed to see the page, but i would like to opt for a OOTb approach. again, nice tutorial but a bit thin concerning the pittfalls and possibilities.
Anonymous
May 04, 2009
how i can edit master page of portal in visual studio i mean put functionality in code behindAnonymous
May 07, 2009
Hello Chris, My name is Anil I created the project same as you explained above. but when I attaching a masterpage into my aspx page showing an error masterpage canot be loaded. I already have the masterpage designed in vs2008. please let me know if anything I greatly appreciated. You can email me avarghese21@hotmail.com Thanks AnilAnonymous
June 28, 2009
Hi Chris Great example. I am trying to deploy an asp.net page the _Layouts folder. I am using a template to copy the aspx page into the folder, then creating a class library to deal with the code behind. I am then deploying the class into the gac. I am inheriting from UnsecuredLayoutsPageBase so that I can access the file ( I am using FBA). However when I try to access the page I get a plain white page with FILE NOT FOUND displayed in text on the top of the page. Therefore a article deploying aspx pages as Application pages would be much appreciated. Thanks PaulAnonymous
August 18, 2009
The comment has been removedAnonymous
September 02, 2009
Thanks for the post. I got the example to work but when I tried to add my page that uses AJAX, I ran into so many issues that I gave up because it was taking too long to try to fix all the issues. I read so many pages about how to get AJAX to work within Sharepoint and updated my web.config dozens of times with all the suggestions from other sites yet couldn't get it to work. When I came upon a site suggesting deleting dlls and recompiling to .NET 2.0, I decided this was way too difficult to be a viable method. I will monitor this site to see if anyone else runs into this issue and an easy solution is posted. ThanksAnonymous
September 15, 2009
very good article; can you share how to deploy the solution to other sharepoint as this solution deploys the solution to default site? thanks,Anonymous
December 06, 2009
This is the best post i have read up to now which really help me to create a .net application on Sharepoint. It is step by step, and is working if all those steps are followed. Don't know how to rate the post. I would like to give 6 star.Anonymous
January 20, 2010
hi chris it was a nice article. I am adding a custom action tag for site Action Menu in one of modules. It adds an item in the Site Actions Menu but on clicking, its not working. Can u help in this regrd. Regards & Thks ZeeshanAnonymous
April 21, 2010
Hi Chris, This is really good article. Simplified my work. Thanks a lot!!! ReethaAnonymous
May 14, 2010
Hi Chris, Great post.. A good beginner for me.. Thanks