Implement Background Audio for Modern Windows Applications
I had a requirement to test some background audio scenarios for my team and found it more difficult than i expected to get this done.
There is documentation out there (references at the end of this post), but i didn't find anything that went end to end without any gaps for an inexperienced Windows 8 developer like me to follow. I also noticed some of the content had changed a little since Windows 8 was released.
This post will show you how to implement basic background audio in a working (JavaScript based) sample for Windows 8.1.
Starting right at the beginning:
1. Open Visual Studio and select the options to create a new project, based on the JavaScript "Blank App" template. (The name, location etc. are up to you).
2. 'OK' the new application wizard and you should arrive at the basic new application screen with the default.js open and a list of resources listed under your solution on the right.
3. Add an .mp3 to the solution to test things out with. (For a real project you will want to build a file picker, but for this we can just add an .mp3 to the project).
You can do this by creating a 'audio' folder and adding the file to play in the new folder.
Right click on the Application name under solution explorer, then select "Add", "New Folder".
I called the new folder "audio" but it doesn't matter too much what you call it.
4. Right click on your new "audio" folder and choose "Add", "Existing Item". Then navigate to the audio file you want to use in the 'Add Item' dialog.
You should end up with a solution explorer that looks like this:
5. At this point, we could go right ahead and make a simple change that would allow us to play the track. Lets do that just to see some progress.
In Solution Explorer, go to default.html and double click it to open it in the main window. Then insert the following 3 lines of HTML 5 code:
<audio id="audiotag" controls="controls">
<source src="audio/b.mp3" />
</audio>
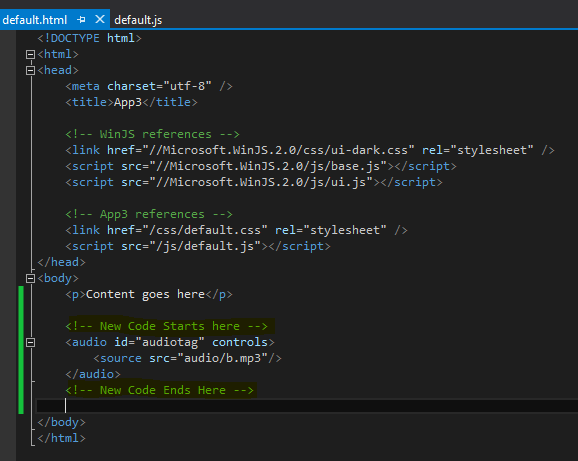
Default.html should look like this:
6. You should now have an app that plays audio. You should start the application to test this is true. (Click on the big green play button that says "local machine" at the top).
The application should look like this (and play the file you added):
The thing you will notice is that when you switch to another application or minimize the app, your audio stops playing. At this point, the app is not capable of background audio (try it).
To get the application ready for background audio, there are three high level steps:
a) A background audio declaration must be in the app manifest.
b) You must set the stream category (msAudioCategory) to either Communications or BackgroundCapableMedia.
c) Your app must register for media transport controls.
Expanding on each:
a) Declare background audio in the application manifest:
You can do this part graphically or in the xml.
Double click on the package.appxmanifest file in the solution explorer window and it will open up the manifest settings in a nice UI:
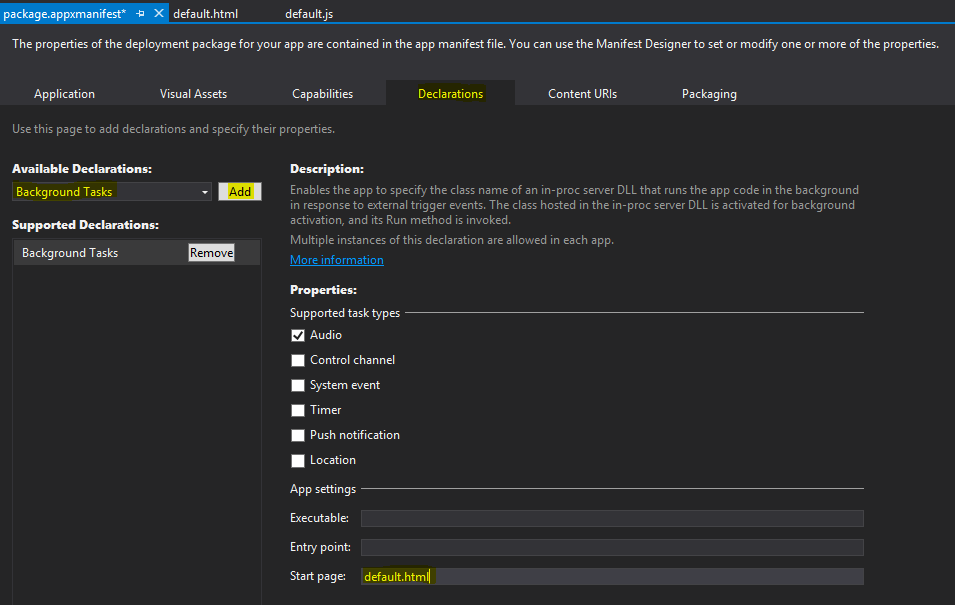
In the editor choose the "Declarations" tab, then click the "Add" button:
You need to select "Audio" and type "default.html" in for the start page.
That's it for part a) we can close the package.appxmanifest file.
b) Set the stream category (msAudioCategory) to BackgroundCapableMedia
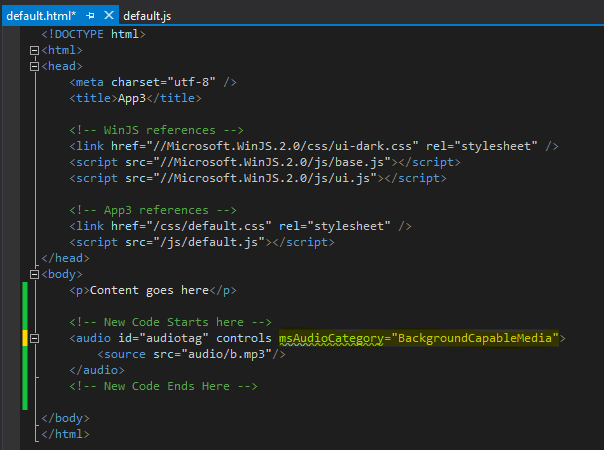
This part is a snap. Just jump back to the HTML in "default.html" and change the audio element to include this information.
The original 3 lines of HTML now looks like this:
<audio id="audiotag" controls="controls" msAudioCategory="BackgroundCapableMedia" >
<source src="audio/b.mp3" />
</audio>
In the editor:
(Don't worry that the msAudioCategory attribute has a squiggle under it for now)
c) Register for the media transport controls
Because you are playing background audio, you must register and handle the media controls.
What are they?
They are the buttons you get when you navigate away from your background audio playing application that let you handle volume and song selection:
Without this functionality in your app, the background audio wont work (but the audio will while the app has focus).
To get it done (the minimal amount) you need to add some code:
In solution explorer navigate to the "js" folder, then open the "default.js" file.
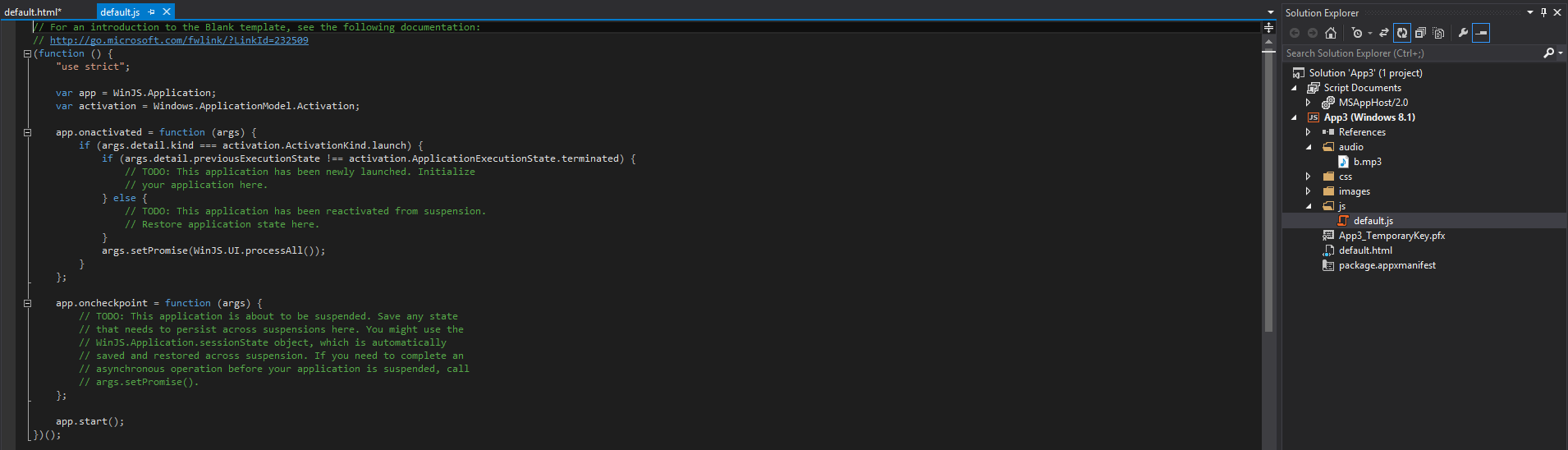
When it is first opened, it will look like this:
We need to add the following code (explanations are inline):
In app.onactivated we add:
//add the media control
var MediaControls = Windows.Media.MediaControl;
// Add event listeners for the buttons
MediaControls.addEventListener("playpressed", play, false);
MediaControls.addEventListener("pausepressed", pause, false);
MediaControls.addEventListener("playpausetogglepressed", playpausetoggle, false);
// Add event listeners for the audio element
document.getElementById("audiotag").addEventListener("playing", playing, false);
document.getElementById("audiotag").addEventListener("paused", paused, false);
document.getElementById("audiotag").addEventListener("ended", ended, false);
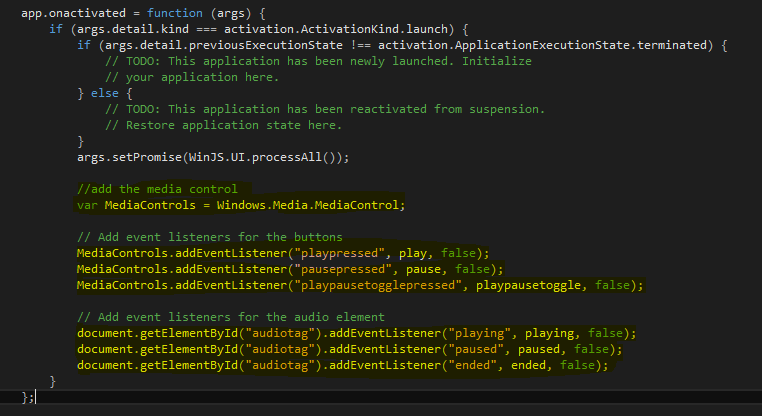
The result for app.onactivated will look like this (note the code is added just after the default code but before the closing brace):
Now all we need is handler functions for that media control. Again, a very basic example might look like this:
// Define functions that will be the event handlers
function play() {
}
function pause() {
}
function playpausetoggle() {
}
function playing() {
}
function paused() {
}
function ended() {
}
We paste the functions in just above the app.start(); code.
Note that none of the wiring is done. However, we should find that the application will now play the audio in the background.
As expected, the audio continues to play in the background when the app is minimized or another app is switched in. We also get the audio controls although they don't do anything.
(I've attached the very basic solution to this post - i removed the audio file so you just need to add an mp3 in the audio folder - call it b.mp3 to make it simple, or modify the code with your file name).
That's it. Seems straight forward to me now, but it took me longer than it should have, hence the blog post.
The appropriate resources are:
Being Productive When your App is Off-screen - Blog post.
Adding Audio to a Windows Application - MSDN.
Audio Sample Code - MSDN.
Background Media - Channel 9 Talk
Configure Media Controls - MSDN (shows you how to complete the controls)
Programming Windows Apps - Free eBook
Have a great weekend.