Visual Studio 2012 と QUnit / Jasmine でおこなう JavaScript 単体テスト
昨年の 10/4 – 5 に開催されたイベント Developer Camp 2012 Japan Fall のセッション “Visual Studio 2012 と ASP.NET に見る、最新 Web 開発の魅力” の中で少しだけご紹介しました、Chutzpah Test Adapter for Visual Studio 2012 を使った JavaScript の単体テストについて、その情報をまとめておきます。

Visual Studio 2012 拡張機能: Chutzpah Test Adapter for Visual Studio 2012
これは、Visual Studio 2012 のテスト エクスプローラーで QUnit や Jasmine といったテストフレームワークを使って JavaScript の単体テストを行うための拡張機能です。
※ Chutzpah はフツパやフツパー (hutzpah) などと読み、イディッシュ語を語源とする単語で厚かましさや大胆さなどを意味するそうです。(難しい・・・)
以前のブログ投稿 “ASP.NET MVC と QUnit で JavaScript の単体テストをおこなう” で、Visual Studio 2010 と QUnit を使って JavaScript の単体テストを行う方法をご紹介しましたが、今回ご紹介する Chutzpah Test Adapter for Visual Studio 2012 では、Visual Studio 2012 のテスト エクスプローラーを使って、より容易に JavaScript の単体テストを実行することができます。
この Test Adapter で使われている Chutzpah はオープンソースで開発されている JavaScript テストランナーです。
Chutzpah – A JavaScript Test Runner : CodePlex
コマンドライン版と Visual Studio 2012/2010 の IDE (エラー一覧ウィンドウと出力ウィンドウ) で使用できる Visual Studio Test Runner に加えて、上記の Visual Studio 2012 テスト エクスプローラーに統合された Visual Studio Test Adapter の3通りの使用方法があります。
● インストール
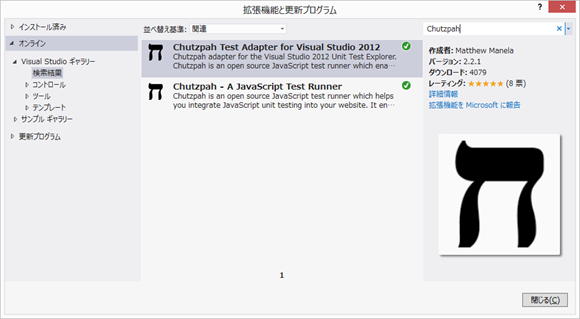
インストールは、Visual Studio 2012 の [ツール] – [拡張機能と更新プログラム...] から行います。
テスト エクスプローラーで使用するのであれば、Chutzpah Test Adapter for Visual Studio 2012 だけインストールすれば OK です。エラー一覧ウィンドウや出力ウィンドウでも使用するのであれば、Chutzpah – A JavaScript Test Runner もインストールします。
● テストコードの記述
例えば、下記のような JavaScript コードの単体テストを行いたいとします。(簡単なコードでごめんなさい)
MyScript.js
function WhoAreYou() {
return "Chack Inoue";
}
var WebMatrixMan = {
color: 'Green'
};
任意の JavaScript ファイルをプロジェクトに追加して、そこにテストコードを記述します。ここでは Jasmine を使ってテストコード (test.js) を書いてみました。
test.js (Jasmine で記述)
/// <reference path="MyScripts.js" />
describe("WhoAreYou will", function () {
it("return 'Akira Inoue'", function () {
var name = WhoAreYou();
expect(name).toEqual("Akira Inoue");
});
});
describe("WebMatrixMan color will", function () {
it("be 'Green'", function () {
expect(WebMatrixMan.color).toBeDefined();
expect(WebMatrixMan.color).toEqual("Green");
});
});
/// で始まる先頭行はテスト対象の JavaScript ファイルへの参照です。最初のテストは WhoAreYou メソッドの戻り値のチェックで、2つ目のテストは WebMatrixMan オブジェクトの color プロパティのチェックです。
● テストの実行
Visual Studio 2012 のメニュー [テスト] – [ウィンドウ] – [テスト エクスプローラー] からテスト エクスプローラーを開きます。テスト エクスプローラーの [すべて実行] または [実行...] をクリックしてテストを実行します。(または、メニューの [テスト] – [実行] – [すべてのテスト] でも OK です)
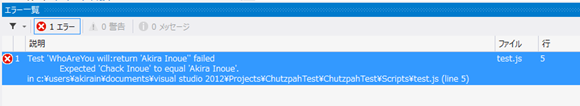
下記のように test.js で記述したテストコードが実行されます。今回の例では、WhoAreYou メソッドの戻り値が期待された値とは異なるためエラーとなっていることが確認できます。
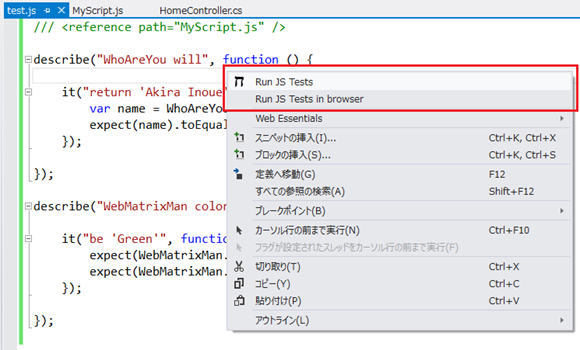
前述の Chutzpah – A JavaScript Test Runner もインストールしている場合には、テストコード上で右クリックして表示される [Run JS Tests] または [Run JS Tests in browser] メニューからもテストを実行できます。
[Run JS Tests] では、テスト結果が [出力] ウィンドウと [エラー一覧] ウィンドウに表示されます。
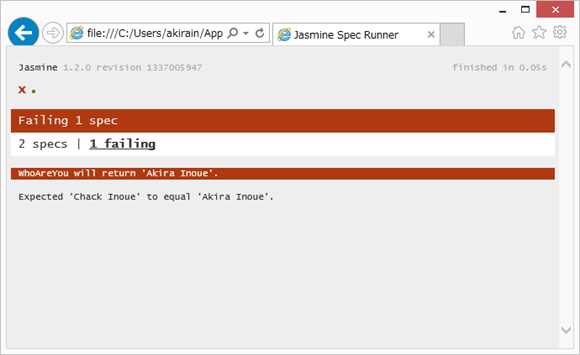
一方、[Run JS Tests in browser] ではブラウザー内でテストランナーが実行されます。
● TypeScript で使うには
この Chutzpah は、Ver.2.2 から TypeScript がサポートされています。
Chutzpah 2.2 with TypeScript support
TypeScript を Visual Studio 2012 で使うには、下記から Visual Studio 2012 の TypeScript プラグインをインストールします。
Welcome to TypeScript: Download
※ TypeScript に関しては、ブログ “TypeScript セッションスライド公開しました” をご参照頂ければと思います。また、改めて TypeScript について詳しく取り上げてみたいと思います。
と、同時にこちらの “Visual Studio 2012 拡張機能 Web Essentials 2012 を使おう!” でご紹介した Web Essentials 2012 のインストールもおすすめします。Web Essentials では、TypeScript のコンパイルオプションの設定や、*.ts ファイル保存時の自動コンパイルなどの設定が行えます。
さて、下記のような TypeScript コード (MyScript2.ts) に対して、ここでは QUnit を使ってテストコード (test2.ts) を書いてみました。
MyScript2.ts
module Talent {
export interface FullName {
firstName: string;
lastName: string;
}
export class KyaryPamu {
constructor (public fullName: FullName) {
}
say() {
return (this.fullName.firstName + " " +
this.fullName.firstName);
}
}
}
test2.ts (QUnit で記述)
/// <reference path="qunit-1.10.d.ts" />
/// <reference path="MyScript2.ts" />
test("Test for KyaryPamuPamu", function () {
var kp = new Talent.KyaryPamu({
firstName: "Kyary",
lastName: "PamuPamu"
});
var name: string = kp.say();
equal(name, "Kyary PamuPamu", "should be 'Kyary PamuPamu'");
});
test2.ts の 1 行目の qunit-1.10.d.ts ファイルの参照ですが、これは QUnit を TypeScript で使用するための定義ファイルです。このあたりはまた改めてご紹介していきたいと思いますが、さまざまな定義ファイル (*.d.ts) が下記で紹介されており、今回は私も下記から qunit-1.10.d.ts を入手しました。
Repository of TypeScript Definition files (Please post)
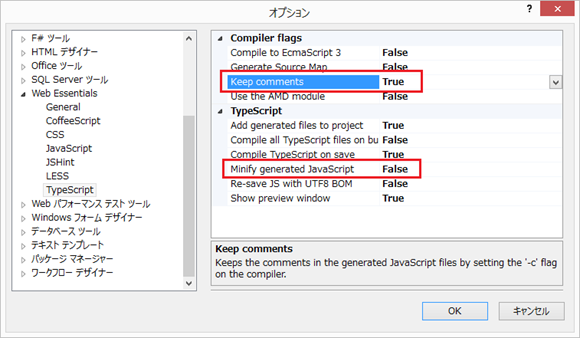
また、Web Essentials を使っている場合は、下記の 2 つのオプションをそれぞれ [Keep comments: True], [Minify generated JavaScript: False] に設定しました。
これは、Chutzpah が test2.ts からコンパイルされた test2.js ファイルもテストコードとして認識してしまい、加えて、コンパイルされた test2.js ファイルからはデフォルトでコメントが取り除かれてしまうため、テストが正しく行われないための措置です。この設定を行っても、結局は test2.ts と test2.js の 2 つのテストが実行されてしまうので根本的な解決にはならないのですが、現状は致し方ないでしょう。もう一つの回避策としては、Add generated files to project を False に設定する方法もありますが、Web アプリのデプロイの際などにコンパイルされた js ファイルの配置忘れなどの原因になるので、避けた方がよいと思います。
このあたりは Chutzpah 側の対応を期待します。
実行結果は下記の通りです。
say メソッドの戻り値が想定値と異なっているためにエラーになっています。前述の MyScript2.ts の say メソッドの実装を確認すると、lastName プロパティを使うところを誤って firstName プロパティを使ってしまっていました。。。(汗
◆◆◆
Visual Studio 2012 と共にさまざまな拡張機能を使うことで、一段と便利な統合開発環境としてお使いいただくことができます。今や Web 開発には必須となっている JavaScript プログラミングにおいても、Visual Studio 2012 では本当に多くの便利機能を持っていますので、ぜひご活用ください。