ASP.NET Web API の OData クエリ文字列のサポート: MVC 4 新機能シリーズ
ASP.NET Web API の HTTP GET リクエストでリストを返すアクションなどでは、OData (Open Data Protocol) で定義されているクエリ 文字列 パラメータを使ったデータのソートやフィルターにも容易に対応することができます。
こちらのブログポスト ASP.NET Web API を使ってみよう で使用した SuperHero2 プロジェクトの Get アクション メソッド(下記)を OData クエリをサポートするように変更してみましょう。
1: namespace SuperHero2.Controllers
2: {
3: public class HeroesController : ApiController
4: {
5: // GET /api/values
6: public IEnumerable<Hero> Get()
7: {
8: var heroes = new List<Hero>
9: {
10: new Hero {Id = 1, Name = "スーパーマン"},
11: new Hero {Id = 2, Name = "バットマン"},
12: new Hero {Id = 3, Name = "ウェブマトリクスマン"},
13: new Hero {Id = 4, Name = "チャッカマン"},
14: new Hero {Id = 5, Name = "スライムマン"}
15: };
16:
17: return heroes;
18: }
19:
20: ...
21: }
この Get アクション メソッドで、戻り値を IEnumerable<T> から IQueryable<T> に変更して、System.Linq.IQueryable<T> オブジェクトを返すようにします。
1: namespace SuperHero2.Controllers
2: {
3: public class HeroesController : ApiController
4: {
5: // GET /api/values
6: public IQueryable<Hero> Get()
7: {
8: var heroes = new List<Hero>
9: {
10: new Hero {Id = 1, Name = "スーパーマン"},
11: new Hero {Id = 2, Name = "バットマン"},
12: new Hero {Id = 3, Name = "ウェブマトリクスマン"},
13: new Hero {Id = 4, Name = "チャッカマン"},
14: new Hero {Id = 5, Name = "スライムマン"}
15: };
16:
17: return heroes.AsQueryable();
18: }
19:
20: ...
21: }
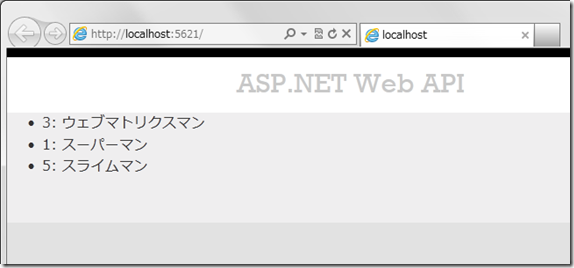
これで、https://localhost:[ポート番号]/api/heroes?$top=3&$orderby=Name のような URI による OData クエリを使用できるようになります。
Heroes2 プロジェクトの Index.cshtml の Web API 呼び出し部分を下記のように変更して実行してみます。
1: <script type="text/javascript">
2: $(function () {
3: // Send an AJAX request
4: $.getJSON('@Url.Content("~/api/heroes/")' + '?$top=3&$orderby=Name',
5: function (data) {
6: ...
7: });
8: });
9: </script>

$top=3&$orderby=Name と指定したとおり、名前 (Name) でソートされたデータの上位3つが取得されていることが確認できます。
この OData による クエリ文字列には、下記を使用することができます。
- $filter - 条件式にマッチしたデータを選択する
- $orderby - プロパティ名でソートする
- $skip - 最初の n 個のデータをスキップする
- $top - 最初の n 個のデータを取得する
OData クエリ文字列の詳細はこちらをご参照ください: OData - Query String Options
この OData のクエリ文字列のサポートはとても便利です。これらを組み合わせて使用することで、グリッド表示などでのデータのページングなどを実装することができます(ASP.NET Single Page Application (SPA) においても使用されています)。