51Degrees.mobi を使って ASP.NET でモバイル デバイス検出を実装する
モバイル Web 開発のためのコンポーネント 51Degrees.mobi をご存知でしょうか。
51Degrees.mobi - https://51degrees.codeplex.com/
これは、モバイル デバイスとブラウザの検出と拡張情報取得のための .NET オープンソース クラスライブラリです。51Degrees.mobi を使うことで、ASP.NET アプリケーションでモバイルデバイスを検出してモバイル向けの Web ページへリダイレクトさせることができます。さらに、モバイルデバイスの正確なスクリーンサイズや入力方法、デバイス製造元やモデル情報などの拡張プロパティも利用することがてきます。
51Degrees.mobi には無償の Lite 版と有償の Premium 版があり、NuGet からは Lite 版を入手して使用することができます。
Lite 版で使用できる拡張プロパティは下記です。
ハードウェア・プロパティ
- IsMobile
- ScreenPixelsHeight
- ScreenPixelsWidth
ブラウザ・プロパティ
- LayoutEngine (Trident, Webkit, Gecko ... など)
これらのプロパティに加え、Premium 版ではさまざまな拡張プロパティが用意されています。詳細はこちらの Property Dictionary ページをご参照ください。
それでは、ASP.NET MVC 3 プロジェクトで 51Degrees.mobi を使ってみましょう。
1.プロジェクトの作成
ASP.NET MVC 3 プロジェクト (ここではプロジェクト名 “Mvc3_51Degrees”, テンプレートは “インターネット アプリケーション”) を用意します。
2.51Degrees.mobi パッケージの追加
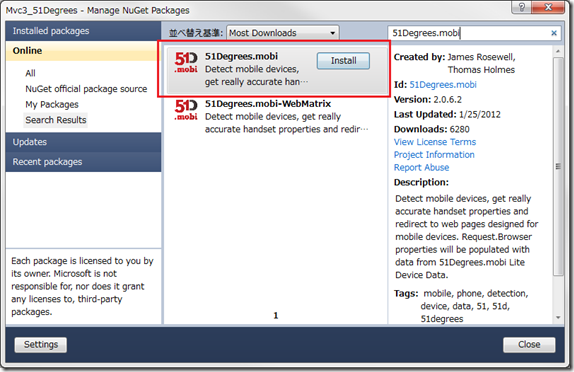
NuGet パッケージマネージャーから簡単に 51Degrees.mobi を入手してプロジェクトに追加することができます。メニューの [ツール] – [Library Package Manager] – [Manage NuGet Packages for Solution...] を選択すると、[Manage NuGet Packages] ダイアログが開きますので、左側の “Online” を選択してから右上の検索ボックスに “51Degrees.mobi” と入力すると簡単に 51Degrees.mobi パッケージを検索することができます。ここで [Install] ボタンをクリックするだけで、51Degrees.mobi の関連ファイルが一通りプロジェクトに追加されます。
または、メニューの [ツール] – [Library Package Manager] – [Package Manager Console] を選択するとコンソール ウィンドウが開きますので、ここで “Install-Package 51Degrees.mobi” と入力することでもパッケージを追加可能です。

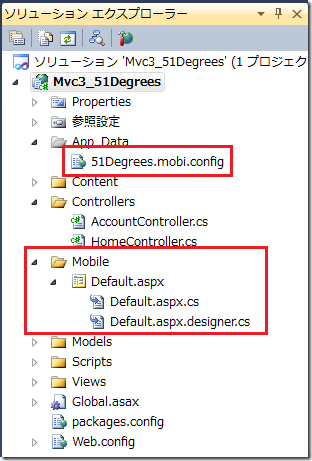
51Degrees.mobi ではデフォルトで、Web フォーム (.aspx) を使ったモバイル用ページの追加とリダイレクトの設定がおこなわれます。

ひとまずはこのまま、プロジェクトを実行してみます。
★ PC 上の Web ブラウザ (IE9) でアクセスした場合:

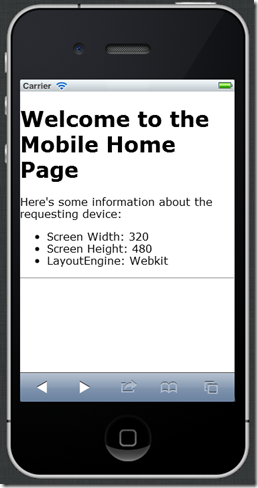
★ Windows Phone 7 と iPhone で表示した場合 (Emulator 使用):


デフォルトの状態だと 51Degrees.mobi で用意されている Mobile\Default.aspx にビューポートの指定 (<meta name="viewport" content="width=device-width" /> )が無いため、Windows Phone 7 では小さく表示されてしまっていますが、モバイルデバイスアクセスの場合はいずれも、PC 上の Web ブラウザとは異なるページが表示されていることが確認できるかと思います。これは 51Degrees.mobi によってモバイルアクセスの場合は /mobile/defalut.aspx に自動的にリダイレクトされるようになっているためです。
3.リダイレクト先の変更
51Degrees.mobi のデフォルトでは Web フォームでの利用が想定されているため、ASP.NET MVC プロジェクトに追加すると、上記のように MVC と Web フォームの混在状態になります。もちろん共に同じ ASP.NET ですので動かない訳ではありませんがちょっと気持ちわるいですよね。ですのでここでは、モバイルサイト用のコントローラーとビューを ASP.NET MVC プロジェクトに追加して、51Degrees.mobi のリダイレクト先の設定を変更してみたいと思います。
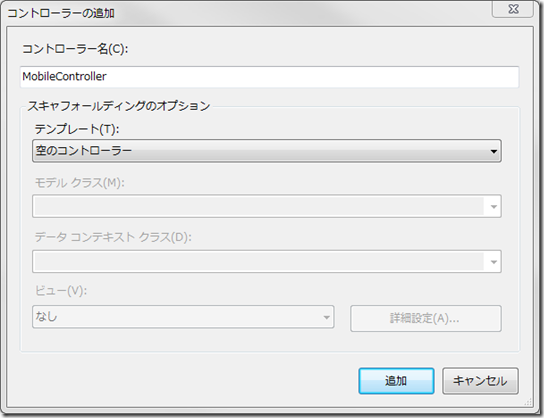
ソリューション エクスプローラーの Controllers フォルダ上で右クリックして「追加」-「コントローラー」を選びます。「コントローラーの追加」ダイアログで、コントローラー名を MobileController、テンプレートをひとまずここでは「空のコントローラー」として「追加」をクリックします。

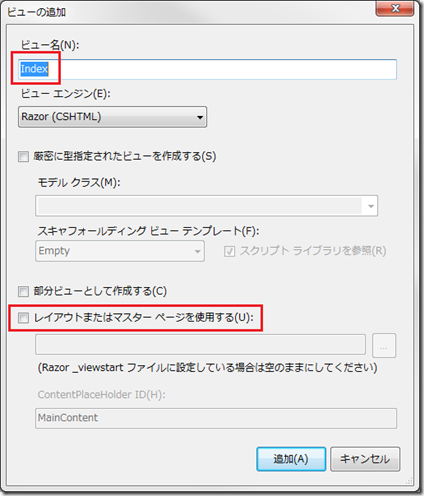
MobileController.cs (または .vb) が追加され、Index アクションメソッドが作成されたファイルが開きます。ここで Index メソッド上で右クリックをして「ビューの追加」を選び、Index.cshtml を追加します。ここでは、デスクトップ用のビューとレイアウトを分けるため、「レイアウトまたはマスター ページを使用する」のチェックを外して、ひとまず独立した Web ページを作成します。


51Degrees.mobi のデフォルトで用意されている Default.aspx の内容をコピーして、Views\Mobile\Index.cshtml を下記のように書き換えます(aspx –> cshtml へ内容をコピーする場合、<% ... %> を @ へ書き換える必要がありますので注意)。加えて、meta タグで viewport の指定もおこなっておきます。
Views\Mobile\Index.cshtml
1: @{
2: Layout = null;
3: }
4:
5: <!DOCTYPE html>
6:
7: <html>
8: <head>
9: <meta name="viewport" content="width=device-width" />
10: <title>Index</title>
11: </head>
12: <body>
13: <div>
14: <h1>Welcome to the Mobile Home Page</h1>
15: <p>Here's some information about the requesting device:</p>
16: <ul>
17: <li>Screen Width: @Request.Browser.ScreenPixelsWidth</li>
18: <li>Screen Height: @Request.Browser.ScreenPixelsHeight</li>
19: <li>LayoutEngine: @Request.Browser["LayoutEngine"]</li>
20: </ul>
21: <hr />
22: @if (Request.Browser.IsMobileDevice == false) {
23: <p>The requesting device isn't a mobile.
24: The page must have been requested directly.</p>
25: }
26: </div>
27: </body>
28: </html>
これで、リダイレクト先のモバイル用ページが用意できましたので、App_Data フォルダの 51Degrees.mobi.config で設定されているリダイレクト先を変更します。51Degrees.mobi.config を開いて、redirect 要素の属性値を下記に変更します。
App_Data\51Degrees.mobi.config
1: <redirect firstRequestOnly="false"
2: mobileHomePageUrl="~/Mobile/Index"
3: timeout="20"
4: devicesFile="~/App_Data/Devices.dat"
5: mobilePagesRegex="mobile">
このファイルで 51Degrees.mobi の各種設定が変更できます。redirect 要素の mobileHomePageUrl 属性で設定される URL が、51Degrees.mobi ライブラリでモバイルデバイスと判別された場合にリダイレクトされるページになります。
これで、一通り ASP.NET MVC プロジェクトへの変更は終わりました。最初に 51Degrees.mobi で追加された .aspx ページ (Mobile\Default.aspx, Mobile\Default.aspx.cs, Mobile\Default.aspx.designer.cs) は不要となりますので削除しても構いません。
プロジェクトを実行して、PC 上の Web ブラウザとモバイルデバイスでの表示を確認します。
★ PC 上の Web ブラウザ (IE9) でアクセスした場合:

★ Windows Phone 7 と iPhone で表示した場合 (Emulator 使用):


モバイル用ビューにリダイレクトされ、51Degrees.mobi の拡張プロパティで取得したスクリーンサイズやレイアウトエンジン (WP7 は “Trident”, iPhone は “Webkit”) が表示されていることが確認できます。
拡張プロパティを使用している部分のソースコード
1: <li>Screen Width: @Request.Browser.ScreenPixelsWidth</li>
2: <li>Screen Height: @Request.Browser.ScreenPixelsHeight</li>
3: <li>LayoutEngine: @Request.Browser["LayoutEngine"]</li>
4.jQuery Mobile でカスタマイズ(おまけ)
参考までに、上記のモバイル用ビューを jQuery Mobile を使って、レイアウトをモバイル用に変更したソースコードを下記に示します。
Views\Mobile\Index.cshtml (jQuery Mobile を使用)
1: @{
2: Layout = null;
3: }
4:
5: <!DOCTYPE html>
6:
7: <html>
8: <head>
9: <title>Device Capabilities</title>
10: <meta name="viewport" content="width=device-width" />
11: <link rel="stylesheet"
12: href="@Url.Content("~/Content/jquery.mobile-1.0.1.min.css")" />
13: <script type="text/javascript"
14: src="@Url.Content("~/Scripts/jquery-1.6.4.min.js")"></script>
15: <script type="text/javascript"
16: src="@Url.Content("~/Scripts/jquery.mobile-1.0.1.min.js")"></script>
17: </head>
18: <body>
19: <div data-role="page" data-theme="a">
20: <div data-role="header">
21: <h1>Capabilities</h1>
22: </div>
23:
24: <div data-role="content">
25: <h3>Requesting Device Capabilities:</h3>
26: <ul data-role="listview" data-theme="e">
27: <li>Manufacturer: @Request.Browser.MobileDeviceManufacturer</li>
28: <li>Model: @Request.Browser.MobileDeviceModel</li>
29: <li>Screen Width: @Request.Browser.ScreenPixelsWidth</li>
30: <li>Screen Height: @Request.Browser.ScreenPixelsHeight</li>
31: <li>LayoutEngine: @Request.Browser["LayoutEngine"]</li>
32: </ul>
33: </div>
34:
35: <div data-role="footer">
36: @if (Request.Browser.IsMobileDevice == false) {
37: <p>The requesting device isn't a mobile.
38: The page must have been requested directly.</p>
39: }
40: </div>
41: </div>
42: </body>
43: </html>
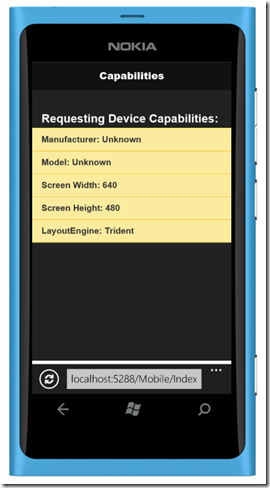
★ Windows Phone 7 と iPhone で表示した場合 (Emulator 使用):


※ Windows Phone 7 では、MobileDeviceManufacturer と MobileDeviceModel が Unknown になってしまっていますが、これは Emulator の影響だと思われます。
◆◆◆
無償版では一部機能が限定されますが、51Degrees.mobi を利用することで ASP.NET アプリケーションにスマートフォンなどのモバイルデバイス対応の機能を追加することができます。
その他、WURFL Official API (https://wurfl.sourceforge.net/) と呼ばれる数多くのモバイル デバイス情報のリポジトリとプログラミング API を提供するパッケージも NuGet から入手できます。こちらについてはまた次の機会に取り上げてみようと思っています。
また、ASP.NET ではブラウザ定義ファイル (.browser) を利用して主要ブラウザ種別の判断などをおこなうことができます。
ASP.NET 4 and Visual Studio 2010 Web Development Overview ・
Changes to Browser Capabilities
これに加えて、51Degrees.mobi や WURFL Official API を使ってデバイスやブラウザの詳しい情報を得ることができますので、アプリケーションが必要とする情報レベルによってこれらを使い分けると良いでしょう。
今年リリースが予定されている ASP.NET MVC 4 では、ASP.NET MVC 4 : モバイル デバイスの検出とビューの切り替え機能 でご紹介した Display Modes と呼ばれるビューの切り替え機能も追加される予定ですので、スマートフォンなどのモバイル デバイス向け Web アプリケーションの開発が今以上に容易におこなえるようになるのではないでしょうか。