Visual Studio Code for Mac developers: Yeoman
Visual Studio Code is a folder based editor. So, each time when you want to create a new project, you need to create an empty folder and add all initial components manually from scratch. At the same time, it’s better to have a tool like Taco which we discussed last time that will help us to create all initial components, folder structure and configuration files. So, we need a tool that will help to scaffold our projects. And looks like that we have such tool – Yeoman which you can find visiting https://yeoman.io site.
The idea is simple, using a special configuration file and node.js module you can contribute your own generator that can scaffold anything using the current context as a default directory. Of course, we are not going to create our own generator but let’s use some of them.
In order to start you need to install Yeoman on your Mac using Node.js package manager:
sudo npm install –g yo
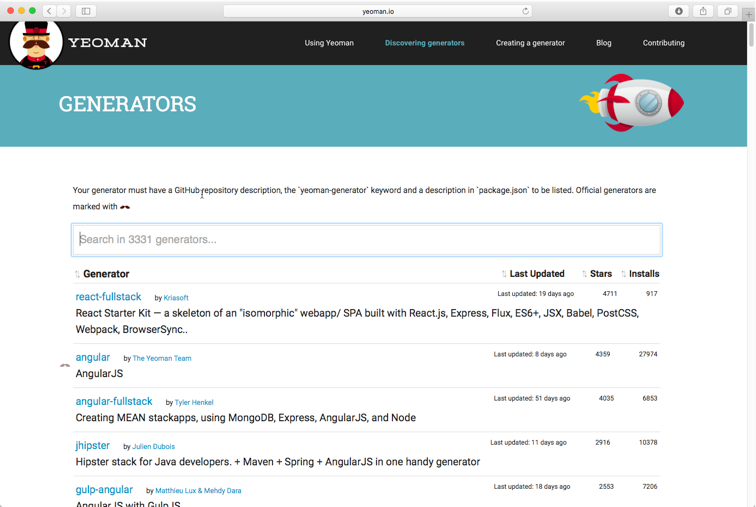
Right after the tool is installed, you can use it to install generators. Visiting https://yeoman.io/generators you can find more than 3000 generators:
Of course, we will use just a couple of them.
Let’s install aspnet and code generators. The first one will help us to scaffold ASP.NET applications and the second one is published by the VS Code team and allows to use custom themes for VS Code. In order to install these two generators, we can use Node.js package manager:
sudo npm install -g generator-aspnet
sudo npm install -g generator-code
You can see that Node.js package manager uses generators’ names but you need to add a generator prefix.
Once the generators are installed you can open Visual Studio Code and run Terminal in context of working folder. Let’s start with aspnet running the following command:
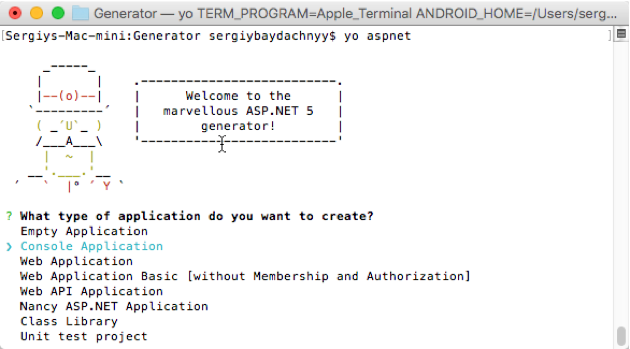
yo aspnet
Because ASP.NET supports different types of applications, the generator will show the following interface:
You can select Console Application and click Enter. Once you provide a name for the application, the generator will create all needed files and you can open them in VS Code.
In this case, Yeoman created a new folder inside our working folder but you should not change the current folder. Just open a C# file in the project and Visual Studio Code will propose to select the C# project (see stats bar):
Once you select the project, Code will propose to restore all dependencies.
To run the application, open the Terminal and navigate to the created subfolder and use dnx run to start the console application.
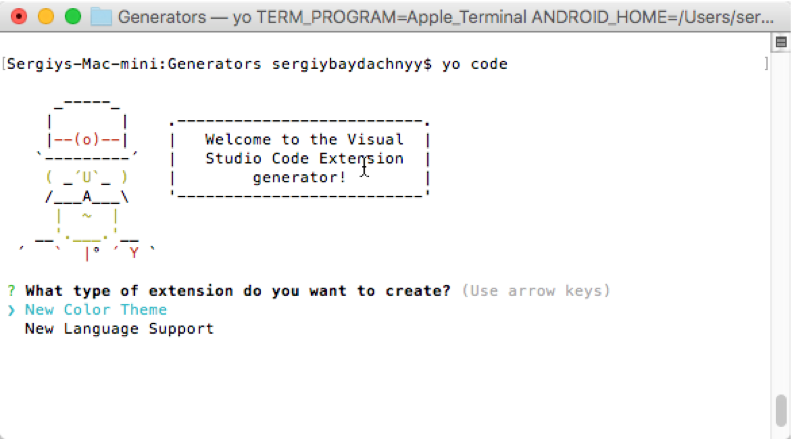
Let’s try to use code generator. Running the generator you can see that it supports Visual Studio Code themes:
If you select New Color Theme item, the generator will propose you to enter Uri or file name with custom theme inside. You can find lots of themes visiting https://colorsublime.com site. So, simply select your favorite theme and provide the Uri to it.
Once theme is installed, you can restart Code and open Color Theme menu item (or use Command Palette) to select a new theme, including your new theme:
Therefore, Yeoman tool is a very useful for Code developers because it allows to emulate base templates that developers like to use in Visual Studio 2015 and it supports some extensions as well.
Later we are going to use Yeoman for other project types like Office applications and VS Code extensions.