Business Apps Example for Silverlight 3 RTM and .NET RIA Services July Update: Part 22: Separate Solution Files
Still updating my Mix 09 Silverlight 3 + RIA Services talk with more fun stuff. This time I take up a challenge from Mr. Wildermuth. Shawn recently raised a very interesting issue with RIA Services development. He works with a lot of large enterprises that need to have separate solution files for their client and server projects. Generally we recommend the RIA Services Class Library projects for this sort of thing. But there are some cases where even more flexibility is needed. To take up this challenge, I have factored my (now famous?) SuperEmployee’s app into two solutions: one from client and one for server.
You can see the full series here.
The demo requires (all 100% free and always free):
Also, download the full demo files
The first thing to understand about this scenario is that all of the codegen from RIA Services actually done with MSBuild tasks that can be used outside from the VS IDE… this is important for build machine scenarios or more complex project structure (as we will see here). There are really two steps here… first we build out the web server solution, then we build a separate solution for the client. Thanks to our development manager, Jason Allor for working out these steps..
Build the Web Server:
- Open Visual Studio and create a new ASP.Net Web Application project. This results in a new solution containing just this server project.
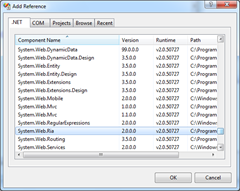
- Add references to the RIA assemblies, including System.Web.Ria, and System.ComponentModel.DataAnnotations
3. Add the Silverlight div to the default.aspx page..
-
<div id="silverlightControlHost"> <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%"> <param name="source" value="ClientBin/MyApp.xap"/> <param name="onError" value="onSilverlightError" /> <param name="background" value="white" /> <param name="minRuntimeVersion" value="3.0.40624.0" /> <param name="autoUpgrade" value="true" /> <a href="https://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40624.0" style="text-decoration:none"> <img src="https://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style:none"/> </a> </object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe> </div>
4. Hook in your back-end data source as I showed in past posts..
5. Author a DomainService class which exposes one or more query methods, insert and update methods, etc. Ensure that this class contains the EnableClientAccess attribute, again, just like i showed in past posts
6. Build the solution and ensure that it compiles without errors.
7. Close VS.
Build the Client:
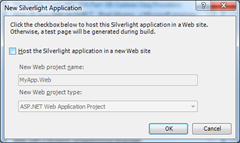
- Open a new instance of Visual Studio and create a new Silverlight Application project. When prompted, uncheck the “Host the Silverlight application in a new Web site” checkbox. This also removes the “Enable .NET RIA Services” checkbox.

- Add references to the RIA and data assemblies, including
System.Windows.Ria, System.Windows.Ria.Controls, System.Windows.Data, System.Runtime.Serialization, and System.ComponentModel.DataAnnotations - Save the solution.
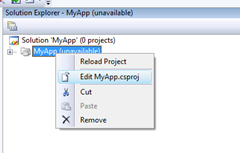
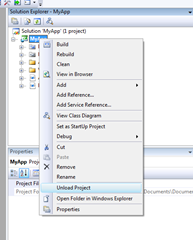
- Right-click on the project node in Solution Explorer and select Unload Project

- Right-click on the project node in Solution Explorer and select Edit .csproj
6. Find the <LinkedServerProject> node in the csproj file. It will initially be empty. Fill in the path to the .csproj file from the web server project that you created above.
<LinkedServerProject>..\..\MyApp.Web\MyApp.Web.csproj</LinkedServerProject>
7 . Save and close the .csproj file.
8. Right-click on the project node in Solution Explorer and select Reload Project
9. Build the project.
10. Notice that the Generated Code folder shows up and RIA Services has built your client-side entity model for you. You can now consume your data on the client using the standard RIA Services patterns.

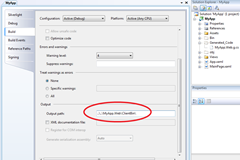
11. Now we need to copy the resulting XAP to the web app so we can run the app correctly, this is easy enough from the project properties.
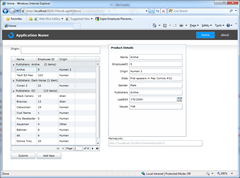
Open the web solution in a separate instance of VS (it is fine to have both solutions open at the same time).. After a little work in the client, we end up with this:
Notice, you can make changes to the client and rebuild, then just hit F5 in the browser and the new XAP will load.
So, by setting up the client's LinkedServerProject property manually, we can have the RIA Services client and server projects in different solutions, and\or build them separately in a command-line based build system. This gives you a lot of flexibility in how you manage large and complex build systems.
Hope that helps!
Comments
Anonymous
August 11, 2009
Hi Brad, firstly thanks for the excelent series of posts. Samples file link not working. 404 - File or directory not found. ThanksAnonymous
August 12, 2009
Ahh -- sorry about that.. i got it fixedAnonymous
August 12, 2009
Hi Brad, Thanks for the great series. Any chance of a post on integrating with PRISM?Anonymous
August 13, 2009
Hi Brad, Your blog Rocks! I see that RIA Services is still in preview mode. Do you know when this is going to be released? I am planning to use RIA services for an upcoming web project. Do you recommend RIA services for production ready applications? Thanks, TazulAnonymous
August 13, 2009
Hi Brad, I'm considering to use Ria Services for a new project that must be ready for production in few month, a this point, do you consider that to use Ria services can be recommend? RegardsAnonymous
August 13, 2009
Hi Brad, thanks again for the absolutely awesome series. When do we get it in .pdf & paperback? ;)Anonymous
August 14, 2009
So if I add another complexity and move my domain services in another solution, the build sequence would probably be:
- build domain service solution
- build web project (host) which includes all domain DLL's
- build client solution with Silverlight projects I guess debugging will be tricky with the web project locking DLL's from external solutions, or? At least that's the problem we face today with our ASP.NET solution.
Anonymous
August 14, 2009
Hey this is awesome! how hard would it be to refactor this silverlight app to use MVVM? Do you think MVVM is a good pattern to use with silverlight?Anonymous
August 16, 2009
Shane -- sure, yea... ViewModel is a great pattern for Silverlight.. Nikhil talks about it here: http://www.nikhilk.net/Entry.aspx?id=198Anonymous
August 17, 2009
I am facing a maintenance issue many others might have faced. I want to make sure my Domain Service class gets generated as partial and has more functions than the usual CRUD operations. I have raised the question in a forum: http://silverlight.net/forums/t/119939.aspxAnonymous
September 01, 2009
Too Good Sample Series with all the options, but still one is missing is that whenever we are using ComboBox in DataForm, I am not able to populate related column in DataGrid, once it is submitted changes to server then only the related column appears. For e.g. In your sample if we Include Department for the SuperEmployee, then my SuperEmployee table will contain DepartmentID of Department table and grid will display Department Name. So please will you provide a way, how we can do this things?