Business Apps Example for Silverlight 3 RTM and .NET RIA Services July Update: Part 19: ASP.NET Dynamic Data
Still have good fun updating my simple Mix 09 Business Application demo. In this part, I wanted to consider how we might build the admin site of our site.. Because it is just for a very small number of trusted users, I’d like to get something up and running quickly. I’d also like to share all by business logic and validation code between the Silverlight client and the WebAdmin site.
You can see the full series here.
The demo requires (all 100% free and always free):
- VS2008 SP1
- Silverlight 3 RTM
- .NET RIA Services July '09 Preview
- ASP.NET Dynamic Data Preview 4 Refresh
Also, download the full demo files
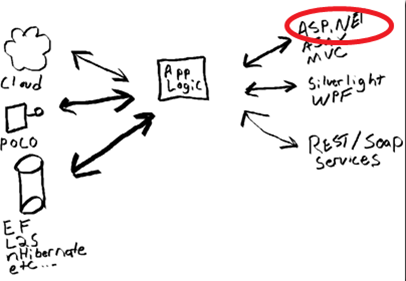
For this part we are going to focus on building out a WebAdmin page using ASP.NET Dynamic Data. Dynamic Data makes it very easy… dare I say trivial to build out a data-driven web application. The great thing is that it is super easy to extend and custom the application incrementally. Today’s Dynamic Data builds on top of Entity Framework and LinqToSql directly… With .NET RIA Services support, you can now work with any data source (as I have shown POCO, DataSet, WCF, Astoria, DTOs) as well as model your business\validation logic in a common way.
Just as a recap, in previous parts, we defined a DomainServices
[EnableClientAccess]
public class SuperEmployeeDomainService :
LinqToEntitiesDomainService<NORTHWNDEntities>
{
public IQueryable<SuperEmployee> GetSuperEmployees()
{
return this.Context.SuperEmployeeSet
.Where(emp=>emp.Issues>100)
.OrderBy(emp=>emp.EmployeeID);
}
public SuperEmployee GetSuperEmployee(int employeeID)
{
return this.Context.SuperEmployeeSet
.Where(emp => emp.EmployeeID == employeeID)
.FirstOrDefault();
}
public void InsertSuperEmployee(SuperEmployee superEmployee)
{
this.Context.AddToSuperEmployeeSet(superEmployee);
}
public void UpdateSuperEmployee(SuperEmployee currentSuperEmployee)
{
this.Context.AttachAsModified(currentSuperEmployee, this.ChangeSet.GetOriginal(currentSuperEmployee));
}
public void DeleteSuperEmployee(SuperEmployee superEmployee)
{
if ((superEmployee.EntityState == EntityState.Detached))
{
this.Context.Attach(superEmployee);
}
this.Context.DeleteObject(superEmployee);
}
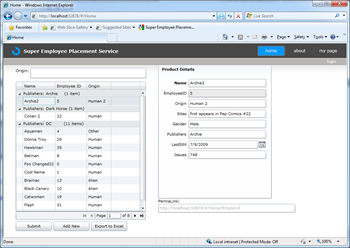
And built out a Silverlight application to work with it.
In this part, let’s start with, grab the DomainServiceProject from the ProjectTemplates direction in the ASP.NET Dynamic Data Preview 4 Refresh download. You can add this solution to your project or, as I did, merge it into an existing solution. If you do the merge option, be sure the get the code in web.config, global.asax, and the DynamicData directory.
Either way, the only code you need to edit to get the basic site up and running is in global.asax.
1: public static void RegisterRoutes(RouteCollection routes) {
2:
3: DefaultModel.RegisterContext(
4: new DomainModelProvider(typeof(SuperEmployeeDomainService)),
5: new ContextConfiguration() { ScaffoldAllTables = true });
6:
7: routes.Add(new DynamicDataRoute("{table}/{action}.aspx") {
8: Constraints = new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
9: Model = DefaultModel
10: });
In line 4, we provide the SuperEmployeeDomainService… (see code from above). Everything else is left in the defaults from the template.
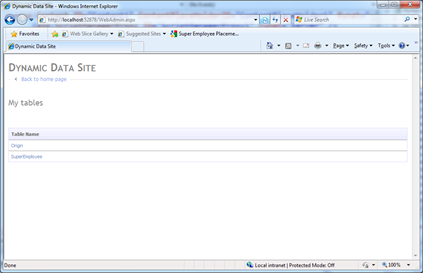
Hitting F5 and browsing to the WebAdmin page, you will see..
This default page, this is very easy to customize just by editing the WebAdmin.aspx
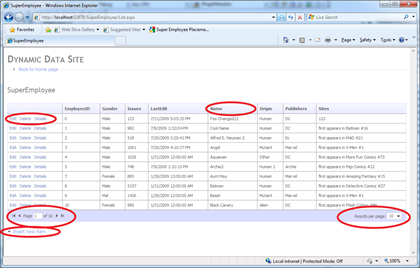
Clicking on a table brings us into a default view where we can do sorting, paging, detele and insert new, etc..
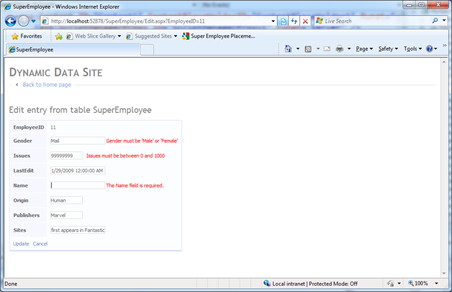
Clicking on edit (or new) will take us to a form that fully understands the data validation that we defined on our business model.
The next step is to use the full power of Dynamic Data to custom this app to be just what we need… Check out the videos and walk throughs to learn more about this.
Now, we have ended up with a Silverlight client and an ASP.NET client that both operate against the same data and application logic\validation. This is greatly reduce maintenance costs as we add more to the DomainService those just get picked up here.
Comments
Anonymous
August 06, 2009
Hi Brad When you will post a sample of using a Stored proc with LinqToSql in RIA Services ? I can't do it now.Anonymous
August 07, 2009
Sorin -- there is really nothing special for RIA Services here.. Check out ScottGu's excellent post on Stored proc with LinqToSql. http://weblogs.asp.net/scottgu/archive/2007/08/16/linq-to-sql-part-6-retrieving-data-using-stored-procedures.aspxAnonymous
August 09, 2009
The comment has been removed