Масштабирование на разных экранах
В мире дисплеев наблюдается массовое внедрение инноваций. Этот процесс затрагивает все аспекты, начиная с пропорций устройств и плотности пикселей и заканчивая основными технологиями. Операционная система Windows 8 разработана таким образом, чтобы ее рост и совершенствование происходили одновременно с развитием экосистемы дисплеев. Нашей целью является поддержка максимально широкого диапазона технологий дисплеев. Благодаря этому производители ПК смогут выпускать компьютеры, а пользователи получат в свое распоряжение внешние дисплеи, которые бы с максимальной эффективностью удовлетворяли их потребности. Для реализации этой цели мы разработали модель программирования WinRT, чтобы создать платформу, необходимую для поддержки всего спектра предлагаемых решений. Это комплексная статья, в которой рассматриваются детали и нюансы, касающиеся поддержки множества вариантов сочетаний физических размеров экрана, плотностей пикселей и разрешений. Здесь уже нельзя ограничиваться сведениями типа «я работаю с 27-дюймовым монитором». Во внимание следует принимать гораздо больший объем информации, что и показывается в этой статье, автором которой является Дэвид Вашингтон (David Washington), старший руководитель программы в рабочей группе по взаимодействию с пользователями.
-- Стивен
Одним из основных и перспективных преимуществ платформы Windows является поддержка разнообразных форм-факторов, благодаря которой Windows обеспечивает работу более чем миллиарда ПК, представленных сегодня на компьютерном рынке. В Windows 8 мы решили и дальше развивать это преимущество, обеспечивая отличное взаимодействие с пользователем независимо от форм-фактора или размера экрана. Компьютеры с Windows 8 будут поставляться с устройствами для отображения информации, имеющими самые разнообразные формы и размеры — от небольших экранов планшетных компьютеров и ноутбуков до больших настольных мониторов и систем с несколькими мониторами. Они также будут масштабироваться для различных плотностей пикселей, присущих как обычному планшетному ПК, так и новым планшетным компьютерам высокой четкости. Во время всего процесса разработки мы руководствовались следующими принципами:
- Клиентам следует предложить большой выбор форм-факторов, обеспечивая при этом безупречное, согласованное и предсказуемое взаимодействие с пользователем.
- У разработчиков должна иметься возможность легко создавать приложения, которые прекрасно смотрелись бы при использовании всех форм-факторов в экосистеме Windows.
Благодаря Windows вы можете выбрать компьютер, повышающий эффективность вашей работы, экран которого в наибольшей степени соответствует вашим потребностям, предпочтениям или стилю. Например, учащиеся могут приобрести ноутбук с поддержкой сенсорного управления и большим экраном, поскольку хотели бы с его помощью не только подготавливать документы, но и просматривать фильмы или играть, пользуясь возможностями сенсорного экрана. Семейные люди могут отдать предпочтение универсальному настольному ПК с большим сенсорным экраном для просмотра и упорядочения всех семейных фотографий. Сотрудница бухгалтерии, которой приходится долго добираться из дома на работу, может выбрать небольшой планшетный ПК, легко помещающийся в ее сумочке. С его помощью она сможет выходить в Интернет или читать интересную книжку по пути на работу и обратно. Профессиональный архитектор или финансовый трейдер может работать с тремя мониторами со смешанной книжной и альбомной ориентацией, один из которых является сенсорным.
Windows 8 обеспечит поддержку всех этих компьютеров и способов взаимодействия с пользователем. Поэтому люди, которым за день приходится много раз переключаться между экранами разных размеров, всегда будут получать единообразный и привычный опыт работы с устройством. Наличие таких широких возможностей для выбора аппаратного обеспечения является отличительной чертой и основой для развития Windows.
В Windows 8 основной опыт взаимодействия с пользователем обеспечивают приложения. Поэтому первостепенной задачей является предоставление платформы разработки, с помощью которой разработчики смогут легко создавать привлекательный пользовательский интерфейс, обладающий возможностями масштабирования для всех экранов. По этой важной причине операционная система Windows 8 с самого начала разрабатывалась в качестве платформы для создания эффективных приложений, работающих на разнообразных экранах.
Разнообразие устройств
Рассматривая весь тот обширный спектр устройств, на которых будет работать Windows 8, мы можем классифицировать их экраны по нескольким характеристикам.
- Размер экрана. Здесь будут представлены устройства с разными размерами экрана — от небольших экранов планшетных ПК до экранов среднего размера у ноутбуков и больших экранов настольных компьютеров и универсальных устройств. Эти экраны также будут иметь различные формы или пропорции.
- Разрешение экрана. Дисплеи будут иметь все возрастающее число пикселей на экране, или разрешение экрана. Как правило, чем больше экран, тем больше его разрешение, однако встречаются и исключения из этого принципа.
- Плотность пикселей. Экраны также будут иметь различные значения плотности пикселей, которая представляет собой количество пикселей внутри определенной физической области, или число точек на дюйм. Плотность пикселей возрастает по мере увеличения разрешения экрана, однако при этом размер экрана остается постоянным.
При разработке Windows 8 для пользователей и разработчиков каждая из этих характеристик (размер экрана, разрешение и плотность пикселей) тщательно анализировалась. При обсуждении экранов очень важно четко определить ту переменную или измерение, о которых ведется речь. Например, 13-дюймовый экран может работать с любым числом разрешений (то есть с любым числом плотностей пикселей) и может иметь одну из нескольких возможных пропорций.
На данном рисунке приведены примеры распространенных широкоэкранных пропорций, с которыми может работать Windows 8. Windows будет поддерживать практически любой размер экрана при условии, что данная комбинация графического драйвера и оборудования предоставляет Windows правильные сведения. Кроме того, некоторые экраны будут масштабироваться до других пропорций с помощью обрезки или растяжения. И хотя на приведенной ниже схеме мы указываем «планшет» или «ноутбук», помните о том, что эти границы весьма «размытые», которые со временем становятся все менее и менее четкими.
Минимальное разрешение
В блоге я встретил несколько комментариев с вопросами именно о минимальном разрешении, например, в статье Разработка экрана «Пуск» за октябрь 2011 года пользователь @wolf спросил:
«Было бы лучше, если бы все разработчики приложений в стиле Metro ориентировались на минимальное разрешение 800x600. Ограничение приложений в стиле Metro минимальным разрешением 1024x768 приведет к исключению всех пользователей нетбуков из целевой аудитории и навредит работе Магазина приложений Windows».
Мы выбрали разрешение экрана 1024x768 в качестве минимального, чтобы разработчики могли как можно проще создавать отличные приложения, которые работают на всем разнообразии экранов, доступных как сейчас, так и в будущем. Минимальное разрешение создает необходимую начальную точку для разработчиков, которые могут использовать его в качестве базового уровня, позволяющего убедиться, что все элементы навигации и управления, а также содержимое соответствуют размеру экрана. Работая над разными структурами макетов приложений, мы обнаружили, что повышение минимального разрешения расширяет функциональность приложения и возможности его настройки. Мы хотели, чтобы разработчики имели возможность настраивать и улучшать свои макеты, используя каждый пиксель, доступный при разрешении 1024x768, и им не приходилось жертвовать какими-либо возможностями макета из-за низкого разрешения.
Windows 8 имеет минимальное разрешение, которое позволяет разработчикам создавать полнофункциональные макеты, оптимально использующие доступное место при разрешении 1024x768
Почему разрешение 1024x768 выбрано в качестве минимального?
Мы выбрали разрешение 1024x768 в качестве минимального разрешения для приложений в стиле Metro по трем причинам.
- Оно достаточно велико для поддержки полнофункциональных и привлекательных макетов, которые мы ожидаем увидеть при работе с приложениями в стиле Metro. Для более низких разрешений, например 800x600, требуются более простые макеты с меньшим объемом содержимого.
- При разработке веб-сайтов в качестве минимального (или единственного) разрешения, как правило, используется разрешение 1024x768, и веб-разработчики уже привыкли ориентироваться именно на это значение.
- Данные об устройствах, доступных на современном рынке, свидетельствуют, что только 1,2 % активных пользователей Windows 7 используют мониторы с разрешением менее 1024x768. При разработке новой платформы, поддерживающей как современные устройства, так и устройства завтрашнего дня (несомненно, с более высоким разрешением), мы провели оптимизацию для большинства современных экранов (98,8 %). При этом не были принесены в жертву пользовательский опыт работы, а также не усложнилась жизнь разработчиков, которым не нужно будет поддерживать устаревшие экраны. Кроме того, число новых ПК с размером экрана 1024x600 и 1280x720 значительно сократилось. По имеющимся у нас сведениям, новые компьютеры основных типов, которые имели бы такое разрешение экрана, практически не выпускаются. Нам также известно о компьютерах, изготовленных для специальных целей, которые работают с более низкими разрешениями и предназначены для специализированных приложений рабочего стола. Многим пользователям приходилось работать с виртуальными машинами, которые могут легко поддерживать разрешение 1024x768, даже если умолчанию работают с более низким разрешением.
Мир без ограничений
Некоторые люди спрашивали, почему мы жестко устанавливаем минимальное разрешение, а не просто сообщаем о нем как о некой общей рекомендации, для которой обеспечивается поддержка. Принудительное задание данного требования упрощает жизнь разработчиков, так как им не приходится принимать в расчет более низкие значения разрешения экрана — они могут просто исключить их из рассмотрения. Если приложение было создано без учета более низких значений разрешения, некоторые макеты могут обрезаться, переноситься за край экрана или искажаться самым непредсказуемым образом. В этом случае разработчики не смогли бы гарантировать привлекательный внешний вид своих приложений на всех устройствах, поддерживаемых Windows 8. Если бы мы установили это требование в рекомендательной форме, далеко не все разработчики решили бы создавать и тестировать приложения с учетом более низких разрешений. Это привело бы к образованию фрагментированной экосистемы, в которой разработчики ориентировались бы на конкретные устройства, а не на платформу в целом. Кроме того, разработчики могли бы исходить из «наименьшего общего знаменателя» и выбрать самое низкое значение разрешения, что в свою очередь оказало бы негативное влияние на взаимодействие с пользователями и качество приложений.
При работе с разрешением 1024x600 нижняя часть макета этой игры будет усечена
Минимальное разрешение и прикрепление
Разрешение, поддерживающее все возможности Windows 8, в том числе многозадачность с прикреплением, — 1366x768. Мы выбрали данное разрешение, так как оно содержит достаточно пикселей по горизонтали для того, чтобы уместить прикрепленное приложение шириной 320 пикселей рядом с основным приложением шириной 1024 пикселя. Планшетный компьютер Samsung, который мы представили на конференции //build/, имеет следующую спецификацию: размер 11,6 дюйма и разрешение 1366x768 (планшетный компьютер Samsung Series 7, уже выпущенный на рынок). Эта спецификация соответствуют минимальному разрешению экрана, которое поддерживает все возможности Windows 8 при удобном физическом размере.
Представление прикрепления всегда имеет фиксированную ширину в 320 пикселей, что позволяет разработчикам создавать и дорабатывать целевое представление с учетом этого размера. Ширина в 320 пикселей является распространенным и привычным значением, которое разработчики уже используют для различных платформ телефонов.
Некоторые пользователи спрашивали о том, почему мы не разрешаем выбирать произвольный размер для представления прикрепления или не предоставляем выбор разных размеров для многозадачности. Поддержка разных размеров для такого небольшого макета может значительно повысить сложность построения приложения. Это потребует от разработчика выполнения большого объема дополнительной и сложной работы.
Хотя ширина прикрепленного приложения остается фиксированной, доступное место по вертикали увеличивается, поэтому на экранах большего размера вам не придется слишком много использовать прокрутку. При обсуждении темы 8 признаков отличных приложений в стиле Metro в рамках конференции //build/ было приведено множество прекрасных примеров макетов прикрепленных приложений. Более подробно прикрепление и многозадачность мы обсудим в следующей статье.
Ниже приведено несколько примеров, в которых макет прикрепленного приложения находится слева, а макет основного приложения — справа.

Существует ли максимальное разрешение?
Вам может быть интересно, почему не существует максимального разрешения. При более высоких значениях разрешения размер доступного места увеличивается, поэтому на экранах более высокого разрешения макет не может быть как-то искажен или усечен. Вы можете запускать приложения в стиле Metro на большом экране размером 30 дюймов с разрешением 2560x1600! Однако хотя приложения и не искажаются при наличии дополнительного свободного места, разработчикам необходимо уделить экранам высокого разрешения особое внимание, чтобы их приложение продолжало выглядеть на таких экранах привлекательно.
Экраны большего размера
При использовании экранов большего размера, таких как настольные мониторы, люди обычно ожидают, что объем содержимого, отображаемого на этих экранах, будет больше, так как при увеличении размера экрана увеличивается число имеющихся на нем пикселей. На приведенных ниже схемах показано, что при увеличении размеров экрана и числа пикселей, увеличивается и число объектов одного размера, отображаемых на экране. На приведенном ниже маленьком экране мы можем уместить около 40 оранжевых квадратов, а на большом экране — 84 квадрата того же размера.

Экраны большего размера обычно имеют больше пикселей и поэтому могут отображать больше содержимого
Однако сам факт того, что на экран может поместиться больше содержимого, не означает, что каждое приложение будет использовать это пространство. Если приложение разработано с фиксированными размерами или под определенный форм-фактор, мониторы большего размера могут отображать обширную пустую область, как показано на приведенном ниже рисунке. Как уже было отмечено в комментариях, такой опыт не может быть признан удачным.
Независимо от разрешения, предусмотренного для большого экрана, основная часть современных веб-сайтов обладает не слишком хорошей поддержкой таких экранов. На них обычно остается много пустого пространства (большинство пользователей предпочитают увеличивать текст на больших дисплеях, используя клавишу CTRL и колесо мыши или же сочетания клавиш CTRL +, CTRL -, CTRL 0). Это справедливо и для мобильного Интернета, когда сайты не умещаются на дисплее мобильного устройства. Все больше веб-разработчиков адаптируют свое содержимое для различных форм-факторов на основе комбинации, включающей определение форм-фактора и особенностей используемых приложений.

Без учета разных размеров экрана многие приложения имели бы значительные пустые области при отображении на экранах большего размера
Платформа Windows 8 упрощает разработчикам построение одного приложения, которое масштабируется до различных размеров экрана, предоставляя встроенные элементы управления макетами и способы работы с ними. Приложения в Windows 8 заполняют все доступное пространство, предоставляя максимально возможный объем содержимого. Разработчик легко может построить такое же приложение для отображения дополнительного контента при изменении размера экрана с уровня планшетного ПК до ноутбука и настольного монитора. Например, на экранах большего размера это новостное приложение отображает больше статей. Следует отметить, что была разработана базовая платформа и средства для обеспечения поддержки асинхронного программирования. С ее помощью можно «заполнять» дисплеи большего размера и работать с ними так же быстро и комфортно, как и с небольшими дисплеями, поскольку не требуется выполнять блокировку пользователя во время получения и заполнения больших объемов содержимого.

Построение приложений для экранов большего размера
ОС Windows 8 была разработана таким образом, что обеспечивать предсказуемую и согласованную работу на экранах различных размеров и форм, используемых в планшетных ПК, ноутбуках и настольных мониторах. Когда пользователь переходит к работе с экраном другого размера, важно, чтобы система и приложения оптимальным образом использовали доступное на экране пространство, обеспечивая современный опыт работы пользователя.
Благодаря адаптивным структурам, таким как этот пример приложения, созданный для версии Developer Preview
на конференции //build/, пользователи могут просматривать на более крупных экранах больше контента
Один из способов, помогающих разработчикам в Windows 8 адаптировать свои приложения к такому разнообразию экранов, заключается в поддержке основанных на стандартах адаптивных структур, включенных в состав платформы приложений. Построение макета приложения, одинаково хорошо смотрящегося на разных экранах, являлось в прошлом нетривиальной задачей. В Windows 8 вместо изобретения нового собственного набора элементов управления макета предлагается использовать встроенную поддержку привычных способов построения адаптивных структур из XAML, а также утвержденный консорциумом W3C набор компонентов CSS3, разработанных специально для облегчения труда веб-разработчиков.
Структуры CSS3 «grid», «flexible box» и «multi-column» помогают разработчикам эффективно использовать в HTML всю полезную площадь экрана для различных устройств и разрешений.
Структура CSS3 grid (сетка) позволяет разработчику задавать строки и столбцы структуры, что похоже на использование таблицы HTML, но предоставляет повышенный уровень управляемости и гибкости. Сетка также отлично подходит для определения высокоуровневой адаптивной структуры, аналогичной той, которая присутствует в пользовательском интерфейсе Windows 8 (например, на начальном экране и в средстве выбора файлов). Вы определяете строки и столбцы, а затем помещаете содержимое в ячейки сетки. При этом можно легко определить, какие ячейки должны адаптироваться, чтобы адекватным образом отображать содержимое на экране.

Структура CSS3 flexible box (гибкое поле) позволяет разработчику равномерно и предсказуемо распределять поля и пустое пространство. Это отлично подходит для размещения отдельных компонентов и их коллекций, например панелей инструментов и коллекций изображений.
Наконец, структуру CSS3 «multi-column» (несколько столбцов) можно использовать для размещения содержимого в нескольких столбцах на странице, что напоминает макет газеты или журнала. Все шаблоны, представленные в Visual Studio 11, используют эти конструкции структур, а также элементы управления ListView (а также другие элементы управления) для поддержки экранов разного размера по умолчанию. Разработчики также могут применять одни и те же основанные на стандартах способы использования структур и элементов управления, которые помогают размещать содержимое на экранах разного размера и адаптировать структуру для разных ориентаций и прикрепленных представлений. Все конструкции структур, доступные в HTML, также доступны и для разработчиков XAML.
В некоторых приложениях, в частности в играх и пользовательских интерфейсах игрового типа, не требуется использовать преимущество, связанное с наличием дополнительного пространства при более высоком разрешении экрана. Для таких приложений мы предлагаем способ простого масштабирования, который был разработан для разрешения 1366x768 и подходит для любого экрана. Если пропорции экрана не соответствует содержимому, система также оставляет по краям экрана области, соответствующие выбранной теме. Этот способ не является идеальным для всех пользовательских интерфейсов, так как на настольных мониторах объекты могут выглядеть слишком крупными. Однако он хорошо подходит для многих игр и пользовательских интерфейсов игрового типа, которые преимущественно состоят из растровой графики. Это решение также предоставляет современный способ отображения приложений на различных экранах, не требуя от разработчика значительных усилий.

При фиксированных макетах, таких как в этой игре 5inarow, на экранах большего размера пользователи видят более крупное изображение элементов игры
Мы считаем, что важно предоставить разработчика возможность выбирать наиболее подходящую методику построения структуры — адаптивную или масштабируемую по размеру в зависимости от контента и рабочего процесса. Если бы все приложения были адаптивными, было бы сложно создавать пользовательские интерфейсы игрового типа, заполняющие экран размером 23 дюйма с разрешением 1920x1080 без значительных пустых полей. С другой стороны, если бы все приложения масштабировались по размеру, пользователи не смогли бы просматривать больше сообщений электронной почты на экране размером 23 дюйма с разрешением 1920x1080. Мы считаем, что наше решение является с этой точки зрения максимально сбалансированным. Оно предоставляет разработчикам возможность выбора, а также средства для оптимизации приложений для отображения на разных экранах на основе наиболее важных для них сценариев.
Вы можете задаться вопросом, почему мы не хотим просто предоставить приложениям возможность произвольно изменять размер и забыть об этой проблеме. Это разумный вопрос, учитывая опыт использования окон изменяемого размера в Windows. Фактически, первая версия Windows поддерживала мозаичное размещение окон, а поддержка перекрывания окон была реализована только в Windows 2.0. С учетом всех перечисленных выше причин, а также стремясь реализовать надежное взаимодействие с пользователями при различных разрешениях экрана, мы уделили основное внимание настраиваемым полноэкранным макетам для приложений в стиле Metro.
Это может показаться нелогичным, если исходить из опыта повседневного использования Windows. Но если принять во внимание наличие многих приложений и постоянно увеличивающиеся размеры доступных экранов, становится понятно, что разработчики больше не оптимизируют работу приложений для всего спектра доступных экранов. Хотя для большей части программного обеспечения указываются минимальные требования, на практике при изменении размеров или развертывании окон наблюдается множество ошибок, например обрезка, неудобное размещение и просто неправильное отображение пользовательского интерфейса. Мы также наблюдаем объекты (значки и элементы пользовательского интерфейса), которые неправильно масштабируются для разных плотностей пикселей. Даже значительная часть усилий по разработке ленты Office 2007 была направлена на обеспечение масштабирования ленты, как показано ниже на снимках экранов.
Изображение из статьи Вертикальное и горизонтальное масштабирование , автором которой является Дженсен Харрис (Jensen Harris), блог о пользовательском интерфейсе Office
К сожалению, большинство приложений не используют преимущества уже доступных элементов управления (например, ленты Windows) для успешного масштабирования. В результате конечным пользователям приходится методом проб и ошибок определять подходящий размер окна. Разработчикам, в свою очередь, приходится устранять ошибки и несогласованности для разрешений, для которых тестирование программного обеспечения не проводилось, так как охватить все разрешения, пропорции и плотности пикселей невозможно. По мере создания собственных макетов, элементов управления и пользовательского интерфейса разработчики также формировали представления о значениях разрешения экрана и плотности пикселей, необходимых для их кодов. Однако эти представления редко применялись на практике (даже теперь страницы свойств Windows обрезаются при величине плотности ниже 600 пикселей, что можно было увидеть на некоторых ранних моделях нетбуков или на виртуальных машинах).
В целом многие читатели этого блога считают произвольные размеры окон простыми для применения и управления. При этом данные неизменно свидетельствуют о следующих двух фактах. Во-первых, на ноутбуках (более 75 % приобретаемых потребителями компьютеров) большинство приложений всегда выполняется в развернутом состоянии, что понятно при данной полезной площади экрана и с учетом соображений, принимавшихся во внимание при разработке большинства интерфейсов и веб-сайтов. Во-вторых, на больших экранах большинство окон масштабируется в строго определенных границах, так как основная часть программ не поддерживает «бесконечное» масштабирование.
Мы собираемся рассмотреть новые подходы к пользовательскому интерфейсу и новые способы упорядочения команд. Windows 8 по сравнению с любым предыдущим выпуском содержит обширную библиотеку элементов управления и гораздо более гибкие средства и языки для написания кода макетов пользовательского интерфейса. Конечно же, мы сохранили (и улучшили) рабочий стол Windows, с помощью которого вы можете продолжить работать с возможностями, к которым привыкли в текущих приложениях.
Различные плотности пикселей
Для многих людей плотность пикселей является новой концепцией, однако она тесно связана с данным обсуждением, посвященным размеру и разрешению экрана. По сути, плотность пикселей представляет собой число пикселей в физической области. Обычно она описывается как число точек на дюйм. По мере увеличения плотности пикселей физический размер отдельных пикселей уменьшается. Некоторые из вас могли лично убедиться, что на экранах ноутбуков с очень высоким разрешением текст может быть крайне мелким. Многим знакомы настройки, позволяющие использовать на рабочем столе «крупные шрифты» или «сделать текст больше», чтобы компенсировать этот физический эффект. Windows 8 выводит эту поддержку для приложений WinRT на новый уровень.
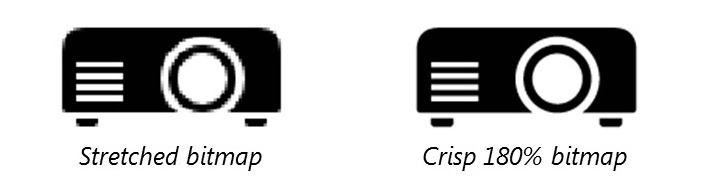
![]()
![]()
Без масштабирования физические размеры на экранах с более высокой плотностью пикселей уменьшаются.
Большинство из нас привыкли к достаточно низким значениям плотности пикселей на экранах ноутбуков и настольных мониторах, например распространенный ноутбук с размером экрана 13 дюймов и разрешением 1280x800 имеет плотность пикселей 116 точек на дюйм. Поскольку в рамках активной экосистемы на рынок постоянно выпускаются разные виды дисплеев, мы наблюдаем значительный рост плотности пикселей экранов в представленных на рынке моделях. Многие планшетные ПК с Windows 8 имеют плотность пикселей не менее 135 точек на дюйм, что гораздо больше привычных для нас показателей. Конечно, нам известно и о появлении HD-планшетов с разрешением Full HD 1920x1080 на экране размером 11,6 дюйма, которые имеют плотность пикселей 190 точек на дюйм, или планшетных ПК quad-XGA с разрешением 2560x1440 на таком же экране размером 11,6 дюйма, которые имеют плотность пикселей 253 точки на дюйм. Плотность пикселей может достигать еще больших значений при более низких пропорциях и меньших размерах экранов, как это произошло в новом устройстве iPad. По мере увеличения плотности пикселей физический размер объектов на экране уменьшается. Если система Windows не предусматривала возможность адаптации к разным плотностям пикселей, объекты на экране были бы слишком мелкими для того, чтобы их можно было коснуться или прочитать на таких планшетных ПК.
Без масштабирования объекты на экране с высокой плотностью пикселей, как на приведенном справа HD-планшете, становятся слишком малы и неудобны для сенсорного управления.
Для пользователей, приобретающих экраны с повышенной плотностью пикселей, мы стремимся обеспечить, чтобы приложения, текст и изображения на таких устройствах имели привлекательный внешний вид и были удобны для использования. Еще на раннем этапе мы изучали возможность реализации непрерывного масштабирования в соответствии с плотностью пикселей, которое позволило бы сохранить фиксированные размеры объекта в дюймах. Однако при этом выяснилось, что большинство приложений использует растровые изображения, которые в случае масштабирования до произвольного размера могут выглядеть размытыми. Вместо этого, чтобы обеспечить отличное отображение Windows на таких устройствах, Windows 8 использует предсказуемые коэффициенты масштабирования. В Windows 8 имеются три таких коэффициента:
- 100 %, когда масштабирование не применяется
- 140 % для HD-планшетов
- 180 % для планшетных ПК quad-XGA

Благодаря функции масштабирования в Windows 8 сохраняются физические размеры объектов на устройствах с высокой плотностью пикселей, а текст и содержимое на экране выглядят четче.
Указанные процентные значения оптимизированы для реальных устройств в экосистеме. Значения 140 % и 180 % могут показаться странными, но их обоснованность подтверждается при использовании на реальном оборудовании.
Например, масштаб 140 % оптимален для HD-планшетов 1920x1080, так как составляет 140 % от значения базового разрешения планшетных ПК, составляющего 1366x768. Эти оптимизированные коэффициенты масштабирования обеспечивают согласованность макетов между обычным планшетным ПК и HD-планшетом, поскольку величина эффективного разрешения является одинаковой для этих устройств. Каждое процентное отношение масштабирования выбиралось так, чтобы макет, разработанный для планшетных ПК с разрешением 1366x768 при 100%-ном масштабировании, обеспечивал аналогичный размер и аналогичное расположение элементов на HD-планшетах с коэффициентом масштабирования 140 % или планшетах quad-XGA с коэффициентом масштабирования 180 %.
Процентные отношения масштабирования в Windows были разработаны для сохранения размеров сенсорных объектов и
структур и оптимизированы для реальных планшетных компьютеров, которые будут выпущены на рынок в ближайшем будущем.
Для некоторых из вас может представлять интерес экран нового устройства iPad. Для этого экрана компания Apple выбрала коэффициент масштабирования 200 %. При том же размере новый экран имеет двойную плотность пикселей (264 пикселя на дюйм по сравнению с 132 пикселями на дюйм)*. Поскольку разработчикам iOS и соответствующих приложений требуется обеспечивать поддержку только предварительно определенных разрешений, они могут учитывать только этот дополнительный коэффициент масштабирования. Если сравнивать iPad 2 с новым iPad, коэффициент масштабирования 200 % означает, что при новом разрешении вы увидите именно то, что отображается при разрешении 1024x768, только эти данные будут более четкими из-за использования большего числа пикселей (как на приведенном выше изображении приложения). Кроме того, на экранах с более высокой плотностью пикселей, таких как экран нового устройства iPad, разработчики игр и других требовательных к производительности приложений могут сами определить подходящий баланс между наличием пустых областей и работой с пониженным разрешением. Это поможет обеспечить наибольшую эффективность взаимодействия с пользователем (например, в отношении частоты кадров).
Масштабирование осуществляется незаметно для пользователей — Windows выполняет его автоматически на основании размеров экрана, поэтому вмешательство пользователя, ИТ-администратора или поставщика вычислительной техники не требуется. Разработчикам просто нужно обеспечить привлекательный внешний вид изображений для каждого из коэффициентов масштабирования. Предсказуемость этих коэффициентов масштабирования позволяет разработчикам, предоставляющим изображения для каждого из них, легко избежать эффекта размытости или артефактов, появляющихся при растяжении изображения.
Плотность пикселей становится еще одной переменной величиной, которая значительно затрудняет применение существующих типов меню и панелей инструментов. «Обходные» пути, такие как крупные шрифты или принудительное использование другой плотности пикселей, так и остаются всего лишь «обходными». Любой, кто использовал экран с высокой плотностью пикселей, может подтвердить, что существующие типы приложений и пользовательского интерфейса просто не работают и становятся бесполезными. Типичными примерами проявления такой ситуации: кнопка обычной панели инструментов становится едва различимым квадратиком, а размер и текст пунктов меню становятся слишком маленькими для восприятия и навигации. Очевидно, что личные предпочтения также имеют значение, поэтому возможность настройки системы может оказаться здесь полезной. Однако эти соображения никак не связаны с обеспечением надежного способа использования Windows на оборудовании нового поколения.
Операционная система Windows 8 была разработана, чтобы предоставить разработчикам самый простой способ для надежного построения ПО, работающего на самом разнообразном оборудовании. С ее помощью при использовании этих программ обеспечивается полностью согласованное и максимально эффективное взаимодействие с пользователями. Эту концепцию не следует рассматривать отдельно в контексте «окончания эры масштабируемых окон». Она представляет собой часть значительных усилий по расширению возможностей, связанных с выбором размеров экранов, разрешений и плотностей пикселей. Благодаря ее применению разработчики могут быть полностью уверены в работоспособности своих приложений, а потребители — в совместимости приложений с используемым оборудованием. Мы разработали ее, чтобы вам не пришлось идти на компромисс между использованием программного обеспечения с ограниченными функциональными возможностями и выбором размеров экрана (на основе ценовых ориентиров, показателей энергопотребления и т. д.) из небольшого ограниченного перечня.
Построение приложений для более высоких плотностей пикселей
С помощью Windows 8 также упрощается создание приложений, которые работают при разных плотностях пикселей. Прежде всего следует отметить, что для обеспечения масштабирования приложения не требуется выполнять никакой ручной работы. В отличие от предыдущих выпусков вам не нужно ничего делать для того, чтобы приложения учитывали разные плотности пикселей, — для этого служат встроенные платформенные компоненты. Макеты приложений будут пропорционально масштабироваться просто благодаря использованию пиксельных блоков CSS, основанных на веб-стандартах, или структуры XAML. При увеличении масштаба приложения изображения растягиваются и могут получаться размытыми, однако Windows 8 упрощает для разработчиков задачу сохранения привлекательного и четкого вида этих изображений.

Windows 8 — это платформа, которая обладает собственной поддержкой векторной графики. Любые изображения, экспортированные в формат масштабируемого векторного рисунка (SVG) или в формат XAML, масштабируются без образования размытостей. Кроме того, в Windows 8 вводится автоматическая загрузка ресурсов, благодаря чему разработчики могут сохранять три версии изображений на основе соглашения об именовании. Изображения, соответствующие каждому из текущих коэффициентов масштабирования (100 %, 140 % и 180 %), загружаются автоматически, чтобы сохранить четкость изображений при высоких значениях плотности пикселей. Разработчики также могут использовать запросы носителя разрешения экрана в формате CSS3 или системные события для перезагрузки изображений при различном масштабировании. Масштабирование в Windows 8 в соответствии с плотностью пикселей позволяет разработчикам легко достигать базового уровня качества, а затем дорабатывать изображения, чтобы они выглядели привлекательно и четко на экранах с высокой плотностью пикселей. 
Тестирование приложений на разных экранах
Даже в том случае, когда Windows упрощает построение привлекательных приложений, которые хорошо работают на разных экранах, тестирование приложений для этих разных размеров экранов по-прежнему имеет важное значение. Понятно, что у большинства людей нет обширного набора разнообразных устройств, поэтому мы встраиваем поддержку тестирования приложений на разных экранах прямо в свои средства. Visual Studio 11 предлагает симулятор Windows, с помощью которого разработчики смогут запускать свои приложения на экранах с различными размерами, ориентациями и плотностями пикселей. Переключение между разными размерами экрана осуществляется так же просто, как и выбор параметра в меню.
С помощью симулятора Windows может проводиться тестирование для разных экранов
Microsoft Expression Blend 5 предоставляет меню платформы, с помощью которого можно изменять размеры экрана и значения плотности пикселей непосредственно в процессе разработки приложения. Полотна средства Blend могут динамически обновляться в зависимости от размеров дисплея, выбранных в меню платформы.

Microsoft Expression Blend 5 включает в себя параметры, с помощью которых может проводиться разработка для разных экранов
Заключение
Для обеспечения масштабирования Windows 8 для разных экранов и форм-факторов требуется много планирования, анализа и разработки. Для пользователей Windows 8 предоставляет предсказуемое и согласованное взаимодействие на разных устройствах. На экранах большего размера они могут просматривать содержимое каждого из приложений. На экранах с высокой плотностью пикселей они получают четкое и высококачественное изображение, которое легко просматривать и с которым легко работать как с использованием сенсорного управления, так и с помощью клавиатуры и мыши. Windows 8 упрощает для разработчиков поддержку различных размеров экрана и плотностей пикселей с помощью основанных на стандартах и хорошо известных способов построения структуры, а также посредством автоматического масштабирования в соответствии с плотностью пикселей. При этом разработчики могут настраивать свои процедуры взаимодействия с пользователем, чтобы обеспечить их безукоризненную работу для каждого из форм-факторов.
Надеемся, что в ближайшее время у вас появится возможность лично ознакомиться с работой Windows 8 на разных экранах.
Спасибо,
Дэвид
*Опечатка в первом значении плотности пикселей исправлена 22.03.2012. Приносим свои извинения за ошибку.
Comments
Anonymous
March 29, 2012
Очень хорошая работа. Надеюсь Windows будет актуально адаптироваться под современные течения технологий и вовремя поддерживать новых законодателей моды.Anonymous
April 14, 2012
Кстати, интерестно почему для функции "Snap" требуется именно 1366х768? Ведь большинство маленьких ноутбуков, включая tablet-pc, имеют ширину экрана в 1280px. Обидно терять такую возможностьAnonymous
June 17, 2012
Я один не понял нас лишили у кого 1024*600 8-ки? Классная логика получается у меня нет бук новый мощный но разрешение маленькое и значит я не могу использовать 8-ку из-за какой то там статистки якобы кем то учтенной, замечательно просто.Anonymous
June 25, 2012
Какие заботливые. По этому у меня айпад а нетбук с тачем я продалAnonymous
June 30, 2012
Gigabyte s1080 (1024*600) щас стоит 8-ка - релиз превью.Для запуска метро использовал следующее:"Запуск метро-приложений на разрешениях ниже 1024x768"Нажимаем Win+R --> regedit --> в поиске ищем ключи:Display1_DisableSdvoCrtEdidReadDisplay1_DownScalingSupportedDisplay1_EnableDynamicScalingПрисваиваем им значение "1" и перезагружаемся. Теперь в настройках разрешения (правой кнопкой мыши по рабочему столу --> Screen Resolution) появится разрешение 1024x768 и выше.Для удобности попадать в пункты меню или управления стилусом или пальцем для обычного рабочего стола (с нижней панелью задач)установил масштаб текста 165% (теперь можно ),размер текста для заголовка (верхняя часть окон) - 18ПТ (пунктов), поправил сглаживание ClearType под свои глаза. --Привет из ЛьвоваAnonymous
July 07, 2012
Вот Олег правильно сделал. Все переходим на айпады!Anonymous
December 10, 2012
The comment has been removedAnonymous
February 20, 2013
Я купил Win8 и на моем нетбуке Metro не работает из-за "низкого" разрешения" - мне неважны все ваши рассказы, я пользователь который не получил то за что заплатил.Anonymous
October 21, 2013
экран 15 разрешение 1900x1000 как настроить эту восьмерку чтоб и иконки были не микроскопические, и чтоб не размытые?Хочется чтоб с каждым обновлением винды жизнь была легче. А тут приходится тонны информации изучатьAnonymous
December 28, 2013
Глючит виндовс 8.1 на экране ноута 15,6 при разрешении 19201080 - поля рабочего стола вылазят за пределы, на панели задач не работает кнопка виндовс (переход на начальны стол), при наведении на углы (например справа чудо-кнопки) никакой реакции. при переходе на 1366700 - норм.Anonymous
January 17, 2014
Спасибо большое! Отличная статья!Anonymous
March 26, 2014
лучше б они оставили xp и не делали уж ничего, c hd экраном больше проблем чем удовольствия от качества изображения


![Минимальное разрешение обеспечивает оптимальное использование доступного места Приложение [Stocks] (Ценные бумаги) рядом с прикрепленным приложением [Weather] (Погода)](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/29/43/metablogapi/2262.3---Stocks-app_thumb_7FB136E7.jpg)




