Website User Authentication - ASP.NET 4 Web Applications
**
I am in the process of writing a Walkthrough document about the new Login templates that are available in ASP.Net 4 and Visual studio 2010. This blog post is intended to be a precursor for the Walkthrough. When the walkthrough is completed I intend to submit it to MSDN for publication as part of the ASP.NET documentation set. Please provide your feedback to help improve this upcoming document.
Introduction
Security is one of the most important concerns for Web application developers and users. The fundamental tasks involved in providing security include:
· Authentication of users.
· Authorization of authenticated users.
· Protection of sensitive user’s information.
· Protection of the integrity of the data transmitted between the server and the client.
This article discuses the authentication and authorization features in ASP.NET 4.
For information about Web application security and data protection, see Encrypting Configuration Information Using Protected Configuration in the MSDN library.
Authentication determines if users are who they claim they are. The user is required to provide login credentials before access is granted to requested resources. If the credentials are valid, the user is considered to be an authenticated user.
Authorization determines whether an authenticated or anonymous user is allowed to access a Web application or specific pages in the application.
ASP.NET provides controls and API that enable developers to help create secure Web applications, and help you manager and assign roles to users. For information about how to create a Website with Login and Membership, see Walkthrough: Creating a Web Site with Membership and User Login in the MSDN library.
ASP.NET provides controls that you can use to authenticate and authorize users. To use these controls, you must add a Web Form to your application and drag these controls from the toolbox onto the Web page.
By default, ASP.NET 4 provides Web site project templates that include pages that let you perform authentication and authorization tasks without requiring you to manually create these pages. This article shows how to provide user authentication and explains how the authentication feature works in ASP.NET 4 Web sites.
Providing User Authentication in ASP.NET 4
When you create an ASP.NET Web application in Visual studio 2010, one of the folders that are automatically created in the application structure is the Account folder. The Account folder contains the Web pages that you can use to provide user authentication in your Web application. The Account folder is protected with the authorization feature so not all the pages in the folder are accessible to anonymous users. This protection is declared in the web.config file in the folder.
The following illustration shows the Account folder and its contents.

The following table describes the contents of the Account folder:
Page |
Description |
Register.aspx |
Enables users to register and create a new account. Accessible to anonymous users. |
Login.aspx |
Enables users to provide a user name and password if they have already created an account. Includes a link to the registration page for when the user does not have an account. Accessible to anonymous and authenticated users because the loginUrl property is set in the Web site’s root web.config file. |
ChangePassword.aspx |
Enables users who have an account to change their password. Accessible to authenticated users only. |
ChangePasswordSuccess.aspx |
Displays a message that indicates that the password was changed successfully. Accessible to authenticated users only. |
Creating an ASP.NET Website with User Authentication
When you create an ASP.NET 4 Web site, the authentication functionality comes with the Web site.
In this Walkthrough, you will:
· Create an ASP.NET Web site by using Visual Studio 2010.
· Create an account, log in and change your password.
To created an ASP.NET Web site |
1. Start Visual Studio 2010 or Visual Web Developer 2010. 2. In the File menu, click New Web Site. (If you do not see this option, click New, and then click Web Site.) The New Web Site dialog box is displayed. 3. Under Installed Templates, click Visual Basic or C# and then select ASP.NET Web Site. 4. In the Web Location box, select File System and enter the name of the folder where you want to keep the pages of the Web site. For example, enter the folder name C:\Websites\Login. 5. Click OK. Visual Studio creates the folder and a new page named Default.aspx. Notice the Account folder that is created in the root of the Web site. Next, you will add a welcome page and add a hyperlink that redirects users to the login page. 6. Right click site.master and click Add Content page. 7. Change the Default2.aspx name to Wecome.aspx. Add content to the welcome page. For example, “Welcome. This is a member’s only Web site. Please Login.” 8. Right click Welcome.aspx and click set as Start Page. 9. Press CTRL + F5 to run the page. The welcome page is displayed. Because you do not have an account yet you have to register and create a new account. If try to login an error message appears because the credentials you provide will not be valid. |
The following illustration shows the Login.aspx (Log In) page.

To create a new account |
1. Click Register. The Register.aspx (Create a New Account) page is displayed. 2. Provide the requested information and click Create User. You will be redirected to the home page. |
The following illustration shows the Create a New Account page.

The next step is to enable users to change their password. You will create a link from the home page to the ChangePassword.aspx page.
Changing password |
1. Open the Default.aspx page and switch to Design view. 2. From the Toolbox, drag a HyperLink control to the Default.aspx page, set the text property to Log In and set the NavigateUrl property to ~/Account/ ChangePassword.aspx. 3. Press CTRL + F5 to run the web application. 4. Click the Log In hyperlink, enter the user name and password that you provided when you registered and then click Log In. You will be redirected to the Home page. 5. Click the change password hyperlink you added earlier. 6. Try to change the password. You will not be allowed to change your password if are not logged in. 7. If you are not logged in, Login and try to change your password again. This time, you are allowed to change your password and the ChangePasswordSuccessful.aspx page is displayed. You will modify the markup for the LoginStatus control to redirect users to the Welcome page instead of the Home page when they click Log out. 8. In solution explorer, click the Site.mater and switch to source view. 9. Modify the LogoutPageUrl proerty of the LoginStatus control by replacing the markup with the following markup LogoutPageUrl="~/Welcome.aspx". |
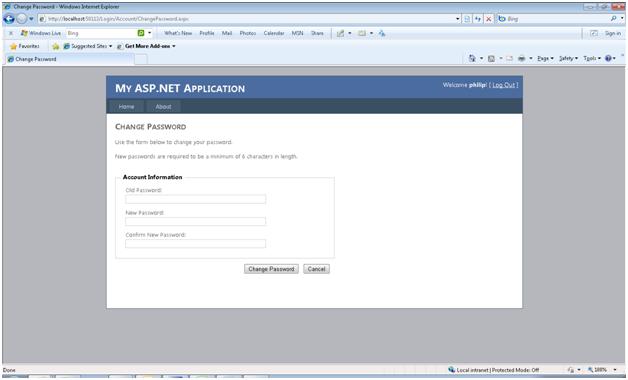
The following illustration shows the Change Password page.

You have created a Web site that enables users to create an account, authenticates users, and enables users to change their password without manually creating the login pages. This is because of the new Account Login templates are provided by default in ASP.NET 4 and Visual Studio 2010.
Where is the Login Information Stored?
When the first user account is created, the login information that the user provided is stored in a SQL Server database that is stored as a local database in the ASPNETDB.mdf file in the App_Data folder. The login template comes with membership providers that are configured to use a connection string that points to the local .mdf file. You can include the .mdf file in your project and view its contents.
Modifying the Membership Attributes
In the Membership and Provider section of the web.config file you can change the Membership attributes such as the number of invalid login attempts, password length and so on.
-- Philip Attipoe
ASP.NET User Education
This posting is provided "AS IS" with no warranties, and confers no rights.
Give Your Feedback on the Documentation
Help us improve the developer documentation by taking the Visual Studio and .NET Framework Content Survey. This survey will give us a better understanding of the type of applications you are developing as well as how you use Help and how we can improve it. The survey takes only 10 minutes, and we appreciate your feedback.
Comments
Anonymous
August 04, 2011
Thanks for a great article! I just started working with 4.0 and I'm really excited about this feature, in particular. But, what happens if I don't want any authentication? I'm working on a site that is just point and click. There is no security necessary. I worked with VS 2005 for the past 5 years and leapt directly to 2010. So, I'm probably missing a lot. I've also been trying to get dynamic images to disply and that's also frustsrating. Any help or push in the right direction would be great!Anonymous
September 23, 2011
I have an existing ASP.NET Dynamic Data Web Application. The Account folder was not automatically created. How can I do this manually? Thanks.Anonymous
October 14, 2011
HI, it would be good if there was a way of NOT using the ASPNETDB.mdf database that gets created by .NET asp.login but pointing the asp.Login to an existing database that contains user names and passwords. i.e I want a web site view of some existing data on an existing database and to use the existing security on that system.Is there a way of configuring asp.Login to look at some other database?Anonymous
October 17, 2011
SteveChange your membership provider in web config and set connection strings also to point to your data store.Anonymous
October 17, 2011
SteveTry thiswww.asp.net/.../how-do-i-create-a-custom-membership-providerAnonymous
November 18, 2013
Very clear and easy to follow... give us more! ThanksAnonymous
February 01, 2015
I'm building a website from scratch using ASP.NET MVC 4.The application is hosted on Windows Azure.It's a rather basic website application.Next, I would like to authenticate my users.The authentication requirements are, again, rather basic and straight forward.I did some reading, and it seems that the best two options for me to achieve users authentication are:ASP.NET SimpleMembershipWindows Azure Active Directory Access Control Now, my questions are, which one should I choose? which one is more secured?<a href="www.keepautomation.com/.../">generate barcode in asp.net</a>Anonymous
February 02, 2015
I'm developing a MVC web application.I need to check authentication for the following purposes:1.Entering the application (users must be logged in).Web api calls from javascript (from within the application).I created a web api project with the ASP.Net users tables. On the login of the client side i'm posting a webrequest to get the token. I store the token in a cookie for the javascript usage (for purpose 2). It works well.What is the standard way to get the application to know that the user is logged in (for purpose 1)? Isn't there an implementation for all of it in the asp.net Identity?www.keepautomation.com/.../net_barcode_aspnet