Right floated element in Internet Explorer 8 is positioned differently than Internet Explorer 7
Hi everyone!
Here is behavior difference between IE8 and IE7 that we’ve come across. Hopefully will provide some good insight for anyone seeing this behavior today…
Right floated elements render differently in Internet Explorer 8 compared to how other browsers including Internet Explorer 7 render. To demonstrate the differences let us see how the following html rendered in IE7 and IE8:
<!DOCTYPE html>
<html>
<head><title>Scratch page</title></head>
<body>
<br clear="all" /><br clear="all" />
<div style='width:230px;background-color: silver'>
Some short text
<span style='float:right; background-color: Yellow;'>
style='float:right'
</span>
</div>
</body>
</html>
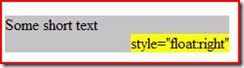
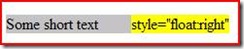
IE7:
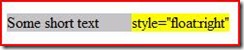
IE8:
The way Internet Explorer 8 is now displaying as per the css2.1 standards. So if one wanted to make IE7 display how it appears in IE8, one may have introduced negative margin on the right floated element. This modified html looks fine in IE7 but will break when rendered in IE8 standards mode as shown below
<span style='float:right; background-color: Yellow;margin-top:-19px;'>
style='float:right'
</span>
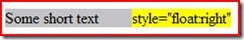
IE7:
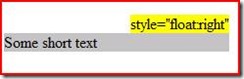
IE8:
One way to solve this issue would be to set the compatibility mode. You can find more information about this here.
You may also modify your html to the following
<span style='float:left;'>
Some short text
</span>
<span style='float:right; background-color: Yellow;'>
style='float:right'
</span><br clear="both" />
IE7:
IE8:
Note: You may have to build up on the above modified html to fit your needs.
This blog post was provided by Bhasker Konakanchi. A Senior Support Escalation Engineer on the IE Support Team.
Regards,
The IE Support Team
Comments
- Anonymous
August 18, 2009
I found this to be a useful article. It would be nice to see how these render in IE6 too. - Anonymous
May 03, 2010
Perfect. Amazing, how simple, but working. But by the way - on asp.net br should look like this:<br clear="all" /> - Anonymous
June 10, 2011
having this very exact issue. thanks for writing! - Anonymous
June 12, 2013
Why different versions of ie behaves differently? Why do they just make a new version with different rendering of html.I have spent lot of time learning the behaviour of each.......... - Anonymous
June 19, 2013
@Naveen KumarImprovements in newer browsers affects the way elements are rendered. In this case, IE8 is now rendering the Right floated as per the css2.1 standards.