Introduction to ActiveX - Part One
Friday, November 16, 2007 7:27 AM
On Tuesday, we wrote about the upcoming changes in behavior for how Internet Explorer handles embedded controls. Today we're going to discuss the basics of ActiveX controls themselves - what they are and why they are important. We're not going to go into how to create and code ActiveX controls, but we will briefly cover some of the important ActiveX attributes. So, let's get started ...
An ActiveX control is essentially a simple OLE object. Originally, ActiveX controls were called "OLE controls" and used a .ocx file extension. This was actually the second-generation component architecture. The first generation was the Visual Basic Controls (.vbx). OLE controls were renamed ActiveX and continue to use the .ocx extension. ActiveX controls enable a program to add functionality by calling ready-made components that blend in and appear as normal parts of the program. They are typically used to add user interface functions, such as 3D toolbars, a notepad, calculator or even a spreadsheet.
Within the context of a compatible web browser, ActiveX controls can be linked to a web page and downloaded by the browser. These controls turn web pages into software as if the program was launched from the server. As with any executable program, ActiveX controls can perform data operations. This is why the default configuration for most web browsers is to prompt the user if an ActiveX control is being requested so that the user can decide whether or not to run the control.
 COM is really the heart of ActiveX - for example, if you have ever inserted an Excel spreadsheet object into Microsoft Word, you can see that although only Word is open, you can still work with the Excel spreadsheet normally. This is referred to as embedding - when one type of document or application is placed inside another.
COM is really the heart of ActiveX - for example, if you have ever inserted an Excel spreadsheet object into Microsoft Word, you can see that although only Word is open, you can still work with the Excel spreadsheet normally. This is referred to as embedding - when one type of document or application is placed inside another.
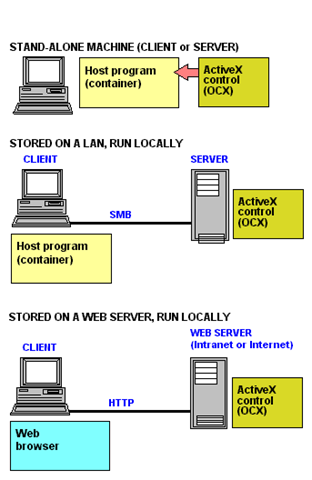
The image shows how different methods of ActiveX control usage:
- Stand-Alone, Client or Server: In this scenario the ActiveX control resides on the stand-alone machine and is invoked from a host program.
- Stored on a LAN, but run locally: In this scenario, the host program invokes the ActiveX control, but it must request it from the LAN Server over SMB first if it is not already installed. The control is downloaded to the local machine and then run locally.
- Stored on a Web Server, run locally: This is the scenario with which most people are familiar. A user accesses a web page that requires an ActiveX control (for example https://windowsupdate.microsoft.com). If the required version of the ActiveX control is not already installed on the user's machine, then the user is notified that an ActiveX control is required (assuming that the security settings are set to default). If the user trusts the site and the ActiveX then they allow the control to be downloaded and installed, at which point they have access to the functionality provided by the control for use on that web site.
So why are ActiveX controls so important? ActiveX Controls have become the primary architecture for developing programmable software components for use in a variety of different containers, ranging from software development tools to end-user productivity tools. For a control to operate well in a variety of containers, the control must be able to assume some minimum level of functionality that it can rely on in all containers. ActiveX controls are written in a variety of methods: Microsoft Foundation Classes (MFC), Active Template Library (ATL), C++, or languages that support COM, such as Visual Basic.
To insert an ActiveX control into a page, you would use an HTML tag known as the <OBJECT> tag. However, to get an ActiveX control to work, several attributes need to be defined. The sample HTML below would download and run an ActiveX control within the web page:
<HTML>
<HEAD>
<TITLE>ActiveX demo page</TITLE>
</HEAD>
<BODY>
<OBJECT ID="Circ" WIDTH=100 HEIGHT=51
CLASSID="CLSID:9DBAFCCF-592F-101B-85CE-00608CEC297B">
<PARAM NAME="_Version" VALUE="65536">
<PARAM NAME="_ExtentX" VALUE="2646">
<PARAM NAME="_ExtentY" VALUE="1323">
<PARAM NAME="_StockProps" VALUE="15">
</OBJECT>
</BODY>
</HTML>
The most crucial attribute of this object is the CLASSID which is a string that specifies the identification number of the control. In a client-side browser environment, the CLASSID string is preceded by the text CLSID: So what are some other attributes that you might see?
ALIGN
- TEXTTOP - top of the object aligned with the top of the current font
- MIDDLE - middle of the object aligned with the baseline of the text line
- TEXTMIDDLE - middle of the object aligned with the middle of the text line
- BASELINE - bottom of the object aligned with the baseline of the text line
- TEXTBOTTOM - bottom of the object is aligned with the bottom of the current font
- LEFT - object aligned to the left of the web page. Text will flow around the right side of the object
- CENTER - object aligned in the center of the page. Text will end on the line above the object and resume on the first text line after the object
- RIGHT - opposite of left alignment
CODETYPE - specifies the Internet media type. This will save download time if the computer does not support a particular codetype DATA - contains the URL pointing to data required by the object.
DECLARE - if this attribute is present, the browser loads the object into memory. It will not execute until it is referenced
HEIGHT / WIDTH - sets the height & width of the object in pixels
HSPACE / VSPACE - this sets the amount of pixels around the object that will pad the object. HSPACE defines the pixels to the left and right of the object, VSPACE defines the pixels above and below the object
ID - gives the object a document-wide identifier
NAME - if you use an object in a form, the browser will not consider the object as part of the form unless the object is given a name
TYPE - used to specify the Internet Media Type for the data specified by the DATA attribute
However, the Object tag provides for (and sometimes requires) more than just the attributes listed above to function correctly. In order to interact with the ActiveX control via HTML, you also need to use the <PARAM> tag. Without the <PARAM> tag, the ActiveX controls will load with their default values - which may not be the desired result. PARAM tags pass parameters, or arguments to the ActiveX control.
That brings us to the end of Part One of our introduction to ActiveX controls. In our next post on ActiveX, we will cover ActiveX controls specifically within the Internet Explorer environment.
Additional Resources: