Power Apps で画像説明の事前構築済みモデルを使用する (プレビュー)
このトピックはプレリリース ドキュメントであり、変更される場合があります。
重要
- これはプレビュー機能です。
- プレビュー機能は運用環境での使用を想定しておらず、機能が制限されている可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
画像説明の事前構築済みモデルが画像を分析し、その分析に基づいて理解しやすい説明を生成します。 アプリで画像やその他の視覚要素を記述する必要がある場合に使用します。
画像説明を探索する
Power Apps にサインインします。
左側のナビゲーション ウィンドウで、その他>AI モデル>新しい AI モデル を選択します。
AI モデル > 探索 で、画像の説明 を選択します。
画像サンプルを選択するか、新規アップロード を選択して、独自の画像ファイルを選択します。
事前構築済みモデルをサンプル アプリに追加するには、事前構築済みモデルを使用>アプリで使用 を選択します。
![[アプリで使用] ボタンが強調表示されている、[画像の説明を生成する] ページのスクリーンショット。](media/image-description-in-powerapps/use-in-app.png)
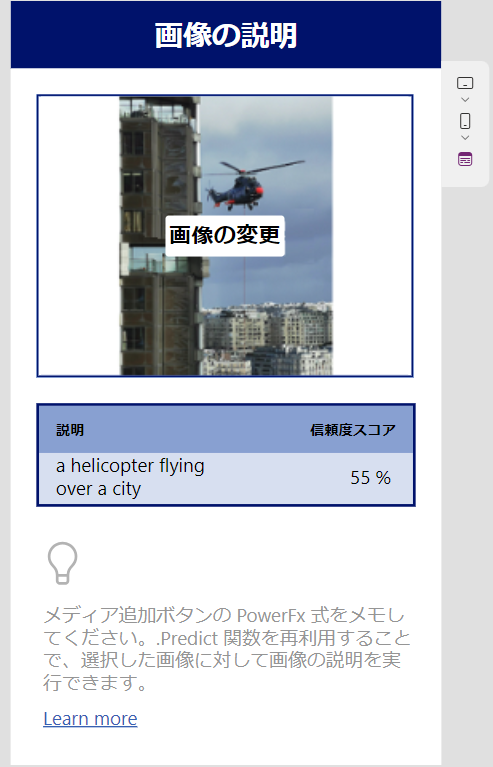
右上隅にある プレイ アイコンを選択します。
タップまたはクリックして画像を追加 を選択し、デバイス上の画像ファイルを選択します。

数式バーを使用してモデルをアプリに追加する
AI Builder の画像説明モデルをアプリに統合する別の方法は、数式バーを使用することです。 次の例のような数式を入力します (UploadedImage1 は画像コンテナーです):
'Image description'.Predict(UploadedImage1.Image)