アダプティブ カード レンダラーの仕様
次の仕様では、任意のネイティブ UI プラットフォームにアダプティブ カード レンダラーを実装する方法について説明します。
重要
このコンテンツの作業は進行中であり、一部の詳細が不足している可能性があります。 ご質問やフィードバックがある場合はご連絡ください。
JSON の解析
エラー条件
- パーサーは、対象が有効な JSON コンテンツであることを確認する必要があります
- パーサーは、スキーマに対して検証する必要があります (必要なプロパティなど)
- 上記のエラーはホスト アプリに報告する必要があります (例外または同等のもの)
不明な種類
- 不明な "種類" が検出された場合は、結果から削除する必要があります
- ペイロードの変更 (上記など) はすべて、警告としてホストアプリに報告する必要があります
不明なプロパティ
- パーサーは、要素に追加のプロパティを含める必要があります
その他の考慮事項
speakプロパティは SSML マークアップを含むことができます。また、指定されたとおりにホスト アプリに返される必要があります
ホスト構成の解析
- TODO
バージョン管理
- レンダラーは、スキーマの特定のバージョンを実装する必要があります。
AdaptiveCardコンストラクターは、現在のスキーマのバージョンに基づいて、versionプロパティに既定値を指定する必要があります- レンダラーは、サポートされているバージョンよりも上の
AdaptiveCardのversionプロパティを検出した場合、代わりにfallbackTextを返す必要があります。
表示
AdaptiveCard は、body と actions で構成されます。 body は、レンダラーが列挙して順番にレンダリングする CardElement のコレクションです。
- 各要素は、親の幅まで引き伸ばす必要があります (HTML の
display: blockを思い浮かべてください)。 - レンダラーは、見つかった不明な要素の種類をすべて無視し、残りのペイロードのレンダリングを続行する必要があります。
Text、TextBlock、RichTextBlock
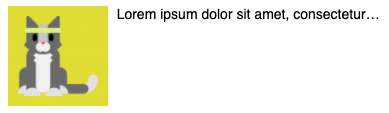
- TextBlock は、
wrapプロパティがtrueでない限り、1 行である必要があります。 - テキスト ブロックは、余分なテキストを省略記号 (...) でトリミングする必要があります
Markdown
- アダプティブ カードはマークダウンのサブセットを許可します。また、アダプティブ カードは
TextBlockでサポートされている必要があります。 - RichTextBlock ではマークダウンがサポートされていません。また、公開されているプロパティを使用してスタイルを設定する必要があります。
- 詳細なマークダウンの要件に関するページを参照してください
書式設定関数
TextBlockは、すべてのレンダラーでサポートされている必要がある、日付/時刻書式設定関数を許可します。- すべてのエラーで、カード内の未加工の文字列を表示する必要があります。 わかりやすいメッセージは試行されていません。 (問題が発生したことを開発者にすぐに認識させることが目的です)
画像
- レンダラーは、すべての HTTP イメージがダウンロードされ、カードが "完全にレンダリング" されたことをホスト アプリが認識できるようにする必要があります
- レンダラーは、HTTP イメージをダウンロードするときにホスト構成
maxImageSizeパラメーターを検査する必要があります - レンダラーは、
.pngおよび.jpegをサポートする必要があります - レンダラーは、
.gifイメージをサポートする必要があります
レイアウトの高度な動作
このドキュメントに記載されている属性に関するカード要素をレンダリングする場合、レンダラーで次の動作を考慮する必要があります。
余白、パディング、高さ、幅の構成など、カードの要素とその子のさまざまな要素を考慮に入れて、レンダラーで制約を管理する必要があります。
幅
- 使用できる値 -
auto、stretch、固定値 (pixelsおよびweight単位) autoを指定すると、幅を拡張するための十分な領域が確保されます (最小の拡張をサポートします)stretchを指定すると、残りのすべての幅が使用されます (最大の拡張をサポートします)
列のさまざまな幅の組み合わせによって、制約がどのように影響を受けるかについて、以下のシナリオを使って説明します
auto と stretch
- 幅が
autoとstretchの列。

- 1 列目は幅が
autoであり、コンテンツを表示できる十分な領域が使用されます。2 列目は幅がstretchであり、領域全体が使用されます。
- 幅が
stretchのみの列

- 列の幅が stretch のみの場合、均等に分割された後、残りのすべての領域が使用されます。
auto、stretch、auto

まず、要素が十分に収まるように 1 列目と 3 列目の幅が調整され、2 列目は拡張され、残りのすべての領域が使用されます。
auto幅の列がある要素を表示する順序

autoの列は、コンテンツをレンダリングできる十分な領域を確保するように配置されます。- 画像ビューの場合、残っている幅に合わせて画像は縮小されます。
- 注: 画像が縮小されるのは、画像サイズが
stretchとautoの場合のみです。ピクセル単位の固定の幅と高さの場合はされません。
weights と pixels
- 幅の組み合わせが
weightとpixelの列

- 上のカードには、次のような幅構成の 3 列があります。
Column1: Weight 50、Column2: 100px、Column3: Weight 50- 列 2 の幅は
pixel valueによって決まります - 列 1 と列 3 の幅は、
weightsと計算されたweight ratioに基づいて調整されます。
- 属性が
weight、pixel width、autoの列

- 上のカードには、次のような幅構成の 4 列があります。
Column1: Weight 50、Column2: 100px、Column3: Weight 50、およびColumn4: auto- 注: 残りの領域に合わせて
auto幅の列が縮小された画像ビュー。
width 属性を持つ要素を表示する優先順位
px > weight > auto > stretch
[高さ]
使用できる値 - auto と stretch
カード要素のさまざまな高さの組み合わせによって、制約がどのように影響を受けるかについて、下のシナリオを使って説明します
- カードの高さが固定されていない場合、要素は垂直方向に自由に拡張されます

autoとstretchの値に関係なく、いずれの列も垂直方向に十分に拡張できます。- これは、テキスト ブロックに対して
wrapプロパティが無効になっている場合です。
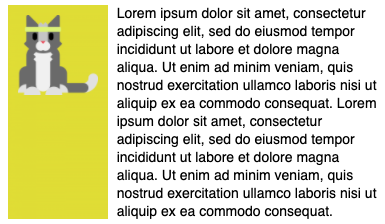
- 以下のカードでは、テキスト ブロックに対して
wrapプロパティが有効になっています。

間隔と区切り記号
- 各要素の
spacingプロパティは、 現在の要素とその前の要素との間のスペースの量に影響します。 - スペースは、実際にその前に要素がある場合にのみ適用する必要があります。 (例: 配列の最初の項目には適用されません)
- レンダラーは、現在の要素に適用されている列挙値の
hostConfigスペースから、使用するスペースの量を検索する必要があります。 - 要素の
separator値がtrueの場合は、現在の要素とその前の要素の間に可視線を描画する必要があります。 - 区切り線は、
container.style.default.foregroundColorを使用して描画する必要があります。 - 区切り記号は、項目が配列内の最初の要素ではない場合にのみ、描画する必要があります。
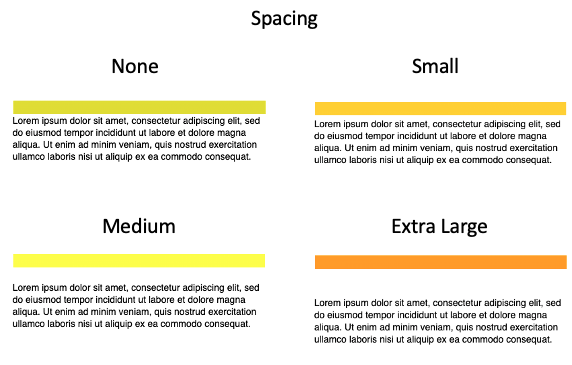
- Spacing - 使用できる値:
none、small、default、medium、large、extra large、padding
- Spacing 属性を使用すると、この要素と前の要素の間に間隔が追加されます。

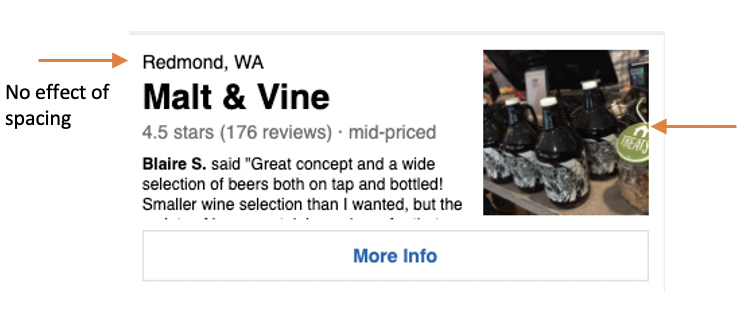
- ビュー コンテナーの最初の要素の場合、spacing 属性を使用しても効果がありません。

- 矢印が付いている要素は、兄弟要素の最初の要素であるため、spacing の効果がありません。
- Separator - 使用できる値 (on と off の切り替え)
- 要素の上部に区切り線を描画します。

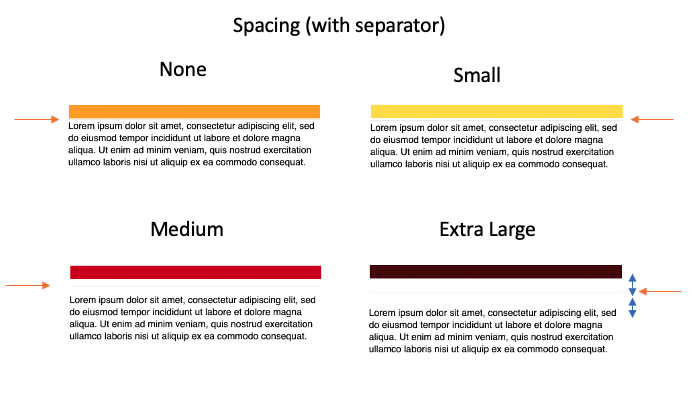
- Spacing と Seperator の組み合わせ
- spacing と seperator の組み合わせの制約を次の図に示します。

- 指定された値に対して、全体的な spacing の間隔が維持されます。
- 区切りは、空けられた間隔の中央に追加されます。
[注: 区切りが spacing 領域に追加される間隔を確認する必要があります。 中央のように見えます]
コンテナーのスタイル
- 列や列セットなどのコンテナーのスタイル指定のヒントを提供します
- 使用できる値:
none、default、emphasis、good、attention、warning、accent - これらの事前に定義されたスタイル オプションには、コンテナー内の要素のパディングと背景色が用意されています

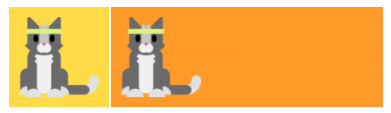
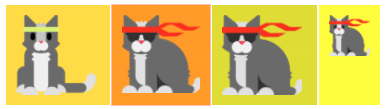
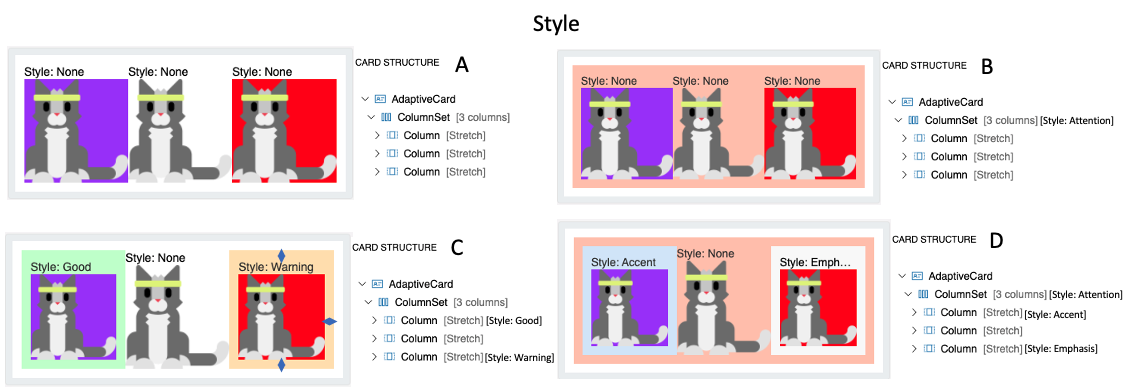
- カード A は、スタイル オプションのない列と列セットを示しています
- カード B は、Attention スタイルの列セットを示しています。 列セット コンテナー内のパディングと背景色の変化に注目してください。
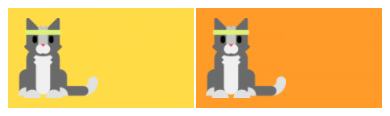
- カード C は、スタイル指定のみの列を示しています。 前の列と同様に、列にはパディングと背景の変更が含まれています。
- カード D は、いずれもスタイル オプションが指定された列と列セットを示しています。
[注: パディングのサイズがどのように決定されるかを確認する必要があります。 ホストによって決定されますか。 ]
Bleed
- このプロパティを使用すると、列や列セットなどのコンテナーを、その親要素の領域まで広げることができます。
- 使用できる値:
onとoff。

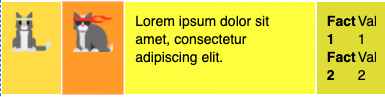
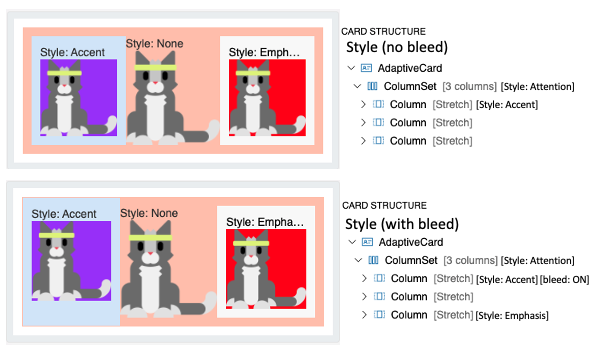
- カード A は、通常のスタイル指定の列と列セットを示しています。
- カード B は、1 列目に bleed オプションが指定されています。 コンテンツは、その境界を越え、親の領域まで広がっています。
画像のサイズ
Size 属性
- 使用できる値 -
auto、stretch、small、medium、large auto:画像は必要に応じて合わせて縮小されますが、領域を埋めるためにスケールアップされません。stretch:必要に応じて、スケールダウンとスケールアップの両方を備えた画像。small、medium、large: イメージは固定幅で表示され、幅はホストによって決定されます。
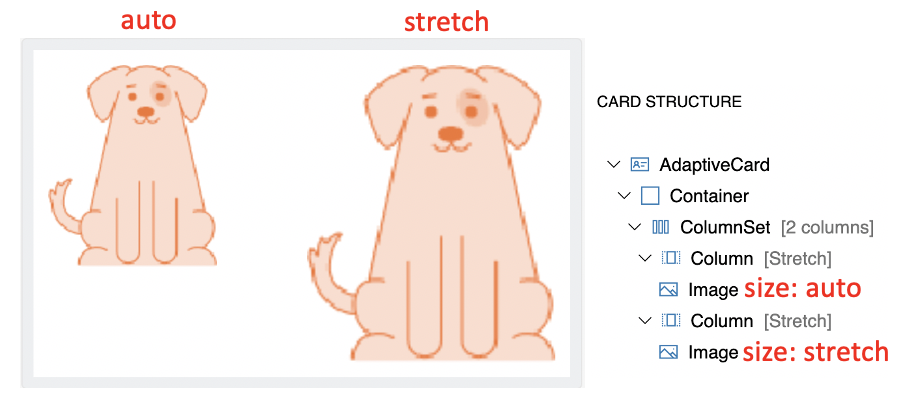
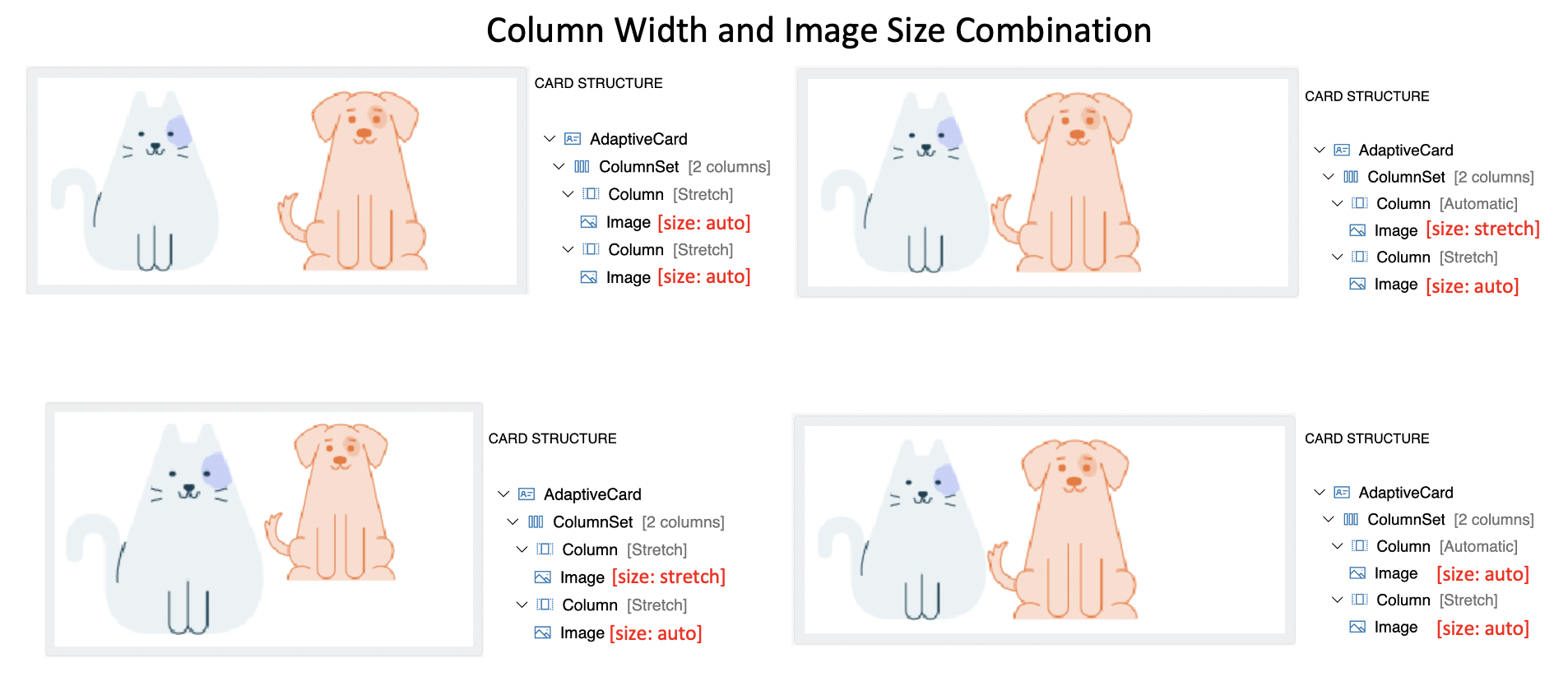
autoとstretch

- 列幅と画像サイズの組み合わせ

- 一般に、幅が
stretchの列の場合、stretchのサイズで画像を自由に拡大できます。 - 幅が
autoの列の場合、画像のautoとstretchのサイズに関係なく、画像は正確な領域を占めることができます。 - この配置で画像サイズを決定する際に列幅が優先されます。
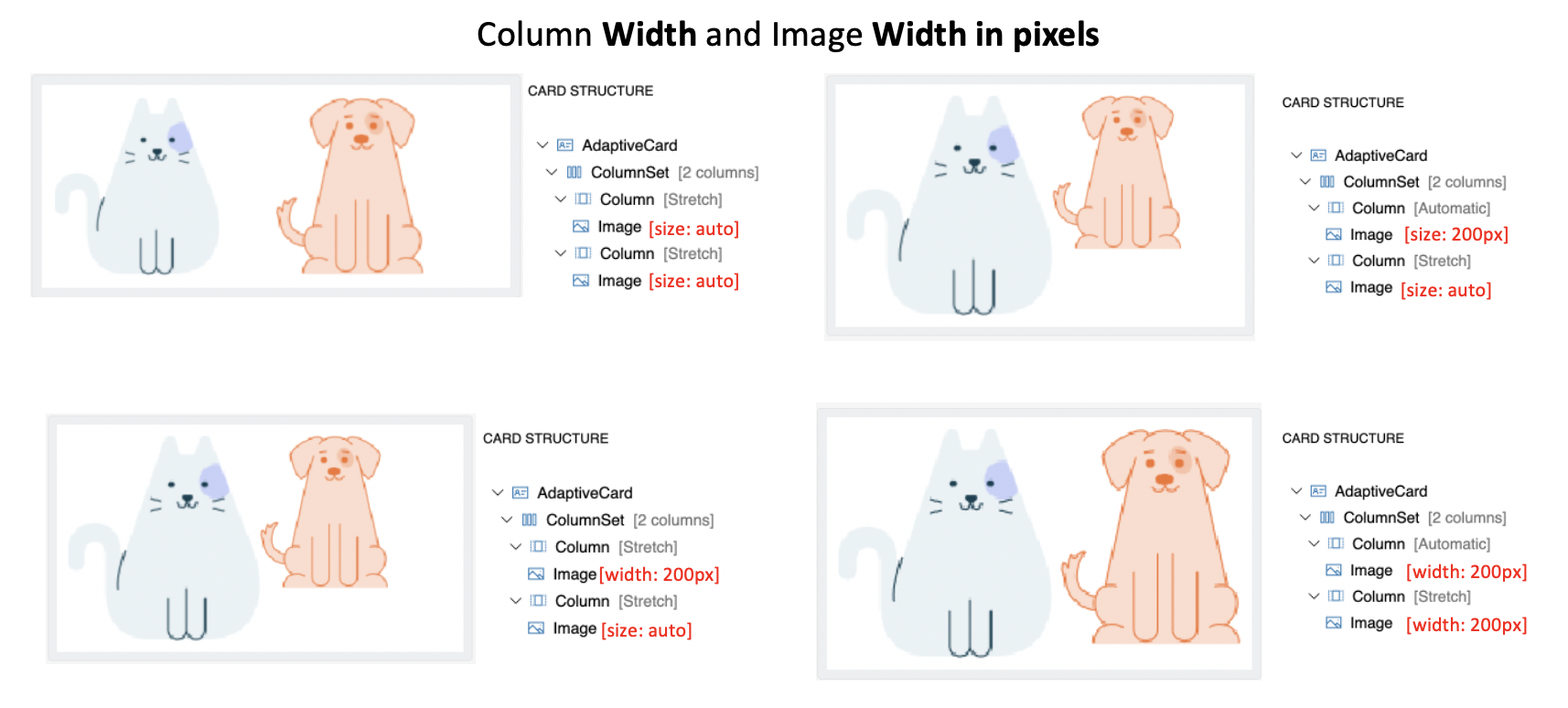
画像の Width (in pixels) 属性
- これを使用して、画面上で必要な画像の幅を指定します。
- 値を指定すると、
sizeプロパティは上書きされます

- この配置で画像コンテンツ用の領域を確保する際に、幅が
autoの列はstretchよりも優先されます。
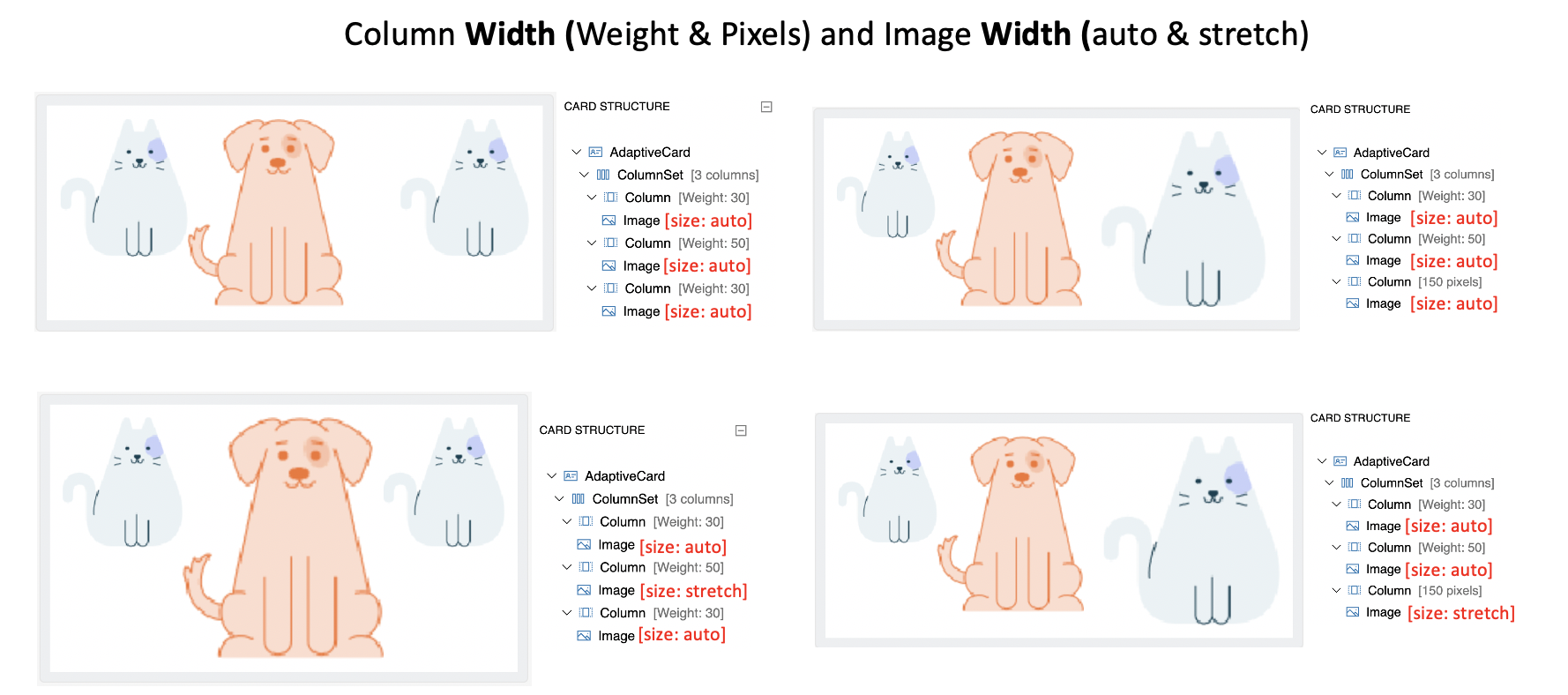
列幅 (weight と pixel) と画像サイズ (auto と stretch) の組み合わせ

autoサイズの画像の場合、幅がweightとpixelの列の制約内で拡張 (または縮小) できる十分な領域が確保されます。stretchサイズの画像の場合、幅がweightとpixelの列の制約内で残りの領域を埋めるように拡張することができます。
高度なレイアウトの概要
- 画像のサイズを決定する際に、画像のサイズ (auto、stretch、最小幅など) よりも列幅が優先されます。
- コンテンツを十分に表示するために確保される列幅の優先順位 -
px>weight>auto>stretch - 画像のピクセル単位の
widthとheightが指定されている場合、画像のsize(auto、stretch) は無視されます。 - 画像の
stretchサイズ属性を指定すると、残っている領域があり、列の auto がautoではない場合にのみ、画像が拡大されます。 - 画像は、列の使用できる領域内で、縦横比を維持できる限界まで拡大されます。 次に、高さが自由に拡大されます。
Spacing属性は、その兄弟の中で最初の要素または唯一の要素である場合は効果がありません。
アクション
- HostConfig
supportsInteractivityがfalseの場合、レンダラーは何のアクションもレンダリングしてはなりません。 actionsプロパティは、何らかの種類のアクション バー (通常はカードの下部) のボタンとしてレンダリングされる必要があります。- ボタンがタップされたときに、ホスト アプリでイベントを処理できるようにする必要があります。
- イベントは、アクションに関連するすべてのプロパティを渡す必要があります。
- イベントは、実行された
AdaptiveCardと共に渡す必要があります。
| アクション | Behavior |
|---|---|
| Action.OpenUrl | 表示用に外部 URL を開きます |
| Action.ShowCard | ユーザーに表示するサブカードを要求します。 |
| Action.Submit | すべての入力要素を 1 つのオブジェクトにまとめ、ホスト アプリケーションによって定義された何らかの方法でユーザーに送信するように要求します。 |
| Action.Execute | (v1.4 で導入) すべての入力要素を 1 つのオブジェクトにまとめ、"ユニバーサル アクション パイプライン" を通じてユーザーに送信するように要求します |
Action.OpenUrl
Action.OpenUrlでは、ネイティブ プラットフォーム メカニズムを使用して URL を開く必要があります- これができない場合は、URL を開くことを処理するために、ホスト アプリにイベントを発生させる必要があります。 このイベントは、ホスト アプリが既定の動作をオーバーライドできるようにする必要があります。 例: 独自のアプリ内で URL を開けるようにする。
Action.ShowCard
Action.ShowCardは、hostConfig 設定に基づいて、何らかの方法でサポートされている必要があります。 インラインとポップアップの 2 つのモードがあります。 インライン カードでは、カードの可視性を自動的に切り替える必要があります。 ポップアップ モードでは、何らかの方法でカードを表示するために、ホスト アプリにイベントを発生させる必要があります。
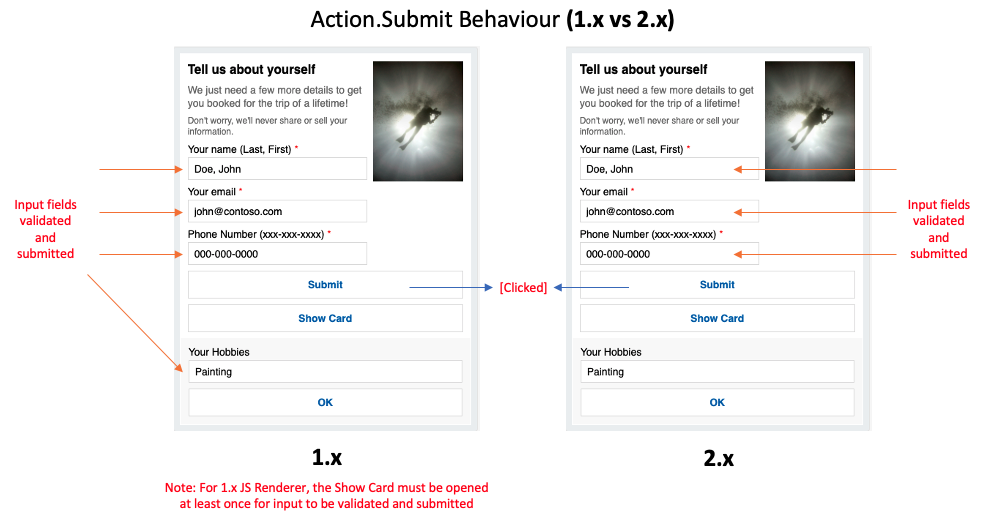
Action.Submit
Action.Submit要素により、入力フィールドが収集され、省略可能なデータ フィールドとマージされ、クライアントにイベントが送信されます。- ACL レンダラーの 1.x バージョンと 2.x バージョンの間には、要素の動作に大きな違いがあります。
Submit アクションは HTML フォームの送信のように動作しますが、HTML が通常 HTTP POST をトリガーする場合、アダプティブ カードは "submit" がどのような意味を持つのかの判断を各ホスト アプリに委任する点が異なります。
- これがイベントを発生させる必要がある場合は、呼び出されたアクションをユーザーがタップします。
dataプロパティは、コールバック ペイロードに含まれている必要があります。Action.Submitでは、レンダラーはカード上のすべての入力を収集し、それらの値を取得する必要があります。

1.x Renderer- 入力は、階層内のどこに入力フィールドが存在するかに関係なく、すべてのフィールドから収集されます。2.x Renderer- 入力は、Action.Submit要素の親コンテナーに存在するフィールドから、または兄弟として収集されます。
Action.Execute (詳細は今後提供予定)
Action.Execute はバージョン 1.4 で導入されました。 SDK 用の実装ガイダンスが後日提供される予定です。 このトピックについてご質問がある場合は、お問い合わせください。
selectAction
- ホスト構成
supportedInteractivityがfalseの場合、selectActionはタッチ ターゲットとしてレンダリングしてはなりません。 Image、ColumnSet、およびColumnにはselectActionプロパティが用意されています。これは、ユーザーが要素をタップするなどして呼び出したときに実行される必要があります。
入力
- HostConfig
supportsInteractivityがfalseの場合、レンダラーは何の入力もレンダリングしてはなりません。 - 入力は、可能な限り高い忠実度でレンダリングする必要があります。 たとえば、
Input.Dateでは、ユーザーに日付の選択コントロールを提供するのが理想的ですが、UI スタックでこれができない場合、レンダラーは標準のテキスト ボックスのレンダリングにフォールバックする必要があります。 - 可能な場合、レンダラーは
placeholderTextを表示する必要があります。 - 入力値のバインドを適切にエスケープする必要があります
- v1.3 よりも前の場合、レンダラーで入力の検証を実装する必要はありません。 アダプティブ カードのユーザーは、受信したデータを各自で検証するように計画する必要があります。
- 入力ラベルと検証が導入されたのは、アダプティブ カード スキーマの v1.3 です。 関連するラベル、検証ヒント、およびエラー メッセージを表示する場合は、細心の注意を払う必要があります。
スタイル設定、カスタマイズ、および拡張 API
各 SDK では、必要に応じて全体のスタイル設定を制御したりスキーマを拡張したりするために、ホスト アプリに対して一定のレベルの柔軟性を提供する必要があります。
ホスト構成
- TODO: 既定値は何にしますか? すべてがそれを共有する必要がありますか? 共通の hostConfig. json ファイルをバイナリに埋め込む必要がありますか?
HostConfig は、アダプティブ カード レンダラーが UI を生成する方法を指定する共有構成オブジェクトです。
これにより、プラットフォームに依存しないプロパティをさまざまなプラットフォームやデバイス上のレンダラー間で共有できます。 また、ツールを作成して、特定の環境に対してカードが持つルック アンド フィールを把握することもできます。
- レンダラーは、ホスト アプリにホスト構成パラメーターを公開する必要があります
- すべての要素は、それぞれのホスト構成設定に従ってスタイル設定する必要があります
ネイティブ プラットフォームのスタイル設定
- 各要素の種類では、生成された UI 要素と共にネイティブ プラットフォーム スタイルを付加する必要があります。 例: HTML では要素の種類に CSS クラスを追加し、XAML では特定のスタイルを割り当てる。
機能拡張
- レンダラーは、ホスト アプリが既定の要素レンダラーをオーバーライドできるようにする必要があります。 例:
TextBlockレンダリングを独自のロジックに置き換える。 - レンダラーは 、ホスト アプリがカスタム要素の種類を登録できるようにする必要があります。 例: カスタム
Rating要素のサポートを追加する - レンダラーは、ホスト アプリが既定の要素のサポートを削除できるようにする必要があります。 例:
Action.Submitをサポートしたくない場合にそれを削除する。
Events
- レンダラーは、要素の可視性が変更されたときにイベントを発生させる必要があります。これにより、ホスト アプリはカードを所定の位置にスクロールできます。