機能情報を表示する
Note
Azure Maps Android SDK の廃止
Android 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。 詳細については、「Azure Maps Android SDK 移行ガイド」を参照してください。
空間データは、多くの場合、点、線、および多角形を使用して表されます。 このデータには、多くの場合、メタデータ情報が関連付けられています。 たとえば、点でレストランの場所を表すことができ、そのレストランに関するメタデータには、その名前、住所、および提供されている料理の種類が挙げられます。 このメタデータは、GeoJSON Feature のプロパティとして追加できます。 次のコードでは、"Hello World!" という値を持つ title プロパティを使用して、単純な点機能を作成します。
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature)
データを作成してマップに追加する方法の詳細については、データ ソースの作成に関するページを参照してください。
ユーザーがマップ上の機能と対話するときに、イベントを使用してそれらのアクションに応答することができます。 一般的なシナリオでは、ユーザーが対話した機能のメタデータ プロパティから作成されたメッセージを表示します。 OnFeatureClick イベントは、ユーザーがマップ上の機能をタップしたことを検出するために使用される主要なイベントです。 OnLongFeatureClick イベントもあります。 マップに OnFeatureClick イベントが追加されるときは、制限されるレイヤーの ID を渡すことによって、それを 1 つのレイヤーに制限できます。 レイヤー ID が渡されない場合は、マップ上の任意の機能をタップすると、それがどのレイヤーに含まれているかに関係なく、このイベントが発生します。 次のコードは、マップ上の点データをレンダリングするシンボル レイヤーを作成し、OnFeatureClick イベントを追加して、それをこのシンボル レイヤーに制限します。
//Create a symbol and add it to the map.
SymbolLayer layer = new SymbolLayer(source);
map.layers.add(layer);
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Create a symbol and add it to the map.
val layer = SymbolLayer(source)
map.layers.add(layer)
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.
トースト メッセージを表示する
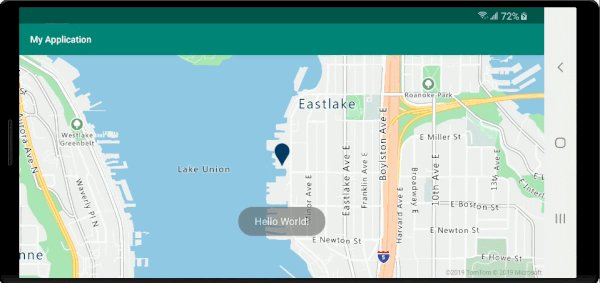
トースト メッセージは、ユーザーに情報を表示する最も簡単な方法の 1 つであり、すべてのバージョンの Android で使用できます。 いかなる種類のユーザー入力もサポートされておらず、短時間のみ表示されます。 タップされた機能についてユーザーにすばやく知らせたい場合は、トースト メッセージを使用することをお勧めします。 次のコードは、OnFeatureClick イベントでトースト メッセージを使用する方法を示しています。
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show()
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.

トースト メッセージに加えて、機能のメタデータ プロパティを表示するには、次のようなさまざまな方法があります。
- Snakbar ウィジェット -
Snackbarsは、操作に関する軽いフィードバックを提供します。 モバイルでは画面の下部、大きいデバイスでは左下に短いメッセージが表示されます。Snackbarsは、画面上の他のすべての要素の上に表示され、一度に表示できるのは 1 つだけです。 - ダイアログ - ダイアログは、決定したり追加情報を入力したりすることをユーザーに求める、小さなウィンドウです。 ダイアログは画面への入力は行わず、通常は、操作を続行する前にユーザーがアクションを実行する必要があるモーダル イベントに使用されます。
- 現在のアクティビティにフラグメントを追加します。
- 別のアクティビティまたはビューに移動します。
ポップアップを表示する
Azure Maps Android SDK には、マップ上の位置に固定された UI 注釈要素を簡単に作成できるようにする Popup クラスが用意されています。 ポップアップの場合、ポップアップの content オプションに、相対レイアウトでビューを渡す必要があります。 次に示すのは、白の背景に暗い色のテキストを表示する単純なレイアウトの例です。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_margin="8dp"
android:padding="10dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:text=""
android:textSize="18dp"
android:textColor="#222"
android:layout_height="wrap_content"
android:width="200dp"/>
</RelativeLayout>
次のコードは、上記のレイアウトがアプリの res -> layout フォルダー内の popup_text.xml という名前のファイルに格納されていると想定して、ポップアップを作成し、それをマップに追加します。 機能がクリックされると、popup_text.xml レイアウトを使用して title プロパティが表示されます。レイアウトの下部中央がマップ上の指定した位置に固定されます。
//Create a popup and add it to the map.
Popup popup = new Popup();
map.popups.add(popup);
map.events.add((OnFeatureClick)(feature) -> {
//Get the first feature and it's properties.
Feature f = feature.get(0);
JsonObject props = f.properties();
//Retrieve the custom layout for the popup.
View customView = LayoutInflater.from(this).inflate(R.layout.popup_text, null);
//Access the text view within the custom view and set the text to the title property of the feature.
TextView tv = customView.findViewById(R.id.message);
tv.setText(props.get("title").getAsString());
//Get the position of the clicked feature.
Position pos = MapMath.getPosition((Point)cluster.geometry());
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(new Pixel(10, 10))
);
//Open the popup.
popup.open();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
});
//Create a popup and add it to the map.
val popup = Popup()
map.popups.add(popup)
map.events.add(OnFeatureClick { feature: List<Feature> ->
//Get the first feature and it's properties.
val f = feature[0]
val props = f.properties()
//Retrieve the custom layout for the popup.
val customView: View = LayoutInflater.from(this).inflate(R.layout.popup_text, null)
//Access the text view within the custom view and set the text to the title property of the feature.
val tv: TextView = customView.findViewById(R.id.message)
tv.text = props!!["title"].asString
//Get the position of the clicked feature.
val pos = MapMath.getPosition(f.geometry() as Point?);
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(Pixel(10, 10))
)
//Open the popup.
popup.open()
//Return a boolean indicating if event should be consumed or continue bubble up.
false
})
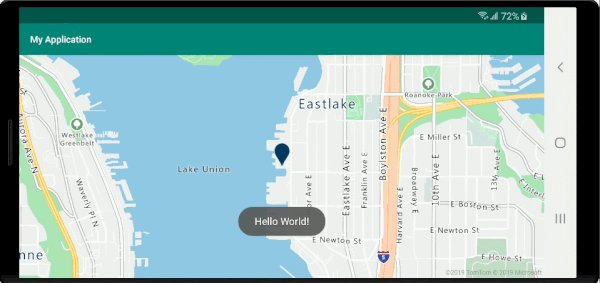
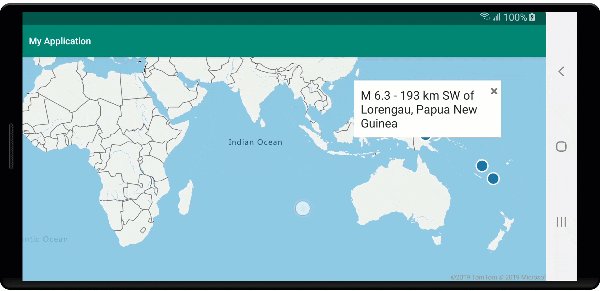
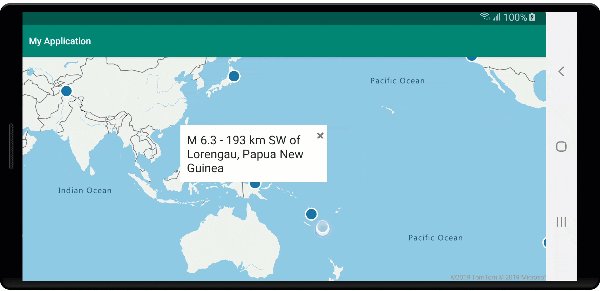
次の画面キャプチャは、機能がクリックされたときポップアップが表示され、マップを移動してもマップ上の指定された場所に固定されたままになっていることを示しています。

次の手順
マップにさらにデータを追加するには: