GridLength Struct
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Rappresenta una misura per la logica di controllo che supporta in modo esplicito star (*) ridimensionamento e ridimensionamento automatico .
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- Ereditarietà
-
GridLength
- Attributi
Esempio
Questo esempio mostra come impostare la larghezza delle colonne della griglia in XAML, come risorsa o direttamente come valore della proprietà Width.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
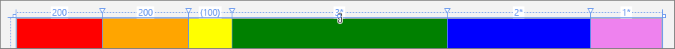
Il codice XAML genera questo output nella finestra di progettazione di Visual Studio:

Ecco come impostare gli stessi valori nel codice. Le prime due lunghezze della griglia sono equivalenti, ma la prima usa il costruttore semplificato.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
Commenti
I tipi come ColumnDefinition e RowDefinition usano valori GridLength per alcune delle relative proprietà (ColumnDefinition.Width e RowDefinition.Height). Questi valori delle proprietà vengono usati per supportare la distribuzione variabile dello spazio disponibile nei contenitori di layout, ad esempio Grid (e anche i tipi derivati di Grid, ad esempio VariableSizedWrapGrid).
Un GridLength può descrivere una delle tre modalità per il ridimensionamento:
- Larghezza fissa.
- Distribuzione ponderata (ridimensionamento a stella).
- Un modalità di ridimensionamento automatico.
GridLength valori vengono in genere dichiarati nella sintassi degli attributi XAML. In XAML la distribuzione ponderata viene dichiarata usando un simbolo "*", preceduto da un numero che dichiara il fattore di ponderazione da usare per tale GridLength. L'opzione di distribuzione ponderata è nota anche come ridimensionamento a stella.
I valori dei dati contenuti in un Value GridLength in fase di esecuzione, è necessario creare un nuovo valore usando uno dei costruttori e sostituire il valore precedente.
Dimensionamento star
Il dimensionamento star è una convenzione in cui un GridLength ha un valore numerico che specifica un fattore ponderato rispetto ad altri valori GridLength. Qualsiasi GridLength valori che usano il dimensionamento star divide lo spazio disponibile, tenendo conto dei fattori di ponderazione e valutando dopo l'applicazione di qualsiasi larghezza fissa. Se nessuna delle dimensioni delle stelle ha fattori di ponderazione, l'altezza o la larghezza viene divisa equamente tra di esse. Il fattore di ponderazione predefinito è 1.
Questa tabella fornisce alcuni esempi di risultati di ridimensionamento a stella. Per questi esempi, si supponga che la griglia padre abbia una larghezza fissa di 600 e che siano presenti tre colonne.
| Colonna 0 | Colonna 1 | Colonna 2 | Risultato |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
Nel codice, un dimensionamento delle stelle equivale a un GridLength in cui IsStar è true, GridUnitType è Stare Value è il fattore ponderato applicato.
Sono consentiti fattori di ponderazione non integer; ad esempio ".5*".
Ridimensionamento automatico
Il ridimensionamento automatico distribuisce lo spazio in modo uniforme in base alle dimensioni del contenuto all'interno di una colonna o di una riga. La logica esatta per il ridimensionamento automatico viene implementata dal controllo o dalla classe usando i valori GridLength. In genere, la classe è
Note sulla sintassi XAML
Sebbene sia possibile specificare un GridLength come elemento oggetto, non è possibile specificare i singoli valori, ad esempio Value, come attributi di tale elemento oggetto. Il parser XAML non supporta l'impostazione dei valori degli attributi XAML per questa struttura. È invece necessario specificare i valori come testo di inizializzazione all'interno del GridLength. Per altre info sul testo di inizializzazione XAML, vedi guida alla sintassi XAML.
Proiezione e membri di GridLength
Se si usa C#, GridLength include membri non dati disponibili e i relativi membri dati vengono esposti come proprietà di sola lettura, non come campi. Vedere GridLength nel browser API .NET.
Se si esegue la programmazione con C++/WinRT o la Libreria modelli C++ di Windows Runtime C++, esistono solo i campi membro dati come membri di GridLengthe non è possibile usare i metodi di utilità o le proprietà della proiezione .NET. Il codice C++ può accedere a metodi di utilità simili presenti nella classe GridLengthHelper.
Questa tabella mostra le proprietà e i metodi equivalenti disponibili in .NET e C++.
| .NET (GridLength) | C++ (GridLengthHelper) |
|---|---|
| GridLength(Double) | FromPixels(Double) |
| gridLength(Double, GridUnitType) |
|
| automatico | automatico |
| equals | Equals(GridLength, GridLength) |
| IsAbsolute | GetIsAbsolute(GridLength) |
| IsAuto | getIsAuto(GridLength) |
| IsStar | getIsStar(GridLength) |
Campi
| GridUnitType |
Valore dell'enumerazione GridUnitType che qualifica il modo in cui |
| Value |
Misura per questo GridLength, che non è necessariamente una misura pixel. |
Si applica a
Vedi anche
- Grid
- ColumnDefinition
- RowDefinition
- Width
- Height
- GridUnitType
- layout con XAML