Tocco
Nota
Questa guida di progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti.
Tutte le applicazioni Microsoft Windows devono avere un'esperienza di tocco ottimale. E la creazione di un'esperienza di questo tipo è più semplice di quanto pensi.
Il tocco si riferisce all'uso di una o più dita per fornire input tramite uno schermo del dispositivo e interagire con Windows e le app. Un'app ottimizzata per il tocco ha un modello di interfaccia utente e interazione progettato per supportare le aree di contatto più grandi e meno precise del tocco, i vari fattori di forma dei dispositivi di tocco e le numerose posizioni e grip che gli utenti potrebbero adottare quando usano un dispositivo tocco.

Ogni dispositivo di input ha i suoi punti di forza. La tastiera è ideale per l'input di testo e fornire comandi con un movimento minimo della mano. Il mouse è ideale per un puntamento efficiente e preciso. Il tocco è ideale per la manipolazione degli oggetti e fornire semplici comandi. Una penna è ideale per l'espressione a mano libera, come per la grafia e il disegno.
Windows 8.1 è ottimizzato per la velocità di risposta, l'accuratezza e la facilità d'uso con il tocco, supportando al contempo i metodi di input tradizionali (ad esempio mouse, penna e tastiera). La velocità, l'accuratezza e il feedback tattile forniti dalle modalità di input tradizionali sono familiari e accattivanti per molti utenti e potenzialmente più adatti a scenari di interazione specifici.
È possibile trovare linee guida relative a mouse, penna e accessibilità in argomenti separati.
Quando si pensa all'esperienza di interazione per l'app:
Non presupporre che se un'interfaccia utente funziona bene per un mouse, funziona anche bene per il tocco. Anche se il buon supporto del mouse è un inizio, una buona esperienza di tocco ha alcuni requisiti aggiuntivi.
Si supponga che se un'interfaccia utente funziona bene per un dito, funziona anche bene per una penna. Rendere l'app toccabile offre anche un buon supporto per la penna. La differenza principale è che le dita hanno una punta blunter, quindi hanno bisogno di destinazioni più grandi.
Con il tocco è possibile modificare direttamente oggetti e interfaccia utente, che semplificano un'esperienza più rapida e coinvolgente.
Offrire un'esperienza di tocco ottimale
È necessario assicurarsi che gli utenti possano eseguire attività critiche e importanti in modo efficiente usando l'input tocco. Tuttavia, funzionalità specifiche dell'app, come la manipolazione di testo o pixel, potrebbero non essere adatte al tocco e possono essere riservate per il dispositivo di input più adatto.
Se non si ha molta esperienza nello sviluppo di app touch, è consigliabile imparare facendo. Ottieni un computer abilitato per il tocco, metti da parte il mouse e la tastiera e usa solo le dita per interagire con la tua app. Se hai un tablet, prova a tenerlo in posizioni diverse, ad esempio sul giro, sdraiato su un tavolo, o nelle braccia mentre sei in piedi. Prova a usarlo con orientamento verticale e orizzontale.
Le app ottimizzate per il tocco che funzionano meglio con l'interazione tramite tocco sono in genere:
- Naturale e intuitivo. Le interazioni sono progettate per corrispondere al modo in cui gli utenti interagiscono con oggetti nel mondo reale.
- Meno intrusivo. L'uso del tocco è silenzioso e di conseguenza molto meno distratto rispetto alla digitazione o al clic.
- Portatile. I dispositivi touch sono più compatti perché molte attività possono essere completate senza tastiera, mouse, penna o touchpad. Sono anche più flessibili perché non è necessaria una superficie di lavoro.
- Diretto e coinvolgente. Il tocco ti fa sentire come se stai manipolando direttamente gli oggetti sullo schermo.
- Meno accurato. Gli utenti non possono indirizzare gli oggetti in modo accurato con il tocco, rispetto a un mouse o a una penna.
Il tocco offre un aspetto naturale e reale per l'interazione. La manipolazione diretta e l'animazione completano questa impressione, offrendo agli oggetti un movimento realistico, dinamico e feedback. Si consideri, ad esempio, un gioco di carte. Non solo è comodo e facile trascinare le carte usando un dito, l'esperienza assume un'esperienza coinvolgente reale quando si può inssare, scivolare e ruotare le carte proprio come si farebbe un mazzo fisico. E quando si tenta di spostare una carta che non può essere spostata, è un'esperienza migliore per avere la carta resiste ma non prevenire il movimento, e sistemarsi al posto quando rilasciato, per indicare chiaramente che l'azione è stata riconosciuta ma non può essere eseguita.
Fortunatamente, se la tua app è già ben progettata, fornire un'esperienza di tocco ottimale è facile da fare. A questo scopo, un programma ben progettato:
- Assicura che le attività più importanti possano essere eseguite in modo efficiente usando un dito (almeno le attività che non comportano molte operazioni di digitazione o manipolazione dettagliata dei pixel).
- Usa controlli di grandi dimensioni per il tocco. I controlli comuni hanno una dimensione minima di 23x23 pixel (13x13 DLL) e i controlli più comunemente usati sono almeno 40x40 pixel (23x22 DLL). Per evitare comportamenti non rispondenti, gli elementi dell'interfaccia utente devono avere almeno 5 pixel (3 DLL) di spazio tra di essi. Per altri controlli, assicurarsi che abbiano almeno un target di 23x23 pixel (13x13 DLU), anche se l'aspetto statico è molto più piccolo. Vedere Dimensionamento standard dei controlli.
- Supporta l'input del mouse. I controlli interattivi hanno inviti chiari e visibili. Gli oggetti hanno comportamenti standard per le interazioni standard del mouse (singolo e doppio clic con il pulsante destro del mouse, clic con il pulsante destro del mouse, trascinamento e passaggio del mouse).
- Supporta l'input da tastiera. L'app fornisce assegnazioni di tasti di scelta rapida standard, in particolare per i comandi di spostamento e modifica che possono essere generati anche tramite movimenti di tocco.
- Garantisce l'accessibilità. Usa Automazione interfaccia utente o Microsoft Active Accessibility (MSAA) per fornire l'accesso a livello di codice all'interfaccia utente per le tecnologie di assistive technology. L'app risponde in modo appropriato alle modifiche di orientamento, tema, impostazioni locali e metriche di sistema.
- Elimina le interazioni non necessarie. Per evitare la perdita di dati o di accesso al sistema, usare i valori predefiniti più sicuri e sicuri. Se la sicurezza e la sicurezza non sono fattori, l'app seleziona l'opzione più probabile o conveniente.
- Fornisce un equivalente tocco per il passaggio del mouse. Non fare affidamento sul passaggio del mouse come unico modo per eseguire un'azione.
- Assicura che i movimenti siano immediatamente effettivi. Mantenere i punti di contatto sotto le dita dell'utente senza problemi durante il movimento, che fornisce l'effetto del mapping dei movimenti direttamente al movimento dell'utente.
- Usa i movimenti standard quando possibile. Movimenti personalizzati solo per le interazioni univoche per l'app.
- Assicura che i comandi indesiderati o distruttivi possano essere invertiti o corretti. Le azioni accidentali sono più probabili quando si usa il tocco.
Linee guida per l'input tocco
Con il tocco, l'app di Windows può usare i movimenti fisici per emulare la manipolazione diretta degli elementi dell'interfaccia utente.
Quando si progetta l'app abilitata per il tocco, prendere in considerazione queste procedure consigliate:
La velocità di risposta è essenziale per creare esperienze di tocco che si sentono dirette e coinvolgenti. Per sentirsi diretti, i movimenti devono avere effetto immediatamente e i punti di contatto di un oggetto devono rimanere sotto le dita dell'utente senza problemi durante il movimento. L'effetto dell'input tocco deve essere mappato direttamente al movimento dell'utente, quindi, ad esempio, se l'utente ruota le dita di 90 gradi, l'oggetto deve ruotare anche 90 gradi. Qualsiasi ritardo, risposta tritata, perdita di contatto o risultati imprecisi distrugge la percezione della manipolazione diretta e anche della qualità.
La coerenza è essenziale per creare esperienze di tocco che si sentono naturali e intuitive. Una volta che gli utenti imparano un movimento standard, si aspettano che il movimento abbia lo stesso effetto in tutte le app. Per evitare confusione e frustrazione, non assegnare mai significati non standard ai gesti standard. Usare invece movimenti personalizzati per le interazioni univoche per il programma.
Successivamente verrà descritto il linguaggio tocco di Windows, ma prima di procedere, ecco un breve elenco di termini di input tocco di base.
Gesto
Un gesto è l'atto fisico o il movimento eseguito su o tramite il dispositivo di input (dito, dita, penna/stilo, mouse e così via). Ad esempio, per avviare, attivare o richiamare un comando, si usa un singolo tocco per un dispositivo touch o touchpad (equivalente a un clic sinistro con un mouse, un tocco con una penna o INVIO su una tastiera).
Manipolazione
Una manipolazione è la reazione immediata in tempo reale o la risposta di un oggetto o dell'interfaccia utente a un movimento. Ad esempio, i movimenti di scorrimento e scorrimento rapido causano in genere lo spostamento di un elemento o dell'interfaccia utente in qualche modo.
Il risultato finale di una manipolazione, il modo in cui viene manifesto dall'oggetto sullo schermo e nell'interfaccia utente, è l'interazione.
Interazione
Le interazioni dipendono dalla modalità di interpretazione di una manipolazione e dal comando o dall'azione risultante dalla manipolazione. Ad esempio, gli oggetti possono essere spostati usando i movimenti di scorrimento e scorrimento rapido, ma i risultati variano a seconda che venga superata una soglia di distanza. La diapositiva può essere usata per trascinare un oggetto o una panoramica di una visualizzazione mentre è possibile usare lo scorrimento rapido per selezionare un elemento o visualizzare una barra dell'app.
Lingua tocco di Windows
Windows fornisce un set conciso di interazioni tramite tocco usate in tutto il sistema. L'applicazione di questo linguaggio tocco rende l'app familiare a ciò che gli utenti già conoscono. In questo modo si aumenta la fiducia degli utenti rendendo l'app più semplice da imparare e usare. Per altre informazioni sull'implementazione del linguaggio di tocco, vedere Movimenti, manipolazioni e interazioni.
Tenere premuto per imparare
Il movimento di pressione e blocco visualizza informazioni dettagliate o oggetti visivi didattici (ad esempio, una descrizione comando o un menu di scelta rapida) senza eseguire il commit a un'azione o a un comando. La panoramica è comunque possibile se viene avviato un movimento scorrevole mentre viene visualizzato l'oggetto visivo.
Importante
È possibile usare la pressione e tenere premuto per la selezione nei casi in cui è abilitata la panoramica orizzontale e verticale.
Stato di ingresso: una o due dita in contatto con lo schermo.
Movimento: nessun movimento.
Stato di uscita: l'ultimo dito finisce il movimento.
Effetto: visualizza altre informazioni.

Movimento di pressione e blocco.
Fluttuare
Il passaggio del mouse è un'interazione utile perché consente agli utenti di ottenere informazioni aggiuntive tramite suggerimenti prima di avviare un'azione. La visualizzazione di questi suggerimenti rende gli utenti più sicuri e riduce gli errori.
Sfortunatamente, il passaggio del mouse non è supportato dalle tecnologie di tocco, quindi gli utenti non possono passare il mouse quando si usa un dito. La soluzione semplice a questo problema consiste nell'sfruttare appieno il passaggio del mouse, ma solo in modi non necessari per eseguire un'azione. In pratica, questo significa in genere che l'azione può essere eseguita anche facendo clic, ma non necessariamente esattamente nello stesso modo.

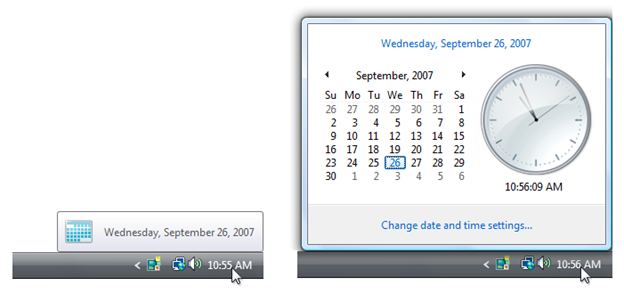
In questo esempio gli utenti possono visualizzare la data odierna passando il mouse o facendo clic.
Toccare per l'azione primaria
Toccando su un elemento viene richiamata l'azione principale, ad esempio l'avvio di un'app o l'esecuzione di un comando.
Stato di ingresso: un dito in contatto con lo schermo o il touchpad e sollevato prima che si verifichi la soglia temporale per un'interazione di pressione e blocco.
Movimento: nessun movimento.
Stato di uscita: il dito termina il movimento.
Effetto: avviare un'app o eseguire un comando.

Movimento di tocco.
Scorrimento a panoramica
La diapositiva viene usata principalmente per le interazioni di panoramica, ma può essere usata anche per lo spostamento (in cui la panoramica è vincolata a una direzione), disegno o scrittura. La diapositiva può essere usata anche per definire come destinazione elementi piccoli e densamente compressi tramite lo scrubbing (scorrimento del dito su oggetti correlati, ad esempio pulsanti di opzione).
Stato di ingresso: una o due dita in contatto con lo schermo.
Movimento: trascinare, con eventuali dita aggiuntive rimanenti nella stessa posizione rispetto l'una all'altra.
Stato di uscita: l'ultimo dito finisce il movimento.
Effetto: spostare l'oggetto sottostante direttamente e immediatamente quando le dita si spostano. Assicurati di mantenere il punto di contatto sotto il dito per tutto il movimento.

Movimento di panoramica.
Scorrere rapidamente per selezionare, comando e spostare
Spostando il dito a breve distanza, perpendicolare alla direzione di panoramica (dove la panoramica è vincolata a una direzione), seleziona gli oggetti in un elenco o in una griglia. Visualizzare la barra dell'app con i comandi pertinenti quando vengono selezionati gli oggetti.
Stato di ingresso: uno o più dita toccano lo schermo.
Movimento: trascinare una breve distanza e sollevare prima che si verifichi la soglia di distanza per un'interazione di spostamento.
Stato di uscita: l'ultimo dito finisce il movimento.
Effetto: l'oggetto sottostante è selezionato o spostato o viene visualizzata la barra dell'app. Assicurati di mantenere il punto di contatto sotto il dito per tutto il movimento.

Movimento di scorrimento rapido.
Avvicinamento delle dita e stretching allo zoom
I movimenti di avvicinamento e di estensione vengono usati per tre tipi di interazioni: zoom ottico, ridimensionamento e zoom semantico.
Lo zoom ottico regola il livello di ingrandimento dell'intera area del contenuto per ottenere una visualizzazione più dettagliata del contenuto. Al contrario, il ridimensionamento è una tecnica per regolare le dimensioni relative di uno o più oggetti all'interno di un'area del contenuto senza modificare la visualizzazione nell'area del contenuto.
Lo zoom semantico è una tecnica ottimizzata per il tocco per presentare e esplorare dati strutturati o contenuti all'interno di una singola visualizzazione (ad esempio la struttura di cartelle di un computer, una raccolta di documenti o un album fotografico) senza la necessità di panoramica, scorrimento o controlli di visualizzazione albero. Lo zoom semantico offre due visualizzazioni diverse dello stesso contenuto consentendo di visualizzare più dettagli mentre si esegue lo zoom avanti e meno dettaglio quando si esegue lo zoom indietro.
Stato di ingresso: due dita in contatto con lo schermo contemporaneamente.
Movimento: le dita si allontanano (stretch) o insieme (avvicinamento) lungo un asse.
Stato di uscita: qualsiasi dito finisce il movimento.
Effetto: ingrandire o ridurre l'oggetto sottostante direttamente e immediatamente quando le dita si separano o si avvicinano sull'asse. Assicurarsi di mantenere i punti di contatto sotto il dito per tutto il movimento.

Movimento di zoom.
Ruota per ruotare
La rotazione con due o più dita determina la rotazione di un oggetto. Ruotare il dispositivo stesso per ruotare l'intero schermo.
Stato di ingresso: due dita in contatto con lo schermo contemporaneamente.
Movimento: una o entrambe le dita ruotano attorno all'altra, spostandosi perpendicolare alla linea tra di esse.
Stato di uscita: qualsiasi dito finisce il movimento.
Effetto: ruotare l'oggetto sottostante la stessa quantità delle dita ruotate. Assicurarsi di mantenere i punti di contatto sotto il dito per tutto il movimento.

Movimento di rotazione.
La rotazione ha senso solo per determinati tipi di oggetti, quindi non viene mappata a un'interazione di Windows di sistema.
La rotazione viene spesso eseguita in modo diverso da persone diverse. Alcune persone preferiscono ruotare un dito intorno a un dito pivot, mentre altri preferiscono ruotare entrambe le dita in un movimento circolare. La maggior parte delle persone usa una combinazione dei due, con un dito che si muove più dell'altro. Mentre la rotazione uniforme verso qualsiasi angolo è la migliore interazione, in molti contesti, ad esempio la visualizzazione di foto, è preferibile stabilirsi alla rotazione di 90 gradi più vicina quando l'utente lascia andare. Durante la modifica delle foto, puoi usare una piccola rotazione per raddrizzare la foto.
Scorrimento rapido dal bordo per i comandi dell'app
Scorrimento rapido del dito a breve distanza dal bordo inferiore o superiore dello schermo rivela i comandi dell'app in una barra dell'app.
Stato di ingresso: una o più dita toccano la cornice.
Movimento: trascinare una breve distanza sullo schermo e sollevare.
Stato di uscita: l'ultimo dito finisce il movimento.
Effetto: viene visualizzata la barra dell'app.


Movimento di scorrimento rapido dal bordo.
Sviluppatori: per altre informazioni, vedi DIRECTMANIPULATION_CONFIGURATION'enumerazione.
Controllare l'utilizzo
Qui vengono fornite alcune linee guida per l'ottimizzazione dei controlli per l'utilizzo del tocco.
- Usare controlli comuni. I controlli più comuni sono progettati per supportare un'esperienza di tocco ottimale.
- Scegliere controlli personalizzati progettati per supportare il tocco. Potrebbero essere necessari controlli personalizzati per supportare le esperienze speciali del programma. Scegliere controlli personalizzati che:
- Può essere di dimensioni sufficienti per facilitare la selezione e la manipolazione.
- Quando manipolati, spostarsi e reagire nel modo in cui gli oggetti reali si spostano e reagiscono, ad esempio avendo slancio e attrito.
- Sono forgiving consentendo agli utenti di correggere facilmente gli errori.
- Sono forgiving di imprecisione con clic e trascinamento. Gli oggetti che vengono rilasciati vicino alla destinazione devono entrare nella posizione corretta.
- Avere un feedback visivo chiaro quando il dito si trova sul controllo.
- Usare controlli vincolati. I controlli vincolati, ad esempio elenchi e dispositivi di scorrimento, progettati per facilitare la selezione tramite tocco, possono essere migliori dei controlli non vincolati, ad esempio caselle di testo, perché riducono la necessità di input di testo.
- Specificare i valori predefiniti appropriati. Selezionare l'opzione più sicura (per evitare la perdita di dati o l'accesso al sistema) e l'opzione più sicura per impostazione predefinita. Se la sicurezza e la sicurezza non sono fattori, selezionare l'opzione più probabile o conveniente, eliminando così l'interazione non necessaria.
- Specificare il completamento automatico del testo. Fornisce un elenco dei valori più probabili, o degli ultimi valori di input, per semplificare notevolmente l'input di testo.
- Per le attività importanti che usano più selezioni, se in genere viene usato un elenco di selezione multipla standard, fornire un'opzione per usare invece un elenco di caselle di controllo.
Dimensioni del controllo e selezione del tocco
A causa della grande superficie della punta del dito, i piccoli controlli troppo vicini possono essere difficili da raggiungere con precisione.
Come regola generale, una dimensione del controllo di 23x23 pixel (13x13 DLL) è una buona dimensione minima di controllo interattivo per qualsiasi dispositivo di input. Al contrario, i controlli di rotazione a 15x11 pixel sono troppo piccoli per essere usati in modo efficace con il tocco.

Tenere presente che le dimensioni minime sono realmente basate sull'area fisica, non sulle metriche di layout, ad esempio pixel o DLL. La ricerca indica che l'area di destinazione minima per un'interazione efficiente e accurata usando un dito è di 6x6 millimetri (mm). Questa area si traduce in metriche di layout simili alle seguenti:
| Tipo di carattere | Millimetri | Pixel relativi | DLL |
|---|---|---|---|
| 9 punto Segoe UI | 6x6 | 23x23 | 13x13 |
| 8 punti Tahoma | 6x6 | 23x23 | 15x14 |
Inoltre, la ricerca dimostra che una dimensione minima di 10x10 mm (circa 40x40 pixel) consente una migliore velocità e precisione, e si sente anche più confortevole per gli utenti. Quando pratica, usare questa dimensione maggiore per i pulsanti di comando usati per i comandi più importanti o usati di frequente.
L'obiettivo non è avere controlli giganti, solo quelli che sono facilmente usati con il tocco.

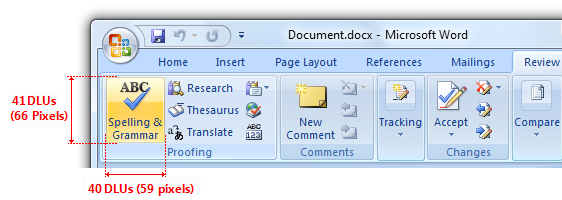
In questo esempio, Microsoft Word usa pulsanti di dimensioni superiori a 10x10 mm per i comandi più importanti.

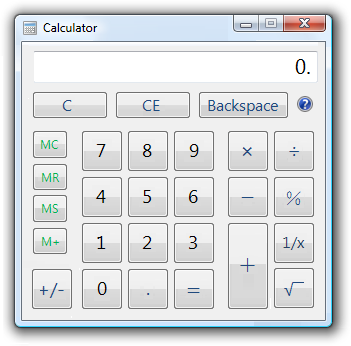
Questa versione di Calculator usa pulsanti superiori a 10x10 mm per i comandi usati più di frequente.
Non c'è una dimensione perfetta per i bersagli di tocco. Diverse dimensioni funzionano per situazioni diverse. Le azioni con gravi conseguenze , ad esempio l'eliminazione e la chiusura, o le azioni usate di frequente devono usare destinazioni di tocco di grandi dimensioni. Le azioni usate raramente con conseguenze minori possono usare destinazioni di piccole dimensioni.
Linee guida per le dimensioni di destinazione per i controlli personalizzati
| Linee guida per le dimensioni | Descrizione |
|---|---|
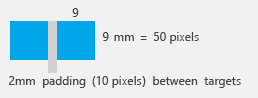
 |
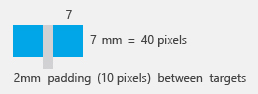
7x7 mm: dimensioni minime consigliate 7x7 mm è una buona dimensione minima se toccare il bersaglio sbagliato può essere corretto in uno o due movimenti o entro cinque secondi. La spaziatura interna tra destinazioni è altrettanto importante quanto le dimensioni di destinazione. |
 |
Quando l'accuratezza è importante Non è possibile chiudere, eliminare e altre azioni con gravi conseguenze. Utilizzare destinazioni 9x9 mm se il tocco della destinazione sbagliata richiede più di due movimenti, cinque secondi o una modifica principale del contesto per correggere. |
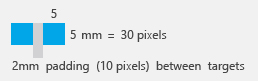
 |
Quando non si adatta Se ti trovi a prendere le cose da adattare, va bene usare 5x5 mm bersagli purché il tocco del bersaglio sbagliato possa essere corretto con un solo gesto. L'uso di 2 mm di spaziatura interna tra destinazioni è estremamente importante in questo caso. |
Linee guida per le dimensioni di destinazione per i controlli comuni
Per i controlli comuni, usare le dimensioni dei controlli consigliate. Il ridimensionamento consigliato soddisfa le dimensioni minime di 23x23 pixel (13x13 DLU), ad eccezione delle caselle di controllo e dei pulsanti di opzione (la loro larghezza del testo compensa un po '), i controlli di rotazione (che non sono utilizzabili con il tocco, ma sono ridondanti) e splitter.

Le dimensioni consigliate dei controlli sono facilmente toccabili.
Per i pulsanti di comando usati per i comandi più importanti o usati di frequente, usare una dimensione minima di 40x40 pixel (23x22 DLL) ogni volta che è pratica. In questo modo si ottiene una maggiore velocità e precisione e si sente anche più confortevole per gli utenti.

Quando pratico, usare pulsanti di comando più grandi per comandi importanti o usati di frequente.
Per altri controlli:
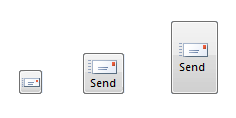
Usare destinazioni di clic più grandi. Per i controlli di piccole dimensioni, aumentare le dimensioni della destinazione rispetto all'elemento dell'interfaccia utente visibile in modo statico. Ad esempio, i pulsanti icona a 16x16 pixel possono avere pulsanti di destinazione di clic su 23x23 pixel e gli elementi di testo possono avere rettangoli di selezione più grandi di 8 pixel rispetto al testo e 23 pixel alti.
Risposta corretta:

Risposta errata:

Risposta corretta:

Negli esempi corretti, le destinazioni click sono maggiori degli elementi dell'interfaccia utente visibili in modo statico.
Usare destinazioni di clic ridondanti. È accettabile che le destinazioni di clic siano inferiori alle dimensioni minime se tale controllo ha funzionalità ridondanti.
Ad esempio, i triangoli di divulgazione progressiva usati dal controllo visualizzazione albero sono solo 6x9 pixel, ma la loro funzionalità è ridondante con le etichette degli elementi associate.

I triangoli di visualizzazione albero sono troppo piccoli per essere facilmente toccabili, ma sono ridondanti nelle funzionalità con le etichette associate più grandi.
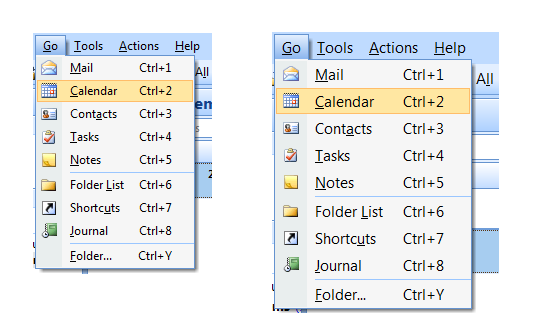
Rispettare le metriche di sistema. Non impostare le dimensioni hardcoded. Se necessario, gli utenti possono modificare le metriche di sistema o dpi per soddisfare le proprie esigenze. Tuttavia, trattarlo come ultima risorsa perché gli utenti normalmente non devono regolare le impostazioni di sistema per rendere utilizzabile l'interfaccia utente.

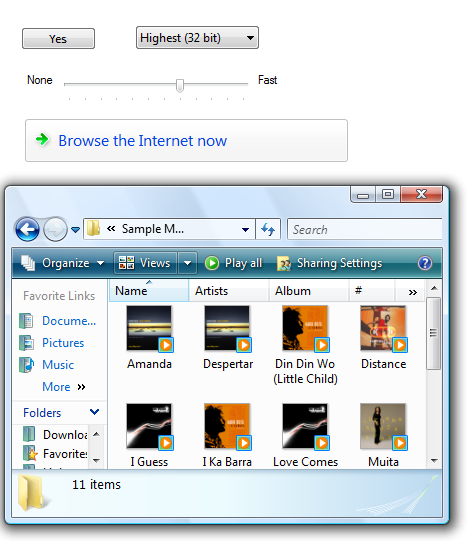
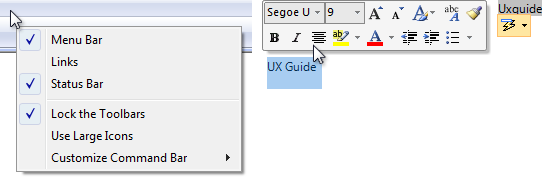
In questo esempio la metrica di sistema per l'altezza del menu è stata modificata.
Modifica del testo
La modifica del testo è una delle interazioni più complesse quando si usa un dito. L'uso di controlli vincolati, valori predefiniti appropriati e completamento automatico elimina o riduce la necessità di inserire testo. Tuttavia, se l'app prevede la modifica del testo, puoi rendere gli utenti più produttivi eseguendo automaticamente lo zoom dell'interfaccia utente di input fino al 150% per impostazione predefinita quando si usa il tocco.
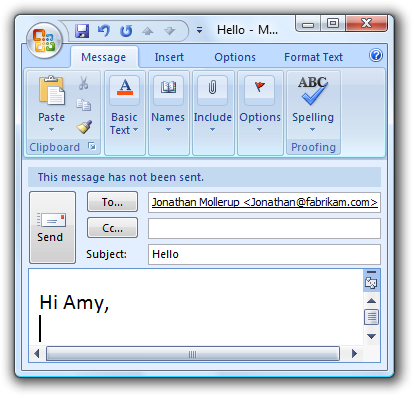
Ad esempio, un programma di posta elettronica potrebbe visualizzare l'interfaccia utente con dimensioni normali, ma ingrandire l'interfaccia utente di input al 150% per comporre i messaggi.

In questo esempio, l'interfaccia utente di input viene ingrandita al 150%.
Layout e spaziatura dei controlli
La spaziatura tra i controlli è un fattore significativo per rendere facilmente toccabili i controlli. La destinazione è più rapida ma meno precisa quando si usa un dito come dispositivo di puntamento, con conseguente più spesso tocco degli utenti all'esterno della destinazione desiderata. Quando i controlli interattivi vengono posizionati molto vicini ma non toccano effettivamente, gli utenti possono fare clic sullo spazio inattivo tra i controlli. Poiché il clic su spazio inattivo non ha alcun risultato o feedback visivo, gli utenti sono spesso incerti su ciò che è andato storto.
Regolare dinamicamente la spaziatura in base al dispositivo di input usato. Ciò è particolarmente utile con l'interfaccia utente temporanea, ad esempio menu e riquadri a comparsa.
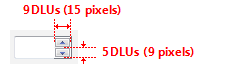
Fornire almeno 5 pixel (3 DLL) di spazio tra le aree di destinazione dei controlli interattivi. Se i controlli di piccole dimensioni sono troppo distanziati, l'utente deve toccare con precisione per evitare di toccare l'oggetto errato.
Semplificare la differenziazione dei controlli all'interno dei gruppi usando più della spaziatura verticale consigliata tra i controlli. Ad esempio, i pulsanti di opzione con altezza di 19 pixel sono più brevi della dimensione minima consigliata di 23 pixel. Quando si dispone di spazio verticale, è possibile ottenere approssimativamente lo stesso effetto del dimensionamento consigliato aggiungendo un ulteriore 4 pixel di spaziatura allo standard 7 pixel.
Risposta corretta:

Migliore:

Nell'esempio migliore, la spaziatura aggiuntiva tra i pulsanti di opzione li rende più facili da distinguere.
Ci possono essere situazioni in cui una spaziatura aggiuntiva sarebbe auspicabile quando si usa il tocco, ma non quando si usa il mouse o la tastiera. In questi casi, utilizzare un design più spazioso solo quando un'azione viene avviata tramite tocco.
Scegliere un layout che inserisce i controlli vicino alla posizione in cui verranno usati con maggiore probabilità. Mantenere le interazioni tra le attività all'interno di un'area piccola quando possibile e individuare i controlli vicino alla posizione in cui verranno usati con maggiore probabilità. Evitare movimenti di mano a lunga distanza, soprattutto per le attività comuni e per i trascinamenti.
Si consideri che la posizione del puntatore corrente è la destinazione più vicina, rendendo così semplice l'acquisizione. Pertanto, i menu di scelta rapida sfruttano appieno la legge di Fitts, come le mini-barre degli strumenti usate da Microsoft Office.

Evitare di posizionare controlli di piccole dimensioni vicino al bordo dell'app o allo schermo. Piccole destinazioni vicino ai bordi possono essere difficili da toccare (le cornici dello schermo possono interferire con i movimenti del bordo). Per assicurarsi che i controlli siano facilmente destinati quando una finestra è ingrandita, renderli almeno 23x23 pixel (13x13 DLL) o posizionarli lontano dal bordo della finestra.
Usare la spaziatura consigliata. La spaziatura consigliata è compatibile con il tocco. Tuttavia, se l'app può trarre vantaggio da dimensioni e spaziatura più grandi, prendere in considerazione le dimensioni e la spaziatura consigliate per essere minime quando appropriato.
Fornire almeno 5 pixel (3 DLL) di spazio tra i controlli interattivi. In questo modo si evita confusione quando gli utenti toccano all'esterno della destinazione desiderata.
Prendere in considerazione l'aggiunta di più della spaziatura verticale consigliata all'interno di gruppi di controlli, ad esempio collegamenti ai comandi, caselle di controllo e pulsanti di opzione, nonché tra i gruppi. In questo modo è più semplice distinguerli.
Prendere in considerazione l'aggiunta di più della spaziatura verticale consigliata in modo dinamico quando un'azione viene avviata tramite tocco. In questo modo gli oggetti sono più facili da distinguere, ma senza occupare più spazio quando si usa una tastiera o un mouse. Aumentare la spaziatura di un terzo delle dimensioni normali o almeno 8 pixel.

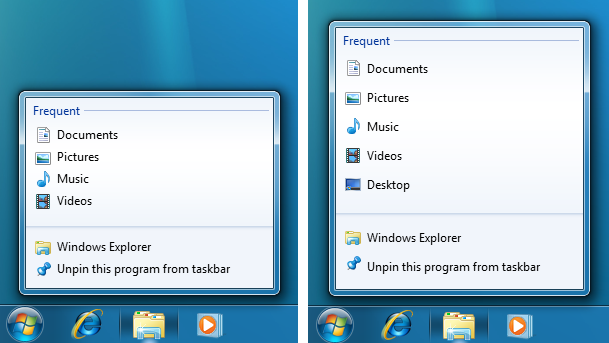
In questo esempio, le jump list della barra delle applicazioni di Windows 7 sono più ampie quando vengono visualizzate tramite tocco.
Interazione
L'uso dei controlli corretti consente di ottenere solo una parte del modo in cui un'app ottimizzata per il tocco, è necessario considerare anche il modello di interazione complessivo supportato da tali controlli. Ecco alcune linee guida per aiutarti a farlo.
Rendere ridondante il passaggio del mouse. Il passaggio del mouse non è supportato dalla maggior parte delle tecnologie di tocco, quindi gli utenti con tali touchscreen non possono eseguire attività che richiedono il passaggio del mouse.
Per le app che richiedono l'input di testo, integrare completamente la funzionalità della tastiera virtuale in base a:
- Specificare i valori predefiniti appropriati per l'input dell'utente.
- Fornire suggerimenti di completamento automatico quando appropriato.
Nota
Sviluppatori: per altre info sull'integrazione della tastiera virtuale, vedi ITextInputPanel.
Consenti agli utenti di ingrandire l'interfaccia utente del contenuto se il programma ha attività che richiedono la modifica del testo. Valutare la possibilità di ingrandire automaticamente il 150% quando si usa il tocco.
Fornire panoramica uniforme e reattiva e zoom ovunque appropriato. Ridisegnare rapidamente dopo una panoramica o uno zoom per rimanere reattivi. In questo modo è necessario fare in modo che la manipolazione diretta si senta veramente diretta.
Durante una panoramica o uno zoom, assicurarsi che i punti di contatto rimangano sotto il dito per tutto il movimento. In caso contrario, la panoramica o lo zoom è difficile da controllare.
Poiché i movimenti vengono memorizzati, assegnargli significati coerenti tra le app. Non dare significati diversi ai gesti con semantica fissa. Usare invece un movimento specifico dell'app appropriato.
Perdono
La manipolazione diretta rende il tocco naturale, espressivo, efficiente e coinvolgente. Tuttavia, dove c'è manipolazione diretta, ci può essere manipolazione accidentale e quindi la necessità di perdono.
Il perdono è la capacità di invertire o correggere facilmente un'azione indesiderata. Si rende un'esperienza di tocco perdonare fornendo un buon feedback visivo, offrendo un buon feedback visivo, avendo una netta separazione fisica tra comandi usati di frequente e comandi distruttivi e consentendo agli utenti di correggere facilmente gli errori. L'associazione al perdono impedisce l'esecuzione di azioni indesiderate in primo luogo, che è possibile eseguire usando controlli vincolati e conferme per azioni o comandi rischiosi che hanno conseguenze impreviste.
Specificare un comando Annulla. È consigliabile fornire un modo semplice per annullare tutti i comandi, ma l'app potrebbe avere alcuni comandi il cui effetto non può essere annullato.
Ogni volta che è pratico, fornire un buon feedback sul dito verso il basso, ma non intraprendere azioni fino all'alto del dito. In questo modo gli utenti possono correggere gli errori prima di farlo.
Ogni volta che è pratico, consentire agli utenti di correggere facilmente gli errori. Se un'azione ha effetto sul dito verso l'alto, consentire agli utenti di correggere gli errori scivolando mentre il dito è ancora in giù.
Ogni volta che è pratico, indicare che non è possibile eseguire una manipolazione diretta resistendo al movimento. Consentire il movimento, ma fare in modo che l'oggetto si stabilissi quando rilasciato per indicare chiaramente che l'azione è stata riconosciuta ma non può essere eseguita.
Avere una netta separazione fisica tra comandi usati di frequente e comandi distruttivi. In caso contrario, gli utenti potrebbero toccare accidentalmente comandi distruttivi. Un comando è considerato distruttivo se il suo effetto è diffuso e non può essere facilmente annullato o l'effetto non è immediatamente evidente.
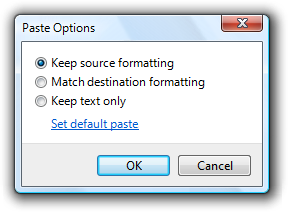
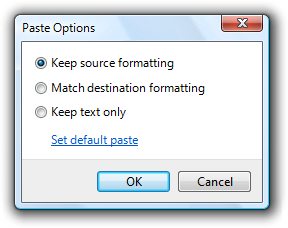
Confermare i comandi per azioni o comandi rischiosi che hanno conseguenze impreviste. Utilizzare una finestra di dialogo di conferma per questo scopo.
Valutare la possibilità di confermare eventuali altre azioni che gli utenti tendono a eseguire accidentalmente quando si usa il tocco e che non vengono rilevate o sono difficili da annullare. Normalmente, queste sono chiamate conferme di routine e sono sconsigliate in base al presupposto che gli utenti spesso non eseguono tali comandi per caso con un mouse o una tastiera. Per evitare conferme non necessarie, presentare queste conferme solo se il comando è stato avviato tramite tocco.
Le conferme di routine sono accettabili per le interazioni che gli utenti spesso usano accidentalmente il tocco.
Sviluppatori: è possibile distinguere tra eventi del mouse ed eventi di tocco usando l'API INPUT_MESSAGE_SOURCE .