Personalizzazione della visualizzazione Web di una cartella
[Questa funzionalità è supportata solo in Windows XP o versioni precedenti. ]
Una visualizzazione Web è un modo potente e flessibile per usare Esplora risorse per visualizzare informazioni sul contenuto di una cartella shell.
Introduzione
Windows offre agli utenti due modi principali per visualizzare e esplorare lo spazio dei nomi shell. Il più familiare di questi, lo stile classico, è simile al familiare Gestione file di Windows. Il riquadro destro elenca il contenuto della cartella attualmente selezionata in uno dei cinque formati: Icona grande, Icona piccola, Elenco, Dettagli e Anteprima. La differenza principale di Gestione file di Windows è il riquadro sinistro, che sembra molto simile alla barra di Esplora risorse di Windows Internet Explorer. Può essere ridimensionato o rimosso e può visualizzare diversi riquadri oltre all'albero del file system familiare, ad esempio un riquadro di ricerca.
Nota
Le informazioni contenute in questo documento non si applicano a Windows XP, le tecniche descritte si applicano solo alle versioni precedenti di Windows.
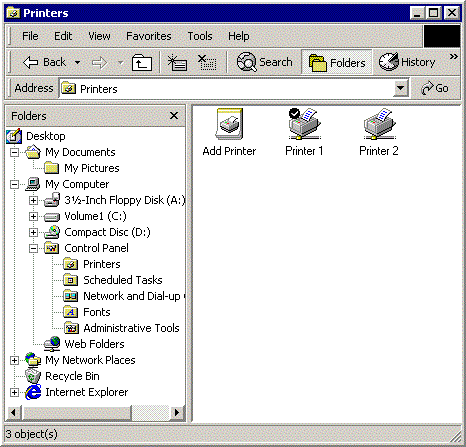
La figura seguente mostra la cartella Stampanti in stile classico.

Lo stile classico funziona ragionevolmente bene per le normali cartelle e file del file system. Tuttavia, con l'introduzione di Windows 95, il file system si è evoluto nello spazio dei nomi . Lo spazio dei nomi consente la creazione di cartelle virtuali, ad esempio Stampanti o Quartiere di rete, che possono rappresentare tipi molto diversi di informazioni rispetto a una normale cartella del file system.
Lo stile Web, noto anche come visualizzazione Web, offre un modo più flessibile e potente di presentare informazioni rispetto allo stile classico. In una visualizzazione Web, l'utente visualizza fondamentalmente e esplora lo spazio dei nomi usando Internet Explorer. Il layout di base di una visualizzazione Web è simile allo stile classico. La barra di Explorer rimane invariata. Tuttavia, l'area occupata dall'elenco di file diventa un'area di visualizzazione per utilizzo generico che è effettivamente una pagina Web. Una visualizzazione Web viene ancora usata per visualizzare informazioni sul contenuto di una cartella, ma esistono pochi vincoli sulle informazioni visualizzate o su come. Ogni cartella può avere una propria visualizzazione Web, personalizzata in base alle specifiche funzionalità.
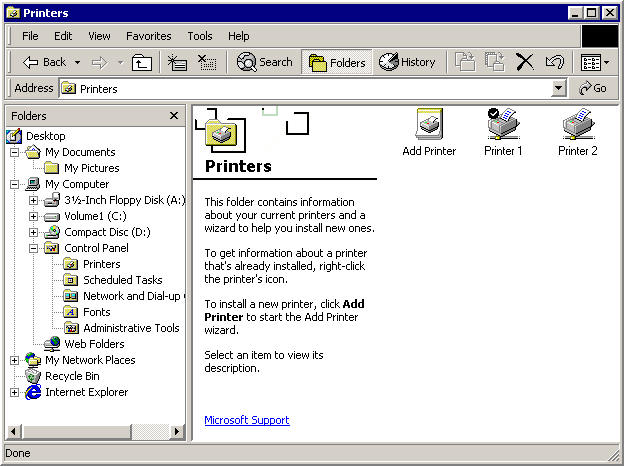
La figura seguente mostra una visualizzazione Web della cartella Stampanti (illustrata in precedenza in stile classico).

Analogamente alle pagine Web convenzionali, le visualizzazioni Web sono controllate da un modello basato su HTML. La creazione di un modello di visualizzazione Web è quasi identica alla creazione di una pagina Web e offre lo stesso grado di flessibilità nel contenuto e nel layout delle informazioni. I modelli di visualizzazione Web possono usare Dynamic HTML (DHTML) e lo scripting per rispondere agli eventi, ad esempio un utente che fa clic su un elemento. Possono anche ospitare oggetti che consentono di ottenere e visualizzare informazioni dalla cartella o dal relativo contenuto.
L'utente può scegliere una visualizzazione Web avviando Esplora risorse, facendo clic su Opzioni cartella dal menu Visualizza e selezionando questa opzione: Abilita contenuto Web nelle cartelle. Tuttavia, l'utente può anche avviare Internet Explorer e puntare il browser nel file system facendo clic sul menu Visualizza , scegliendo Barra di Explorer e facendo clic su Cartelle. In una visualizzazione Web, non esiste praticamente alcuna differenza tra Internet Explorer e Windows Explorer.
Sul lato sinistro del riquadro destro, la visualizzazione Web Stampanti visualizza un banner con il nome e l'icona della cartella, seguito da un blocco di informazioni sulla cartella. L'elenco di file consueto occupa il lato destro della pagina.
Quando un utente fa clic su un elemento, nel blocco informazioni viene visualizzata informazioni dettagliate sull'elemento. La visualizzazione Web Stampanti visualizza effettivamente molte delle stesse informazioni disponibili in stile classico, ma in un formato più utilizzabile. Tuttavia, una visualizzazione Web non è semplicemente un modo diverso per visualizzare le informazioni sullo stile classico. Ad esempio, un collegamento a un sito Web utile può essere visualizzato sotto il blocco di informazioni, una funzionalità non disponibile in stile classico. Se l'utente fa clic sul collegamento, verrà visualizzato il sito.
La visualizzazione Web Stampanti illustrata nella figura precedente è simile allo stile classico, perché il modello di visualizzazione Web sottostante (un file con estensione htt) è stato scritto in questo modo. L'elenco dei file, ad esempio, non viene generato direttamente dal modello di visualizzazione Web. Viene creato e visualizzato da un oggetto WebViewFolderContents ospitato dal modello di visualizzazione Web. I metodi e le proprietà dell'oggetto consentono alla visualizzazione Web di controllare il layout e ottenere informazioni su elementi specifici. Il contenuto e il layout del banner e del blocco informazioni sono specificati nel modello di visualizzazione Web.
Poiché una visualizzazione Web supporta DHTML, il modello può essere usato anche per gestire l'interazione dell'utente. Ad esempio, quando un utente fa clic su una delle icone della stampante, l'oggetto WebViewFolderIcon genera un evento SelectionChanged . Il modello usa un gestore eventi DHTML scritto nello script per recuperare le informazioni richieste e visualizzarlo nel blocco informazioni.
Questo semplice esempio per la cartella Stampanti non è l'unico modo per usare una visualizzazione Web. Scrivendo un modello personalizzato e, se necessario, gli oggetti, è possibile usare una visualizzazione Web per visualizzare le informazioni e interagire con l'utente in qualsiasi modo si trovi più efficace. Si noti che, al momento, i modelli di visualizzazione Web visualizzano solo cartelle virtuali definite dal sistema. Anche se gli sviluppatori possono creare una cartella virtuale implementando un'estensione dello spazio dei nomi, devono usare le tecniche descritte in Estensioni dello spazio dei nomi per visualizzarla.
Uso del modello visualizzazione Web
Il modo in cui i dati vengono visualizzati in una visualizzazione Web può essere personalizzato in modo limitato modificando il file di Desktop.ini di una cartella. Per informazioni dettagliate, vedere Personalizzazione di cartelle con Desktop.ini . Un modo molto più flessibile e potente per personalizzare una visualizzazione Web consiste nel creare un modello di visualizzazione Web personalizzato.
Il modello di visualizzazione Web controlla gli elementi visualizzati in una visualizzazione Web e come. Usa tecniche standard di html, DHTML e scripting per ottenere e visualizzare informazioni e interagire con l'utente. Questa sezione illustra come creare una visualizzazione Web esaminando un modello semplice, Generic.htt.
<html>
<style>
<!-- This section defines a variety of styles that can be used
when displaying the document -->
body {font: 8pt/10pt verdana; margin: 0}
#Banner {position: absolute; width: 100%; height: 88px; background: URL(res://webvw.dll/folder.gif) no-repeat top left}
#MiniBanner {position: absolute; width: 100%; height: 32px; background: window}
#Icon {position: absolute; left: 11px; top: 12px; width: 64px; height: 64px}
#FileList {position: absolute; left: 30%; top: 88px; width: 1px; height: 1px}
#Info {position: absolute; top: 88px; width: 30%; background: window; overflow: auto}
p {margin-left: 20px; margin-right: 8px}
p.Title {font: 16pt/16pt verdana; font-weight: bold; color: #0099FF}
a:link {color: #FF6633}
a:visited {color: #0099FF}
a:active {color: black}
</style>
<head>
<!-- allow references to any resources you might add to the
folder -->
<base href="%THISDIRPATH%\">
<script language="JavaScript">
<!-- This section defines a number of JavaScript utilities -->
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br><br>To get information about any of them, click the items icon.<br><br>";
var L_Multiple_Text = " objects selected.";
function FixSize() {
// this function handles layout issues not covered by the style sheet
var hideTop = 200;
var hideLeft = 400;
var miniHeight = 32;
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region and expand the file list region
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
document.all.FileList.style.pixelWidth = document.body.clientWidth - document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight - document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight - document.all.Info.style.pixelTop;
}
function Init() {
/* Set the initial layout and have FixSize() called whenever the window is resized*/
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
</script>
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected
var data;
var text;
// name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// tip?
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
</head>
<!-- The body of the document controls the actual data display.
It uses several scripting objects to communicate with the
namespace folder, and calls on the JavaScript objects defined
in the header to handle much of the processing -->
<body scroll=no onload="Init()">
<!-- The normal banner. This banner displays the folder
name and icon at the top of the WebView pane. This banner
is used if the WebView pane is sufficiently large to
display the icon and still have room for some information -->
<div id="Banner" style="visibility: hidden">
<!-- Display the folder name using a table with nowrap
to prevent word wrapping. Explorer will replace
%THISDIRNAME% with the current folder name -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<!-- this is more efficient than a long graphic, but it has to be adjusted in FixSize() -->
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<!-- Load the WebViewFolderIcon object, which extracts the folder's icon -->
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
<!-- The mini banner. This banner is used when the
WebView pane is too short to display the icon. Instead,
it displays only the folder name -->
<div id="MiniBanner" style="visibility: hidden">
<!-- use a table with nowrap to prevent word wrapping -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
<!-- The Info region. This displays the information
associated with a folder or file. Javascript in the header
is used to generate the regions contents by assigning
a text block to TextBlock.innerHTML -->
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
<!-- end left info panel -->
<!-- Load the WebViewFolderContents object. This object
returns information on the contents of the folder that
can be used in the information display. -->
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
</body>
</html>
Un modo semplice per creare un modello di visualizzazione Web personalizzato consiste nell'accettare Generic.htt e modificarlo. Poiché è piuttosto limitato, è consigliabile esaminare anche altri esempi più complessi per altre idee. È possibile trovarli cercando nel sistema l'estensione .htt usata da tutti i modelli di visualizzazione Web. Se si vuole creare un modello personalizzato per una cartella, è consigliabile iniziare con il modello Folder.htt predefinito, in genere archiviato in C:\Winnt\Web o C:\Windows\Web. Si noti che questi file sono definiti come nascosti, pertanto potrebbe essere necessario modificare le impostazioni di Esplora risorse per visualizzarle. Dopo aver creato un file con estensione htt, deve essere contrassegnato come di sola lettura e nascosto.
I modelli di visualizzazione Web usano l'estensione .htt perché differiscono leggermente dai documenti di .htm convenzionali. La differenza principale è costituito da diverse variabili speciali nei file con estensione htt che il sistema sostituisce con i valori dello spazio dei nomi correnti. Le variabili %THISDIR% e %THISDIRPATH% rappresentano il nome e il percorso della cartella attualmente selezionata. La variabile %TEMPLATEDIR% rappresenta la cartella in cui sono archiviati i fogli di stile della visualizzazione Web.
Come la maggior parte dei modelli HTML, i file con estensione htt hanno due parti di base: un corpo e una testa. Il corpo del modello controlla il layout di base della visualizzazione Web e carica gli oggetti usati per comunicare con lo spazio dei nomi e visualizzare le informazioni. L'intestazione contiene script e funzioni che eseguono attività come la gestione del ridimensionamento e l'acquisizione di informazioni dalla cartella. La maggior parte dei modelli, tra cui Generic.htt, include anche un foglio di stile. In generale, è preferibile includere le informazioni del foglio di stile nel modello. I fogli di stile separati potrebbero non funzionare correttamente quando una visualizzazione Web viene usata con spazi dei nomi remoti.
Corpo del modello
Il corpo del modello specifica ciò che verrà presentato da una visualizzazione Web. È anche la posizione in cui vengono caricati gli oggetti usati per visualizzare informazioni e comunicare con le cartelle dello spazio dei nomi. Il layout definito da Generic.htt è simile a quello illustrato nella figura nella sezione precedente. Esistono tre aree di visualizzazione: il banner e il blocco di informazioni sul lato sinistro della visualizzazione e l'elenco di file a destra.
Le aree sono tutti gli identificatori assegnati da utilizzare dal foglio di stile e dal DHTML. Come illustrato nella sezione successiva, sono disponibili due banner possibili, con identificatori di "Banner" e "MiniBanner". L'identificatore dell'area del blocco informazioni è "Info". L'identificatore dell'oggetto elenco file è "FileList". I dettagli del layout dell'area vengono gestiti dal foglio di stile e da una funzione Microsoft JScript , FixSize, descritta più avanti nel capitolo.
Area banner
Il banner si trova nella parte superiore della visualizzazione, nell'angolo superiore sinistro della visualizzazione Web. Il banner normale visualizza il nome e l'icona della cartella il cui contenuto viene visualizzato nell'elenco di file a destra. Tuttavia, se la finestra diventa troppo breve, potrebbe non esserci spazio sotto l'icona per visualizzare le informazioni. Per questo motivo, Generic.htt definisce anche un minibanner che visualizza solo il nome della cartella. Entrambi i banner vengono inizialmente definiti come nascosti. FixSize sceglie quale visualizzare e impostarlo su "visible".
Il banner normale per Generic.htt è definito da:
<div id="Banner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
La prima parte della sezione banner visualizza il titolo con una regola orizzontale sottostante. I tag di tabella vengono usati per controllarne la posizione. L'attributo nowrap è impostato per tag per impedire il ritorno a capo automatico. Il sistema sostituirà %THISDIRNAME% con il nome della cartella corrente. Un oggetto WebViewFolderIcon , con un identificatore "Icon" per semplicità, viene quindi caricato per estrarre e visualizzare l'icona della cartella.
La sezione minibanner è simile al banner normale. Il formato del titolo viene posizionato leggermente superiore e non ha una regola. Poiché non è presente alcuna icona, l'oggetto WebViewFolderIcon non viene caricato.
<div id="MiniBanner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
Area informazioni
La parte della visualizzazione Web sotto il banner viene usata per presentare informazioni dettagliate sull'elemento selezionato. Se non è selezionato alcun elemento, viene visualizzato un messaggio predefinito. Poiché Generic.htt visualizza solo un singolo blocco di testo, questa sezione è piuttosto semplice.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
La maggior parte delle operazioni di raccolta delle informazioni viene gestita da uno script di informazioni sulla cartella descritto più avanti nel capitolo. Visualizza le informazioni assegnando il testo a TextBlock.innerHTML.
È possibile personalizzare facilmente la visualizzazione delle informazioni modificando questi elementi o includendo quelli aggiuntivi. Qualsiasi elemento che è possibile inserire in una pagina Web può essere usato. Ad esempio, per visualizzare un collegamento al sito Web, è possibile aggiungere un elemento di ancoraggio dopo il blocco di testo in Generic.htt.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
<span>
<p> Click on <a href="https://your.address"></a>
</span>
</div>
Area FileList
Infine, Generic.htt carica un oggetto WebViewFolderContents per l'area FileList. Poiché l'identificatore è impostato su "FileList", verrà definito l'oggetto FileList da ora in poi.
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
L'oggetto FileList si trova nella maggior parte delle visualizzazioni Web e svolge diversi scopi. FileList visualizza l'elenco di elementi contenuti nella cartella selezionata con le stesse opzioni e aspetto dell'elenco di file in stile classico. Quando viene selezionato un elemento, FileList invia una notifica alla visualizzazione Web attivando un evento SelectionChanged . FileList espone anche metodi e proprietà che possono essere utilizzati per recuperare informazioni sui singoli elementi e controllare la posizione e le dimensioni dell'area di visualizzazione.
Anche se l'oggetto FileList è molto utile, restituisce solo informazioni standard sul file system, ad esempio le dimensioni o gli attributi del file. Per recuperare altri tipi di informazioni da una cartella shell, è necessario caricare e gestire oggetti aggiuntivi. Qualsiasi oggetto che può essere ospitato da una pagina Web può essere utilizzato con una visualizzazione Web.
Intestazione del modello
L'intestazione del modello di visualizzazione Web contiene gli script e le funzioni che eseguono la maggior parte del lavoro effettivo. Esistono due attività essenziali che devono essere gestite. Uno è il layout della visualizzazione visualizzazione Web, che deve essere regolato per supportare aree di visualizzazione diverse. L'altro sta recuperando e visualizzando le informazioni dalla cartella quando viene selezionato un elemento. Come per i fogli di stile, è preferibile includere tutti gli script e le funzioni nel modello invece di farvi riferimento come file separati.
Controllo del layout della visualizzazione Web
L'area disponibile per una visualizzazione Web dipende dalle dimensioni della finestra di visualizzazione Web e dalla quantità di essa interessata dalla barra di Esplora risorse. Questa area cambierà ogni volta che viene ridimensionata la finestra o la barra di Esplora risorse. È quindi necessario associare il layout all'area disponibile quando viene caricata una visualizzazione Web e modificarla in modo appropriato quando viene ridimensionata. Gran parte del layout viene specificato nel foglio di stile. L'area Informazioni, ad esempio, è definita per occupare il 30% più a sinistra della visualizzazione Web.
#Info {position: absolute; top: 88px; width: 30%; background: window;
overflow: auto}
Quando viene ridimensionata una visualizzazione Web, la larghezza dell'area informazioni cambierà per mantenere tale percentuale. FixSize gestisce i problemi di layout che non possono essere gestiti da un foglio di stile.
Caricamento e inizializzazione della visualizzazione Web
Quando viene caricata una visualizzazione Web, è necessario regolare il layout per adattarsi all'area di visualizzazione disponibile. Poiché non è ancora stato selezionato alcun elemento, le visualizzazioni Web visualizzano in genere alcune informazioni predefinite applicabili all'intera cartella. Per gestire l'inizializzazione, il <tag BODY> per Generic.htt rileva l'evento onload e chiama la funzione Init .
<body scroll=no onload="Init">
Init è una semplice funzione JScript.
function Init() {
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
Init associa FixSize all'evento window.onresize in modo che venga chiamato ogni volta che cambia l'area di visualizzazione della visualizzazione Web. Esegue quindi FixSize per impostare il layout iniziale e assegna L_Intro_Text all'area Informazioni. L_Intro_Text è un blocco di testo introduttivo definito nella sezione del foglio di stile.
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br>
<br>To get information about any of them, click the items icon.<br><br>";
Regolazione del layout tramite la funzione FixSize
La funzione FixSize viene utilizzata per specificare diversi aspetti del layout che non possono essere gestiti dal foglio di stile.
Esistono due banner possibili che possono essere usati, a seconda dell'altezza della visualizzazione Web.
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner.
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner.
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
Generic.htt usa un'altezza di 200 pixel come linea di divisione tra i minibanner normali e . Imposta lo stile del banner selezionato su visibile e l'altro su nascosto. Imposta anche diverse proprietà di layout per le aree Info e FileList in modo che si adattino correttamente al banner selezionato.
Se una visualizzazione Web diventa troppo stretta, FixSize utilizza la larghezza intera dell'area di visualizzazione per la visualizzazione FileList.
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region, and expand the file list region.
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width.
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
Generic.htt usa 400 pixel come linea di divisione tra schermi stretti e ampi. Se la visualizzazione Web è troppo stretta, FixSize nasconde l'area info e modifica la proprietà pixelLeft FileList in modo che riempia l'intera area sotto il banner.
Le poche righe finali di FixSize modificano diverse proprietà di layout in base ai risultati del codice precedente. La larghezza dell'area FileList viene modificata in modo che riempia esattamente la parte della visualizzazione Web non occupata dall'area Informazioni. L'altezza dell'area Informazioni viene ridimensionata in modo da adattarsi tra il banner e la parte inferiore della visualizzazione Web.
document.all.FileList.style.pixelWidth = document.body.clientWidth
document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight
document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight
document.all.Info.style.pixelTop;
Recupero e visualizzazione delle informazioni sulle cartelle
Quando un utente seleziona un elemento, l'oggetto FileList genera un evento SelectionChanged . Questo evento viene gestito da uno script JScript. Per semplicità, lo script trovato in Generic.htt presuppone che sia possibile selezionare un solo elemento alla volta.
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected.
var data;
var text;
// Name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// Comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// Documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// Status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// Tip
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
Lo script usa due proprietà FileList, FileList.FocusedIteme FileList.Folder per ottenere informazioni sull'elemento. FileList.FocusedItem identifica l'elemento selezionato, con il nome dell'elemento specificato da FileList.FocusedItem.Name. FileList.Folder è in realtà un puntatore a un oggetto Folder . Il metodo GetDetailsOf dell'oggetto Folder viene utilizzato per recuperare le informazioni rimanenti sull'elemento.
Tutte le informazioni vengono concatenate in una singola stringa di testo, separate da
tag per la leggibilità. Il testo viene quindi visualizzato assegnandolo a TextBlock.innerHTML.
Riepilogo
Questo capitolo descrive alcune delle tecniche che è possibile usare per personalizzare il modo in cui Esplora risorse visualizza le informazioni sulle cartelle della shell. La creazione di un file Desktop.ini consente di eseguire alcune semplici personalizzazioni, ad esempio la visualizzazione di un'icona personalizzata al posto dell'icona della cartella standard. Quando una cartella viene visualizzata in una visualizzazione Web, il layout e la visualizzazione vengono controllati da un modello basato su HTML che determina quali informazioni vengono visualizzate e come. È possibile esercitare un elevato livello di controllo sulla visualizzazione Web di una cartella usando tecniche standard di html, DHTML e scripting per creare un modello personalizzato.