Colori di shearing
Il ridimensionamento aumenta o diminuisce un componente di colore in base a una quantità proporzionale a un altro componente di colore. Si consideri ad esempio la trasformazione in cui il componente rosso viene aumentato di una metà del valore del componente blu. In questa trasformazione il colore (0,2, 0,5, 1) diventa (0,7, 0,5, 1). Il nuovo componente rosso è 0,2 + (1/2)(1) = 0,7.
Nell'esempio seguente viene creato un oggetto Image dal file ColorBars4.bmp. Il codice applica quindi la trasformazione shearing descritta nel paragrafo precedente a ogni pixel nell'immagine.
Image image(L"ColorBars4.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.5f, 0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
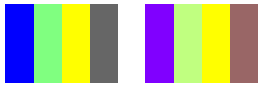
La figura seguente mostra l'immagine originale a sinistra e l'immagine a destra.

La tabella seguente illustra i vettori di colore per le quattro barre prima e dopo la trasformazione di shearing.
| Originale | Tosato |
|---|---|
| (0, 0, 1, 1) | (0.5, 0, 1, 1) |
| (0.5, 1, 0.5, 1) | (0.75, 1, 0.5, 1) |
| (1, 1, 0, 1) | (1, 1, 0, 1) |
| (0.4, 0.4, 0.4, 1) | (0.6, 0.4, 0.4, 1) |