Rotazione dei colori
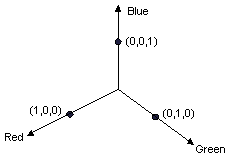
La rotazione in uno spazio di colore tridimensionale è difficile da visualizzare. È possibile semplificare la visualizzazione della rotazione accettando di mantenere fisso uno dei componenti di colore. Si supponga di accettare di mantenere fisso il componente alfa a 1 (completamente opaco). È quindi possibile visualizzare uno spazio dei colori tridimensionale con assi rosso, verde e blu, come illustrato nella figura seguente.

Un colore può essere considerato come un punto nello spazio 3D. Ad esempio, il punto (1, 0, 0) nello spazio rappresenta il colore rosso e il punto (0, 1, 0) nello spazio rappresenta il colore verde.
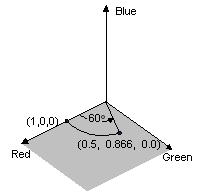
La figura seguente mostra cosa significa ruotare il colore (1, 0, 0) attraverso un angolo di 60 gradi nel piano Red-Green. La rotazione in un piano parallelo al piano Red-Green può essere considerata come rotazione sull'asse blu.

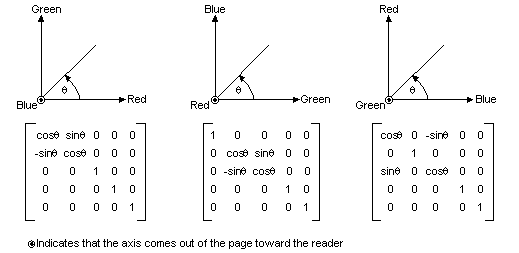
La figura seguente illustra come inizializzare una matrice di colori per eseguire rotazioni su ognuno dei tre assi delle coordinate (rosso, verde, blu).

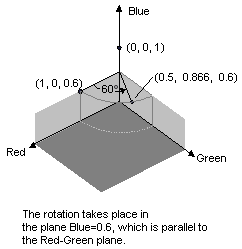
L'esempio seguente accetta un'immagine che corrisponde a un colore (1, 0, 0,6) e applica una rotazione di 60 gradi sull'asse blu. L'angolo della rotazione viene spazzato via in un piano parallelo al piano Red-Green.
Image image(L"RotationInput.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
REAL degrees = 60;
REAL pi = acos(-1); // the angle whose cosine is -1.
REAL r = degrees * pi / 180; // degrees to radians
ColorMatrix colorMatrix = {
cos(r), sin(r), 0.0f, 0.0f, 0.0f,
-sin(r), cos(r), 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(130, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
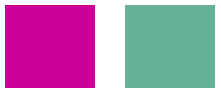
La figura seguente mostra l'immagine originale a sinistra e l'immagine ruotata a colori a destra.

La rotazione dei colori eseguita nell'esempio di codice precedente può essere visualizzata come indicato di seguito.