Creazione di una sfumatura lineare
GDI+ fornisce sfumature lineari orizzontali, verticali e diagonali. Per impostazione predefinita, il colore in una sfumatura lineare cambia in modo uniforme. Tuttavia, è possibile personalizzare una sfumatura lineare in modo che il colore cambi in modo non uniforme.
Gradienti lineari orizzontali
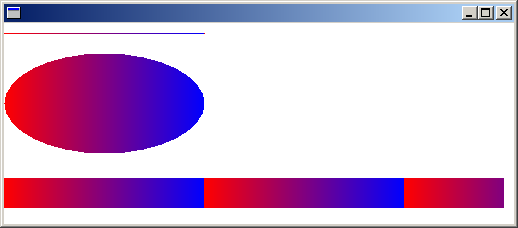
Nell'esempio seguente viene usato un pennello sfumato lineare orizzontale per riempire una linea, un'ellisse e un rettangolo:
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 255, 0, 0), // opaque red
Color(255, 0, 0, 255)); // opaque blue
Pen pen(&linGrBrush);
graphics.DrawLine(&pen, 0, 10, 200, 10);
graphics.FillEllipse(&linGrBrush, 0, 30, 200, 100);
graphics.FillRectangle(&linGrBrush, 0, 155, 500, 30);
Il costruttore LinearGradientBrush riceve quattro argomenti: due punti e due colori. Il primo punto (0, 10) è associato al primo colore (rosso) e il secondo punto (200, 10) è associato al secondo colore (blu). Come previsto, la linea disegnata da (0, 10) a (200, 10) cambia gradualmente dal rosso al blu.
I 10 nei punti (50, 10) e (200, 10) non sono importanti. È importante che i due punti abbiano la stessa seconda coordinata: la linea che le collega è orizzontale. Anche l'ellisse e il rettangolo cambiano gradualmente da rosso a blu mentre la coordinata orizzontale passa da 0 a 200.
La figura seguente mostra la linea, l'ellisse e il rettangolo. Si noti che la sfumatura di colore si ripete man mano che la coordinata orizzontale aumenta oltre 200.

Personalizzazione delle sfumature lineari
Nell'esempio precedente, i componenti di colore cambiano in modo lineare quando si passa da una coordinata orizzontale pari a 0 a una coordinata orizzontale di 200. Ad esempio, un punto la cui prima coordinata è a metà strada tra 0 e 200 avrà un componente blu che si trova a metà strada tra 0 e 255.
GDI+ consente di regolare il modo in cui un colore varia da un bordo di una sfumatura all'altra. Si supponga di voler creare un pennello sfumato che passa da nero a rosso in base alla tabella seguente.
| Coordinata orizzontale | Componenti RGB |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
Si noti che il componente rosso è a metà intensità quando la coordinata orizzontale è solo al 20% del percorso da 0 a 200.
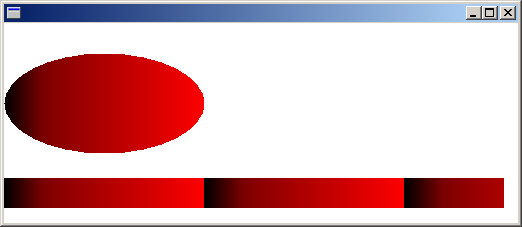
Nell'esempio seguente viene chiamato il metodo LinearGradientBrush::SetBlend di un oggetto LinearGradientBrush per associare tre intensità relative a tre posizioni relative. Come nella tabella precedente, un'intensità relativa di 0,5 è associata a una posizione relativa pari a 0,2. Il codice riempie con un pennello sfumato un'ellisse e un rettangolo.
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 0, 0, 0), // opaque black
Color(255, 255, 0, 0)); // opaque red
REAL relativeIntensities[] = {0.0f, 0.5f, 1.0f};
REAL relativePositions[] = {0.0f, 0.2f, 1.0f};
linGrBrush.SetBlend(relativeIntensities, relativePositions, 3);
graphics.FillEllipse(&linGrBrush, 0, 30, 200, 100);
graphics.FillRectangle(&linGrBrush, 0, 155, 500, 30);
La figura seguente mostra l'ellisse e il rettangolo risultanti.

Sfumature lineari diagonali
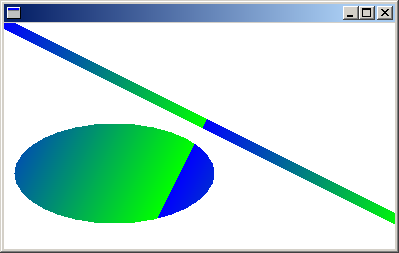
Le sfumature negli esempi precedenti sono state orizzontali; ovvero, il colore cambia gradualmente mentre si sposta lungo qualsiasi linea orizzontale. È anche possibile definire sfumature verticali e sfumature diagonali. Il codice seguente passa i punti (0, 0) e (200, 100) a un costruttore LinearGradientBrush. Il colore blu è associato a (0, 0) e il colore verde è associato a (200, 100). Una linea (con penna di larghezza 10) e un'ellisse vengono riempite con il pennello a gradiente lineare.
LinearGradientBrush linGrBrush(
Point(0, 0),
Point(200, 100),
Color(255, 0, 0, 255), // opaque blue
Color(255, 0, 255, 0)); // opaque green
Pen pen(&linGrBrush, 10);
graphics.DrawLine(&pen, 0, 0, 600, 300);
graphics.FillEllipse(&linGrBrush, 10, 100, 200, 100);
La figura seguente mostra la linea e l'ellisse. Si noti che il colore nell'ellisse cambia gradualmente mentre si sposta lungo qualsiasi linea parallela alla linea che passa attraverso (0, 0) e (200, 100).