Usare un database di SQL Server in un'app UWP
L'app può connettersi direttamente a un database SQL Server e quindi archiviare e recuperare dati usando le classi dello spazio dei nomi System.Data.SqlClient.
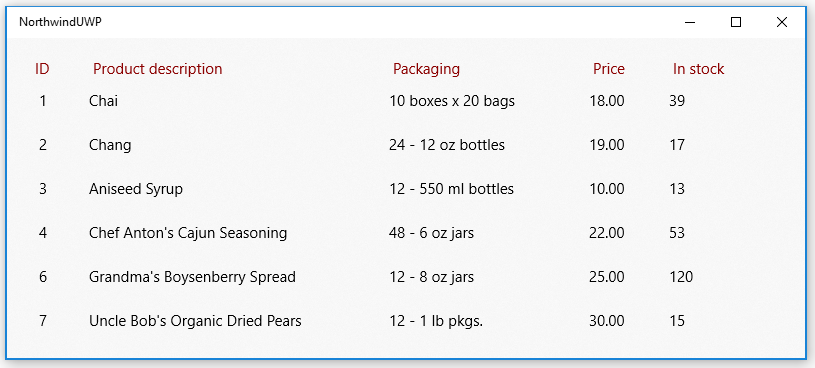
In questa guida ti mostreremo come fare. Se installi il database di esempio Northwind nell'istanza di SQL Server e quindi usi questi frammenti di codice, otterrai un'interfaccia utente di base che mostra i prodotti contenuti in tale database.

Suggerimento
È anche possibile ottenere script per creare i database di esempio Northwind e pubs dal repository GitHub degli esempi di SQL Server.
I frammenti di codice riportati in questa guida si basano su questo esempio più completo.
Innanzitutto configura la soluzione
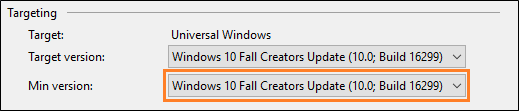
Per connettere l'app direttamente a un database SQL Server, assicurati che la versione minima del progetto sia destinata a Windows 10 Fall Creators Update (Build 16299) o versioni successive. Puoi trovare queste informazioni nella pagina delle proprietà del progetto UWP.

Apri il file Package.appxmanifest del progetto UWP in Progettazione manifesto.
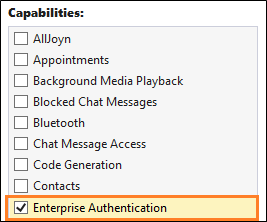
Nella scheda Capacità seleziona la casella di controllo Autenticazione Enterprise se usi l'autenticazione di Windows per l'autenticazione di SQL Server.

Importante
Dovrai anche selezionare Internet (client e server), Internet (client) e Reti private (client e server), indipendentemente dal fatto che sia in uso l'autenticazione di Windows.
Aggiungere e recuperare dati di un database SQL Server
In questa sezione eseguiremo queste operazioni:
1️⃣ Aggiungere una stringa di connessione.
2️⃣ Creare una classe per contenere i dati del prodotto.
3️⃣ Recuperare i prodotti dal database di SQL Server.
4️⃣ Aggiungere un'interfaccia utente di base.
5️⃣ Popolare l'interfaccia utente con i prodotti.
Nota
Questa sezione mostra un modo per organizzare il codice di accesso ai dati. Lo scopo è fornire un esempio di utilizzo di System.Data.SqlClient per archiviare e recuperare dati in un database SQL Server. Puoi organizzare il codice nel modo più appropriato per la progettazione dell'applicazione.
Aggiungere una stringa di connessione
Nel file App.xaml.cs aggiungi una proprietà alla classe App, che fornisce alle altre classi della soluzione l'accesso alla stringa di connessione.
La nostra stringa di connessione punta al database Northwind in un'istanza di SQL Server Express. Il stringa di connessione in questo frammento presuppone che il nome SQLEXPRESS dell'istanza predefinito sia stato mantenuto durante l'installazione di SQL Server Express. È possibile apportare modifiche al stringa di connessione in modo che corrispondano all'istanza di SQL Server, al database e al metodo di autenticazione.
sealed partial class App : Application
{
// Create a connection string using Windows Authentication.
private string connectionString =
@"Data Source=.\SQLEXPRESS;Initial Catalog=NORTHWIND;Integrated Security=SSPI";
public string ConnectionString { get => connectionString; set => connectionString = value; }
...
}
Importante
Nelle applicazioni di produzione, le informazioni di connessione devono essere archiviate in modo sicuro nella configurazione dell'app (vedere Aggiunta di Configurazione app di Azure tramite Servizi connessi di Visual Studio). Le stringhe di connessione e altri segreti non devono essere mai hard-coded.
Creare una classe per contenere i dati dei prodotti
Creeremo una classe che implementa l'evento INotifyPropertyChanged in modo da poter associare gli attributi nell'interfaccia utente XAML alle proprietà di questa classe.
public class Product : INotifyPropertyChanged
{
public int ProductID { get; set; }
public string ProductCode { get { return ProductID.ToString(); } }
public string ProductName { get; set; }
public string QuantityPerUnit { get; set; }
public decimal UnitPrice { get; set; }
public string UnitPriceString { get { return UnitPrice.ToString("######.00"); } }
public int UnitsInStock { get; set; }
public string UnitsInStockString { get { return UnitsInStock.ToString("#####0"); } }
public int CategoryId { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
Recuperare i prodotti dal database SQL Server
Nel file MainPage.xaml.cs del progetto UWP creare un metodo che ottiene i prodotti dal database di esempio Northwind e quindi li restituisce come raccolta ObservableCollection di Product istanze.
public ObservableCollection<Product> GetProducts(string connectionString)
{
const string GetProductsQuery = "select ProductID, ProductName, QuantityPerUnit," +
" UnitPrice, UnitsInStock, Products.CategoryID " +
" from Products inner join Categories on Products.CategoryID = Categories.CategoryID " +
" where Discontinued = 0";
var products = new ObservableCollection<Product>();
try
{
using (var conn = new SqlConnection(connectionString))
{
conn.Open();
if (conn.State == System.Data.ConnectionState.Open)
{
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = GetProductsQuery;
using (SqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
var product = new Product();
product.ProductID = reader.GetInt32(0);
product.ProductName = reader.GetString(1);
product.QuantityPerUnit = reader.GetString(2);
product.UnitPrice = reader.GetDecimal(3);
product.UnitsInStock = reader.GetInt16(4);
product.CategoryId = reader.GetInt32(5);
products.Add(product);
}
}
}
}
}
return products;
}
catch (Exception eSql)
{
Debug.WriteLine($"Exception: {eSql.Message}");
}
return null;
}
Aggiungere un'interfaccia utente di base
Aggiungi il seguente codice XAML nel file MainPage.xaml del progetto UWP.
Questo codice XAML crea un controllo ListView per mostrare ogni prodotto restituito nel frammento di codice precedente e associa gli attributi di ogni riga di ListView alle proprietà definite nella classe Product.
<Grid Background="{ThemeResource SystemControlAcrylicWindowBrush}">
<RelativePanel>
<ListView Name="InventoryList"
SelectionMode="Single"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.IsVerticalRailEnabled="True"
ScrollViewer.VerticalScrollMode="Enabled"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.IsHorizontalRailEnabled="True"
Margin="20">
<ListView.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="ID" Margin="8,0" Width="50" Foreground="DarkRed" />
<TextBlock Text="Product description" Width="300" Foreground="DarkRed" />
<TextBlock Text="Packaging" Width="200" Foreground="DarkRed" />
<TextBlock Text="Price" Width="80" Foreground="DarkRed" />
<TextBlock Text="In stock" Width="80" Foreground="DarkRed" />
</StackPanel>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Product">
<StackPanel Orientation="Horizontal" >
<TextBlock Name="ItemId"
Text="{x:Bind ProductCode}"
Width="50" />
<TextBlock Name="ItemName"
Text="{x:Bind ProductName}"
Width="300" />
<TextBlock Text="{x:Bind QuantityPerUnit}"
Width="200" />
<TextBlock Text="{x:Bind UnitPriceString}"
Width="80" />
<TextBlock Text="{x:Bind UnitsInStockString}"
Width="80" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</RelativePanel>
</Grid>
Mostrare i prodotti nel controllo ListView
Apri il file MainPage.xaml.cs e aggiungi il codice al costruttore della classe MainPage che imposta la proprietà ItemSource del controllo ListView sulla classe ObservableCollection delle istanze di Product.
public MainPage()
{
this.InitializeComponent();
InventoryList.ItemsSource = GetProducts((App.Current as App).ConnectionString);
}
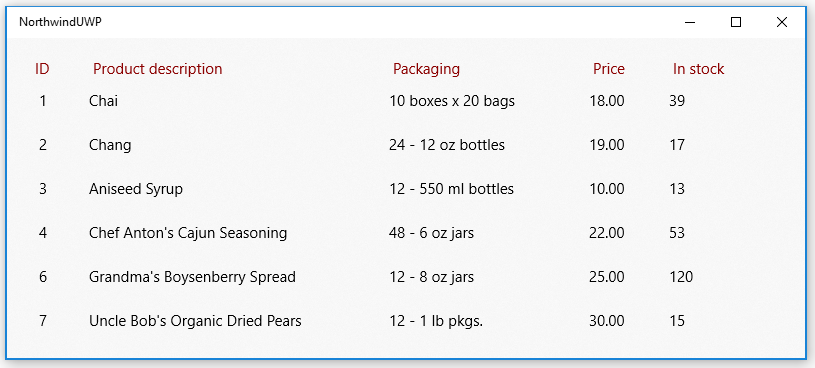
Avvia il progetto: i prodotti del database di esempio Northwind vengono visualizzati nell'interfaccia utente.

Esplora lo spazio dei nomi System.Data.SqlClient per scoprire cos'altro puoi fare con i dati del database SQL Server.
Problemi di connessione al database?
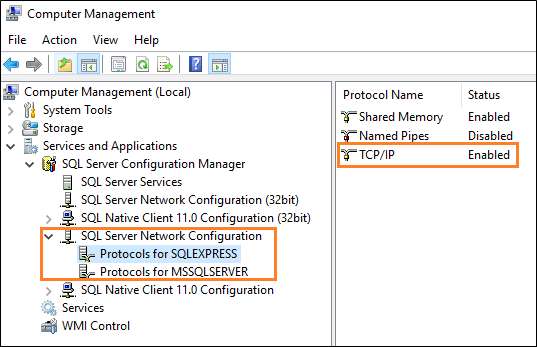
Nella maggior parte dei casi, alcuni aspetti della configurazione di SQL Server devono essere modificati. Se sei in grado di collegarti al tuo database da un altro tipo di applicazione desktop, ad esempio un'applicazione Windows Form o WPF, assicurati di aver abilitato TCP/IP per SQL Server. Puoi effettuare questo controllo nella console Gestione computer. (Vedere Strumenti di Windows/Strumenti di amministrazione per altre informazioni.)

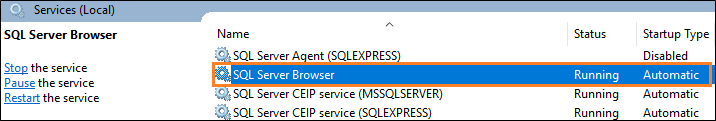
Quindi, assicurati che sia in esecuzione il servizio SQL Server Browser.

Passaggi successivi
Usare un database leggero per archiviare i dati nel dispositivo degli utenti
Vedi Usare un database SQLite in un'app UWP.
Condividere il codice tra app diverse tra più piattaforme
Vedi Condividere codice tra un'app desktop e un'app UWP.