Introduzione all'uso di Python per lo sviluppo Web in Windows
Di seguito è riportata una guida dettagliata per iniziare a usare Python per lo sviluppo Web in Windows, usando il sottosistema Windows per Linux (WSL).
Configurare l'ambiente di sviluppo
È consigliabile installare Python in WSL durante lo sviluppo delle applicazioni Web. Molte esercitazioni e istruzioni per lo sviluppo Web Python sono scritte per gli utenti Linux e usano strumenti di installazione e creazione di pacchetti basati su Linux. La maggior parte delle app Web viene distribuita anche in Linux, in modo da garantire coerenza tra gli ambienti di sviluppo e di produzione.
Se si usa Python per scopi diversi dallo sviluppo Web, è consigliabile installarlo direttamente in Windows usando il Microsoft Store. WSL non supporta applicazioni o desktop GUI (ad esempio PyGame, Gnome, KDE e così via). In questi casi installare e usare Python direttamente in Windows. Se non si ha familiarità con Python, vedere la guida: Introduzione all'uso di Python in Windows per principianti. Se si è interessati ad automatizzare le attività comuni nel sistema operativo, vedere la guida: Introduzione all'uso di Python in Windows per la creazione di script e l'automazione. Per alcuni scenari avanzati, è consigliabile scaricare una versione specifica di Python direttamente da python.org o installare un'alternativa, ad esempio Anaconda, Jython, PyPy, WinPython, IronPython e così via. Questa operazione è consigliabile solo per i programmatori Python più esperti con un motivo specifico per scegliere un'implementazione alternativa.
Installare il sottosistema Windows per Linux
WSL consente di eseguire un ambiente della riga di comando GNU/Linux integrato direttamente con Windows e con i tuoi strumenti preferiti, ad esempio Visual Studio Code, Outlook e così via. In genere è consigliabile usare WSL 2 per il lavoro di sviluppo Web Python.
Per abilitare e installare WSL 2, vedere la documentazione per l'installazionedi di WSL. Questa procedura include la scelta di una distribuzione di Linux, ad esempio Ubuntu.
Dopo aver installato WSL e una distribuzione di Linux, apri la distribuzione di Linux (disponibile nel menu Start di Windows) e controlla la versione e il nome in codice usando il comando: lsb_release -dc.
Consigliamo di aggiornare regolarmente la distribuzione di Linux, anche subito dopo l'installazione, per assicurarti di disporre dei pacchetti più recenti. Windows non gestisce automaticamente l'aggiornamento. Per aggiornare la distribuzione, usa il comando: sudo apt update && sudo apt upgrade.
Suggerimento
Tieni presente che l'installazione del nuovo Terminale Windows da Microsoft Store consente di usare più schede (passa rapidamente tra più righe di comando di Linux, prompt dei comandi di Windows, PowerShell, interfaccia della riga di comando di Azure e così via), creare binding personalizzati dei tasti (combinazioni di tasti per aprire o chiudere le schede, copia+incolla e così via), usare la funzionalità di ricerca e configurare temi personalizzati (schemi di colori, stili e dimensioni dei caratteri, immagine di sfondo/sfocatura/trasparenza). Ulteriori informazioni.
Configurare Visual Studio Code
Usare VS Code per sfruttare i vantaggi di IntelliSense, Linting, supporto del debug, frammenti di codice e testing unità. VS Code si integra bene con il sottosistema Windows per Linux, offrendo un terminale predefinito per stabilire un flusso di lavoro trasparente tra l'editor del codice e la riga di comando, oltre a supportare Git per il controllo della versione con comandi Git comuni (aggiunta, commit, push, pull) incorporati nell'interfaccia utente.
Scaricare e installare VS Code per Windows. VS Code è disponibile anche per Linux, ma il sottosistema Windows per Linux non supporta le app GUI, quindi deve essere installato in Windows. Non c'è bisogno di preoccuparsi, perché sarà comunque possibile integrarlo con la riga di comando e gli strumenti di Linux usando l'estensione Remote - WSL.
Installare l'estensione Remote - WSL in VS Code. Questo consente di usare WSL come ambiente di sviluppo integrato e gestirà la compatibilità e il percorso per l'utente. Ulteriori informazioni.
Importante
Se VS Code è già installato, è necessario assicurarsi di disporre della versione 1.35 di maggio o successiva per installare l'estensione WSL. Non è consigliabile usare WSL in VS Code senza l'estensione Remote - WSL, in quanto si perderà il supporto per completamento automatico, debug, linting e così via. Curiosità: questa estensione WSL è installata in $HOME/.vscode-server/extensions.
Crea un nuovo progetto
Si crei una nuova directory di progetto nel file system Linux (Ubuntu) su cui si lavorerà con le app e gli strumenti Linux usando VS Code.
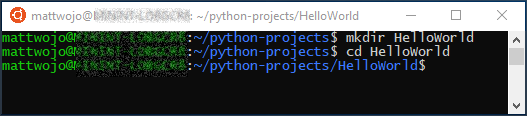
Chiudere VS Code e aprire Ubuntu 18.04 (riga di comando di WSL) accedendo al menu Start (icona di Windows in basso a sinistra) e digitando: "Ubuntu 18.04".
Nella riga di comando di Ubuntu passare alla posizione in cui si vuole inserire il progetto e creare una directory per il progetto:
mkdir HelloWorld.

Suggerimento
Un aspetto importante da ricordare quando si usa sottosistema Windows per Linux (WSL) è che si sta lavorando tra due file system diversi: 1) il file system Windows e 2) il file system Linux (WSL), nell’esempio Ubuntu. È necessario prestare attenzione a dove vengono installati i pacchetti e archiviati i file. È possibile installare una versione di uno strumento o di un pacchetto nel file system Windows e una versione completamente diversa nel file system Linux. L'aggiornamento dello strumento nel file system Windows non influirà sullo strumento nel file system Linux e viceversa. WSL monta le unità fisse nel computer sotto la cartella /mnt/<drive> nella distribuzione di Linux. Ad esempio, l'unità C: di Windows è montata in /mnt/c/. È possibile accedere ai file di Windows dal terminale Ubuntu e usare le app e gli strumenti di Linux in tali file e viceversa. È consigliabile lavorare nel file system Linux per lo sviluppo Web Python, dato che la maggior parte degli strumenti Web è stata originariamente scritta per Linux e distribuita in un ambiente di produzione Linux. Inoltre evita di combinare vitata la semantica dei file system (ad esempio nessuna distinzione maiuscole/minuscole per i nomi di file in Windows). Detto questo, WSL ora supporta il passaggio tra i file system Linux e Windows, in modo che sia possibile ospitare i file in uno dei due. Ulteriori informazioni.
Installare Python, pip e venv
In Ubuntu 18.04 LTS è già installato Python 3.6, tuttavia mancano alcuni dei moduli che si potrebbe prevedere di ricevere con altre installazioni di Python. Sarà comunque necessario installare pip, lo strumento standard di gestione pacchetti per Python, e venv, il modulo standard usato per creare e gestire ambienti virtuali leggeri. Tenere presente che potrebbe essere necessario aggiornare la distribuzione di Linux in modo che disponga della versione più recente usando il comando : sudo apt update && sudo apt upgrade.
Verificare che Python3 sia già installato aprendo il terminale Ubuntu e inserendo:
python3 --version. Questa operazione dovrebbe restituire il numero di versione di Python. Se è necessario aggiornare la versione di Python, aggiornare prima di tutto la versione di Ubuntu immettendo:sudo apt update && sudo apt upgrade, quindi aggiornare Python consudo apt upgrade python3.Installare pip immettendo:
sudo apt install python3-pip. pip consente di installare e gestire altri pacchetti che non fanno parte della libreria standard di Python.Installare venv immettendo:
sudo apt install python3-venv.
Creare un ambiente virtuale
L'uso di ambienti virtuali è una procedura consigliata per i progetti di sviluppo di Python. Creando un ambiente virtuale, è possibile isolare gli strumenti di progetto ed evitare conflitti di controllo delle versioni con gli strumenti per gli altri progetti. Ad esempio, è possibile che si stia gestendo un progetto Web precedente che richiede il framework Web Django 1.2, ma poi arriva un nuovo entusiasmante progetto con Django 2.2. Se si aggiorna Django a livello globale, al di fuori di un ambiente virtuale, in un secondo momento si potrebbero riscontrare alcuni problemi di controllo delle versioni. Oltre a impedire conflitti accidentali di controllo delle versioni, gli ambienti virtuali consentono di installare e gestire i pacchetti senza privilegi amministrativi.
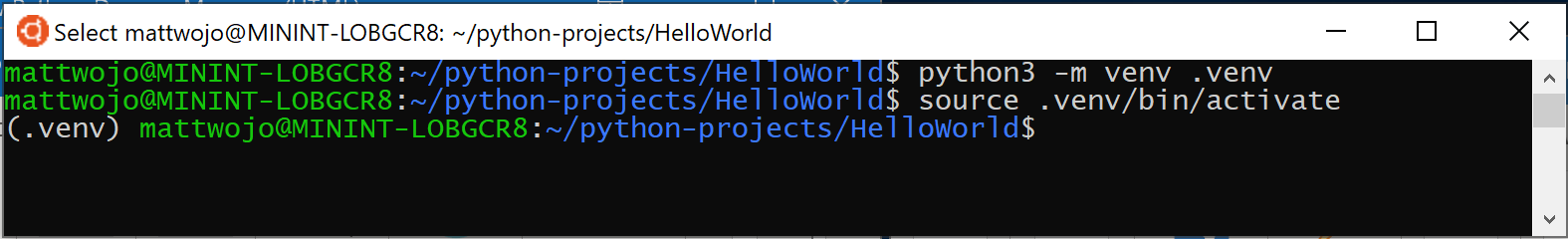
Aprire il terminale e, all'interno della cartella di progetto HelloWorld, usare il comando seguente per creare un ambiente virtuale denominato .venv:
python3 -m venv .venv.Per attivare l'ambiente virtuale, immettere:
source .venv/bin/activate. In caso di esito positivo, verrà visualizzato (.venv) prima del prompt dei comandi. A questo punto è disponibile un ambiente pronto per la scrittura di codice e l'installazione di pacchetti. Dopo aver finito di lavorare nell'ambiente virtuale, immettere il comando seguente per disattivarlo:deactivate.
Suggerimento
È consigliabile creare l'ambiente virtuale all'interno della directory in cui si prevede di avere il progetto. Poiché ogni progetto deve avere una directory distinta, ciascuno avrà il proprio ambiente virtuale, pertanto non è necessario un nome univoco. È consigliabile usare il nome .venv per seguire la convenzione di Python. Alcuni strumenti (ad esempio pipenv) usano per impostazione predefinita questo nome se l'installazione viene eseguita nella directory del progetto. Non è necessario usare .env, perché entra in conflitto con i file di definizione delle variabili di ambiente. In genere non è consigliabile usare nomi che non iniziano con un punto, perché non è necessario che ls ricordi costantemente che la directory esiste. È inoltre consigliabile aggiungere .venv al file .gitignore (qui è disponibile il modello predefinito gitignore di GitHub per Python come riferimento). Per altre informazioni sull'uso degli ambienti virtuali in VS Code, consultare Uso degli ambienti Python in VS Code.
Aprire una finestra del terminale WSL in VS Code
VS Code usa l'estensione WSL (installata in precedenza) per considerare il sottosistema Linux come server remoto. Questo consente di usare WSL come ambiente di sviluppo integrato. Ulteriori informazioni.
Aprire la cartella del progetto in VS Code dal terminale Ubuntu immettendo:
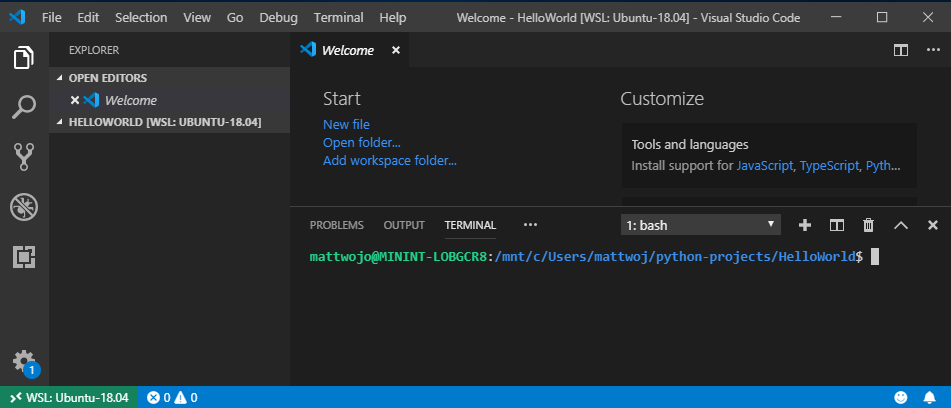
code .("." indica a VS Code di aprire la cartella corrente).Viene visualizzato un avviso di protezione di Windows Defender; selezionare "Consenti l'accesso". Dopo l'apertura di VS Code, nell'angolo in basso a sinistra dovrebbe essere visualizzato l'indicatore host di connessione remota, che segnala che si sta modificando su WSL: Ubuntu-18.04.

Chiudere il terminale Ubuntu. Proseguendo, si userà il terminale WSL integrato in VS Code.
Aprire il terminale WSL in VS Code premendo CTRL+` (usando il carattere di apice inverso) o selezionando Visualizza>Terminale. Verrà aperta una riga di comando (WSL) bash nel percorso della cartella di progetto creata nel terminale Ubuntu.

Installare l'estensione Python Microsoft
Potrebbe essere necessario installare le estensioni di VS Code per l'installazione di WSL. Alcune estensioni già installate in locale in VS Code non saranno automaticamente disponibili. Altre informazioni.
Per aprire la finestra Estensioni di VS Code, premere CTRL+MAIUSC+X (oppure usare il menu per passare a Visualizza>Estensioni).
Nella casella Cerca le estensioni nel Marketplace in alto, immettere: Python.
Trovare l'estensione Python (ms-python.python) di Microsoft e selezionare il pulsante Installa in WSL: [nome distribuzione].
Al termine dell'installazione dell'estensione, verrà visualizzata una sezione WSL: [nome distribuzione] - Installata nella finestra estensioni di VS Code che mostra che è stata installata l'estensione Python.
Eseguire un programma Python semplice
Python è un linguaggio interpretato e supporta diversi tipi di interpreti (Python2, Anaconda, PyPy e così via). VS Code deve usare per impostazione predefinita l'interprete associato al progetto. Se c'è un motivo per cambiarlo, selezionare l'interprete attualmente visualizzato nella barra blu nella parte inferiore della finestra di VS Code, oppure aprire la tavolozza dei comandi (CTRL+MAIUSC+P) e immettere il comando Python: Seleziona interprete. Verrà visualizzato un elenco degli interpreti Python attualmente installati. Altre informazioni sulla configurazione degli ambienti Python.
Ora verrà creato ed eseguito un programma Python semplice come test e si verificherà che sia stato selezionato l'interprete Python corretto.
Per aprire la finestra Esplora file di VS Code, premere CTRL+MAIUSC+E (oppure usare il menu per passare a Visualizza>Esplora).
Se non è già aperto, aprire il terminale WSL integrato immettendo CTRL+MAIUSC+' e assicurarsi che la directory corrente sia la cartella del progetto Python HelloWorld .
Creare un file Python immettendo:
touch test.py. Il file appena creato dovrebbe essere visualizzato nella finestra Esplora sotto le cartelle .venv e .vscode già presenti nella directory del progetto.Selezionare il file test.py appena creato nella cartella Esplora per aprirlo in VS Code. Poiché .py nel nome del file comunica a VS Code che si tratta di un file Python, l'estensione Python caricata in precedenza sceglierà e caricherà automaticamente un interprete Python che verrà visualizzato nella parte inferiore della finestra VS Code.

Incollare il codice Python nel file test.py, quindi salvare il file (CTRL + S):
print("Hello World")Per eseguire il programma "Hello World" di Python appena creato, selezionare il file test.py nella finestra Esplora di VS Code, quindi fare clic con il pulsante destro del mouse sul file per visualizzare un menu di opzioni. Selezionare Run Python File in Terminal (Esegui file Python nel terminale). In alternativa, nella finestra del terminale WSL integrato immettere:
python test.pyper eseguire il programma "Hello World". L'interprete Python stamperà "Hello World" nella finestra del terminale.
Complimenti. È tutto pronto per creare ed eseguire programmi Python. Ora si proverà a creare un'app Hello World con due dei framework Web Python più diffusi: Flask e Django.
Esercitazione su Hello World per Flask
Flask è un framework applicazione Web per Python. La documentazione di Flask offre indicazioni su come iniziare e un'esercitazione più dettagliata su come creare un'applicazione piccola ma completa.
Seguendo questa procedura, è possibile creare una piccola app Flask "Hello World" usando VS Code e WSL.
Aprire Ubuntu 18.04 (riga di comando di WSL) accedendo al menu Start (icona Windows in basso a sinistra) e digitando: "Ubuntu 18.04".
Creare una directory per il progetto:
mkdir HelloWorld-Flask, quindi usare il comandocd HelloWorld-Flaskper entrare nella directory.Creare un ambiente virtuale per installare gli strumenti di progetto:
python3 -m venv .venvAprire il progetto HelloWorld-Flask in VS Code immettendo il comando:
code .In VS Code aprire il terminale WSL integrato (Bash) premendo CTRL+MAIUSC+` (la cartella del progetto HelloWorld-Flask dovrebbe essere già selezionata). Chiudere la riga di comando di Ubuntu, perché proseguendo si lavorerà nel terminale WSL integrato con VS Code.
Attivare l'ambiente virtuale creato al passaggio 3 usando il terminale Bash in VS Code:
source .venv/bin/activate. In caso di esito positivo, verrà visualizzato (.venv) prima del prompt dei comandi.Installare Flask nell'ambiente virtuale immettendo:
python3 -m pip install flask. Verificare che sia installato immettendo:python3 -m flask --version.Creare un nuovo file per il codice Python:
touch app.pyAprire il file app.py in Esplora file di VS Code (
Ctrl+Shift+E, quindi selezionare il file app.py). Verrà attivata l'estensione Python per scegliere un interprete. Per impostazione predefinita dovrebbe essere Python 3.6.8 64-bit ('.venv': venv). Si noti che è stato rilevato anche l'ambiente virtuale.
In app.py aggiungere il codice per importare Flask e creare un'istanza dell'oggetto Flask:
from flask import Flask app = Flask(__name__)Inoltre, in app.pyaggiungere una funzione che restituisce il contenuto, in questo caso una stringa semplice. Usare l'elemento Decorator app.route di Flask per eseguire il mapping della route dell'URL "/" alla funzione:
@app.route("/") def home(): return "Hello World! I'm using Flask."Suggerimento
È possibile usare più elementi Decorator nella stessa funzione, uno per riga, a seconda del numero di route diverse di cui si desidera eseguire il mapping alla stessa funzione.
Salvare il file app.py (CTRL+S).
Nel terminale eseguire l'app immettendo il comando seguente:
python3 -m flask runViene eseguito il server di sviluppo Flask. Il server di sviluppo cerca app.py per impostazione predefinita. Quando si esegue Flask, viene visualizzato un risultato simile al seguente:
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio avvierà una notifica che indica che l'applicazione è ora in esecuzione sulla porta 5000 è disponibile. Fare clic sul pulsante Apri nel browser . In alternativa, è possibile premere CTRL+Clic sull'URL http://127.0.0.1:5000/ nel terminale. Dovrebbe essere visualizzato il messaggio seguente nel browser:

Si noti che quando si visita un URL come "/", viene visualizzato un messaggio nel terminale di debug che mostra la richiesta HTTP:
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -Arrestare l'app premendo CTRL+C nel terminale.
Suggerimento
Per usare un nome file diverso da app.py, ad esempio program.py, definire una variabile di ambiente denominata FLASK_APP e impostarne il valore sul file scelto. Il server di sviluppo di Flask usa quindi il valore di FLASK_APP anziché il file predefinito app.py. Per altre informazioni, vedere la documentazione Flask.
Complimenti, è stata creata un'applicazione Web Flask usando Visual Studio Code e il sottosistema Windows per Linux. Per altri dettagli sull'uso di VS Code e Flask, vedere l'esercitazione su Flask in Visual Studio Code.
Esercitazione su Hello World per Django
Django è un framework applicazione Web per Python. In questa breve esercitazione verrà creata una piccola app "Hello World" per Django con VS Code e WSL.
Aprire Ubuntu 18.04 (riga di comando di WSL) accedendo al menu Start (icona Windows in basso a sinistra) e digitando: "Ubuntu 18.04".
Creare una directory per il progetto:
mkdir HelloWorld-Django, quindi usare il comandocd HelloWorld-Djangoper entrare nella directory.Creare un ambiente virtuale per installare gli strumenti di progetto:
python3 -m venv .venvAprire il progetto HelloWorld-DJango in VS Code immettendo il comando:
code .In VS Code aprire il terminale WSL integrato (Bash) premendo CTRL+MAIUSC+` (la cartella del progetto HelloWorld-Django dovrebbe essere già selezionata). Chiudere la riga di comando di Ubuntu, perché proseguendo si lavorerà nel terminale WSL integrato con VS Code.
Attivare l'ambiente virtuale creato al passaggio 3 usando il terminale Bash in VS Code:
source .venv/bin/activate. In caso di esito positivo, verrà visualizzato (.venv) prima del prompt dei comandi.Installare Django nell'ambiente virtuale con il comando:
python3 -m pip install django. Verificare che sia installato immettendo:python3 -m django --version.Eseguire quindi il comando seguente per creare il progetto Django:
django-admin startproject web_project .Il comando
startprojectdeduce dall'uso di.alla fine che la cartella corrente sia la cartella del progetto e crea al suo interno quanto segue:manage.py: utilità amministrativa della riga di comando Django per il progetto. Per eseguire i comandi amministrativi per il progetto, usarepython manage.py <command> [options].Una sottocartella denominata
web_project, che contiene i file seguenti:__init__.py: un file vuoto che indica a Python che la cartella è un pacchetto Python.wsgi.py: un punto di ingresso per server Web compatibili con WSGI per gestire il progetto. In genere, questo file viene lasciato così com'è, in quanto fornisce gli hook per i server Web di produzione.asgi.py: punto di ingresso per i server Web compatibili con ASGI per gestire il progetto. In genere, questo file viene lasciato così com'è, in quanto fornisce gli hook per i server Web di produzione.settings.py: contiene le impostazioni per il progetto Django, che vengono modificate durante lo sviluppo di un'app Web.urls.py: contiene un sommario del progetto Django, che viene modificato durante lo sviluppo.
Per verificare il progetto Django, avviare il server di sviluppo di Django usando il comando
python3 manage.py runserver. Il server viene eseguito sulla porta 8000 predefinita e nella finestra del terminale dovrebbe essere visualizzato un output simile al seguente:Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.Quando si esegue il server per la prima volta, viene creato un database SQLite predefinito nel file
db.sqlite3, che è destinato a scopi di sviluppo ma può essere usato nell'ambiente di produzione per le app Web con volumi limitati. Inoltre, il server Web predefinito di Django è destinato solo a finalità di sviluppo locale. Quando si esegue la distribuzione in un host Web, tuttavia, Django usa invece il server Web dell'host. Il modulowsgi.pynel progetto Django si occupa dell'hook nei server di produzione.Se si desidera usare una porta diversa dalla porta 8000 predefinita, specificare il numero nella riga di comando, ad esempio
python3 manage.py runserver 5000.Visual Studio avvierà una notifica che indica che l'applicazione è ora in esecuzione sulla porta 8000 è disponibile. Fare clic sul pulsante Apri nel browser . Oppure
Ctrl+clickl'URLhttp://127.0.0.1:8000/nella finestra di output del terminale per aprire il browser predefinito a tale indirizzo. Se Django è installato correttamente e il progetto è valido, verrà visualizzata una pagina predefinita. La finestra di output del terminale di VS Code mostra anche il log del server.Al termine, chiudere la finestra del browser e arrestare il server in VS Code usando
Ctrl+Ccome indicato nella finestra di output del terminale.A questo punto, per creare un'app Django, eseguire il comando
startappdell'utilità amministrativa nella cartella del progetto (in cui risiedemanage.py):python3 manage.py startapp helloIl comando crea una cartella denominata
hello, che contiene un certo numero di file di codice e una sottocartella. Di questi, spesso vengono usativiews.py(che contiene le funzioni che definiscono le pagine nell'app Web) emodels.py(che contiene le classi che definiscono gli oggetti dati). La cartellamigrationsviene usata dall'utilità amministrativa di Django per gestire le versioni del database come descritto più avanti in questa esercitazione. Sono disponibili anche i fileapps.py(configurazione app),admin.py(per creare un'interfaccia amministrativa) etests.py(per i test), che non sono trattati in questo articolo.Modificare
hello/views.pyin modo che corrisponda al codice seguente, che crea una singola visualizzazione per la home page dell'app:from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")Creare un file,
hello/urls.py, con i contenuti seguenti. Il fileurls.pyconsente di specificare i modelli per instradare URL diversi alle visualizzazioni appropriate. Il codice seguente contiene una route per eseguire il mapping dell'URL radice dell'app ("") alla funzioneviews.homeappena aggiunta ahello/views.py:from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]La cartella
web_projectcontiene anche un file diurls.py, in cui viene effettivamente gestito il routing degli URL. Aprireweb_project/urls.pye modificare in modo che corrisponda al codice seguente (se si desidera, è possibile mantenere i comenti istruttivi). Questo codice effettua il pull inhello/urls.pydell'app usandodjango.urls.include, che mantiene le route dell'app all'interno dell'app stessa. Questa separazione è utile quando un progetto contiene più app.from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]Salvare tutti i file modificati.
Nel terminale di VS Code eseguire il server di sviluppo con
python3 manage.py runservere aprire un browser suhttp://127.0.0.1:8000/per visualizzare una pagina che esegue il rendering di "Hello, Django".
Complimenti, è stata creata un'applicazione Web Django usando VS Code e il sottosistema Windows per Linux. Per altri dettagli sull'uso di VS Code e Django, vedere l'esercitazione su Flask in Visual Studio Code.
Risorse aggiuntive
- Blog di Microsoft Dev: Python: leggere gli aggiornamenti più recenti su tutti gli aspetti di Python in Microsoft.
- Esercitazione su Python con VS Code: un'esercitazione di introduzione a VS Code come ambiente Python, principalmente su come modificare ed eseguire il codice ed eseguirne il debug.
- Supporto git in VS Code: informazioni su come usare le nozioni di base sul controllo della versione Git in VS Code.
- Informazioni sulle nuove funzionalità e i miglioramenti in WSL 2: questa nuova versione cambia il modo in cui le distribuzioni Linux interagiscono con Windows, aumentando le prestazioni del file system e aggiungendo la compatibilità completa delle chiamate di sistema.
- Uso di più distribuzioni linux in Windows: informazioni su come gestire più distribuzioni Linux diverse nel computer Windows.
