Insieme di oggetti a scorrimento - MRTK2

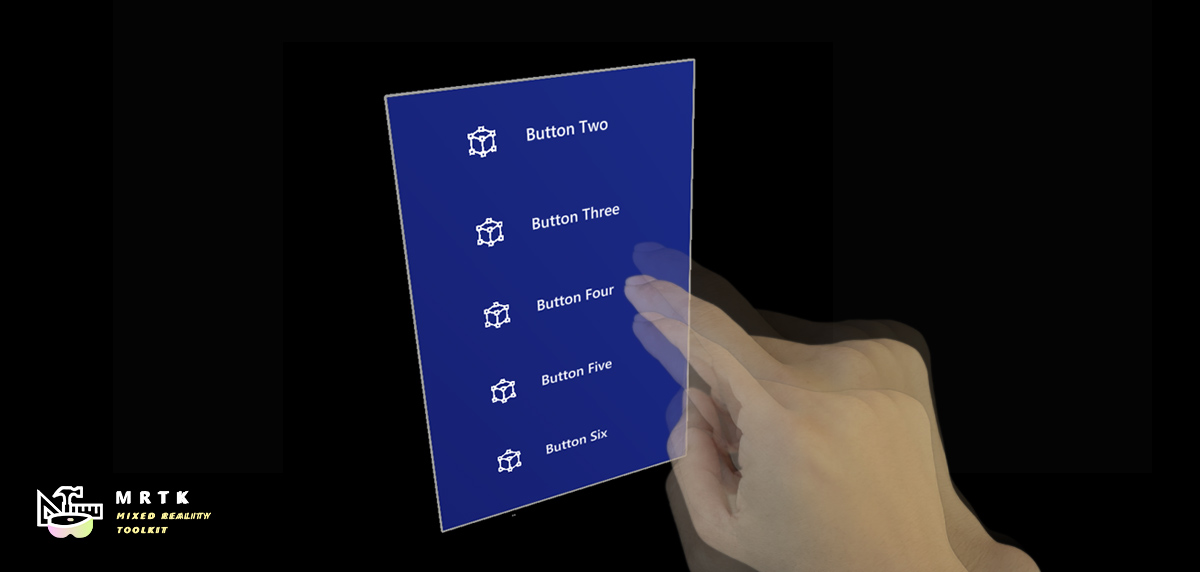
L'insieme di oggetti di scorrimento MRTK è un componente dell'esperienza utente che consente lo scorrimento di contenuto 3D attraverso un'area visualizzabile contenuta. Il movimento di scorrimento può essere attivato dall'interazione di input vicino o lontano e dalla paginazione discreta. Supporta sia oggetti interattivi che non interattivi.
Introduzione all'insieme di oggetti a scorrimento
Configurazione della scena
- Creare una nuova scena unity.
- Aggiungere MRTK alla scena passando alla Realtà mista Toolkit>Aggiungi alla scena e configura.
Configurazione dell'oggetto a scorrimento
Creare un oggetto gioco vuoto nella scena e modificarne la posizione in (0, 0, 1).
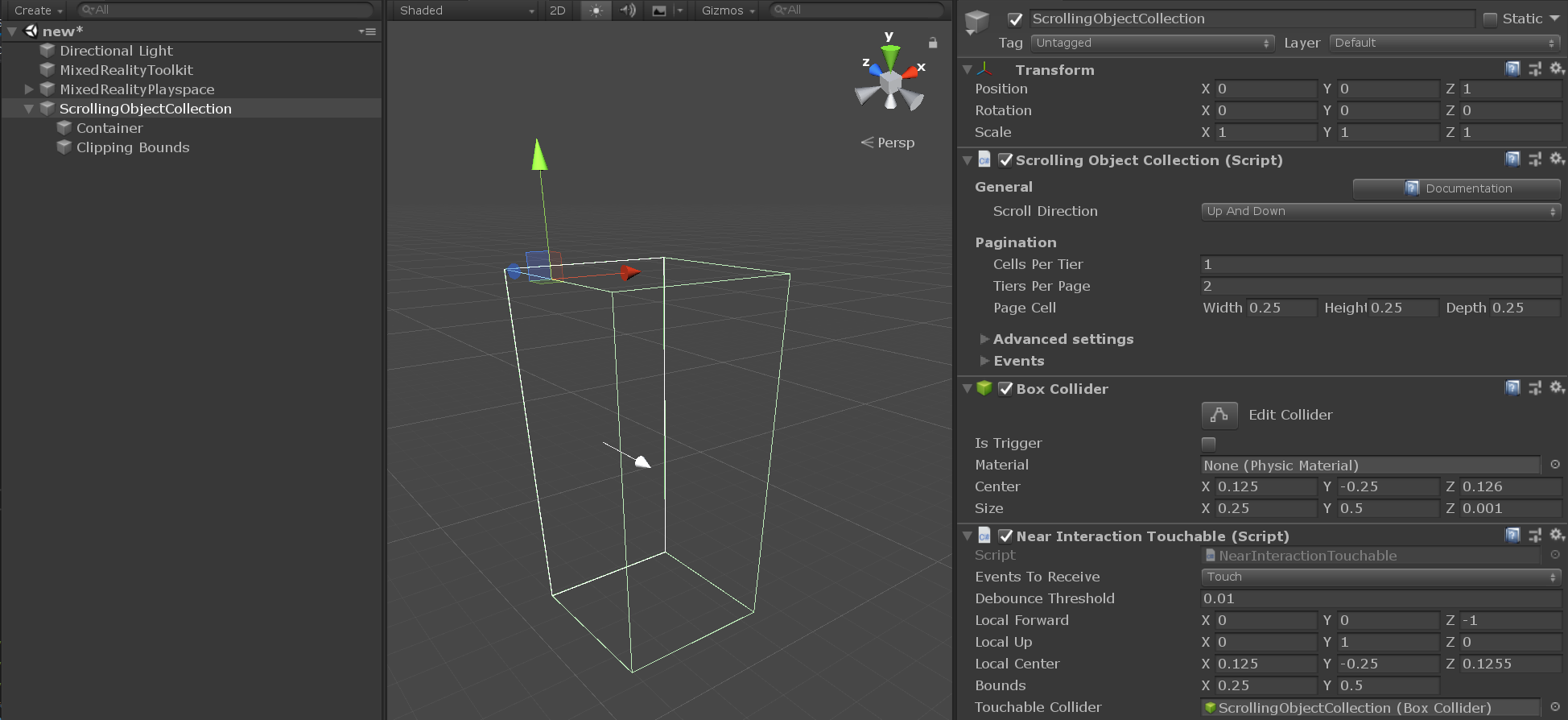
Aggiungere un componente della raccolta di oggetti a scorrimento all'oggetto gioco.
Quando viene aggiunta la raccolta di oggetti a scorrimento, un collisore di caselle e un componente toccabile vicino all'interazione verranno automaticamente collegati all'oggetto gioco radice. Questi componenti consentono all'oggetto scroll di restare in ascolto di eventi di input di interazione vicini e lontani, ad esempio un tocco del puntatore o un clic.
L'insieme di oggetti di scorrimento MRTK include due elementi importanti creati come oggetti di gioco figlio nella gerarchia di oggetti di scorrimento radice:
-
Container- Tutti gli oggetti contenuto a scorrimento devono essere elementi figlio dell'oggetto gioco contenitore. -
Clipping bounds- Se la maschera del contenuto di scorrimento è abilitata, l'elemento dei limiti di ritaglio garantisce che solo il contenuto scorrevole all'interno dei limiti sia visibile. L'oggetto gioco di ritaglio ha due componenti: un collisore di box disabilitato e una casella di ritaglio.
-

Aggiunta di contenuto all'oggetto di scorrimento
La raccolta di oggetti a scorrimento può essere combinata con una raccolta di oggetti griglia per il layout del contenuto in una griglia di elementi allineati con dimensioni e spaziatura uniformi.
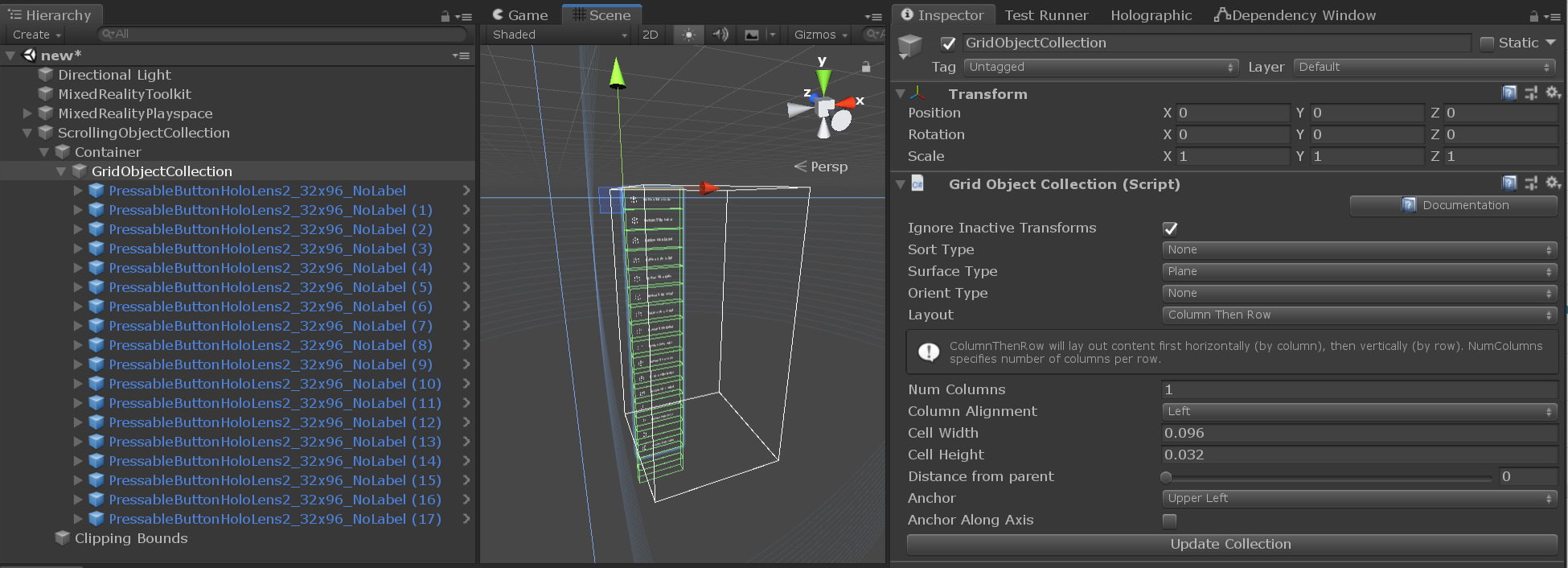
- Creare un oggetto gioco vuoto come elemento figlio del contenitore di scorrimento.
- Aggiungere un componente della raccolta di oggetti griglia all'oggetto gioco.
- Per uno scorrimento verticale a colonna singola, nella scheda Inspector (Controllo) configurare la raccolta di oggetti griglia come indicato di seguito:
- Colonne num: 1
- Layout: colonna e riga
- Ancoraggio: in alto a sinistra
- Modificare la larghezza e l'altezza della cella in base alle dimensioni degli oggetti contenuto.
- Aggiungere gli oggetti contenuto come elementi figlio dell'oggetto griglia.
- Premere aggiorna raccolta.

Importante
Qualsiasi materiale dell'oggetto contenuto scorrevole deve utilizzare lo shader standard MRTK per consentire il corretto funzionamento dell'effetto di ritaglio nell'area visualizzabile.
Nota
Se la maschera contenuto di scorrimento è abilitata, la raccolta di oggetti a scorrimento aggiungerà un componente dell'istanza del materiale a qualsiasi oggetto contenuto a cui è associato un renderer. Questo componente viene usato per gestire la durata dei materiali di istanza e migliorare le prestazioni di memoria.
Configurazione dell'area visualizzabile scorrevole
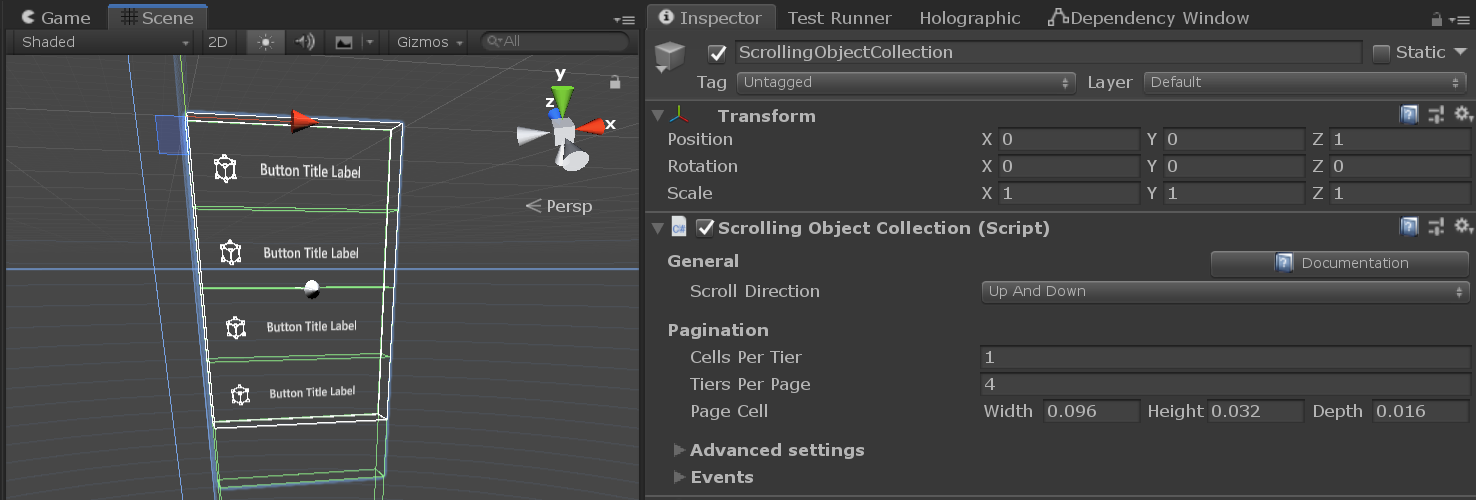
- Per lo scorrimento verticale di una singola colonna di oggetti, nella scheda Inspector configurare la raccolta di oggetti a scorrimento come indicato di seguito:
- Celle per livello: 1
- Scegliere il numero di livelli per pagina in base al numero desiderato di righe visibili
- Modificare la larghezza, l'altezza e la profondità della cella di pagina in base alle dimensioni degli oggetti contenuto.
Si noti che gli oggetti contenuto che si trovano all'esterno dell'area visualizzabile a scorrimento sono ora disabilitati, mentre gli oggetti che intersecano il wireframe di scorrimento potrebbero essere parzialmente mascherati dalla primitiva di ritaglio.

Test della raccolta di oggetti di scorrimento nell'editor
- Premere play e tenere premuta la barra spaziatrice per visualizzare una mano di simulazione di input.
- Spostare la mano fino a quando lo scorrimento del collisore o qualsiasi contenuto interattivo a scorrimento è attivo e attivare lo scorrimento facendo clic e trascinando verso l'alto e verso il basso con il mouse sinistro.
Controllo dell'oggetto di scorrimento dal codice
L'insieme di oggetti di scorrimento MRTK espone alcuni metodi pubblici che consentono di spostare il contenitore di scorrimento bloccandone la posizione in base alla configurazione delle pagination proprietà.
Un esempio di come accedere all'interfaccia di paginazione della raccolta di oggetti a scorrimento è disponibile per l'uso nella MRTK/Examples/Demos/ScrollingObjectCollection/Scripts cartella . Lo script di esempio di paginazione scorrevole può essere collegato a qualsiasi raccolta di oggetti di scorrimento esistente nella scena. È quindi possibile fare riferimento allo script dai componenti della scena che espongono gli eventi unity, ad esempio il pulsante MRTK.
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Proprietà della raccolta di oggetti scorrevoli
| Generale | Descrizione |
|---|---|
| Direzione di scorrimento | Direzione di scorrimento del contenuto. |
| Paginazione | Descrizione |
|---|---|
| Celle per livello | Numero di celle in una riga nella visualizzazione di scorrimento verso l'alto verso il basso o numero di celle in una colonna nella visualizzazione di scorrimento a sinistra a destra. |
| Livelli per pagina | Numero di livelli visibili nell'area di scorrimento. |
| Cella di pagina | Dimensioni della cella di impaginazione. |
| Impostazioni avanzate | Descrizione |
|---|---|
| Modalità di modifica maschera | Modalità di modifica per la definizione dei limiti della maschera box di ritaglio. 'Auto' usa automaticamente i valori di paginazione. 'Manual' consente la manipolazione diretta dell'oggetto casella di ritaglio. |
| Modalità di modifica collisore | Modalità di modifica per la definizione dei limiti del collisore di interazione dello scorrimento. 'Auto' usa automaticamente i valori di paginazione. 'Manual' consente la manipolazione diretta del collisore. |
| Può scorrere | Abilita/disabilita lo scorrimento con interazione vicino/lontano. |
| Usare per il rendering preliminare | Attiva o disattiva se scrollingObjectCollection userà l'evento Camera OnPreRender per gestire la visibilità del contenuto. |
| Curva di impaginazione | Curva di animazione per la paginazione. |
| Lunghezza animazione | La quantità di tempo (in secondi) prenderà la valutazione di PaginationCurve. |
| Soglia di scorrimento delta mano | La distanza, in metri, il puntatore corrente può spostarsi lungo la direzione di scorrimento prima di attivare un trascinamento di scorrimento. |
| Distanza tocco anteriore | Distanza, in metri, per posizionare un piano xy locale usato per verificare se un'interazione tocco è iniziata davanti alla visualizzazione di scorrimento. |
| Soglia di rilascio | Ritirare l'importo, in metri, dai limiti di scorrimento necessari per passare dal tocco impegnato al rilascio. |
| Velocità | Descrizione |
|---|---|
| Tipo di velocità | Tipo desiderato di falloff di velocità per lo scorrimento. |
| Moltiplicatore velocità | Velocità (extra) da applicare allo scorrimento. |
| Umidità della velocità | Quantità di falloff applicata alla velocità. |
| Moltiplicatore rimbalzi | Moltiplicatore per aggiungere più rimbalzi al overscroll di un elenco quando si usa falloff per frame o falloff per elemento. |
| Opzione di debug | Descrizione |
|---|---|
| Maschera abilitata | Modalità di visibilità del contenuto di scorrimento. Il valore predefinito maschera tutti gli oggetti all'esterno dell'area visualizzabile di scorrimento. |
| Mostra piani soglia | Se true, l'editor eseguirà il rendering dei piani di soglia di rilascio tocco intorno ai limiti di scorrimento. |
| Eseguire il debug della paginazione | Usare questa sezione per eseguire il debug della paginazione di scorrimento durante il runtime. |
| Eventi | Descrizione |
|---|---|
| Fare clic su | Attivato quando lo sfondo di scorrimento si collidere o uno dei relativi contenuti interattivi riceve un clic. |
| Al tocco avviato | Attivato quando lo sfondo di scorrimento si collidere o uno qualsiasi dei relativi contenuti interattivi riceve un tocco di interazione vicino. |
| Al tocco terminato | Attivato quando un'interazione tocco attiva viene terminata quando il puntatore di interazione vicino supera un piano soglia di rilascio. |
| Il momento è iniziato | Attivato quando il contenitore di scorrimento inizia a spostarsi tramite interazione, falloff di velocità o impaginazione. |
| Il momento è terminato | Attivato quando il contenitore di scorrimento smette di spostarsi in base all'interazione, alla velocità di falloff o alla paginazione. |
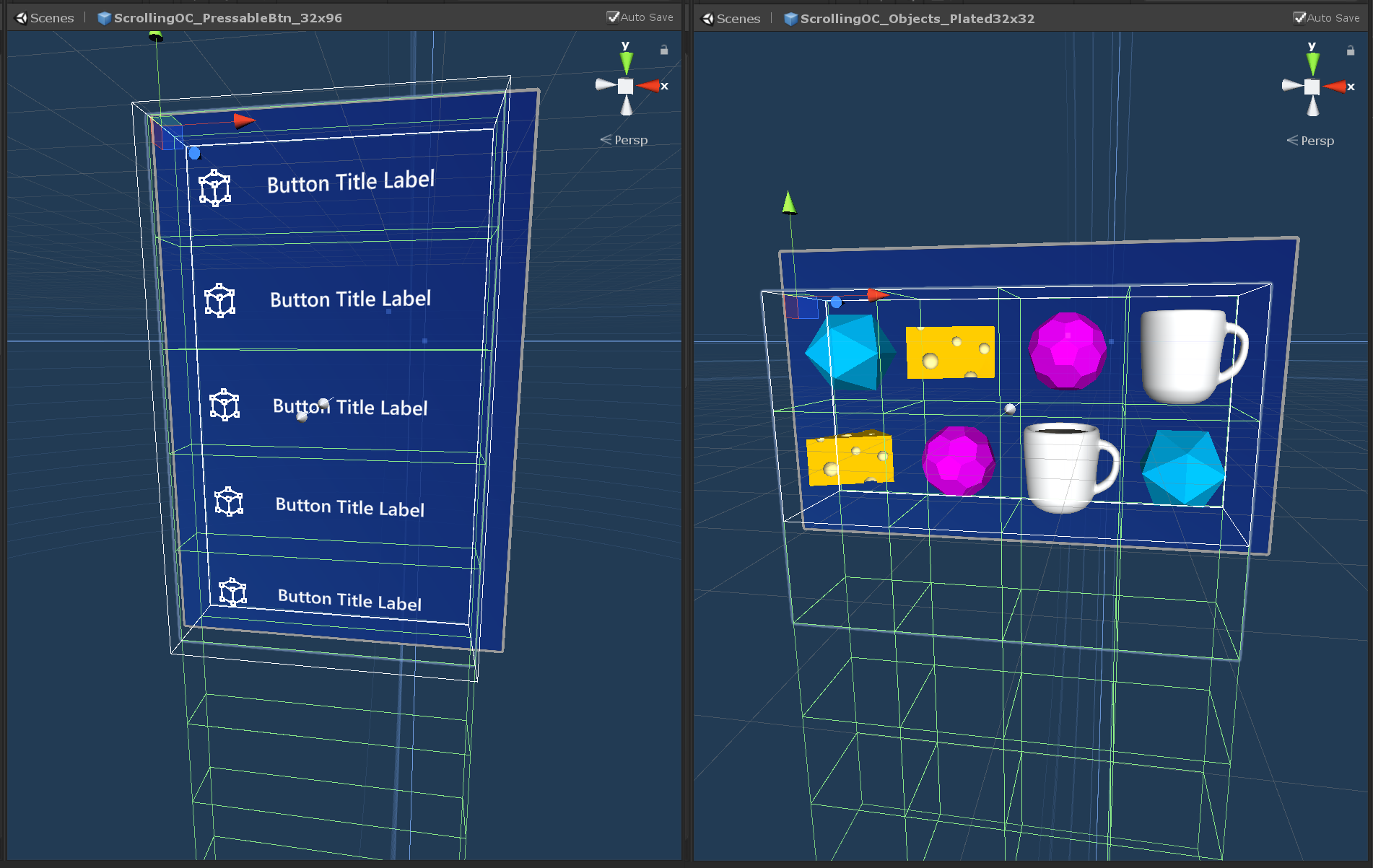
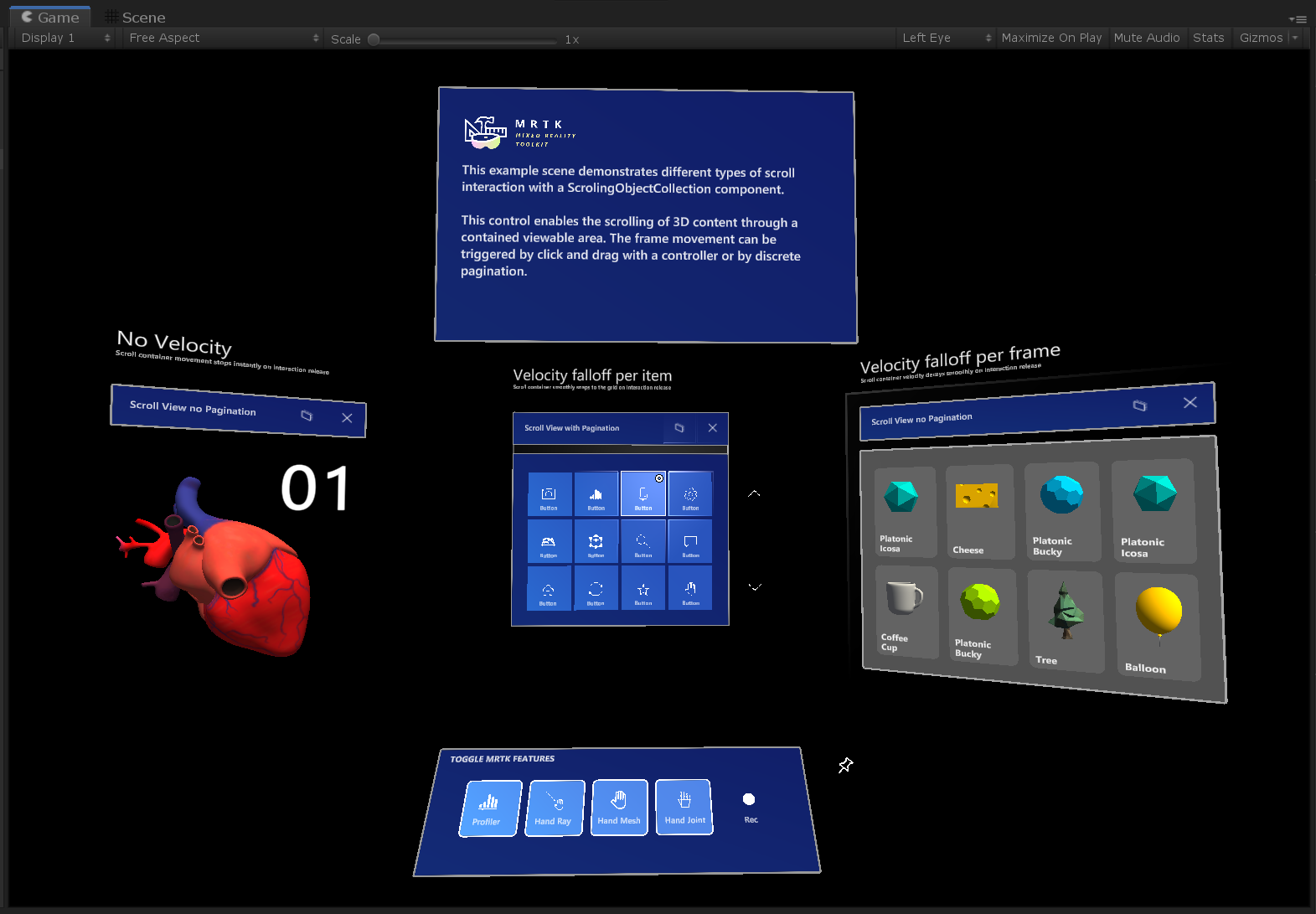
Scena di esempio di scorrimento
La scena di esempio scrollingObjectCollection.unity è costituita da 3 esempi scorrevoli, ognuno con una configurazione di falloff di velocità diversa. La scena di esempio contiene pareti per mostrare il comportamento di posizionamento della superficie disabilitato per impostazione predefinita nella gerarchia. La scena di esempio è disponibile nella MRTK/Examples/Demos/ScrollingObjectCollection/Scenes cartella.

Prefab di esempio di scorrimento
Per praticità, sono disponibili due prefab della raccolta di oggetti a scorrimento. I prefab di esempio sono disponibili nella MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs cartella.