6. Creazione di pacchetti e distribuzione nel dispositivo o nell'emulatore
Nell'esercitazione precedente hai aggiunto un semplice pulsante che riporta il pezzo degli scacchi nella posizione originale. In questa sezione finale preparerai l'app per l'esecuzione su HoloLens 2 o su un emulatore. Se usi HoloLens 2, puoi trasmettere il flusso dal computer oppure creare un pacchetto dell'app in modo che venga eseguita direttamente sul dispositivo. Se non hai un dispositivo, creerai un pacchetto dell'app per l'esecuzione nell'emulatore. Alla fine di questa sezione avrai un'app in realtà mista distribuita pronta per l'uso, completa di interazioni e interfaccia utente.
Obiettivi
- [Solo dispositivo] Streaming a HoloLens 2 con app remota olografica
- Creazione del pacchetto e distribuzione dell'app in un dispositivo HoloLens 2 o in un emulatore
[Solo dispositivo] Streaming
Holographic Remoting indica lo streaming di dati da un PC o dispositivo UWP autonomo a HoloLens 2, non il cambio di canale. Un'app host remota riceve un flusso di dati di input da HoloLens, esegue il rendering del contenuto in una visualizzazione Immersive virtuale e ritrasmette i frame di contenuto a HoloLens tramite Wi-Fi. Lo streaming consente di aggiungere visualizzazioni Immersive remote al software per PC desktop esistente e di accedere a più risorse di sistema.
Se usi questa strategia per l'app di scacchi, dovrai eseguire alcuni passaggi:
- Installa Holographic Remoting Player dal Microsoft Store in HoloLens 2 ed esegui l'app. Prendere nota dell'indirizzo IP visualizzato nell'app.
- Passare a Modifica > impostazioni progetto e assicurarsi che l'rhI predefinito di Windows sia impostato su Default o D3D11:

Tornare all'editor Unreal, passare a Modifica > impostazioni progetto e selezionare Abilita comunicazione remota nella sezione Apri XR Holographic Remoting .
Riavviare l'editor e immettere l'indirizzo IP del dispositivo (come visualizzato nell'app del lettore Holographic Remoting) e quindi fare clic su Connect (Connetti).
Dopo esserti connesso, fai clic sulla freccia a discesa a destra del pulsante Play (Riproduci) e seleziona VR Preview (Anteprima VR). L'app verrà eseguita nella finestra di anteprima VR, che viene trasmessa al visore VR HoloLens.
Creazione del pacchetto e distribuzione dell'app tramite il portale del dispositivo
Nota
Se è la prima volta esegui il packaging di un'app Unreal per HoloLens, dovrai scaricare i file di supporto dall'utilità di avvio Epic.
- Passare a Preferenze > editor di codice sorgente > generale > e verificare che Visual Studio 2019 sia selezionato.
- Passare alla scheda Libreria nel launcher Epic Games, selezionare la freccia a discesa accanto a Avvia>e fare clic su Opzioni.
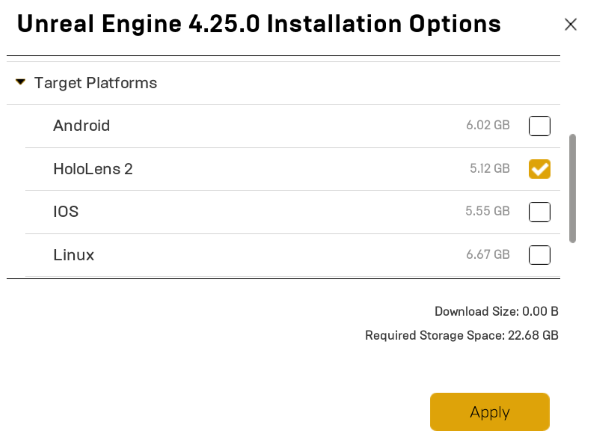
- In Target Platforms (Piattaforme di destinazione) seleziona HoloLens 2 e fai clic su Apply (Applica).

- Passare a Modifica > impostazioni progetto.
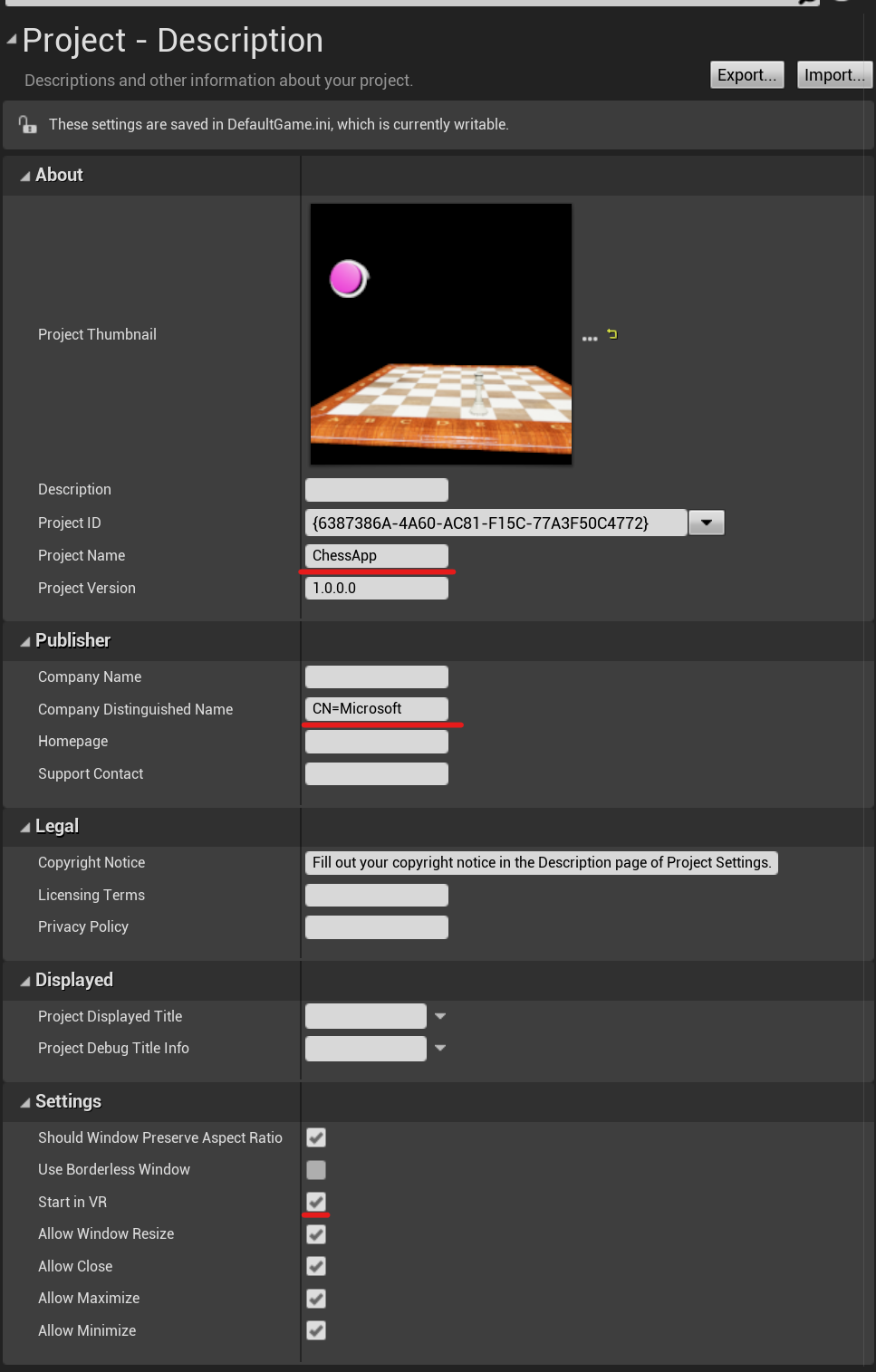
- Aggiungere un nome di progetto in Descrizione > progetto > Informazioni sul > nome progetto.
- Aggiungere CN=YourCompanyName in Project Description Publisher Company Distinguished Name.Add CN=YourCompanyName in Project Description Publisher Company Distinguished Name.Add CN=YourCompanyName in Project > Description > Publisher > Company Distinguished Name.
- Selezionare Start in VR inImpostazioni descrizione > progetto>.
Importante
Se lasci vuoto uno di questi campi, viene generato un errore quando tenti di generare un nuovo certificato nel passaggio 3.
Importante
Il nome dell'autore deve essere nel formato LADPv3 Distinguished Names. Se il nome dell'autore non è valido, viene visualizzato un errore che indica che la chiave di firma non è stata trovata Impossibile firmare digitalmente l'app." Errore durante la creazione di pacchetti.
Importante
Se non si seleziona l'opzione "Start in VR" (Avvia in VR), l'applicazione tenterà l'avvio in una finestra.

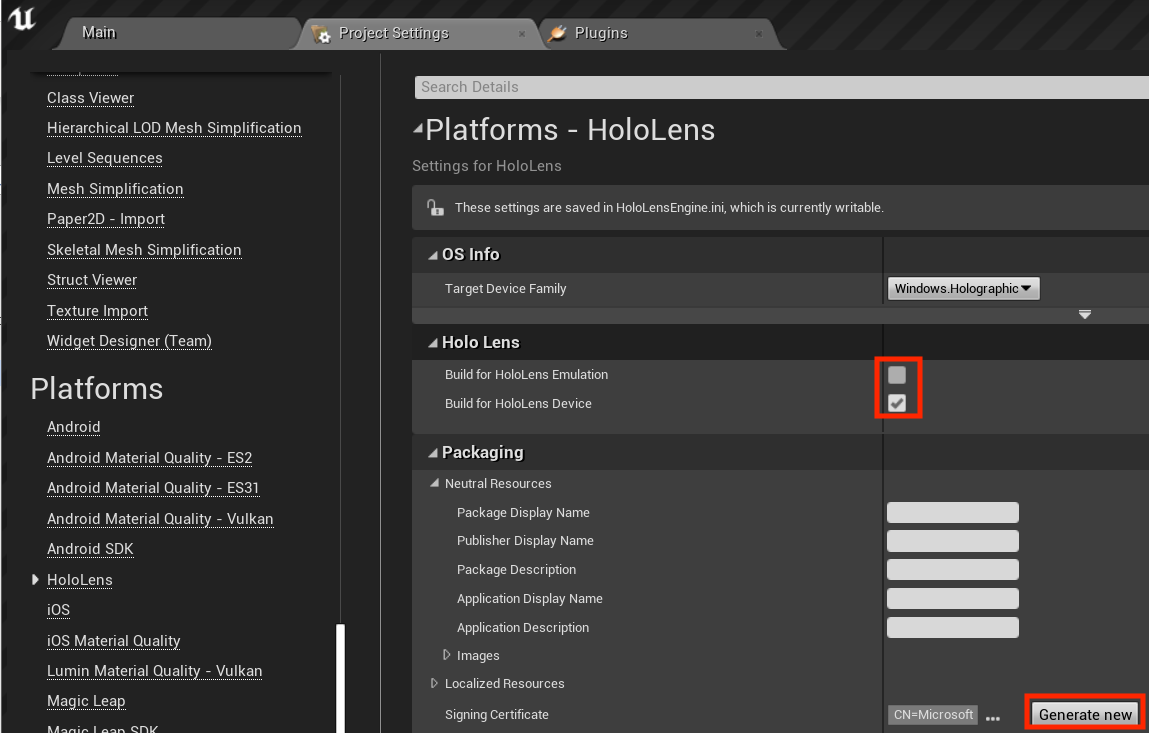
Abilitare la compilazione per l'emulazione di HoloLens e/o la compilazione per il dispositivo HoloLens in Piattaforme > HoloLens.
Fai clic su Generate new (Genera nuovo) nella sezione Packaging (Pacchetto), accanto a Signing Certificate (Certificato di firma).
Importante
Se usi un certificato già generato, il nome dell'autore del certificato deve corrispondere al nome dell'autore dell'applicazione. In caso contrario, viene visualizzato un errore che indica che la chiave di firma non è stata trovata Impossibile firmare digitalmente l'app. Errore.

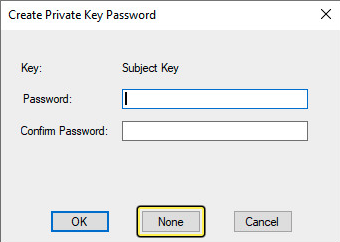
- Fai clic su None (Nessuno) a scopo di test quando ti viene chiesto di creare una password di chiave privata.

Passare a Progetto pacchetto file > e selezionare HoloLens.
- Crea una nuova cartella in cui salvare il pacchetto e fare clic su Select Folder (Seleziona cartella).
Aprire il portale di dispositivi Windows una volta che l'app viene in pacchetto, passare a Visualizzazioni > app e trovare la sezione Distribuisci app .
Fai clic su Sfoglia (Sfoglia), passa al file ChessApp.appxbundle e fai clic su Apri.
- Se si installa l'app sul dispositivo per la prima volta, selezionare la casella accanto a Allow me to select framework packages (Consenti di selezionare i pacchetti del framework).
- Nella finestra di dialogo successiva includere i file VCLibs e appx, arm64 per il dispositivo e x64 per l'emulatore. Sono disponibili in HoloLens all'interno della cartella in cui è stato salvato il pacchetto.
Fai clic su Install (Installa).
- È ora possibile passare a All Apps (Tutte le app) e toccare l'app installata per eseguirla. In alternativa, avviare l'app direttamente dal Portale di dispositivi di Windows.
A questo punto, la tua applicazione in realtà mista HoloLens è completa e pronta per l'uso. Sono, tuttavia, necessarie altre operazioni. MRTK include molte funzionalità autonome che puoi aggiungere ai progetti, ad esempio il mapping spaziale, lo sguardo e l'input vocale e persino codici a matrice. Per altre informazioni su queste funzionalità, consulta la Panoramica sullo sviluppo con Unreal.
Successivo checkpoint di sviluppo
Se si segue il percorso delineato per lo sviluppo con Unreal, tenere presente che si stanno esplorando i blocchi predefiniti fondamentali di MRTK. Da qui, è possibile passare al blocco predefinito successivo:
In alternativa, passare alle API e alle funzionalità della piattaforma di realtà mista:
È sempre possibile tornare ai checkpoint per lo sviluppo con Unreal in qualsiasi momento.