Input 210 di HoloLens (prima generazione): sguardo fisso
Importante
Le esercitazioni di Realtà mista Academy sono state progettate con HoloLens (prima generazione), Unity 2017 e Realtà mista visori VR immersive. Pertanto, riteniamo importante lasciarle a disposizione degli sviluppatori a cui serve ancora materiale sussidiario per lo sviluppo di questi dispositivi. Queste esercitazioni non verranno aggiornate con i set di strumenti o le interazioni più recenti usati per HoloLens 2 e potrebbero non essere compatibili con le versioni più recenti di Unity. Rimarranno invariate per consentire di continuare a lavorare sui dispositivi supportati. Per HoloLens 2 è stata pubblicata una nuova serie di esercitazioni.
Lo sguardo fisso è la prima forma di input e rivela la finalità e la consapevolezza dell'utente. Mr Input 210 (noto anche come Project Explorer) è un approfondimento sui concetti correlati allo sguardo fisso per Windows Mixed Reality. Verrà aggiunta la consapevolezza contestuale al cursore e agli ologrammi, sfruttando al meglio le informazioni apprese dall'app sullo sguardo dell'utente.
Abbiamo un astronauta amichevole qui per aiutarti a imparare i concetti dello sguardo fisso. In MR Basics 101 abbiamo avuto un cursore semplice che ha appena seguito il tuo sguardo. Oggi stiamo spostando un passo oltre il cursore semplice:
- Stiamo rendendo il cursore e i nostri ologrammi con riconoscimento dello sguardo fisso: entrambi cambieranno in base alla posizione in cui l'utente sta cercando o dove l'utente non sta cercando. Ciò li rende consapevoli del contesto.
- Aggiungeremo feedback al cursore e agli ologrammi per fornire all'utente più contesto su ciò che viene indirizzato. Questo feedback può essere audio e visivo.
- Verranno illustrate le tecniche di destinazione per aiutare gli utenti a raggiungere obiettivi più piccoli.
- Verrà illustrato come attirare l'attenzione dell'utente sugli ologrammi con un indicatore direzionale.
- Ti insegneremo le tecniche per prendere gli ologrammi con l'utente mentre si muove nel tuo mondo.
Importante
I video incorporati in ognuno dei capitoli seguenti sono stati registrati usando una versione precedente di Unity e il toolkit Realtà mista. Anche se le istruzioni dettagliate sono accurate e aggiornate, è possibile visualizzare script e oggetti visivi nei video corrispondenti non aggiornati. I video rimangono inclusi per la posterità e perché i concetti trattati sono ancora applicabili.
Supporto di dispositivi
| Corso | HoloLens | Visori VR immersive |
|---|---|---|
| Input MR 210: Sguardo fisso | ✔️ | ✔️ |
Prima di iniziare
Prerequisiti
- Un PC Windows 10 configurato con gli strumenti corretti installati.
- Alcune funzionalità di programmazione C# di base.
- È necessario aver completato mr Basics 101.
- Un dispositivo HoloLens configurato per lo sviluppo.
File di progetto
- Scaricare i file richiesti dal progetto. Richiede Unity 2017.2 o versione successiva.
- Annullare l'archiviazione dei file nel desktop o in un altro percorso facile da raggiungere.
Nota
Se si vuole esaminare il codice sorgente prima del download, è disponibile in GitHub.
Errata e note
- In Visual Studio, "Just My Code" deve essere disabilitato (deselezionato) in Strumenti-Opzioni-Debug>> per raggiungere i punti di interruzione nel codice.
Capitolo 1 - Configurazione di Unity
Obiettivi
- Ottimizzare Unity per lo sviluppo di HoloLens.
- Importare gli asset e configurare la scena.
- Visualizzare l'astronauta in HoloLens.
Istruzioni
- Riavviare Unity.
- Selezionare Nuovo progetto.
- Assegnare al progetto il nome ModelExplorer.
- Immettere il percorso come cartella Sguardo fisso non archiviata in precedenza.
- Assicurati che il progetto sia impostato su 3D.
- Fare clic su Crea progetto.
Impostazioni di Unity per HoloLens
È necessario informare Unity che l'app che si sta tentando di esportare deve creare una visualizzazione immersiva anziché una visualizzazione 2D. A questo scopo, aggiungere HoloLens come dispositivo di realtà virtuale.
- Passare a Modifica > lettore impostazioni > progetto.
- Nel Pannello di controllo per Le impostazioni del lettore selezionare l'icona di Windows Store .
- Espandere il gruppo Impostazioni XR.
- Nella sezione Rendering selezionare la casella di controllo Virtual Reality Supported (Realtà virtuale supportata) per aggiungere un nuovo elenco di SDK per la realtà virtuale.
- Verificare che Realtà mista di Windows sia visualizzato nell'elenco. In caso contrario, selezionare il + pulsante nella parte inferiore dell'elenco e scegliere Windows Holographic.
Successivamente, è necessario impostare il back-end di scripting su .NET.
- Passare a Modifica > lettore impostazioni > progetto (potrebbe essere ancora disponibile fino al passaggio precedente).
- Nel Pannello di controllo per Le impostazioni del lettore selezionare l'icona di Windows Store .
- Nella sezione Configurazione altre impostazioni assicurarsi che il back-end di scripting sia impostato su .NET
Infine, aggiorneremo le impostazioni di qualità per ottenere prestazioni veloci in HoloLens.
- Passare a Modifica > qualità impostazioni > progetto.
- Fare clic sulla freccia rivolta verso il basso nella riga Predefinita sotto l'icona di Windows Store.
- Selezionare Molto basso per le app di Windows Store.
Importare asset di progetto
- Fare clic con il pulsante destro del mouse sulla cartella Asset nel pannello Progetto .
- Fare clic su Importa pacchetto > personalizzato.
- Passare ai file di progetto scaricati e fare clic su ModelExplorer.unitypackage.
- Fare clic su Apri.
- Dopo il caricamento del pacchetto, fare clic sul pulsante Importa .
Configurare la scena
- Nella gerarchia eliminare la fotocamera principale.
- Nella cartella HoloToolkit aprire la cartella Input , quindi aprire la cartella Prefabs .
- Trascinare e rilasciare il prefab MixedRealityCameraParent dalla cartella Prefabs nella gerarchia.
- Fare clic con il pulsante destro del mouse sulla luce direzionale nella gerarchia e scegliere Elimina.
- Nella cartella Holograms trascinare e rilasciare gli asset seguenti nella radice della gerarchia:
- AstroMan
- Luci
- SpaceAudioSource
- SpaceBackground
- Avviare la modalità di ▶ riproduzione per visualizzare l'astronauta.
- Fare di nuovo clic su Modalità di ▶ riproduzione per arrestare.
- Nella cartella Holograms trovare l'asset Fitbox e trascinarlo nella radice della gerarchia.
- Selezionare la casella Fitbox nel pannello Hierarchy (Gerarchia ).
- Trascinare l'insieme AstroMan dalla gerarchia alla proprietà Hologram Collection di Fitbox nel pannello Inspector .
Salvare il progetto
- Salvare la nuova scena: Salva > scena file con nome.
- Fare clic su Nuova cartella e assegnare un nome alla cartella Scene.
- Assegnare un nome al file "ModelExplorer" e salvarlo nella cartella Scene .
Compilare il progetto
- In Unity selezionare Impostazioni compilazione file>.
- Fare clic su Aggiungi scene aperte per aggiungere la scena.
- Selezionare piattaforma UWP (Universal Windows Platform) nell'elenco Piattaforma e fare clic su Cambia piattaforma.
- Se si sta sviluppando in modo specifico per HoloLens, impostare Dispositivo di destinazione su HoloLens. In caso contrario, lasciarlo su Qualsiasi dispositivo.
- Assicurarsi che il tipo di compilazione sia impostato su D3D e SDK sia impostato su Più recente installato (che deve essere SDK 16299 o versione successiva).
- Fare clic su Compila.
- Creare una nuova cartella denominata "App".
- Fare clic sulla cartella App .
- Premere Seleziona cartella.
Al termine di Unity, verrà visualizzata una finestra Esplora file.
- Aprire la cartella App .
- Aprire la soluzione ModelExplorer Visual Studio.
Se si distribuisce in HoloLens:
- Usando la barra degli strumenti superiore in Visual Studio, modificare la destinazione da Debug a Versione e da ARM a x86.
- Fare clic sulla freccia a discesa accanto al pulsante Computer locale e selezionare Computer remoto.
- Immettere l'indirizzo IP del dispositivo HoloLens e impostare La modalità di autenticazione su Universal (Protocollo non crittografato). Fare clic su Seleziona. Se non si conosce l'indirizzo IP del dispositivo, vedere Impostazioni > rete & Opzioni avanzate Internet>.
- Nella barra dei menu in alto fare clic su Debug -> Avvia senza eseguire il debug o premere CTRL + F5. Se si tratta della prima distribuzione nel dispositivo, sarà necessario associarla a Visual Studio.
- Quando l'app è stata distribuita, ignorare fitbox con un movimento di selezione.
Se si distribuisce in un visore visore immersivo:
- Usando la barra degli strumenti superiore in Visual Studio, modificare la destinazione da Debug a Versione e da ARM a x64.
- Assicurarsi che la destinazione di distribuzione sia impostata su Computer locale.
- Nella barra dei menu in alto fare clic su Debug -> Avvia senza eseguire il debug o premere CTRL + F5.
- Quando l'app è stata distribuita, ignorare fitbox eseguendo il pull del trigger su un controller di movimento.
Capitolo 2 - Feedback di cursore e destinazione
Obiettivi
- Progettazione e comportamento dell'oggetto visivo del cursore.
- Feedback del cursore basato sullo sguardo.
- Feedback sull'ologramma basato sullo sguardo.
Si baserà il lavoro su alcuni principi di progettazione del cursore, ovvero:
- Il cursore è sempre presente.
- Non lasciare che il cursore sia troppo piccolo o grande.
- Evitare di bloccare il contenuto.
Istruzioni
- Nella cartella HoloToolkit\Input\Prefabs individuare l'asset InputManager .
- Trascinare e rilasciare InputManager nella gerarchia.
- Nella cartella HoloToolkit\Input\Prefabs individuare l'asset cursore .
- Trascinare e rilasciare il cursore nella gerarchia.
- Selezionare l'oggetto InputManager nella gerarchia.
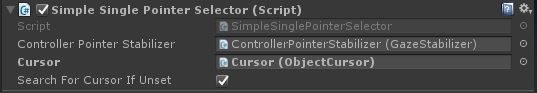
- Trascinare l'oggetto Cursor dalla gerarchia nel campo CursoreSimpleSinglePointerSelector di InputManager nella parte inferiore del controllo.

Compilazione e distribuzione
- Ricompilare l'app da Impostazioni di compilazione file>.
- Aprire la cartella App.
- Aprire la soluzione ModelExplorer Visual Studio.
- Fare clic su Debug -> Avvia senza eseguire il debug o premere CTRL + F5.
- Osservare come viene disegnato il cursore e come cambia aspetto se tocca un ologramma.
Istruzioni
- Nel pannello Hierarchy espandere l'oggetto AstroMan-GEO_G-Back_Center.>>
- Fare doppio clic su Interactible.cs per aprirlo in Visual Studio.
- Annullare ilcommentazione delle righe nei callback IFocusable.OnFocusEnter() e IFocusable.OnFocusExit() in Interactible.cs. Questi vengono chiamati dall'inputManager di Realtà mista Toolkit quando lo stato attivo (da sguardo o da punto controller) entra e esce dal collider specifico di GameObject.
/* TODO: DEVELOPER CODING EXERCISE 2.d */
void IFocusable.OnFocusEnter()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to highlight the material when gaze enters.
defaultMaterials[i].EnableKeyword("_ENVIRONMENT_COLORING");
}
}
void IFocusable.OnFocusExit()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to remove highlight on material when gaze exits.
defaultMaterials[i].DisableKeyword("_ENVIRONMENT_COLORING");
}
}
Nota
Usiamo EnableKeyword e DisableKeyword versioni successive. Per usare questi elementi nella propria app con lo shader Standard di Toolkit, è necessario seguire le linee guida di Unity per accedere ai materiali tramite script. In questo caso, sono già state incluse le tre varianti di materiale evidenziato necessarie nella cartella Resources (cercare i tre materiali con evidenziazione nel nome).
Compilazione e distribuzione
- Come in precedenza, compilare il progetto e distribuire in HoloLens.
- Osservare cosa accade quando lo sguardo è rivolto a un oggetto e quando non è.
Capitolo 3 - Tecniche di destinazione
Obiettivi
- Semplifica l'uso degli ologrammi di destinazione.
- Stabilizza i movimenti della testa naturale.
Istruzioni
- Nel pannello Gerarchia selezionare l'oggetto InputManager .
- Nel pannello Controllo trovare lo script Di stabilizzazione dello sguardo . Fare clic su di esso per aprire in Visual Studio, se si vuole dare un'occhiata.
- Questo script esegue l'iterazione degli esempi di dati Raycast e consente di stabilizzare lo sguardo dell'utente per la destinazione della precisione.
- Nel controllo è possibile modificare il valore Esempi di stabilità archiviati . Questo valore rappresenta il numero di campioni su cui viene eseguito l'iterazione del stabilizzatore per calcolare il valore stabilizzato.
Capitolo 4 - Indicatore direzionale
Obiettivi
- Aggiungere un indicatore direzionale sul cursore per trovare ologrammi.
Istruzioni
Verrà usato il file DirectionIndicator.cs che:
- Mostra l'indicatore direzionale se l'utente non sta esaminando gli ologrammi.
- Nascondere l'indicatore direzionale se l'utente sta esaminando gli ologrammi.
- Aggiornare l'indicatore direzionale per puntare agli ologrammi.
A questo punto, procedere con l'esercitazione.
- Fare clic sull'oggetto AstroMan nel pannello Gerarchia e fare clic sulla freccia per espanderla.
- Nel pannello Gerarchia selezionare l'oggetto DirectionalIndicator in AstroMan.
- Nel pannello Controllo fare clic sul pulsante Aggiungi componente .
- Nel menu digitare nella casella di ricerca Indicatore direzione. Selezionare il risultato della ricerca.
- Nel pannello Hierarchy trascinare e rilasciare l'oggetto Cursor nella proprietà Cursor in Inspector.
- Nel pannello Progetto , nella cartella Holograms trascinare e rilasciare l'asset DirectionalIndicator nella proprietà Directional Indicator in Inspector.
- Compilare e distribuire l'app.
- Guarda come l'oggetto indicatore direzionale ti aiuta a trovare l'astronauta.
Capitolo 5 - Cartellone
Obiettivi
- Usare il cartellone per avere gli ologrammi sempre visi verso di te.
Verrà usato il file Billboard.cs per mantenere un GameObject orientato in modo che venga indirizzato all'utente in ogni momento.
- Nel pannello Gerarchia selezionare l'oggetto AstroMan .
- Nel pannello Controllo fare clic sul pulsante Aggiungi componente .
- Nel menu digitare nella casella di ricerca Billboard. Selezionare il risultato della ricerca.
- In Inspector impostare l'asse pivot su Y.
- Prova Compilare e distribuire l'app come in precedenza.
- Scopri come l'oggetto Billboard ti affronta indipendentemente dal modo in cui cambi il punto di vista.
- Eliminare lo script da AstroMan per il momento.
Capitolo 6 - Tag-Along
Obiettivi
- Usa Tag-Along per fare in modo che gli ologrammi ci seguano intorno alla stanza.
Mentre si lavora su questo problema, verranno guidati dai vincoli di progettazione seguenti:
- Il contenuto dovrebbe essere sempre un colpo d'occhio.
- Il contenuto non deve essere nel modo.
- Il contenuto del blocco della testa è scomodo.
La soluzione usata qui consiste nell'usare un approccio "tag-along".
Un oggetto tag-along non lascia mai completamente la visualizzazione dell'utente. Si può pensare a un tag-lungo come un oggetto collegato alla testa dell'utente da bande di gomma. Man mano che l'utente si sposta, il contenuto rimarrà all'interno di un semplice sguardo scivolando verso il bordo della visualizzazione senza lasciare completamente. Quando l'utente guarda verso l'oggetto lungo tag, viene visualizzato più completamente.
Verrà usato il file SimpleTagalong.cs che:
- Determinare se l'oggetto Tag-Along si trova all'interno dei limiti della fotocamera.
- Se non si trova all'interno del frustum di visualizzazione, posizionare il Tag-Along in parte all'interno del frustum di visualizzazione.
- In caso contrario, posizionare il Tag-Along su una distanza predefinita dall'utente.
A tale scopo, è prima necessario modificare lo script Interactible.cs per chiamare TagalongAction.
- Modificare Interactible.cs completando l'esercizio di codifica 6.a (rimuovere il commento dalle righe da 84 a 87).
/* TODO: DEVELOPER CODING EXERCISE 6.a */
// 6.a: Uncomment the lines below to perform a Tagalong action.
if (interactibleAction != null)
{
interactibleAction.PerformAction();
}
Lo script InteractibleAction.cs , associato a Interactible.cs , esegue azioni personalizzate quando si toccano gli ologrammi. In questo caso, verrà usata una specifica per il tag-along.
- Nella cartella Scripts fare clic sull'asset TagalongAction.cs per aprirlo in Visual Studio.
- Completare l'esercizio di scrittura del codice o modificarlo in questo modo:
- Nella parte superiore della gerarchia digitare la barra di ricerca ChestButton_Center e selezionare il risultato.
- Nel pannello Inspector (Controllo ) fare clic sul pulsante Add Component (Aggiungi componente ).
- Nel menu digitare nella casella di ricerca Azione Tagalong. Selezionare il risultato della ricerca.
- Nella cartella Holograms trovare l'asset Tagalong .
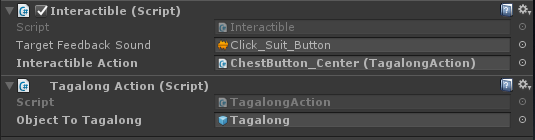
- Selezionare l'oggetto ChestButton_Center nella gerarchia. Trascinare e rilasciare l'oggetto TagAlong dal pannello Progetto nel controllo nella proprietà Object To Tagalong .
- Trascinare l'oggetto Tagalong Action da Inspector (Controllo ) nel campo Interactible Action (Azione intergindibile ) nello script interactible .
- Fare doppio clic sullo script TagalongAction per aprirlo in Visual Studio.

È necessario aggiungere quanto segue:
- Aggiungere funzionalità alla funzione PerformAction nello script TagalongAction (ereditato da InteractibleAction).
- Aggiungere il cartellone all'oggetto sguardo fisso e impostare l'asse pivot su XY.
- Aggiungere quindi Tag-Along semplice all'oggetto .
Ecco la soluzione, da TagalongAction.cs:
// Copyright (c) Microsoft Corporation. All rights reserved.
// Licensed under the MIT License. See LICENSE in the project root for license information.
using HoloToolkit.Unity;
using UnityEngine;
public class TagalongAction : InteractibleAction
{
[SerializeField]
[Tooltip("Drag the Tagalong prefab asset you want to display.")]
private GameObject objectToTagalong;
private void Awake()
{
if (objectToTagalong != null)
{
objectToTagalong = Instantiate(objectToTagalong);
objectToTagalong.SetActive(false);
/* TODO: DEVELOPER CODING EXERCISE 6.b */
// 6.b: AddComponent Billboard to objectToTagAlong,
// so it's always facing the user as they move.
Billboard billboard = objectToTagalong.AddComponent<Billboard>();
// 6.b: AddComponent SimpleTagalong to objectToTagAlong,
// so it's always following the user as they move.
objectToTagalong.AddComponent<SimpleTagalong>();
// 6.b: Set any public properties you wish to experiment with.
billboard.PivotAxis = PivotAxis.XY; // Already the default, but provided in case you want to edit
}
}
public override void PerformAction()
{
// Recommend having only one tagalong.
if (objectToTagalong == null || objectToTagalong.activeSelf)
{
return;
}
objectToTagalong.SetActive(true);
}
}
- Prova Compilare e distribuire l'app.
- Guarda come il contenuto segue il centro del punto di sguardo fisso, ma non continuamente e senza bloccarlo.