Tabella periodica degli elementi

Nota
Questo articolo illustra un esempio esplorativo creato nel Realtà mista Design Labs, un luogo in cui vengono condivise le informazioni e i suggerimenti per lo sviluppo di app di realtà mista. Gli articoli e il codice relativi alla progettazione si evolveranno man mano che vengono effettuate nuove individuazioni.
Nota
Questa app di esempio è stata progettata per HoloLens di prima generazione. Vedere Tabella periodica degli elementi 2.0 per HoloLens 2 versione.
La tabella periodica degli elementi è un'app di esempio open source di Microsoft Realtà mista Design Labs. Informazioni su come disporre una matrice di oggetti nello spazio 3D con vari tipi di superficie usando un insieme Object. Informazioni su come creare oggetti interattivi che rispondono agli input standard da HoloLens. È possibile usare i componenti di questo progetto per creare un'esperienza di app di realtà mista personalizzata.
Video dimostrativo
Registrato con HoloLens 2 con Realtà mista Capture
Informazioni sull'app
La tabella periodica degli elementi visualizza gli elementi chimici e ognuna delle relative proprietà in uno spazio 3D. Incorpora le interazioni di base di HoloLens, ad esempio lo sguardo fisso e il tocco aereo. Gli utenti possono conoscere gli elementi con modelli 3D animati. Possono comprendere visivamente il guscio elettronico di un elemento e il suo nucleo , composto da protoni e neutroni.
Background
Dopo aver sperimentato HoloLens per la prima volta, sapevo di voler sperimentare con un'app di tabella periodica nella realtà mista. Poiché ogni elemento ha molti punti dati visualizzati con testo, ho pensato che sarebbe stato un ottimo argomento per esplorare la composizione tipografica in uno spazio 3D. Offrire agli utenti la possibilità di visualizzare il modello elettronico dell'elemento è stata un'altra parte interessante di questo progetto.
Design
Per la visualizzazione predefinita della tabella periodica, ho immaginato caselle tridimensionali che avrebbero contenuto il modello elettronico di ogni elemento. La superficie di ogni casella sarebbe traslucida in modo che l'utente possa avere un'idea approssimativa del volume dell'elemento. Con lo sguardo fisso e il tocco, l'utente potrebbe aprire una visualizzazione dettagliata di ogni elemento. Per rendere la transizione tra la vista tabella e la vista dei dettagli uniforme e naturale, l'ho resa simile all'interazione fisica di un box che si apre nella vita reale.

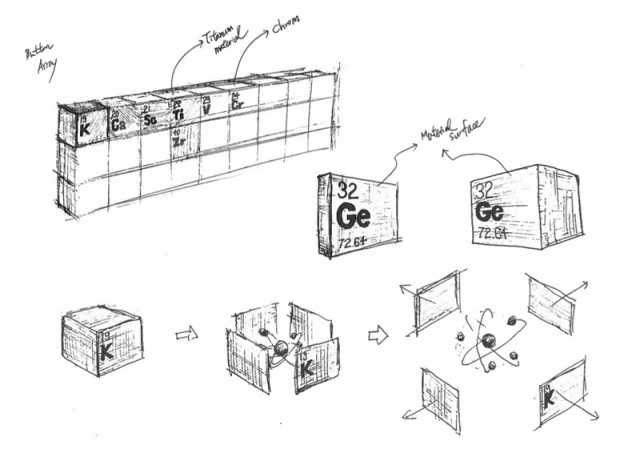
Schizzi di progettazione
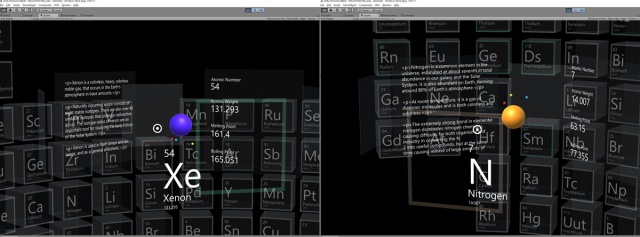
Nella visualizzazione dei dettagli, volevo visualizzare le informazioni di ogni elemento con testo con rendering accattivante nello spazio 3D. Il modello di elettrone 3D animato viene visualizzato nell'area centrale e può essere visualizzato da diverse angolazioni.


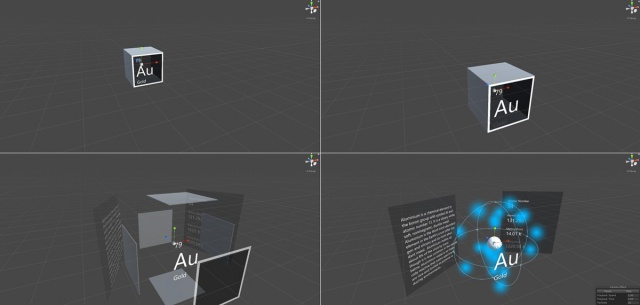
Prototipi di interazione
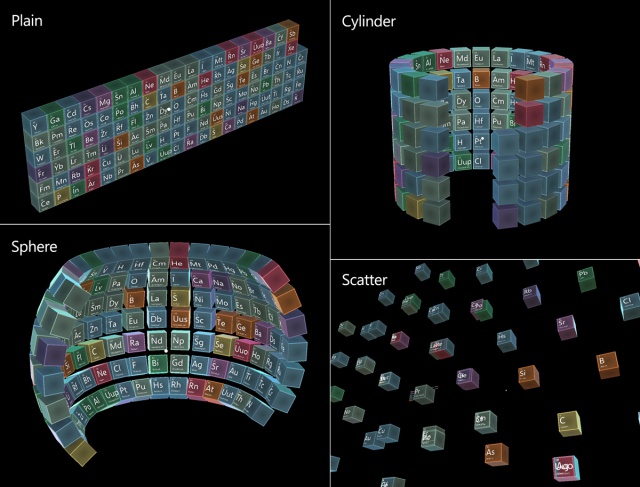
L'utente può modificare il tipo di superficie toccando i pulsanti nella parte inferiore del tavolo: può passare da piano, cilindro, sfera e dispersione.
Controlli e modelli comuni usati in questa app
Oggetto interattivo (pulsante)
L'oggetto interattivo è un oggetto che può rispondere agli input holoLens di base. Viene fornito come prefab/script, che è possibile applicare facilmente a qualsiasi oggetto. Ad esempio, è possibile rendere interattiva una tazza di caffè nella scena e rispondere a input come sguardo fisso, tocco aereo, spostamento e movimenti di manipolazione. Altre informazioni

Raccolta di oggetti
La raccolta di oggetti è un oggetto che consente di disporre più oggetti in varie forme. Supporta piano, cilindro, sfera e dispersione. È possibile configurare proprietà aggiuntive, ad esempio raggio, numero di righe e spaziatura. Altre informazioni

Dettagli tecnici
È possibile trovare script e prefab per la tabella periodica dell'app Elements nell'Realtà mista Design Labs GitHub.
Storia di conversione per HoloLens 2
Leggere la storia su come è stata aggiornata la tabella periodica dell'app Elements con le interazioni istintive di HoloLens 2.
Tabella periodica degli elementi 2.0
Informazioni sull'autore

|
Yoon Park Designer @Microsoft dell'esperienza utente |