Cursori

Un cursore fornisce commenti e suggerimenti continui in base al punto in cui il visore visore ritiene che lo stato attivo corrente degli utenti sia in un determinato momento. Il feedback del cursore include l'area, l'ologramma o il punto nell'ambiente virtuale risponde all'input. Anche se il cursore è una rappresentazione digitale della posizione in cui il dispositivo comprende l'attenzione dell'utente, ciò non equivale a determinare le intenzioni dell'utente. Il feedback del cursore consente anche agli utenti di conoscere le risposte di sistema previste. È possibile usare il feedback per comunicare la loro intenzione al dispositivo, che aumenta la fiducia dell'utente.
Ci sono 3 tipi di cursori: dito, raggio e sguardo verso la testa. Questi cursori puntanti funzionano con modalità di input diverse in HoloLens, HoloLens 2 e visori visori immersivi. Di seguito sono riportate le indicazioni su quale tipo di cursore usare per ogni tipo di visore visore e modello di interazione. Nel Realtà mista Toolkit (MRTK), sono stati creati moduli di cursori di trascinamento e rilascio per creare l'esperienza di puntamento corretta.
Supporto di dispositivi
| Funzionalità | HoloLens (prima generazione) | HoloLens 2 | Visori VR immersive |
| Cursore del dito | ❌ | ✔️ | ❌ |
| Cursore Ray | ❌ | ✔️ | ✔ |
| Cursore head-gaze | ✔️ | ✔ | ✔ |
Cursore del dito
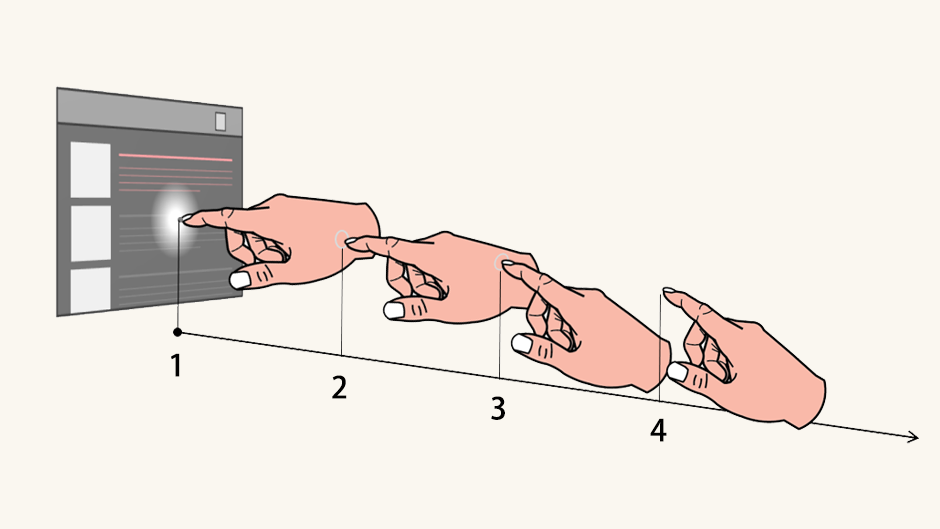
Il cursore del dito è disponibile solo nella HoloLens 2 per migliorare la modalità di interazione "manipolazione diretta con le mani". Abbiamo collegato anelli ai suggerimenti di entrambe le dita di indice per comprendere meglio dove punta il dito. La dimensione dell'anello si basa sulla prossimità del dito alla superficie dell'interfaccia utente, che si compatta a un punto piccolo quando il dito tocca l'interfaccia utente. Più vicino il dito, più piccolo l'anello.

Stati di feedback visivi del cursore 1: l'anello si compatta a un punto. 2: l'anello si allinea alla superficie. 3: l'anello è perpendicolare al vettore di dito. 4: Nessun anello.
Cursore Ray
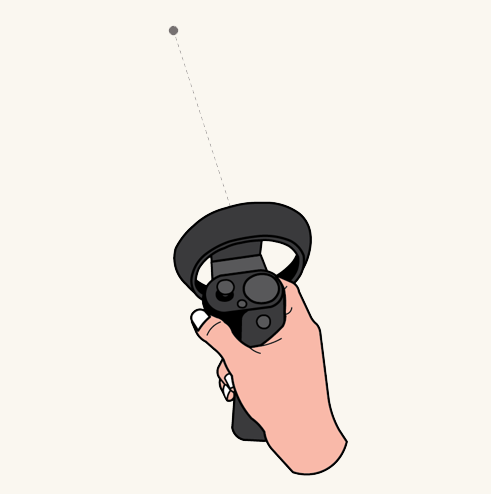
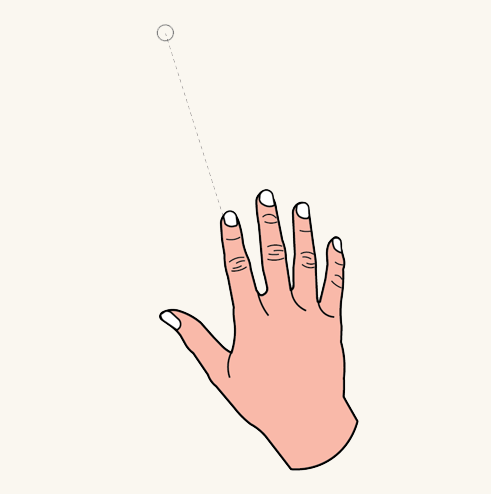
I cursori ray si associano alla fine dei raggi a puntamento lontano per consentire la manipolazione di oggetti che si trovano fuori portata. In visori visori immersivi, i raggi escono dai controller di movimento e terminano in cursori puntini. In HoloLens 2, applichiamo il modello mentale di questi raggi del controller di movimento e i raggi di mano progettati che provengono dai palmi e terminano i cursori a forma di anello coerenti con i cursori delle dita usati per la manipolazione diretta.

Cursori ray dei controller di movimento

Cursori raggio delle mani
Cursore head-gaze
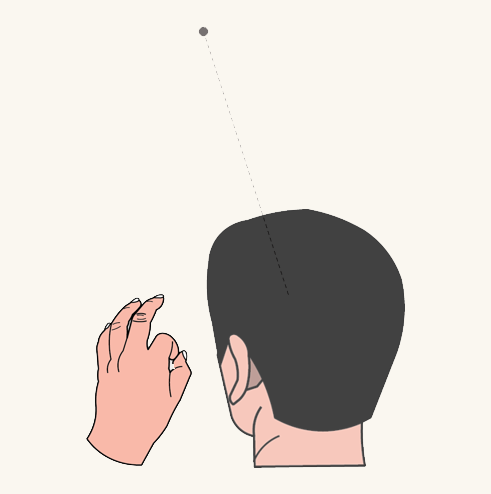
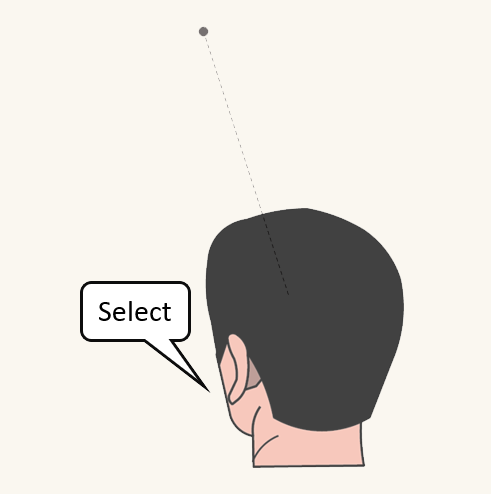
Il cursore head-gaze è un punto che collega alla fine di un vettore di sguardo head invisibile che usa la posizione e la rotazione della testa a punto. Per eseguire azioni, questo cursore puntante viene associato a vari input di commit, ad esempio il tocco aria, i comandi vocali, la sospensione e la pressione del pulsante. In HoloLens 2 lo sguardo della testa è meglio associato a qualsiasi input di commit che non è tocco d'aria, perché ci sarà un conflitto di interazione tra il tocco d'aria e i raggi di mano lontano.

Cursore di sguardo alla testa con il movimento della mano

Cursore head-gaze con comando vocale
Raccomandazioni sulla personalizzazione del cursore
Se si desidera personalizzare i comportamenti e le apparenze del feedback del cursore, ecco alcuni consigli di progettazione:
Scala cursore
- Il cursore non deve essere maggiore delle destinazioni disponibili, consentendo agli utenti di interagire facilmente con e visualizzare il contenuto.
- A seconda dell'esperienza creata, ridimensionare il cursore mentre l'utente guarda intorno è anche una considerazione importante. Ad esempio, quando l'utente si allontana ulteriormente nell'esperienza, il cursore non dovrebbe diventare troppo piccolo in modo che sia perso.
- Quando si ridimensiona il cursore, si consideri di applicare un'animazione temporanea a essa mentre ridimensiona per dare un sentimento organico.
- Evitare di bloccare il contenuto. Gli ologrammi sono ciò che rende memorabile l'esperienza e il cursore non deve essere preso da loro.
Forma cursore senza direzione
- Anche se non esiste una forma di cursore destra, è consigliabile usare una forma direzionale come un toro. Un cursore che punta in una direzione (ad esempio, un cursore di freccia tradizionale) potrebbe confondere l'utente in modo sempre simile.
- Un'eccezione è quando si usa il cursore per comunicare l'istruzione di interazione all'utente. Ad esempio, quando si ridimensionano gli ologrammi nel sistema operativo Realtà mista, il cursore include temporaneamente frecce che indica all'utente come spostare la mano per ridimensionare l'ologramma.
Guarda e senti
- Un cursore a forma di donut o toro funziona per molte applicazioni.
- Selezionare un colore e una forma che rappresenta meglio l'esperienza che si sta creando.
- I cursori sono particolarmente soggetti alla separazione dei colori.
- Un cursore piccolo con opacità bilanciata lo mantiene informativo senza dominare la gerarchia visiva.
- Essere consapevoli dell'uso di ombreggiature o evidenziazioni dietro il cursore, in quanto potrebbero impedire il contenuto e distrarsi dall'attività.
- I cursori devono essere allineati a e abbracciare le superfici nell'app. Gli utenti avranno un sentimento che il sistema può vedere dove stanno cercando, ma anche che il sistema è consapevole del loro ambiente. Ad esempio, il cursore nel sistema operativo Realtà mista si allinea alle superfici del mondo dell'utente, creando una sensazione di consapevolezza del mondo anche quando l'utente non guarda direttamente un ologramma.
- Bloccando magneticamente il cursore a un elemento interattivo quando è vicino all'utente può aiutare a migliorare la fiducia che l'utente interagirà con tale elemento quando usano un'azione di selezione.
Visivi
- Se l'esperienza si concentra su un singolo ologramma, il cursore deve allinearsi e abbracciarsi solo quell'ologramma e modificare la forma quando si guarda da quell'ologramma. Ciò può trasmettere all'utente che l'ologramma è utilizzabile e può interagire con esso.
- Se l'applicazione usa il mapping spaziale, il cursore può allineare e abbracciare ogni superficie visualizzata. In questo modo viene fornito un feedback agli utenti che HoloLens e l'applicazione possono visualizzare lo spazio. Questo rafforza il fatto che gli ologrammi sono reali e nel nostro mondo e aiutano a colmare il divario tra reale e virtuale.
- Avere un'idea di cosa deve fare il cursore quando non sono presenti ologrammi o superfici in visualizzazione. Posizionarlo a una distanza predeterminata davanti all'utente è un'opzione.
Possibili azioni
- Il cursore può essere rappresentato da icone diverse per trasmettere le possibili azioni che un ologramma può eseguire, ad esempio ridimensionamento o rotazione.
- Aggiungere solo informazioni aggiuntive sul cursore se significa qualcosa all'utente. In caso contrario, gli utenti potrebbero non notare le modifiche dello stato o confondere il cursore.
Stato di input
È possibile usare il cursore per visualizzare lo stato di input o la finalità dell'utente. Ad esempio, è possibile visualizzare un'icona che indica all'utente che il sistema vede lo stato della mano e che l'applicazione sa che è pronto per eseguire l'azione.
È anche possibile usare il cursore per mostrare agli utenti che i comandi vocali sono stati sentito dal sistema tramite una modifica del colore momentanea
Gli stati del cursore seguenti possono essere implementati in modi diversi. È possibile implementare questi diversi stati modellando il cursore come un computer di stato. Ad esempio:
- Lo stato inattiva è il punto in cui viene visualizzato il cursore predefinito.
- Lo stato pronto è quando è stata rilevata la mano dell'utente nella posizione pronta.
- Lo stato di interazione è quando l'utente esegue un'interazione specifica.
- Il possibile stato azioni o stato di passaggio del mouse è quando si comunicano le possibili azioni che possono essere eseguite su un ologramma.
È anche possibile implementare questi stati in modo in grado di visualizzare asset grafici diversi quando si rilevano stati diversi.
Andare "senza cursore"
La progettazione senza cursore è consigliata quando il senso di immersione è un componente fondamentale di un'esperienza e quando si puntano interazioni (tramite sguardo fisso e movimento) non richiedono una grande precisione. Il sistema deve comunque soddisfare i normali requisiti di un cursore: fornire agli utenti un feedback continuo sulla comprensione del loro punto di riferimento e aiutarli a comunicare le proprie intenzioni al sistema. Ciò può essere ottenibile tramite altre modifiche di stato evidenti.
Cursore in MRTK (Realtà mista Toolkit) per Unity
Per impostazione predefinita, MRTK fornisce un prefab di cursore(DefaultCursor.prefab) che ha lo stesso stato di visualizzazione del cursore di sistema della shell. Tale file viene assegnato in Pointers (Puntatori) nel profilo di input di MRTK. È possibile sostituire/personalizzare questo cursore per l'esperienza. Per l'esperienza con l'input di tracciamento oculare, MRTK fornisce anche EyeGazeCursor, che ha un oggetto visivo sottile per ridurre al minimo la distrazione.