Trasformare il sito Web in un'app Web progressiva di alta qualità
La trasformazione del sito Web in una PWA (Progressive Web Application) di alta qualità e completamente funzionale è un'operazione molto semplice e veloce. In questo articolo viene illustrato il processo end-to-end.
Passaggio 1: creare una scheda di report in PWA Builder
In primo luogo, è necessario verificare se il sito Web ha le funzionalità e i metadati necessari per le PWA.
- Passare a PWA Builder
- Immettere l'URL del sito Web che si desidera convertire in PWA e fare clic su Avvia
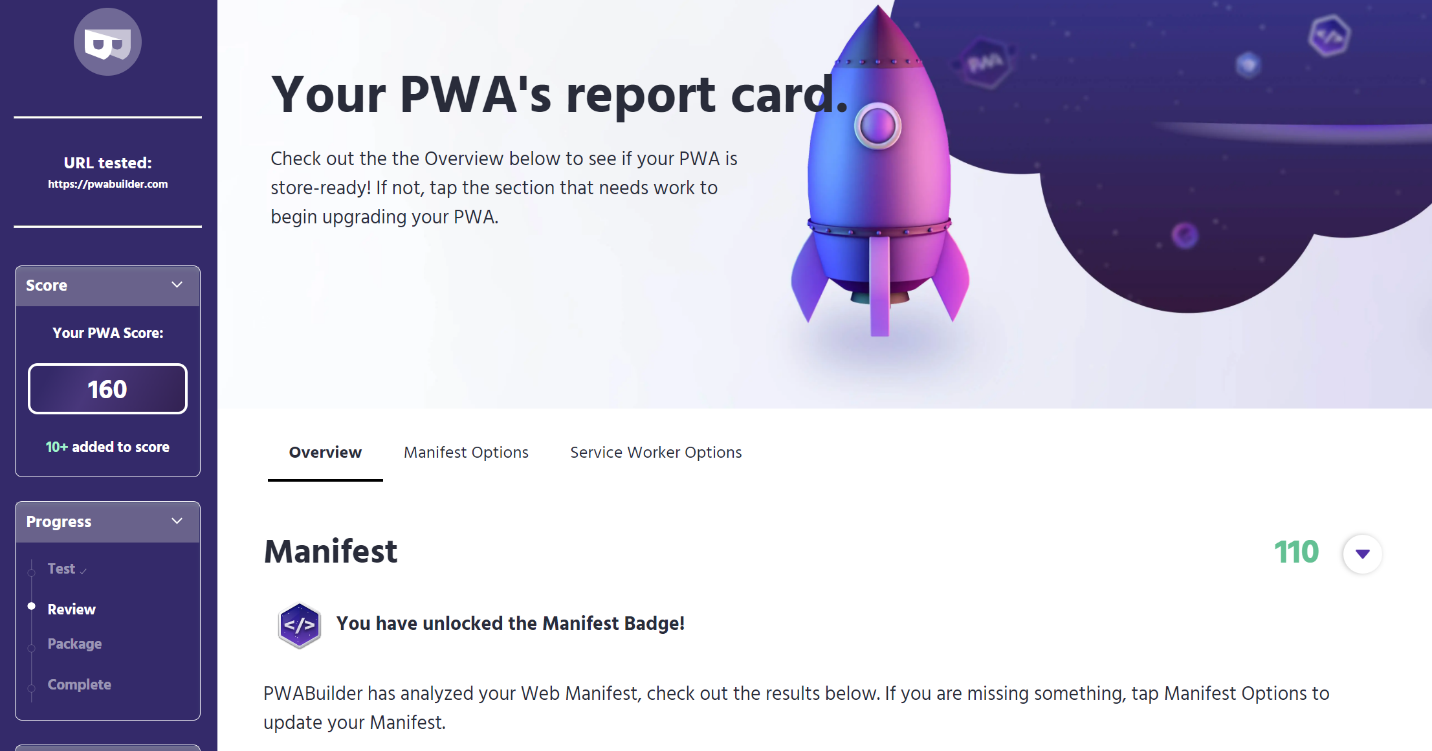
- In PWA Builder verrà visualizzata una scheda di report PWA che indica le funzionalità che il sito Web possiede e non possiede.
Passaggio 2: esaminare la scheda di report PWA

La scheda di report PWA contiene il punteggio del sito Web, su un massimo di 100. I punteggi sono basati su tre categorie di funzionalità.
Manifesto
PWA valuta il Manifest dell'applicazione Web, se disponibile, e identifica i campi o i valori necessari, i campi o i valori consigliati e i campi o i valori facoltativi. È possibile migliorare il punteggio aggiungendo valori mancanti, modificando e ripubblicando il file manifesto o utilizzando l'editor del manifesto online.
Avviso
Le modifiche apportate nell'editor del manifesto online non verranno pubblicate nel sito Web. Le modifiche apportate verranno utilizzate da PWA Builder solo durante la creazione di PWA.
I valori obbligatori devono essere presenti. In caso contrario, PWA Builder non sarà in grado di creare la PWA. I campi obbligatori includono semplicemente un manifesto, icone, nome, nome breve e un start_url.
I campi consigliati non sono obbligatori, ma sono importanti per l'esperienza utente di PWA. È consigliabile fornire tutti i valori consigliati, anche se PWA Builder può creare un PWA senza di essi. I valori consigliati includono la modalità di visualizzazione, il colore di sfondo della schermata iniziale, la descrizione, l'orientamento, le schermate, l'icona ad alta risoluzione, l'icona mascherabile, le categorie e i collegamenti.
I campi facoltativi non sono obbligatori, ma possono essere specificati se appropriato. I campi facoltativi includono una classificazione in base all'età e le applicazioni correlate.
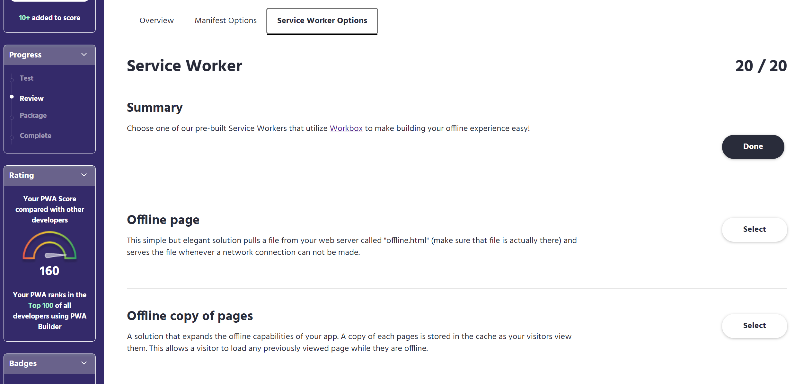
Processo di lavoro dei servizi
 Un processo di lavoro viene eseguito in background per abilitare funzionalità avanzate dell'app Web, dove altrimenti si verificherebbero errori 404. PWA Builder richiede un processo di lavoro per creare la PWA, ma se ne dispone, è possibile utilizzare uno dei diversi processi di lavoro predefiniti forniti da PWA Builder. Per utilizzare un processo di lavoro predefinito:
Un processo di lavoro viene eseguito in background per abilitare funzionalità avanzate dell'app Web, dove altrimenti si verificherebbero errori 404. PWA Builder richiede un processo di lavoro per creare la PWA, ma se ne dispone, è possibile utilizzare uno dei diversi processi di lavoro predefiniti forniti da PWA Builder. Per utilizzare un processo di lavoro predefinito:
- Scegliere la scheda delle opzioni del processo di lavoro nel menu.
- Selezionare il processo di lavoro appropriato dall'elenco curato. Esistono molte opzioni predefinite; assicurarsi di selezionare il processo di lavoro più appropriato per il caso d'uso specifico.
- Dopo aver selezionato il processo di lavoro da utilizzare, verrà di nuovo visualizzata la scheda di report PWA.
Sicurezza
Tutte le PWA create con PWA Builder richiedono tre protocolli di sicurezza.
Il sito deve utilizzare HTTPS.
Il sito deve avere un certificato HTTPS corrispondente.
Se il sito Web non dispone di un certificato HTTPS, è possibile pubblicare in Azure per ottenere il supporto HTTPS integrato. In alternativa, sono disponibili strumenti di terze parti gratuiti, come Letsencrypt, che consentono di ottenere gratuitamente un certificato HTTPS.
Il sito non deve contenere contenuti misti. Il contenuto misto si ha quando una pagina servita tramite HTTPS contiene risorse caricate tramite HTTP. Il contenuto misto compromette la sicurezza di HTTPS e PWA.
Passaggio 3: raccogliere informazioni importanti dal Centro per i partner
Per creare la PWA, sono necessarie diverse informazioni dall'account del Centro per i partner. Se non si dispone di un MSA, fare clic qui per istruzioni su come iniziare. È inoltre necessario iscriversi al Programma per sviluppatori Windows.

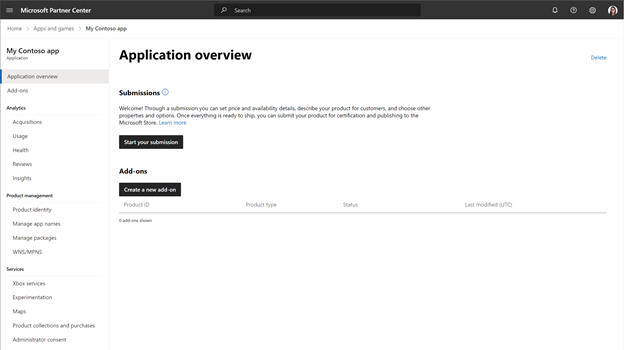
Se non è già stato fatto, è necessario creare PWA riservando un nuovo nome. Dopo aver riservato il nome, fare clic sul pulsante di avvia invio per creare un nuovo invio dell'app.

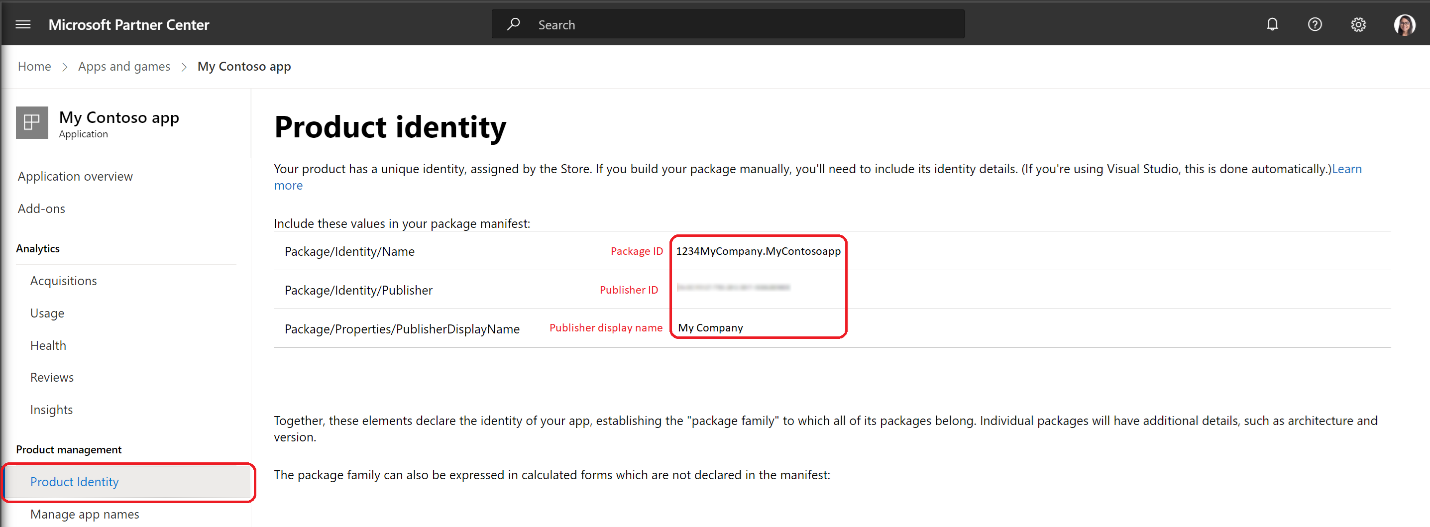
Fare quindi clic sulla scheda Gestione prodotti e selezionare Identità prodotto. La pagina relativa all'identità del prodotto elenca l'ID pacchetto del prodotto, l'ID editore e il nome visualizzato dell'editore. Salvare questi valori e tornare a PWA Builder.
Passaggio 4: generare PWA in PWA Builder

Ora si dispone di tutto il necessario per creare la PWA in PWA Builder. Tornare al sito di PWA Builder e fare clic su Genera.

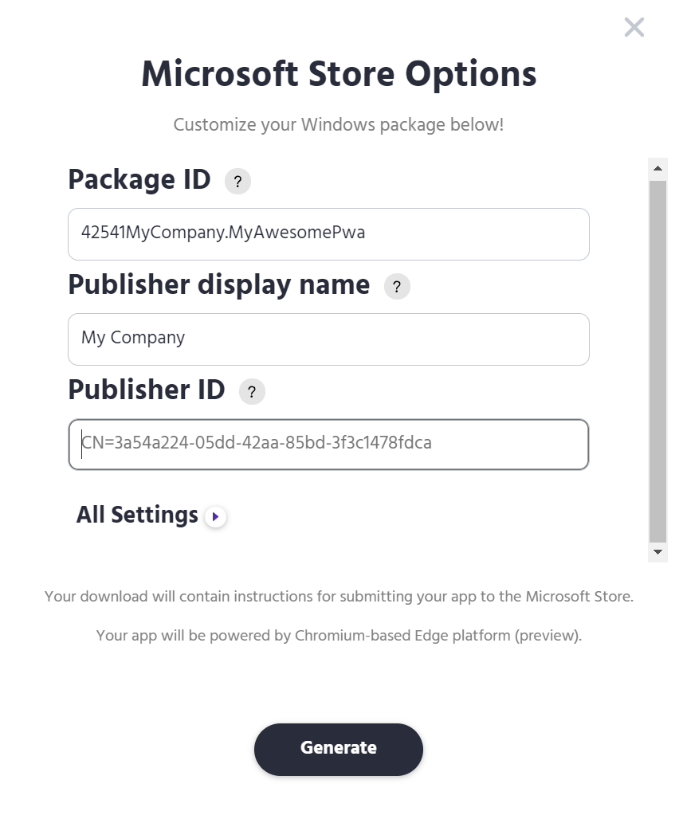
PWA Builder richiederà le informazioni ottenute dal Centro per i partner al passaggio 3. Compilare i valori e fare clic su Genera.

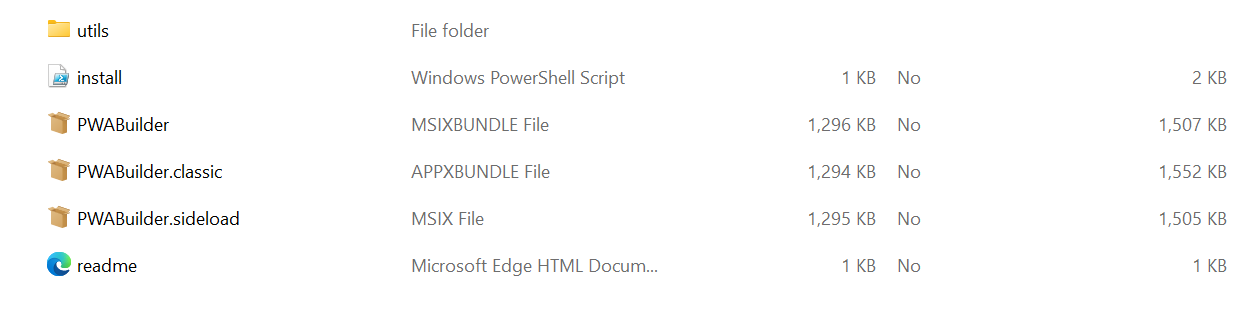
Una volta che PWA Builder ha creato la PWA, il browser la scaricherà automaticamente. La PWA è inclusa in un file .zip che contiene sei file.
Il file msix è il pacchetto principale della PWA. Questo file installerà la PWA nel computer dell'utente.
Il file appx è un pacchetto classico dell'app. Viene utilizzato per installare la PWA nelle versioni precedenti di Windows. Per ulteriori informazioni, vedere Pacchetti classici dell'app.
Passaggio 5: inviare i pacchetti dell'app a Microsoft Store
Questi pacchetti possono essere inviati a Microsoft Store come qualsiasi altra app in pacchetti come file MSIX. Per altre istruzioni sull'invio dei pacchetti PWA allo Store, vedere Invii dell'app.
