Eseguire l'integrazione con la selezione widget
Nella versione corrente l'unico host widget è la scheda Widget incorporata in Windows 11. La scheda Widget visualizza i widget e ne gestisce il layout sulla scheda. Fornisce anche una selezione widget che consente all'utente di selezionare i widget disponibili visibili nella scheda. Questo articolo descrive gli asset necessari per integrare correttamente un widget nella selezione widget.
Immagine dello screenshot del widget
Ogni widget deve fornire un'immagine di screenshot visualizzata come anteprima nella selezione widget quando il widget ha lo stato attivo. Lo screenshot viene specificato dal provider di widget nel manifesto del pacchetto per l'app. Per informazioni tecniche su come specificare un file di immagine da usare per lo screenshot del widget, vedere Implementare un provider di widget in un'app win32 e Formato XML del manifesto del pacchetto del provider widget.
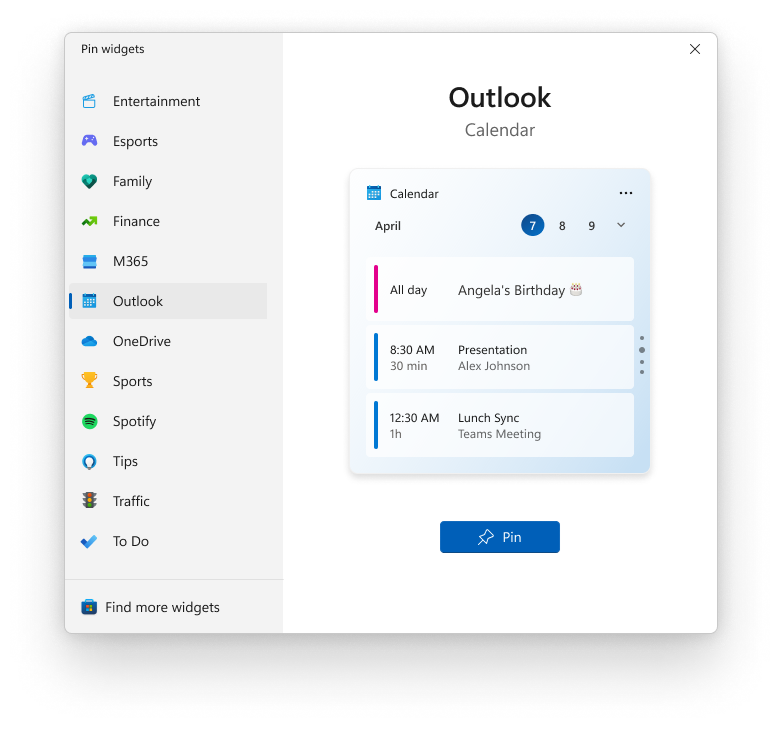
Lo screenshot seguente illustra il posizionamento dell'immagine screenshot all'interno della selezione widget.

Requisiti dell'immagine dello screenshot
Per offrire un'esperienza utente coerente, gli screenshot dei widget per la selezione widget devono seguire le linee guida seguenti.
- Lo screenshot deve visualizzare la versione di dimensioni medie del widget.
- L'immagine deve avere una larghezza di 300 pixel e un'altezza di 304 pixel.
- L'immagine deve avere angoli trasparenti e arrotondati.
Il manifesto del provider di widget include tre diversi elementi screenshot che è possibile impostare. Lo screenshot di primo livello è obbligatorio e verrà usato come impostazione predefinita dalla selezione widget. Le sezioni LightMode e DarkMode del manifesto sono opzionali e le permettono di specificare screenshot separati per il suo widget in modalità chiara e scura. Se si specifica uno o entrambi questi screenshot facoltativi, la selezione widget userà quella che corrisponde al tema corrente del dispositivo. Se non si specifica un'immagine specifica per il tema corrente, la selezione widget userà invece lo screenshot di primo livello predefinito.
È possibile fornire screenshot del widget per più impostazioni locali. Le impostazioni locali per ogni screenshot sono specificate con il percorso dell'asset relativo al pacchetto dell'app.
- Creare una directory nel progetto di creazione del pacchetto per gli asset di immagine. Ad esempio: "Asset".
- Gli asset di fallback o indipendenti dalla lingua possono essere inseriti direttamente in questa cartella. Ad esempio: "Asset/Screenshot.png"
- Gli asset specifici della lingua possono essere inseriti nelle sottodirectory denominate in base alle impostazioni locali a cui si applicano. Ad esempio:
- Gli asset "Inglese (Stati Uniti)" devono essere inseriti in una sottodirectory denominata "en-us": "Assets/en-us/Screenshot.png"
- Gli asset "Francese (Francia)" devono essere inseriti in una sottodirectory denominata "fr-fr": "Assets/fr-fr/Screenshot.png"
- Fare riferimento a queste immagini in appxmanifest usando lo schema URI ms-appx:. Ad esempio: Screenshot="ms-appx:Assets\Screenshot.png"
- Se non si include un'immagine per impostazioni locali specifiche, verrà usata l'immagine di fallback nella directory radice.
Il caricatore di risorse sceglierà automaticamente l'asset appropriato per la lingua da visualizzare. Per ulteriori informazioni, vedere Caricare immagini e asset personalizzati per scala, tema, contrasto elevato e altro.
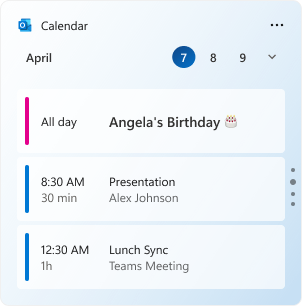
Di seguito è riportato un esempio di immagine di screenshot del widget.