Progettare l'app per il testo bidirezionale
Progettare l'app per fornire supporto bidirezionale per il testo (BiDi) in modo che sia possibile combinare script da destra a sinistra (RTL) e da sinistra a destra (LTR), che in genere contengono diversi tipi di alfabeti.
I sistemi di scrittura da destra a sinistra, ad esempio quelli usati nel Medio Oriente, nell'Asia centrale e meridionale e in Africa, hanno requisiti di progettazione univoci. Questi sistemi di scrittura richiedono il supporto di testo bidirezionale (BiDi). Il supporto BiDi è la possibilità di inserire e visualizzare il layout di testo in ordine da destra a sinistra (RTL) o da sinistra a destra (LTR).
Un totale di nove lingue BiDi è incluso in Windows.
- Due lingue completamente localizzate. Arabo ed ebraico.
- Sette Language Interface Pack per i mercati emergenti. Persiano, Urdu, Dari, Curdo centrale, Sindhi, Punjabi (Pakistan) e Uyghur.
Questo argomento contiene la filosofia di progettazione di Windows BiDi e i case study che illustrano considerazioni sulla progettazione BiDi.
Elementi di design Bidi
Quattro elementi influenzano le decisioni di progettazione BiDi in Windows.
- Mirroring dell'interfaccia utente. Il flusso dell'interfaccia utente consente di presentare contenuto da destra a sinistra nel layout nativo. La progettazione dell'interfaccia utente appare locale per i mercati BiDi.
- Coerenza dell'esperienza utente. Il design appare naturale nell'orientamento da destra a sinistra. Gli elementi dell'interfaccia utente condividono una direzione di layout coerente e vengono visualizzati come previsto dall'utente.
- Ottimizzazione tocco. Analogamente all'interfaccia utente tocco nell'interfaccia utente senza mirroring, gli elementi sono facili da raggiungere e sono naturali per l'interazione tramite tocco.
- Supporto di testo misto. Il supporto della direzionalità del testo consente una presentazione di testo misto ottimale (testo in inglese nelle compilazioni BiDi e viceversa).
Panoramica della progettazione delle funzionalità
Windows supporta i quattro elementi di progettazione BiDi. Verranno ora esaminate alcune delle principali funzionalità rilevanti di Windows (versioni precedenti) e vengono fornite informazioni di contesto su come influiscono sull'app.
Spostarsi nella direzione che si sente naturale
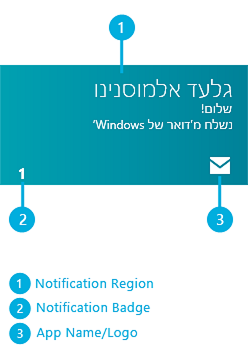
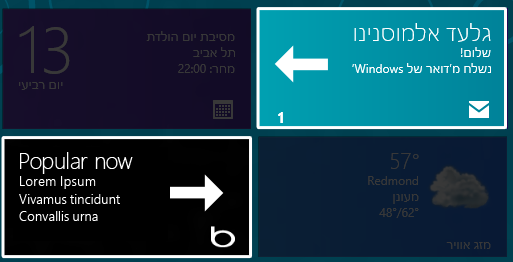
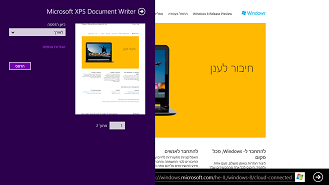
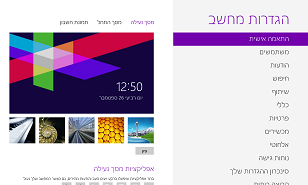
Windows regola la direzione della griglia tipografica in modo che passi da destra a sinistra, ovvero il primo riquadro nella griglia viene posizionato nell'angolo superiore destro e nell'ultimo riquadro in basso a sinistra. Questo corrisponde al modello RTL di pubblicazioni stampate come libri e riviste, dove il modello di lettura inizia sempre nell'angolo superiore destro e avanza a sinistra.


Per mantenere un flusso coerente dell'interfaccia utente, il contenuto nei riquadri mantiene un layout da destra a sinistra, ovvero il nome e il logo dell'app vengono posizionati nell'angolo inferiore destro del riquadro indipendentemente dalla lingua dell'interfaccia utente dell'app.
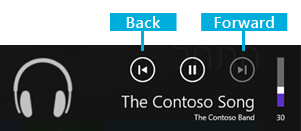
Riquadro BiDi

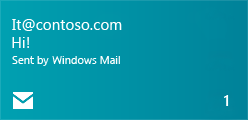
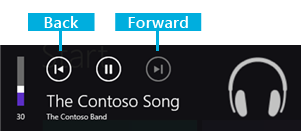
Riquadro inglese

Ottenere le notifiche dei riquadri che vengono lette correttamente
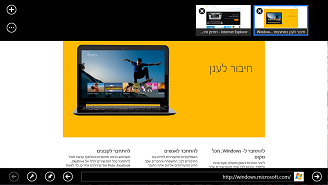
I riquadri supportano testo misto. L'area di notifica offre flessibilità predefinita per regolare l'allineamento del testo in base alla lingua di notifica. Quando un'app invia notifiche in arabo, ebraico o in altre lingue BiDi, il testo viene allineato a destra. E quando arriva una notifica inglese (o un'altra LTR), si allinea a sinistra.

Un'esperienza utente RTL coerente e semplice nell'utilizzo
Ogni elemento nell'interfaccia utente di Windows rientra nell'orientamento RTL. Gli accessi e i riquadri a comparsa sono stati posizionati sul bordo sinistro dello schermo in modo che non si sovrappongano ai risultati della ricerca o compromettano l'ottimizzazione del tocco. Possono essere facilmente raggiunti con i pollici.




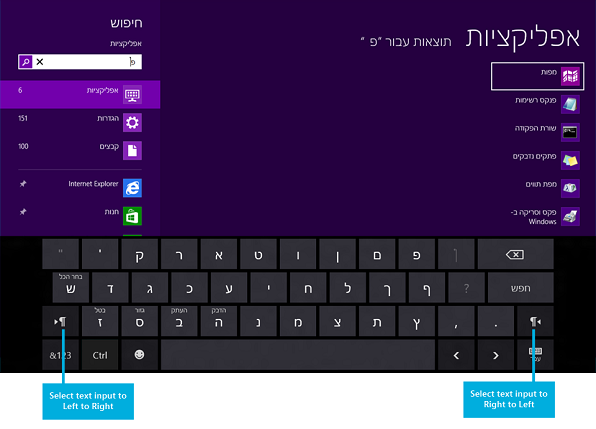
Input di testo in qualsiasi direzione
Windows offre una tastiera virtuale su schermo pulita e non confusionaria. Per le lingue BiDi, è presente un tasto di controllo della direzione del testo in modo che la direzione di input del testo possa essere cambiata in base alle esigenze.

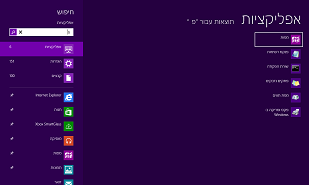
Usare qualsiasi app in qualsiasi lingua
Installare e usare le app preferite in qualsiasi lingua. Le app vengono visualizzate e funzionano come in versioni non BiDi di Windows. Gli elementi all'interno delle app vengono sempre posizionati in una posizione coerente e prevedibile.

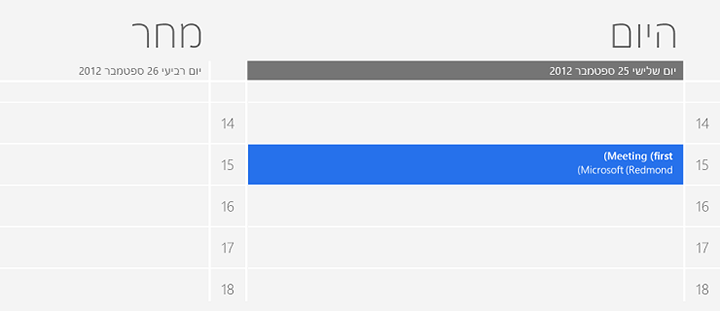
Visualizzare correttamente le parentesi
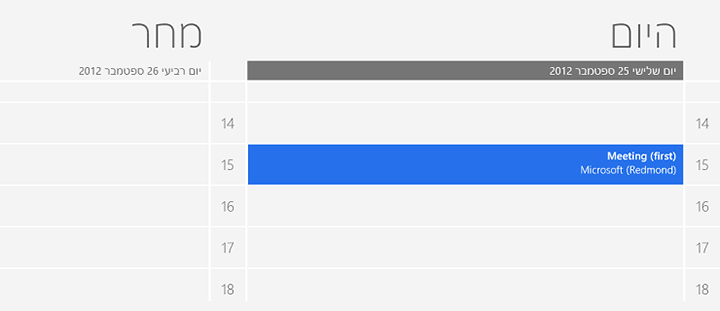
Con l'introduzione dell'algoritmo BPA (BiDi Parenthesis Algorithm), le parentesi abbinate vengono sempre visualizzate correttamente indipendentemente dalle proprietà di allineamento del testo o della lingua.
Parentesi non corrette

Parentesi corrette

Tipografia
Windows usa il tipo di carattere Segoe UI per tutte le lingue BiDi. Questo tipo di carattere è modellato e ridimensionato per l'interfaccia utente di Windows.


Case study n. 1: app musica BiDi
Panoramica
Le app multimediali costituiscono una sfida di progettazione molto interessante, perché i controlli multimediali hanno in genere un layout da sinistra a destra simile a quello dei linguaggi non BiDi.


Definizione della direzionalità dell'interfaccia utente
Mantenere il flusso dell'interfaccia utente da destra a sinistra è importante per la progettazione coerente per i mercati BiDi. L'aggiunta di elementi con flusso da sinistra a destra all'interno di questo contesto è difficile, perché alcuni elementi di spostamento come il pulsante indietro possono contraddire l'orientamento direzionale del pulsante indietro nei comandi audio.

Questa app musicale mantiene una griglia orientata da destra a sinistra. In questo modo l'app è molto naturale per gli utenti che già si spostano in questa direzione nell'interfaccia utente di Windows. Il flusso viene mantenuto assicurandosi che gli elementi principali non vengano ordinati solo da destra a sinistra, ma anche allineati correttamente nelle intestazioni di sezione per mantenere il flusso dell'interfaccia utente.

Gestione del testo
La biografia dell'artista nello screenshot precedente è allineata a sinistra, mentre altri pezzi di testo correlati all'artista, ad esempio i nomi di album e tracce, mantengono l'allineamento a destra. Il campo biografia è un elemento di testo abbastanza grande, che legge in modo non corretto quando allineato a destra semplicemente perché è difficile tenere traccia tra le righe durante la lettura di un blocco di testo più ampio. In generale, qualsiasi elemento di testo con più di due o tre righe contenenti cinque o più parole deve essere considerato per eccezioni di allineamento simili, in cui l'allineamento del blocco di testo è opposto a quello del layout direzionale generale dell'app.
La modifica dell'allineamento nell'app può essere semplice, ma spesso espone alcuni limiti e limitazioni dei motori di rendering in termini di posizionamento dei caratteri neutrali tra stringhe BiDi. Ad esempio, la stringa seguente può essere visualizzata in modo diverso in base all'allineamento.
| Stringa inglese (LTR) | Stringa ebraica (RTL) | |
|---|---|---|
| Allineamento a sinistra | Hello, World! | בוקר טוב! |
| Allineamento a destra | Hello, World! | !בוקר טוב |
Per garantire che le informazioni sull'artista vengano visualizzate correttamente nell'app musicale, il team di sviluppo ha separato le proprietà del layout del testo dall'allineamento. In altre parole, le informazioni sull'artista potrebbero essere visualizzate come allineate a destra in molti casi, ma la regolazione del layout della stringa viene impostata in base all'elaborazione personalizzata in background. L'elaborazione in background determina l'impostazione di layout direzionale migliore in base al contenuto della stringa.

Ad esempio, senza l'elaborazione del layout della stringa personalizzata, il nome dell'artista "The Contoso Band". apparirebbe come ".The Contoso Band".
Pre-elaborazione della direzione della stringa specializzata
Quando l'app contatta il server per i metadati multimediali, pre-elabora ogni stringa prima di mostrarla all'utente. Durante questa pre-elaborazione, l'app esegue anche una trasformazione per rendere coerente la direzione del testo. A tale scopo, controlla se sono presenti caratteri neutri alle estremità della stringa. Inoltre, se la direzione del testo della stringa è opposta alla direzione dell'app impostata dalle impostazioni della lingua di Windows, aggiunge (e a volte antepone) indicatori di direzione Unicode. La funzione di trasformazione ha un aspetto simile al seguente.
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
I caratteri Unicode aggiunti sono di larghezza zero, quindi non influiscono sulla spaziatura delle stringhe. Questo codice comporta una potenziale riduzione delle prestazioni, poiché il rilevamento della direzione di una stringa richiede l'esecuzione nella stringa fino a quando non viene rilevato un carattere non neutro. Ogni carattere controllato per la neutralità viene prima confrontato con diversi intervalli Unicode, quindi non è un controllo semplice.
Case study n. 2: app di mail BiDi
Panoramica
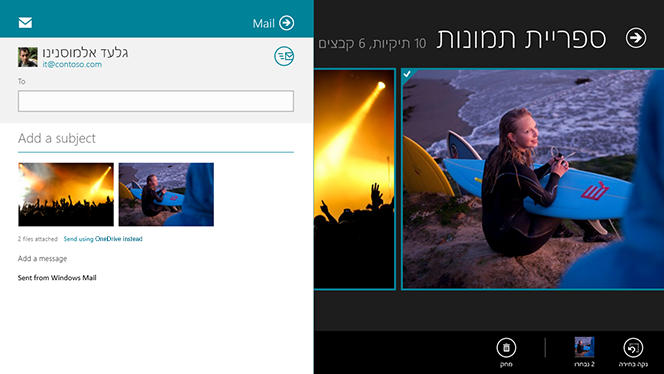
In termini di requisiti di layout dell'interfaccia utente, un client di posta è piuttosto semplice da progettare. L'app Mail in Windows è con mirroring per impostazione predefinita. Dal punto di vista della gestione del testo, l'app mail è necessaria per avere funzionalità di visualizzazione e composizione del testo più affidabili per supportare scenari di testo misto.
Definizione della direzionalità dell'interfaccia utente
Il layout dell'interfaccia utente per l'app Mail è con mirroring. I tre riquadri sono stati riorientati in modo che il riquadro della cartella sia posizionato sul bordo destro della schermata, seguito dal riquadro elenco degli elementi di posta a sinistra e quindi dal riquadro di composizione della posta elettronica.
![]()
Sono stati riorientati elementi aggiuntivi in modo che corrispondano al flusso generale dell'interfaccia utente e all'ottimizzazione del tocco. Questi includono la barra dell'app e le icone di composizione, risposta ed eliminazione.

Gestione del testo
INTERFACCIA UTENTE
L'allineamento del testo nell'interfaccia utente è in genere allineato a destra. Sono inclusi il riquadro delle cartelle e il riquadro elementi. Il riquadro dell'elemento è limitato a due righe di testo (Indirizzo e Titolo). Questo aspetto è importante per mantenere l'allineamento da destra a sinistra, senza introdurre un blocco di testo che sarebbe difficile da leggere quando la direzione del contenuto è opposta al flusso di direzione dell'interfaccia utente.
Modifica del testo
La modifica del testo richiede la possibilità di comporre sia da destra a sinistra che da sinistra a destra. Inoltre, il layout di composizione deve essere mantenuto usando un formato, ad esempio rtf, che ha la possibilità di salvare informazioni direzionali.


