Input di testo con la visualizzazione scrittura manuale
Nota
La visualizzazione scrittura manuale non è supportata dai controlli di testo in Windows App SDK. Le informazioni contenute in questo articolo si applicano solo alle app UWP.

Personalizzare la visualizzazione della scrittura manuale (per l'input penna in testo) incorporata nei controlli di input di testo UWP, ad esempio TextBox, RichEditBox e AutoSuggestBox.
Panoramica
I controlli di input di testo UWP supportano l'input penna usando Windows Ink, tramite la trasformazione di una superficie di scrittura manuale, quando un utente tocca una casella di input di testo usando una penna.
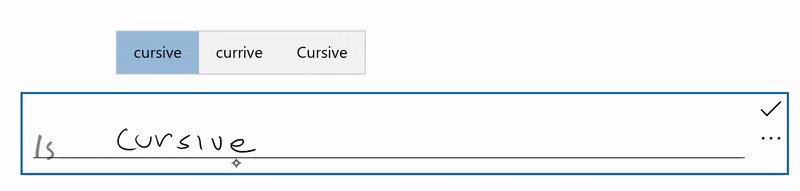
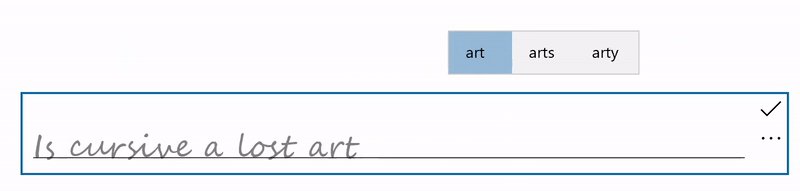
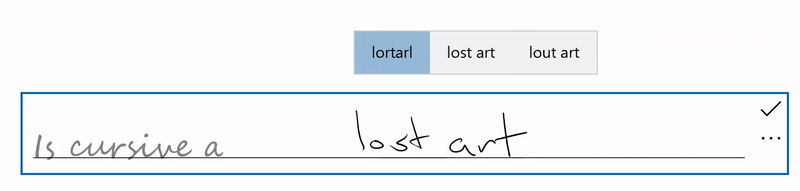
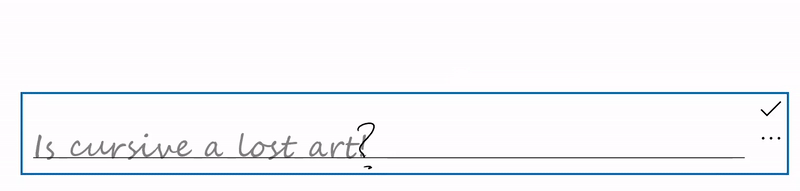
Il testo viene riconosciuto mentre l'utente scrive in un punto qualsiasi della superficie della scrittura manuale mentre una finestra del candidato mostra i risultati del riconoscimento. L'utente può toccare un risultato per sceglierlo o continuare a scrivere per accettare il candidato proposto. I risultati del riconoscimento (lettera per lettera) sono inclusi nella finestra dei candidati, quindi il riconoscimento non è limitato alle parole di un dizionario. Mentre l'utente scrive, l'input testo accettato viene convertito in un tipo di carattere script che conserva l'aspetto della scrittura naturale.
Nota
La visualizzazione scrittura manuale è abilitata per impostazione predefinita, ma è possibile disabilitarla in base a livello di controllo e ripristinare invece il pannello di input di testo.

Un utente può modificare il testo usando azioni e movimenti standard:
- barrare o cancellare - Tracciare una riga per eliminare una parola parzialmente o per intero
- unire - Disegnare un arco tra le parole per eliminare lo spazio tra di esse
- inserire - Disegnare un simbolo di accento circonflesso per inserire uno spazio
- sovrascrivere - Sovrascrivere il testo esistente per sostituirlo

Disabilitare la visualizzazione scrittura manuale
La visualizzazione scrittura manuale incorporata è abilitata per impostazione predefinita.
Potresti voler disabilitare la visualizzazione scrittura manuale se offri già funzionalità equivalenti di conversione input penna in testo nell'applicazione o se l'esperienza di input di testo si basa su un tipo di formattazione o carattere speciale (ad esempio una scheda) non disponibile tramite scrittura manuale.
In questo esempio, è stata disabilitata la visualizzazione scrittura manuale impostando la proprietà IsHandwritingViewEnabled del controllo TextBox su false. Tutti i controlli di testo che supportano la scrittura manuale supportano una proprietà simile.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen"
IsHandwritingViewEnabled="False">
</TextBox>
Specificare l'allineamento della visualizzazione scrittura manuale
La visualizzazione scrittura manuale è posizionata sopra il controllo di testo sottostante e automatizzata in modo da tenere conto delle preferenze di scrittura manuale dell'utente (vedere Impostazioni -> Bluetooth & dispositivi -> Penna & Windows Ink -> Scrittura manuale -> Dimensione carattere). La vista viene anche automaticamente allineata rispetto al controllo di testo e alla relativa posizione all'interno dell'app.
L'interfaccia utente dell'applicazione non viene adattata per supportare il controllo di dimensioni maggiori, quindi potrebbe nascondere elementi importanti dell'interfaccia utente.
Il frammento di codice seguente illustra come utilizzare la proprietà PlacementAlignment di un controllo HandwritingView textBox per specificare quale ancoraggio viene utilizzato nel controllo testo sottostante per allineare la visualizzazione di grafia.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView PlacementAlignment="TopLeft"/>
</TextBox.HandwritingView>
</TextBox>
Disabilitare candidati di completamento automatico
Il popup di suggerimento di testo è abilitato per impostazione predefinita. Fornisce un elenco dei principali candidati per il riconoscimento dell'input penna da cui l'utente può selezionare nel caso in cui il candidato principale non sia corretto.
Se l'applicazione fornisce già una funzionalità di riconoscimento affidabile e personalizzata, puoi usare la proprietà AreCandidatesEnabled per disattivare i suggerimenti predefiniti, come illustrato nell'esempio seguente.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView AreCandidatesEnabled="False"/>
</TextBox.HandwritingView>
</TextBox>
Usare le preferenze del tipo di carattere scrittura manuale
Un utente può scegliere in una raccolta predefinita di tipi di carattere per la scrittura manuale da usare quando esegue il rendering del testo basato sul riconoscimento input penna (vedere Impostazioni -> Bluetooth & dispositivi -> Penna & Windows Ink -> Scrittura manuale -> Tipo di carattere
L'app può accedere a questa impostazione e usare il tipo di carattere selezionato per il testo riconosciuto nel controllo di testo.
In questo esempio, restiamo in ascolto dell'evento TextChanged di un TextBox e applichiamo il tipo di carattere selezionato dall'utente se la modifica del testo ha avuto origine da HandwritingView (o altrimenti un tipo di carattere predefinito).
private void SampleTextBox_TextChanged(object sender, TextChangedEventArgs e)
{
((TextBox)sender).FontFamily =
((TextBox)sender).HandwritingView.IsOpen ?
new FontFamily(PenAndInkSettings.GetDefault().FontFamilyName) :
new FontFamily("Segoe UI");
}
Accesso al controllo HandwritingView nei controlli compositi
I controlli composti che usano i controlli TextBox o RichEditBox, (ad esempio AutoSuggestBox), supportano anche un controllo HandwritingView.
Per accedere al controllo HandwritingView in un controllo composito, usa l'API VisualTreeHelper.
Il frammento di codice XAML seguente visualizza un controllo AutoSuggestBox.
<AutoSuggestBox Name="SampleAutoSuggestBox"
Height="50" Width="500"
PlaceholderText="Auto Suggest Example"
FontSize="16" FontFamily="Segoe UI"
Loaded="SampleAutoSuggestBox_Loaded">
</AutoSuggestBox>
Nel code-behind corrispondente, mostriamo come disabilitare il controllo HandwritingView nel controllo AutoSuggestBox.
Prima di tutto, viene gestito l'evento Loaded dell'elemento e viene chiamata una funzione
FindInnerTextBoxper avviare l'attraversamento della struttura ad albero visuale.private void SampleAutoSuggestBox_Loaded(object sender, RoutedEventArgs e) { if (FindInnerTextBox((AutoSuggestBox)sender)) autoSuggestInnerTextBox.IsHandwritingViewEnabled = false; }Nella funzione
FindInnerTextBoxviene eseguita l'iterazione della struttura ad albero visuale (a partire da autoSuggestBox) chiamando una funzioneFindVisualChildByName.private bool FindInnerTextBox(AutoSuggestBox autoSuggestBox) { if (autoSuggestInnerTextBox == null) { // Cache textbox to avoid multiple tree traversals. autoSuggestInnerTextBox = (TextBox)FindVisualChildByName<TextBox>(autoSuggestBox); } return (autoSuggestInnerTextBox != null); } ```Infine, la funzione
FindVisualChildByNameesegue l'iterazione attraverso l'albero visuale fino a quando non viene recuperato il TextBox.private FrameworkElement FindVisualChildByName<T>(DependencyObject obj) { FrameworkElement element = null; int childrenCount = VisualTreeHelper.GetChildrenCount(obj); for (int i = 0; (i < childrenCount) && (element == null); i++) { FrameworkElement child = (FrameworkElement)VisualTreeHelper.GetChild(obj, i); if ((child.GetType()).Equals(typeof(T)) || (child.GetType().GetTypeInfo().IsSubclassOf(typeof(T)))) { element = child; } else { element = FindVisualChildByName<T>(child); } } return (element); } ```
Riposizionare il controllo HandwritingView
In alcuni casi, potresti dover verificare che il controllo HandwritingView copra elementi dell'interfaccia utente che altrimenti potrebbe non coprire.
In questo caso, creiamo un controllo TextBox che supporta la dettatura (implementato dall'inserimento di un controllo TextBox e un pulsante di dettatura in un elemento StackPanel).

Dal momento che l'elemento StackPanel è ora di dimensioni maggiori del TextBox, il controllo HandwritingView potrebbe non coprire tutti i controlli compositi.

Per risolvere questo problema, imposta la proprietà PlacementTarget del controllo HandwritingView sull'elemento dell'interfaccia utente al quale deve essere allineata.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1" BorderBrush="DarkGray"
Height="55" Width="500" Margin="50">
<TextBox Name="DictationTextBox"
Width="450" BorderThickness="0"
FontSize="24" VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView PlacementTarget="{Binding ElementName=DictationBox}"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray" Tapped="DictationButton_Tapped" />
</StackPanel>
Ridimensionare il controllo HandwritingView
È anche possibile impostare le dimensioni del controllo HandwritingView, che può essere utile quando occorre assicurarsi che la vista non nasconda elementi importanti dell'interfaccia utente.
Come nell'esempio precedente, creiamo un controllo TextBox che supporta la dettatura (implementato dall'inserimento di un controllo TextBox e di un pulsante di dettatura in un elemento StackPanel).

In questo caso, il controllo HandwritingView viene ridimensionato per garantire che il pulsante di dettatura sia visibile.

A tale scopo associamo la proprietà MaxWidth del controllo HandwritingView sulla larghezza dell'elemento dell'interfaccia utente che deve nascondere.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1"
BorderBrush="DarkGray"
Height="55" Width="500"
Margin="50">
<TextBox Name="DictationTextBox"
Width="450"
BorderThickness="0"
FontSize="24"
VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView
PlacementTarget="{Binding ElementName=DictationBox}"
MaxWidth="{Binding ElementName=DictationTextBox, Path=Width"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray"
Tapped="DictationButton_Tapped" />
</StackPanel>
Riposizionare l'interfaccia utente personalizzata
Se hai un'interfaccia utente personalizzata che viene visualizzata in risposta all'input di testo, ad esempio un messaggio popup informativo, potresti doverla riposizionare in modo che non nasconda la vista scrittura manuale.

L'esempio seguente illustra come rimanere in ascolto degli eventi Opened, Closed e SizeChanged del controllo HandwritingView per impostare la posizione di un Popup.
private void Search_HandwritingViewOpened(
HandwritingView sender, HandwritingPanelOpenedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewClosed(
HandwritingView sender, HandwritingPanelClosedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewSizeChanged(
object sender, SizeChangedEventArgs e)
{
UpdatePopupPositionForHandwritingView();
}
private void UpdatePopupPositionForHandwritingView()
{
if (CustomSuggestionUI.IsOpen)
CustomSuggestionUI.VerticalOffset = GetPopupVerticalOffset();
}
private double GetPopupVerticalOffset()
{
if (SearchTextBox.HandwritingView.IsOpen)
return (SearchTextBox.Margin.Top + SearchTextBox.HandwritingView.ActualHeight);
else
return (SearchTextBox.Margin.Top + SearchTextBox.ActualHeight);
}
Ridefinire il modello di controllo HandwritingView
Come con tutti i controlli del framework XAML, puoi personalizzare sia la struttura visiva che il comportamento visivo di un controllo HandwritingView in base alle tue specifiche esigenze.
Per vedere un esempio completo di creazione di un modello personalizzato, vedere la procedura Creare controlli di trasporto personalizzati o Esempio di controllo di modifica personalizzato.
