Modelli e contenitori di elementi
I controlli ListView e GridView gestiscono le modalità di organizzazione degli elementi al loro interno (orizzontale, verticale, disposizione del testo e così via) e di interazione dell'utente con gli elementi, ma non il modo in cui vengono visualizzati i singoli elementi sullo schermo. La visualizzazione degli elementi è gestita dai contenitori di elementi. Quando aggiungi elementi a una visualizzazione elenco, questi vengono inseriti automaticamente in un contenitore. Il contenitore di elementi predefinito per ListView è ListViewItem, mentre per GridView è GridViewItem.
API importanti: Classe ListView , Classe GridView, Classe ListViewItem, Classe GridViewItem, Proprietà ItemTemplate, Proprietà ItemContainerStyle
Nota
ListView e GridView derivano entrambi dalla classe ListViewBase, pertanto hanno le stesse funzionalità, ma visualizzano i dati in modo diverso. Quando in questo articolo si fa riferimento alla visualizzazione elenco, le informazioni sono valide per entrambi i controlli ListView e GridView, se non diversamente specificato. In qualsiasi riferimento a classi come ListView o ListViewItem, il prefisso List può essere sostituito con Grid per ottenere l'equivalente per la griglia (GridView o GridViewItem).
Elementi ListView ed elementi GridView
Come indicato in precedenza, gli elementi ListView vengono inseriti automaticamente nel contenitore ListViewItem e gli elementi GridView vengono inseriti nel contenitore GridViewItem. Questi contenitori di elementi sono controlli con uno stile e un'interazione predefiniti, ma possono anche essere altamente personalizzati. Prima della personalizzazione, tuttavia, è opportuno acquisire familiarità con le indicazioni e lo stile consigliati per ListViewItem e GridViewItem:
- ListViewItems - Gli elementi sono principalmente incentrati su testo e sono di forma allungata. A sinistra del testo possono essere presenti icone o immagini.
- GridViewItems - Gli elementi sono di solito di forma quadrata o tendente al rettangolare. Sono incentrati su un'immagine, con elementi di testo che possono essere visualizzati attorno o sovrapposti all'immagine.
Introduzione alla personalizzazione
I controlli contenitore, ad esempio ListViewItem e GridViewItem, sono costituiti da due parti importanti che si uniscono per creare gli oggetti visivi finali di un elemento: il modello di dati e il modello del controllo.
- Modello di dati - Assegni un oggetto DataTemplate alla proprietà ItemTemplate della visualizzazione elenco per specificare come vengono visualizzati i singoli elementi di dati.
- Modello del controllo - Il modello del controllo fornisce la parte della visualizzazione degli elementi di cui è responsabile il framework, come gli stati di visualizzazione. Puoi usare la proprietà ItemContainerStyle per modificare il modello del controllo. In genere, esegui questa operazione per modificare i colori della visualizzazione elenco in modo che corrispondano a quelli del tuo marchio o per modificare la modalità di visualizzazione degli elementi selezionati.
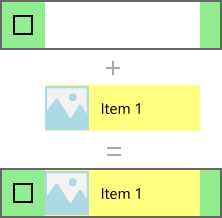
Questa immagine mostra come si combinano il modello del controllo e il modello di dati per creare la visualizzazione finale per un elemento.

Ecco il codice XAML che crea questo elemento. I modelli verranno illustrati più avanti.
<ListView Width="220" SelectionMode="Multiple">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid Background="Yellow">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="54"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="Assets/placeholder.png" Width="44" Height="44"
HorizontalAlignment="Left"/>
<TextBlock Text="{x:Bind}" Foreground="Black"
FontSize="14" Grid.Column="1"
VerticalAlignment="Center"
Padding="0,0,54,0"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="LightGreen"/>
</Style>
</ListView.ItemContainerStyle>
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
</ListView>
Importante
I modelli di dati e i modelli del controllo vengono usati per personalizzare lo stile per molti controlli diversi da ListView e GridView. Si tratta di controlli con uno stile predefinito specifico, ad esempio FlipView, e controlli creati in modo personalizzato, ad esempio ItemsRepeater. Anche se l'esempio seguente è specifico di ListView/GridView, i concetti possono essere applicati a molti altri controlli.
Prerequisiti
- Si parte dal presupposto che tu sappia usare un controllo visualizzazione elenco. Per altre informazioni, vedi l'articolo relativo a ListView e GridView.
- Si presume inoltre che tu abbia familiarità con modelli e stili dei controlli e che sappia usare uno stile inline o come risorsa. Per altre informazioni, vedi Applicazione di stili ai controlli e Modelli di controllo.
Dati
Prima di esaminare in modo più approfondito come mostrare gli elementi di dati in una visualizzazione elenco, è necessario comprendere i dati da visualizzare. In questo esempio viene creato un tipo di dati denominato NamedColor che combina un nome di colore, un valore del colore e un oggetto SolidColorBrush per il colore, esposti con tre proprietà: Name, Color e Brush.
Popoliamo quindi un oggetto List con un oggetto NamedColor per ogni colore denominato nella classe Colors. L'elenco viene impostato come oggetto ItemsSource per la visualizzazione elenco.
Ecco il codice per definire la classe e popolare l'elenco NamedColors.
C#
using System.Collections.Generic;
using System.Linq;
using System.Reflection;
using Windows.UI;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
namespace ColorsListApp
{
public sealed partial class MainPage : Page
{
// The list of colors won't change after it's populated, so we use List<T>.
// If the data can change, we should use an ObservableCollection<T> intead.
List<NamedColor> NamedColors = new List<NamedColor>();
public MainPage()
{
this.InitializeComponent();
// Use reflection to get all the properties of the Colors class.
IEnumerable<PropertyInfo> propertyInfos = typeof(Colors).GetRuntimeProperties();
// For each property, create a NamedColor with the property name (color name),
// and property value (color value). Add it the NamedColors list.
for (int i = 0; i < propertyInfos.Count(); i++)
{
NamedColors.Add(new NamedColor(propertyInfos.ElementAt(i).Name,
(Color)propertyInfos.ElementAt(i).GetValue(null)));
}
colorsListView.ItemsSource = NamedColors;
}
}
class NamedColor
{
public NamedColor(string colorName, Color colorValue)
{
Name = colorName;
Color = colorValue;
}
public string Name { get; set; }
public Color Color { get; set; }
public SolidColorBrush Brush
{
get { return new SolidColorBrush(Color); }
}
}
}
Modello di dati
Specificando un modello di dati indichi come mostrare l'elemento di dati nella visualizzazione elenco.
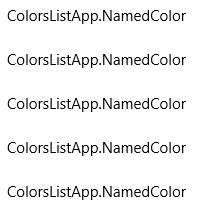
Per impostazione predefinita, un elemento di dati viene mostrato nella visualizzazione elenco come rappresentazione in forma di stringa dell'oggetto dati a cui è associato. Se mostri dati "NamedColors" in una visualizzazione elenco senza indicare qual è l'aspetto desiderato, viene visualizzato quanto restituito dal metodo ToString, come in questo esempio.
XAML
<ListView x:Name="colorsListView"/>

Puoi mostrare la rappresentazione in forma di stringa di una particolare proprietà dell'elemento di dati impostando DisplayMemberPath su tale proprietà. In questo esempio la proprietà DisplayMemberPath viene impostata sulla proprietà Name dell'elemento NamedColor.
XAML
<ListView x:Name="colorsListView" DisplayMemberPath="Name" />
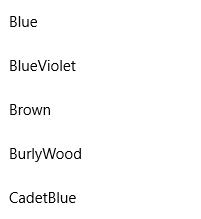
La visualizzazione elenco mostra ora gli elementi in base al nome, come illustrato qui. È più utile, ma non è molto interessante e molte informazioni rimangono nascoste.

In genere si vuole mostrare una presentazione più dettagliata dei dati. Per specificare con precisione come visualizzare gli elementi nella visualizzazione elenco, puoi creare un oggetto DataTemplate. Il codice XAML in DataTemplate definisce il layout e l'aspetto dei controlli usati per visualizzare un singolo elemento. I controlli nel layout possono essere associati alle proprietà di un oggetto dati oppure può essere definito contenuto statico inline. Puoi assegnare DataTemplate alla proprietà ItemTemplate del controllo elenco.
Importante
Non puoi usare ItemTemplate e DisplayMemberPath contemporaneamente. Se vengono impostate entrambe le proprietà, viene generata un'eccezione.
In questo esempio viene definito un oggetto DataTemplate che mostra un oggetto Rectangle con il colore dell'elemento, oltre al nome del colore e ai valori RGB.
Nota
Quando usi l'estensione di markup x:Bind in un oggetto DataTemplate, devi specificare l'oggetto DataType (x:DataType) in DataTemplate.
XAML
<ListView x:Name="colorsListView">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:NamedColor">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="54"/>
<ColumnDefinition Width="32"/>
<ColumnDefinition Width="32"/>
<ColumnDefinition Width="32"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle Width="44" Height="44" Fill="{x:Bind Brush}" Grid.RowSpan="2"/>
<TextBlock Text="{x:Bind Name}" Grid.Column="1" Grid.ColumnSpan="4"/>
<TextBlock Text="{x:Bind Color.R}" Grid.Column="1" Grid.Row="1" Foreground="Red"/>
<TextBlock Text="{x:Bind Color.G}" Grid.Column="2" Grid.Row="1" Foreground="Green"/>
<TextBlock Text="{x:Bind Color.B}" Grid.Column="3" Grid.Row="1" Foreground="Blue"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
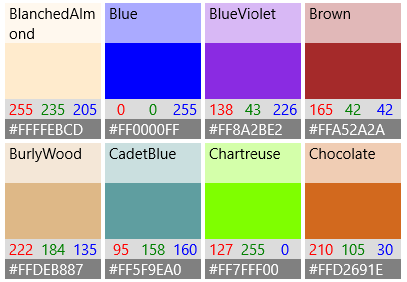
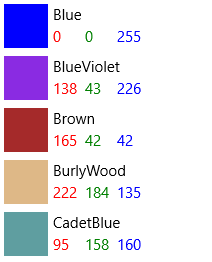
Ecco l'aspetto degli elementi di dati visualizzati con questo modello di dati.

Importante
Per impostazione predefinita, il contenuto degli oggetti ListViewItems è allineato a sinistra, ovvero il campo HorizontalContentAlignmentProperty è impostato su Left. Se in un oggetto ListViewItem sono presenti più elementi orizzontalmente adiacenti, ad esempio elementi impilati orizzontalmente o elementi inseriti nella stessa riga Grid, verranno tutti allineati a sinistra e separati solo dal margine definito.
Per distribuire gli elementi in modo che venga riempito l'intero corpo di un oggetto ListItem, dovrai impostare HorizontalContentAlignmentProperty su Stretch usando una classe Setterall'interno del controllo ListView:
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</ListView.ItemContainerStyle>
Puoi mostrare i dati in un controllo GridView. Ecco un altro modello di dati che mostra i dati in modo più appropriato per un layout a griglia. Questa volta il modello di dati è definito come una risorsa anziché essere definito inline con il codice XAML per GridView.
XAML
<Page.Resources>
<DataTemplate x:Key="namedColorItemGridTemplate" x:DataType="local:NamedColor">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="32"/>
<ColumnDefinition Width="32"/>
<ColumnDefinition Width="32"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="96"/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle Width="96" Height="96" Fill="{x:Bind Brush}" Grid.ColumnSpan="3" />
<!-- Name -->
<Border Background="#AAFFFFFF" Grid.ColumnSpan="3" Height="40" VerticalAlignment="Top">
<TextBlock Text="{x:Bind Name}" TextWrapping="Wrap" Margin="4,0,0,0"/>
</Border>
<!-- RGB -->
<Border Background="Gainsboro" Grid.Row="1" Grid.ColumnSpan="3"/>
<TextBlock Text="{x:Bind Color.R}" Foreground="Red"
Grid.Column="0" Grid.Row="1" HorizontalAlignment="Center"/>
<TextBlock Text="{x:Bind Color.G}" Foreground="Green"
Grid.Column="1" Grid.Row="1" HorizontalAlignment="Center"/>
<TextBlock Text="{x:Bind Color.B}" Foreground="Blue"
Grid.Column="2" Grid.Row="1" HorizontalAlignment="Center"/>
<!-- HEX -->
<Border Background="Gray" Grid.Row="2" Grid.ColumnSpan="3">
<TextBlock Text="{x:Bind Color}" Foreground="White" Margin="4,0,0,0"/>
</Border>
</Grid>
</DataTemplate>
</Page.Resources>
...
<GridView x:Name="colorsGridView"
ItemTemplate="{StaticResource namedColorItemGridTemplate}"/>
Quando i dati vengono visualizzati in una griglia con questo modello di dati, l'aspetto è simile al seguente.

Considerazioni sulle prestazioni
I modelli di dati rappresentano il modo principale per definire l'aspetto della visualizzazione elenco. Possono anche avere un impatto significativo sulle prestazioni se l'elenco visualizza un numero elevato di elementi.
Viene creata un'istanza di ogni elemento XAML in un modello di dati per ogni elemento nella visualizzazione elenco. Ad esempio, il modello griglia nell'esempio precedente include dieci elementi XAML (un oggetto Grid, un oggetto Rectangle, tre oggetti Border e cinque oggetti TextBlock). Un controllo GridView che visualizza 20 elementi sullo schermo usando questo modello di dati crea almeno 200 elementi (20*10=200). Riducendo il numero di elementi in un modello di dati è possibile ridurre notevolmente il numero totale di elementi creati per la visualizzazione elenco. Per altre info, vedi Ottimizzazione dell'interfaccia utente di ListView e GridView: riduzione del numero di elementi per elemento.
Prendi in esame questa sezione del modello di dati griglia. Di seguito vengono esaminati alcuni aspetti che consentono di ridurre il numero di elementi.
XAML
<!-- RGB -->
<Border Background="Gainsboro" Grid.Row="1" Grid.ColumnSpan="3"/>
<TextBlock Text="{x:Bind Color.R}" Foreground="Red"
Grid.Column="0" Grid.Row="1" HorizontalAlignment="Center"/>
<TextBlock Text="{x:Bind Color.G}" Foreground="Green"
Grid.Column="1" Grid.Row="1" HorizontalAlignment="Center"/>
<TextBlock Text="{x:Bind Color.B}" Foreground="Blue"
Grid.Column="2" Grid.Row="1" HorizontalAlignment="Center"/>
- Prima di tutto, il layout usa una griglia singola. Se disponi di una griglia a colonna singola puoi inserire questi tre oggetti TextBlock in un oggetto StackPanel, ma in un modello di dati che viene creato più volte devi cercare di evitare di incorporare pannelli di layout all'interno di altri pannelli di layout.
- Puoi quindi usare un controllo Border per il rendering di uno sfondo senza effettivamente inserire oggetti nell'elemento Border. Un elemento Border può avere un solo elemento figlio, quindi devi aggiungere un pannello di layout aggiuntivo per ospitare i tre elementi TextBlock all'interno dell'elemento Border in XAML. Evitando di impostare gli oggetti TextBlock come figli di Border, elimini la necessità di un pannello in cui inserire gli oggetti TextBlock.
- Infine, puoi posizionare gli oggetti TextBlock all'interno di un elemento StackPanel e impostare le proprietà del bordo di StackPanel invece di usare un elemento Border esplicito. L'elemento Border tuttavia è un controllo più leggero rispetto a StackPanel, quindi l'impatto sulle prestazioni è minore in caso di rendering ripetuto più volte.
Uso di layout diversi per elementi diversi
Modello del controllo
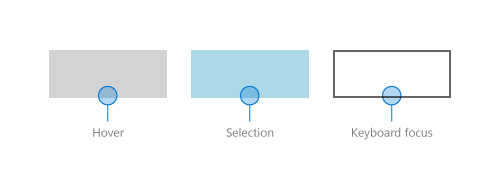
Un modello del controllo di un elemento contiene gli oggetti visivi che mostrano lo stato, ad esempio la selezione, la presenza del puntatore e lo stato attivo. Il rendering di questi oggetti visivi viene eseguito sopra o sotto il modello di dati. Vengono illustrati di seguito alcuni degli oggetti visivi predefiniti comuni disegnati dal modello del controllo ListView.
- Passaggio del mouse: un rettangolo grigio chiaro disegnato sotto il modello di dati.
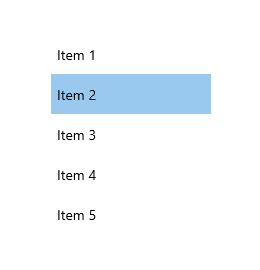
- Selezione: un rettangolo blu chiaro disegnato sotto il modello di dati.
- Stato attivo della tastiera: un indicatore visivo dello stato attivo con visibilità elevata disegnato sopra il modello dell'elemento.

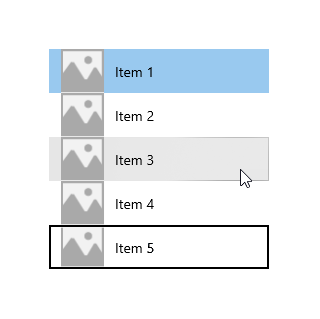
La visualizzazione elenco combina gli elementi del modello di dati e del modello del controllo per creare gli oggetti visivi finali di cui viene eseguito il rendering sullo schermo. Qui gli oggetti visivi dello stato sono mostrati nel contesto di una visualizzazione elenco.

ListViewItemPresenter
Come accennato in precedenza in relazione ai modelli di dati, il numero di elementi XAML creati per ogni elemento può avere un impatto significativo sulle prestazioni di una visualizzazione elenco. Poiché il modello di dati e il modello del controllo vengono combinati per visualizzare ogni elemento, il numero effettivo di elementi necessari per visualizzare un oggetto include gli elementi di entrambi i modelli.
I controlli ListView e GridView sono ottimizzati per ridurre il numero di elementi XAML creati per ogni oggetto. Gli oggetti visivi di ListViewItem vengono creati da ListViewItemPresenter, che è un elemento XAML speciale che visualizza oggetti visivi complessi per lo stato attivo, la selezione e altri stati di visualizzazione, senza il sovraccarico legato alla creazione di numerosi elementi dell'interfaccia utente.
Nota
Nelle app UWP per Windows 10 sia ListViewItem che GridViewItem usano ListViewItemPresenter. La classe GridViewItemPresenter è deprecata e non deve essere usata. ListViewItem e GridViewItem impostano valori di proprietà diversi su ListViewItemPresenter per ottenere aspetti predefiniti diversi.
Per modificare l'aspetto del contenitore di elementi, usa la proprietà ItemContainerStyle e fornisci un oggetto Style con TargetType impostato su ListViewItem o GridViewItem.
In questo esempio viene aggiunta una spaziatura interna a ListViewItem per creare spazio tra gli elementi nell'elenco.
<ListView x:Name="colorsListView">
<ListView.ItemTemplate>
<!-- DataTemplate XAML shown in previous ListView example -->
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="Padding" Value="0,4"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
Ora la visualizzazione elenco avrà questo aspetto, con lo spazio tra gli elementi.

Nello stile predefinito di ListViewItem la proprietà ContentMargin di ListViewItemPresenter ha un oggetto TemplateBinding per l'associazione alla proprietà Padding di ListViewItem (<ListViewItemPresenter ContentMargin="{TemplateBinding Padding}"/>). Impostando la proprietà Padding, tale valore viene passato alla proprietà ContentMargin di ListViewItemPresenter.
Per modificare altre proprietà di ListViewItemPresenter che non sono associate tramite modello alle proprietà degli oggetti ListViewItem, devi ricreare il modello di ListViewItem con un nuovo oggetto ListViewItemPresenter in cui puoi modificare le proprietà.
Nota
Gli stili predefiniti di ListViewItem e GridViewItem impostano numerose proprietà di ListViewItemPresenter. Devi sempre iniziare con una copia dello stile predefinito e modificare solo le proprietà necessarie. In caso contrario, gli oggetti visivi probabilmente non verranno visualizzati nel modo previsto perché alcune proprietà non saranno impostate correttamente.
Per creare una copia del modello predefinito in Visual Studio
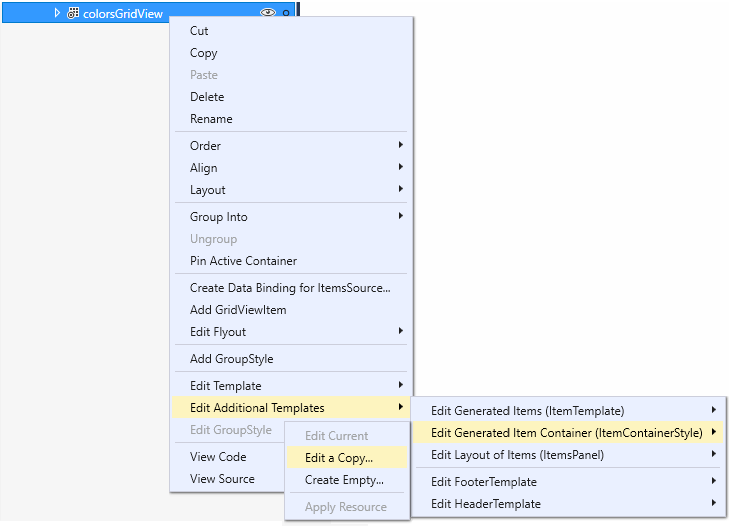
- Apri il riquadro Struttura documento (Visualizza > Altre finestre >Struttura documento).
- Seleziona l'elemento elenco o griglia da modificare. In questo esempio viene modificato l'elemento
colorsGridView. - Fai clic con il pulsante destro del mouse e scegli Modifica modelli aggiuntivi > Modifica contenitore elemento generato (ItemContainerStyle) > Modifica copia.

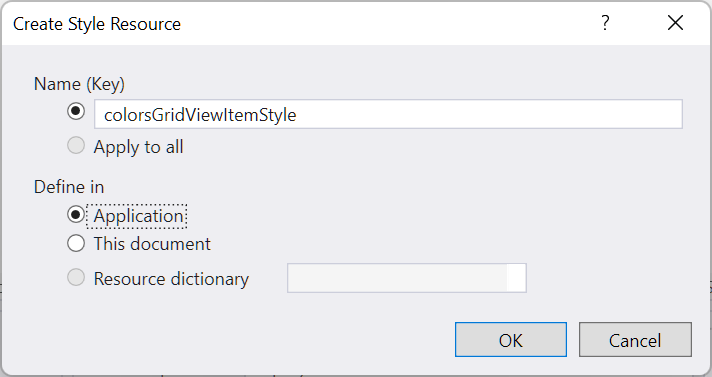
- Nella finestra di dialogo di creazione della risorsa di stile immetti un nome per lo stile. In questo esempio viene usato
colorsGridViewItemStyle.
Una copia dello stile predefinito viene aggiunta alla tua app come risorsa e la proprietà GridView.ItemContainerStyle viene impostata su tale risorsa, come illustrato in questo codice XAML.
<Style x:Key="colorsGridViewItemStyle" TargetType="GridViewItem">
<Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}"/>
<Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}" />
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Foreground" Value="{ThemeResource SystemControlForegroundBaseHighBrush}"/>
<Setter Property="TabNavigation" Value="Local"/>
<Setter Property="IsHoldingEnabled" Value="True"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Margin" Value="0,0,4,4"/>
<Setter Property="MinWidth" Value="{ThemeResource GridViewItemMinWidth}"/>
<Setter Property="MinHeight" Value="{ThemeResource GridViewItemMinHeight}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="GridViewItem">
<ListViewItemPresenter
CheckBrush="{ThemeResource SystemControlForegroundBaseMediumHighBrush}"
ContentMargin="{TemplateBinding Padding}"
CheckMode="Overlay"
ContentTransitions="{TemplateBinding ContentTransitions}"
CheckBoxBrush="{ThemeResource SystemControlBackgroundChromeMediumBrush}"
DragForeground="{ThemeResource ListViewItemDragForegroundThemeBrush}"
DragOpacity="{ThemeResource ListViewItemDragThemeOpacity}"
DragBackground="{ThemeResource ListViewItemDragBackgroundThemeBrush}"
DisabledOpacity="{ThemeResource ListViewItemDisabledThemeOpacity}"
FocusBorderBrush="{ThemeResource SystemControlForegroundAltHighBrush}"
FocusSecondaryBorderBrush="{ThemeResource SystemControlForegroundBaseHighBrush}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
PointerOverForeground="{ThemeResource SystemControlForegroundBaseHighBrush}"
PressedBackground="{ThemeResource SystemControlHighlightListMediumBrush}"
PlaceholderBackground="{ThemeResource ListViewItemPlaceholderBackgroundThemeBrush}"
PointerOverBackground="{ThemeResource SystemControlHighlightListLowBrush}"
ReorderHintOffset="{ThemeResource GridViewItemReorderHintThemeOffset}"
SelectedPressedBackground="{ThemeResource SystemControlHighlightListAccentHighBrush}"
SelectionCheckMarkVisualEnabled="True"
SelectedForeground="{ThemeResource SystemControlForegroundBaseHighBrush}"
SelectedPointerOverBackground="{ThemeResource SystemControlHighlightListAccentMediumBrush}"
SelectedBackground="{ThemeResource SystemControlHighlightAccentBrush}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
...
<GridView x:Name="colorsGridView" ItemContainerStyle="{StaticResource colorsGridViewItemStyle}"/>
Puoi ora modificare le proprietà di ListViewItemPresenter per controllare la casella di controllo di selezione, il posizionamento degli elementi e i colori del pennello per gli stati di visualizzazione.
Oggetti visivi di selezione inline e con sovrimpressione (Overlay)
ListView e GridView indicano gli elementi selezionati in modi diversi, a seconda del controllo e del valore di SelectionMode. Per altre informazioni sulla selezione nella visualizzazione elenco, vedi ListView e GridView.
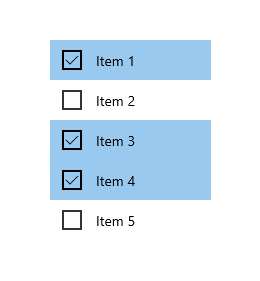
Quando il valore di SelectionMode è impostato su Multiple, viene mostrata una casella di controllo di selezione come parte del modello del controllo dell'elemento. Puoi usare la proprietà SelectionCheckMarkVisualEnabled per disattivare la casella di controllo di selezione in modalità di selezione multipla (Multiple). Questa proprietà viene tuttavia ignorata nelle altre modalità di selezione, quindi non puoi attivare la casella di controllo in modalità di selezione estesa (Extended) o singola (Single).
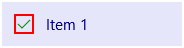
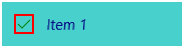
Puoi impostare la proprietà CheckMode per specificare se la casella di controllo viene visualizzata con lo stile inline o con sovrimpressione.
- Inline: questo stile mostra la casella di controllo a sinistra del contenuto e colora lo sfondo del contenitore di elementi per indicare la selezione. Questo è lo stile predefinito per ListView.
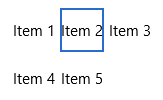
- Overlay: questo stile mostra la casella di controllo sopra al contenuto e colora solo il bordo del contenitore di elementi per indicare la selezione. Questo è lo stile predefinito per GridView.
Questa tabella mostra gli oggetti visivi predefiniti usati per indicare la selezione.
| SelectionMode: | Singola/estesa | Multipla |
|---|---|---|
| Incorporato |  |
 |
| Overlay |  |
 |
Nota
In questo e negli esempi seguenti gli elementi di dati di tipo stringa semplice sono visualizzati senza modelli di dati per mettere in evidenza gli oggetti visivi forniti dal modello del controllo.
Sono disponibili anche molte proprietà del pennello per modificare i colori della casella di controllo. Queste proprietà verranno esaminate più avanti insieme ad altre proprietà del pennello.
Pennelli
Molte proprietà specificano i pennelli usati per stati di visualizzazione diversi. Puoi modificare queste proprietà in base al colore del tuo marchio.
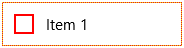
Questa tabella mostra gli stati di visualizzazione comune e di selezione per ListViewItem e i pennelli usati per il rendering degli oggetti visivi per ogni stato. Le immagini mostrano gli effetti dei pennelli su entrambi gli stili di visualizzazione, inline e con sovrimpressione.
Nota
In questa tabella i valori dei colori modificati per i pennelli sono colori denominati hardcoded e i colori sono selezionati per mostrare in modo più evidente dove sono applicati nel modello. Non si tratta dei colori predefiniti per gli stati di visualizzazione. Se modifichi i colori predefiniti nella tua app, usa le risorse pennello per modificare i valori dei colori come nel modello predefinito.
| Stato/nome pennello | Stile inline | Stile con sovrimpressione |
|---|---|---|
Normal
|
 |
 |
PointerOver
|
 |
 |
Pressed
|
 |
 |
Selected
|
 |
 |
PointerOverSelected
|
 |
 |
PressedSelected
|
 |
 |
Focused
|
 |
 |
ListViewItemPresenter include altre proprietà del pennello per i segnaposto dei dati e gli stati di trascinamento. Se usi il caricamento incrementale o il trascinamento della selezione nella visualizzazione elenco, valuta se è necessario modificare anche queste proprietà aggiuntive del pennello. Per l'elenco completo delle proprietà che è possibile modificare, vedi la classe ListViewItemPresenter.
Modelli di elementi XAML espansi
Se devi apportare altre modifiche in aggiunta a quelle consentite dalle proprietà di ListViewItemPresenter, ad esempio se devi modificare la posizione della casella di controllo, puoi usare i modelli ListViewItemExpanded o GridViewItemExpanded. Questi modelli sono inclusi con gli stili predefiniti in generic.xaml. Seguono il modello XAML standard di creazione di tutti gli oggetti visivi da singoli oggetti UIElement.
Come accennato in precedenza, il numero di oggetti UIElement in un modello di elemento ha un impatto significativo sulle prestazioni della visualizzazione elenco. La sostituzione di ListViewItemPresenter con i modelli XAML espansi comporta un aumento notevole del numero di elementi e non è consigliabile se la visualizzazione elenco mostra un numero elevato di elementi o nei casi in cui è importante garantire buone prestazioni.
Nota
ListViewItemPresenter è supportato solo quando l'oggetto ItemsPanel di una visualizzazione elenco è di tipo ItemsWrapGrid o ItemsStackPanel. Se modifichi ItemsPanel per usare VariableSizedWrapGrid, WrapGrid o StackPanel, il modello di elemento viene impostato automaticamente sul modello XAML espanso. Per altre informazioni, vedi Ottimizzazione dell'interfaccia utente in ListView e GridView.
Per personalizzare un modello XAML espanso, devi crearne una copia nella tua app e impostare la proprietà ItemContainerStyle sulla copia.
Per copiare il modello espanso
Imposta la proprietà ItemContainerStyle come illustrato qui per ListView o GridView.
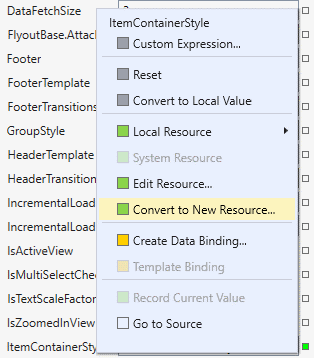
<ListView ItemContainerStyle="{StaticResource ListViewItemExpanded}"/> <GridView ItemContainerStyle="{StaticResource GridViewItemExpanded}"/>Nel riquadro delle proprietà di Visual Studio espandi la sezione Varie e cerca la proprietà ItemContainerStyle. Assicurati che sia selezionato il controllo ListView o GridView.
Fai clic sull'indicatore di proprietà per la proprietà ItemContainerStyle. (Si tratta della piccola casella accanto a TextBox. Il colore è verde per indicare che è impostato su StaticResource. Verrà aperto il menu delle proprietà.
Dal menu della proprietà scegli Converti in nuova risorsa.

Nella finestra di dialogo di creazione della risorsa di stile immetti un nome per la risorsa e fai clic su OK.
Verrà creata nella tua app una copia del modello espanso presente in generic.xaml, che puoi modificare in base alle tue esigenze.
