Badge informativo
Il badge è un modo non intrusivo e intuitivo per visualizzare le notifiche o portare l'attenzione su un'area all'interno di un'app, che si tratti di notifiche, indicazione di nuovi contenuti o visualizzazione di un avviso. info badge è una piccola parte dell'interfaccia utente che può essere aggiunta a un'app e personalizzata per visualizzare un numero, un'icona o un semplice punto.
info badge è integrato in XAML navigation view, ma può anche essere inserito come elemento autonomo nell'albero XAML, consentendo di inserire info badge in qualsiasi controllo o parte dell'interfaccia utente scelta. Quando si utilizza un elemento info badge in una posizione diversa da navigation view, si è responsabili di determinare a livello di codice quando visualizzare e nascondere il info badge e dove posizionare il info badge.

È il controllo giusto?
Un info badge dovrebbe essere usato quando vuoi portare l'attenzione dell'utente a una determinata area della tua app in modo non invasivo. Quando appare un info badge, serve a mettere in evidenza un'area e poi consentire all'utente di ritornare al proprio ritmo, dando la possibilità di decidere se esaminare o meno i dettagli sul motivo per cui il info badge è apparso. Le notifiche di informazioni devono rappresentare solo i messaggi non consentiti e non permanenti: un info badge oggetto deve avere regole specifiche per quanto riguarda quando può apparire, scomparire e cambiare.
Esempi di utilizzo appropriato info badge :
- Per indicare che sono arrivati nuovi messaggi.
- Per indicare che sono disponibili nuovi articoli da leggere.
- Per indicare che sono disponibili nuove opzioni in una pagina.
- Per indicare che potrebbe verificarsi un problema con un elemento in una determinata pagina che non impedisce il funzionamento dell'app.
Scenari per l'uso di un controllo diverso
Un info badge oggetto non deve essere usato per visualizzare errori critici o trasmettere messaggi estremamente importanti che richiedono un'azione immediata. Le notifiche info non devono essere usate nei casi in cui è necessario interagire immediatamente con per continuare a usare l'app.
Esempi di utilizzo non appropriato info badge :
- Per indicare una questione urgente in una pagina all'interno dell'app che deve essere risolta prima di continuare a usare l'app. Per questo scenario, utilizzare un content dialog.
- La visualizzazione in un'app non consente all'utente di ignorare .info badge. Per un avviso permanente come questo, usare un oggetto info bar.
- Uso di info badge come modo permanente per focalizzare l'attenzione dell'utente in un'area, senza alcun modo per l'utente di ignorare info badge.
- Uso di un'icona info badge o di un'immagine normale nell'app. Usare invece in modo appropriato un'immagine o icona (vedere IconElement e IconSource).
Tipi di info badge
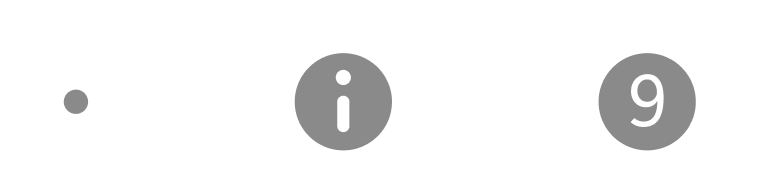
Esistono tre stili info badge tra cui scegliere, ovvero punto, icona e numerico, come illustrato nell'ordine seguente.

Punto info badge
Il punto info badge è un'ellisse semplice con un diametro di 4 px. Non ha alcun bordo e non deve contenere testo o altro al suo interno.
È consigliabile usare il punto info badge per gli scenari generali in cui si vuole guidare l'utente verso , info badge ad esempio per indicare che sono disponibili nuovi contenuti o aggiornamenti.
Icona info badge
L'icona info badge è un'ellisse con un diametro di 16 px che contiene un'icona al suo interno. Dispone info badge di una proprietà IconSource che offre flessibilità per i tipi di icone supportate.
È consigliabile usare l'icona info badge per inviare un messaggio rapido per attirare l'attenzione dell'utente – ad esempio, per avvisare l'utente che qualcosa di non bloccante è andato storto, che è disponibile un aggiornamento molto importante o che qualcosa di specifico nell'app è attualmente abilitato (ad esempio un timer del conto alla rovescia in corso).
Se vuoi usare bitmapIconSource per l'oggetto IconSource di info badge, sei responsabile di garantire che la bitmap si adatti all'interno di info badge (modificando le dimensioni dell'icona o modificando le dimensioni dell'oggetto info badge).
Numerico info badge
Il valore numerico info badge è la stessa forma e la stessa dimensione dell'icona info badge, ma contiene un numero all'interno di esso, determinato dalla proprietà Value . I numeri devono essere interi e devono essere maggiori o uguali a zero. La larghezza di info badge verrà espansa automaticamente man mano che il numero visualizzato aumenta fino a più cifre, con un'animazione uniforme.
È consigliabile usare il valore numerico info badge per indicare che sono presenti un numero specifico di elementi che richiedono attenzione, ad esempio nuovi messaggi di posta elettronica o messaggi.
Stili preimpostati info badge
Per supportare gli scenari più comuni in cui vengono utilizzati i info badge, il controllo include stili predefiniti info badge. Sebbene sia possibile personalizzare il info badge in modo da usare qualsiasi combinazione di colori/icone/numeri desiderata, questi set di impostazioni predefiniti sono un'opzione rapida per assicurarsi che il info badge sia conforme alle linee guida per l'accessibilità e sia proporzionale in termini di dimensioni delle icone e dei numeri.
I seguenti stili predefiniti sono disponibili per info badges:
Attenzione
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Informativo
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Successo
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

Attenzione
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

Critico
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

Se viene impostato uno stile su un info badge oggetto e viene impostata anche una proprietà in conflitto, la proprietà sovrascriverà la parte in conflitto dello stile, ma gli elementi di stile non in conflitto rimarranno applicati.
Ad esempio, se si applica il CriticalIconInfoBadgeStyle a un info badge e si imposta anche InfoBadge.Value = "1", si finisce con un info badge con il colore di sfondo "Critico", ma visualizza il numero 1 al suo interno, anziché visualizzare l'icona predefinita.
In questo esempio viene creato un info badge che assume il colore e l'icona dello stile preimpostato Icona di attenzione.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
Accessibilità
Il info badge controllo non dispone di alcuna funzionalità di lettura dello schermo o di automazione dell'interfaccia utente (UIA) incorporata, poiché il controllo non può ottenere il focus e non è possibile interagirvi.
Se si utilizza un info badge all'interno di un navigation view, il navigation view fornisce supporto integrato per lettori di schermo e tecnologia assistiva. Quando si esegue la tabulazione attraverso un navigation view e si arriva a un navigation view con un info badge su di esso, l'utilità per la lettura dello schermo annuncerà che c'è un info badge su questo elemento. Se l'oggetto info badge in questione è numerico, l'utilità per la lettura dello schermo annuncerà anche il valore di info badge.
Se utilizzi un info badge al di fuori di un navigation view, ti consigliamo i seguenti passaggi per assicurarti che l'app sia completamente accessibile:
- L'elemento padre di info badge deve essere focalizzabile e accessibile tramite il tasto Tab.
- L'elemento padre annuncia il info badge ai lettori di schermo.
- L'applicazione invia una notifica UIA quando info badge viene visualizzato per la prima volta.
- L'app invia una notifica UIA quando un info badge scompare dall'interfaccia utente.
- L'app invia una notifica UIA quando si verifica un cambiamento significativo in un info badge esistente.
- La definizione di "cambiamento significativo" spetta all'utente come singolo sviluppatore. Alcuni esempi possono includere: un info badge cambio tra tipi diversi, un info badge colore che cambia per rappresentarne lo stato, oppure il valore di un info badge che supera un certo numero significativo.
Per controllare ciò che l'elemento padre annuncia ai lettori di schermo, è possibile usare le proprietà associate della classe AutomationProperties. Per un info badge, è consigliabile impostare le AutomationProperties.FullDescription proprietà associate o AutomationProperties.ItemStatus sull'elemento padre.
Per inviare notifiche UIA quando un elemento appare o viene chiuso, è possibile utilizzare il metodo AutomationPeer.RaiseAutomationEvent.
Il info badge viene fornito a una dimensione predefinita che soddisfa i requisiti di accessibilità. È possibile personalizzare molti aspetti dell'oggetto info badge , tra cui altezza/larghezza/colore e così via, ma è importante che l'impostazione predefinita info badge rispetti le linee guida per l'accessibilità per dimensioni e colore.
Creare un InfoBadge
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
- API Importanti:Classe InfoBadge, Proprietà IconSource, Proprietà Value
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Puoi creare un InfoBadge in XAML o nel codice. Il tipo di InfoBadge creato è determinato dalle proprietà impostate.
Punto
Per creare un punto InfoBadge, usa un controllo InfoBadge predefinito senza proprietà impostate.
<InfoBadge />

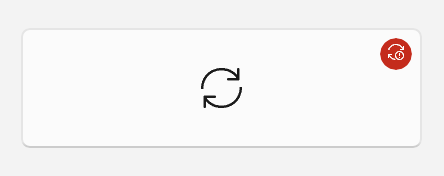
Icona
Per creare un'icona InfoBadge, impostare la proprietà IconSource .
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
Numerico
Per creare un InfoBadge numerico, impostare il valore della proprietà Value.
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

Nella maggior parte degli scenari si associa la Value proprietà di InfoBadge a un valore intero che cambia nel back-end dell'app, in modo da poter incrementare/decrementare facilmente e mostrare/nascondere l'InfoBadge in base a tale valore specifico.
Nota
Se entrambe le Icon proprietà e Value sono impostate, la Value proprietà ha la precedenza e InfoBadge viene visualizzata come InfoBadge numerica.
Utilizzo di un InfoBadge in NavigationView
Se usi un controllo NavigationView nella tua app, ti consigliamo di utilizzare un InfoBadge nel NavigationView per visualizzare notifiche e avvisi a livello di app. Per posizionare InfoBadge su un oggetto NavigationViewItem, assegnare l'oggetto InfoBadge alla NavigationViewItem.InfoBadge proprietà .
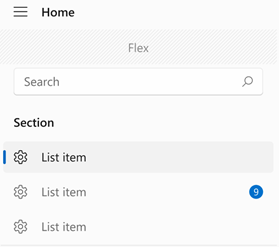
In modalità espansa a sinistra, InfoBadge viene allineato a destra al bordo dell'oggetto NavigationViewItem.

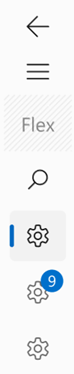
In modalità Left-Compact l'infoBadge viene visualizzato sovrapposto nell'angolo superiore destro dell'icona.

In modalità Superiore l'InfoBadge è allineato all'angolo superiore destro dell'elemento complessivo.

Ti consigliamo di non usare tipi diversi di InfoBadges in un controllo NavigationView, ad esempio l'associazione di un InfoBadge numerico a un oggetto NavigationViewItem e un punto InfoBadge a un altro NavigationViewItem nello stesso NavigationView.
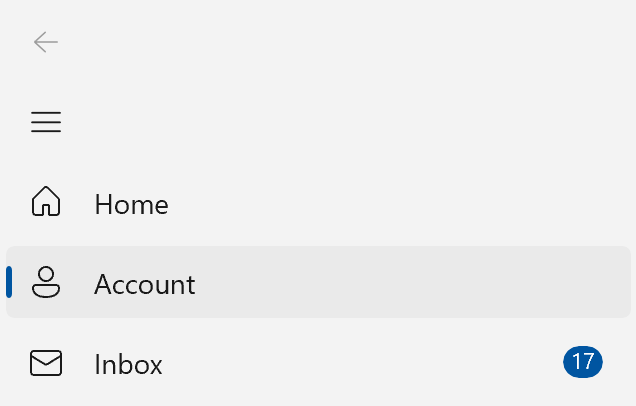
Esempio: incremento di un InfoBadge numerico in un NavigationView
Questo esempio simula come un'app di posta elettronica potrebbe usare un InfoBadge in un controllo NavigationView per visualizzare il numero di nuovi messaggi di posta elettronica nella posta in arrivo e incrementare il numero visualizzato in InfoBadge quando viene ricevuto un nuovo messaggio.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

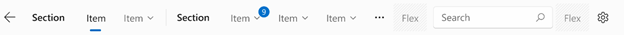
Gerarchia nel NavigationView
Se si dispone di un oggetto NavigationView gerarchico, con NavigationViewItems annidato in altri NavigationViewItems, gli elementi padre seguiranno gli stessi modelli di progettazione/posizionamento descritti in precedenza.
L'elemento NavigationViewItem padre e gli elementi NavigationViewItems figlio avranno ognuno la propria proprietà InfoBadge. È possibile associare il valore di InfoBadge dell'elemento padre a fattori che determinano i valori InfoBadge dell'elemento figlio, ad esempio mostrando la somma degli InfoBadge numerici dell'elemento figlio sull'InfoBadge dell'elemento padre.
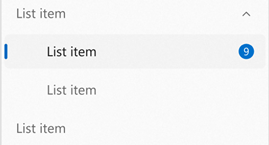
Questa immagine mostra un controllo NavigationView gerarchico con il relativo PaneDisplayMode impostato su Top, dove l'elemento principale (padre) mostra un InfoBadge numerico. L'app ha impostato l'infobadge dell'elemento padre per rappresentare ciò che viene visualizzato negli infobadges degli elementi figlio, poiché questi ultimi non sono attualmente espansi (e quindi non sono visibili).

Uso di un InfoBadge in un altro controllo
Potresti voler visualizzare avvisi o notifiche sugli elementi all'interno dell'app diversi da NavigationView. Potrebbe essere disponibile un oggetto ListViewItem che richiede particolare attenzione o una voce di menu che visualizza una notifica. In questi casi, puoi integrare InfoBadge direttamente nell'interfaccia utente con altri controlli.
InfoBadge è un UIElement e pertanto non può essere usato come risorsa condivisa.
A tale scopo, usa InfoBadge come qualsiasi altro controllo, semplicemente aggiungi il markup InfoBadge in cui desideri che venga visualizzato. Poiché InfoBadge eredita da Control, ha tutte le proprietà di posizionamento predefinite, ad esempio margine, allineamento, spaziatura interna e altro ancora, che puoi usare per posizionare il tuo InfoBadge esattamente dove vuoi.
Se si inserisce un InfoBadge all'interno di un altro controllo, come un Button o un ListViewItem, è probabile che venga ritagliato se lo si posiziona per estendersi oltre il rettangolo delimitatore del controllo padre. Se l'InfoBadge si trova all'interno di un altro controllo, non deve essere posizionato oltre i limiti complessivi del controllo.
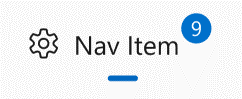
Esempio: Inserimento di un InfoBadge all'interno di un altro controllo
Ecco un pulsante con un InfoBadge posizionato nell'angolo in alto a destra, con il badge sopra il contenuto. Questo esempio può essere applicato anche a molti controlli diversi da Button, che mostra semplicemente come posizionare, posizionare e mostrare un InfoBadge all'interno di un altro controllo WinUI.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

Gestione di un InfoBadge
Un InfoBadge visualizza in genere un avviso temporaneo, quindi è comune visualizzarlo o nasconderlo e modificarlo periodicamente mentre l'app è in esecuzione.
Mostrare e nascondere un InfoBadge
È possibile utilizzare la proprietà Visibility o Opacity per visualizzare e nascondere un InfoBadge in base alle azioni dell'utente, alla logica del programma, ai contatori e così via.
Come per altri elementi utente, l'impostazione Visibility.Collapsed farà in modo che InfoBadge non occupi spazio nel layout, il che potrebbe causare lo spostamento di altri elementi quando viene visualizzato e nascosto.
Se gli elementi riposizionati sono un problema, è possibile utilizzare la Opacity proprietà per visualizzare e nascondere InfoBadge.
Opacity è impostato su 1.0 per impostazione predefinita. È possibile impostarlo su 0 per nascondere l'InfoBadge. Quando si usa la Opacity proprietà, InfoBadge continuerà a occupare spazio nel layout anche se è attualmente nascosto.
Modificare lo stile InfoBadge
È possibile modificare l'icona o il numero visualizzato in un InfoBadge mentre viene visualizzato. La decrementazione o l'incremento di un InfoBadge numerico in base all'azione dell'utente può essere ottenuta modificando il valore di InfoBadge.Value. La modifica dell'icona di un InfoBadge può essere ottenuta impostando InfoBadge.IconSource su un nuovo IconSource oggetto. Quando si modificano le icone, assicurarsi che la nuova icona sia della stessa dimensione dell'icona precedente per evitare un effetto visivo sgradevole.
Comportamento predefinito
Se né InfoBadge.Value né InfoBadge.IconSource sono impostati, l'impostazione predefinita di InfoBadge mostra un punto (in particolare se Value è impostato su -1 e IconSource è impostato su null, che sono i valori predefiniti). Se entrambe le Value proprietà e IconSource sono impostate, InfoBadge rispetta la Value proprietà e visualizza un valore numerico.
È anche possibile modificare il tipo di InfoBadge mentre viene visualizzato. Per modificare il tipo di InfoBadge, assicurarsi che la proprietà corrispondente del tipo corrente (Value o IconSource) sia impostata sul valore predefinito (-1 o null) e impostare la proprietà del nuovo tipo su un valore appropriato. Per modificare il tipo di InfoBadge da numerico o icona a un tipo di punto InfoBadge, assicurarsi che InfoBadge.Value sia impostato su -1 e InfoBadge.IconSource sia impostato su null.
A seconda della posizione dell'InfoBadge, tenere presente che questo potrebbe causare lo spostamento degli elementi man mano che le dimensioni e la forma dell'InfoBadge possono cambiare.
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
InfoBadge per le app UWP richiede WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo esistono nello spazio dei nomi Microsoft.UI.Xaml.Controls.
- Api WinUI 2:Classe InfoBadge, Proprietà IconSource, Proprietà Value
- Apri l'app Raccolta WinUI 2 per vedere InfoBadge in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
