Consiglio didattico
Un suggerimento didattico è un riquadro pop-up semipermanente ricco di contenuti che offre informazioni contestuali. Viene spesso usata per offrire agli utenti informazioni, suggerimenti e istruzioni su funzionalità nuove e importanti che possono contribuire a migliorare la loro esperienza.
Un suggerimento didattico può scomparire automaticamente quando si tocca lo schermo oppure può richiedere un'azione esplicita per la chiusura. Un suggerimento didattico può indirizzare un elemento specifico dell'interfaccia utente con la sua coda e può anche essere usato senza coda o riferimento a un elemento specifico.
È il controllo giusto?
Un controllo TeachingTip è utile per attirare l'attenzione dell'utente su funzionalità e aggiornamenti nuovi e importanti, suggerirgli opzioni non essenziali che potrebbero migliorare la sua esperienza o fornirgli indicazioni su come completare un'attività.
Poiché un suggerimento didattico è temporaneo, non sarebbe il controllo raccomandato per segnalare agli utenti errori o importanti cambiamenti di stato.
Consigli
- I suggerimenti sono impermanenti e non devono contenere informazioni o opzioni che sono critiche per l'esperienza di un'applicazione.
- Cerca di evitare di mostrare consigli didattici con eccessiva frequenza. I suggerimenti per l'insegnamento hanno maggiori probabilità di ricevere attenzione individuale quando sono distribuiti in sessioni lunghe o attraverso più sessioni.
- Mantieni i consigli concisi e il loro argomento chiaro. Dalle ricerche risulta che gli utenti leggono in media solo 3-5 parole e ne comprendono solo 2-3 prima di decidere se interagire con una descrizione informativa.
- Non è garantita l'accessibilità ai suggerimenti didattici tramite gamepad. Per le applicazioni che prevedono l'input tramite game pad, vedi la sezione sulle interazioni tramite game pad e controllo remoto. È consigliabile testare l'accessibilità tramite game pad di ogni descrizione informativa usando tutte le possibili configurazioni dell'interfaccia utente di un'app.
- Quando si abilita un suggerimento a uscire dai confini della radice XAML, è consigliabile abilitare anche la proprietà IsLightDismissEnabled e impostare la modalità PreferredPlacement in modo che sia il più vicino possibile al centro della radice XAML.
Riconfigurazione di un suggerimento didattico aperto
Alcuni contenuti e proprietà possono essere riconfigurati mentre il suggerimento didattico è aperto e avranno effetto immediato. Per la riconfigurazione di altri contenuti e proprietà, come la proprietà dell'icona, i pulsanti di Azione e Chiudi, e l'impostazione tra chiusura automatica e chiusura esplicita, sarà necessario chiudere e riaprire il tip informativo per rendere effettive le modifiche a queste proprietà. Tieni presente che, se cambi il comportamento di chiusura del suggerimento passando dalla modalità manuale a quella con interazione leggera, il pulsante di chiusura viene rimosso prima che la nuova modalità sia abilitata, causando il blocco del suggerimento sullo schermo.
Esempi
Un consiglio didattico può avere diverse configurazioni, tra cui queste notevoli:
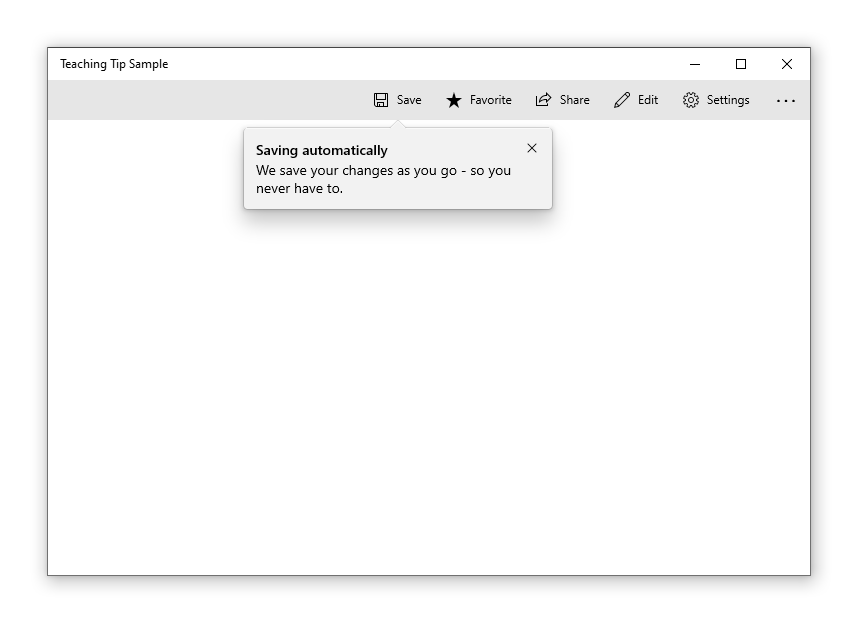
Un suggerimento didattico può puntare con la sua coda a un elemento specifico dell'interfaccia utente per migliorare la chiarezza contestuale delle informazioni che presenta.

Quando le informazioni presentate non riguardano un particolare elemento dell'interfaccia utente, è possibile creare un suggerimento di insegnamento non mirato rimuovendo la coda.

Per chiudere un consiglio didattico, l'utente può dover fare clic su un pulsante "X" in un angolo superiore oppure su un pulsante "Chiudi" in basso. Una descrizione informativa può anche essere configurata per scomparire automaticamente, nel qual caso non c’è un pulsante di chiusura e il suggerimento didattico scompare quando l’utente scorre o interagisce con altri elementi dell’applicazione. Considerato questo comportamento, le descrizioni informative di questo tipo offrono la soluzione ideale quando è necessario posizionare una descrizione in un'area scorrevole.

Creare un suggerimento didattico
- API importanti:classe TeachingTip
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
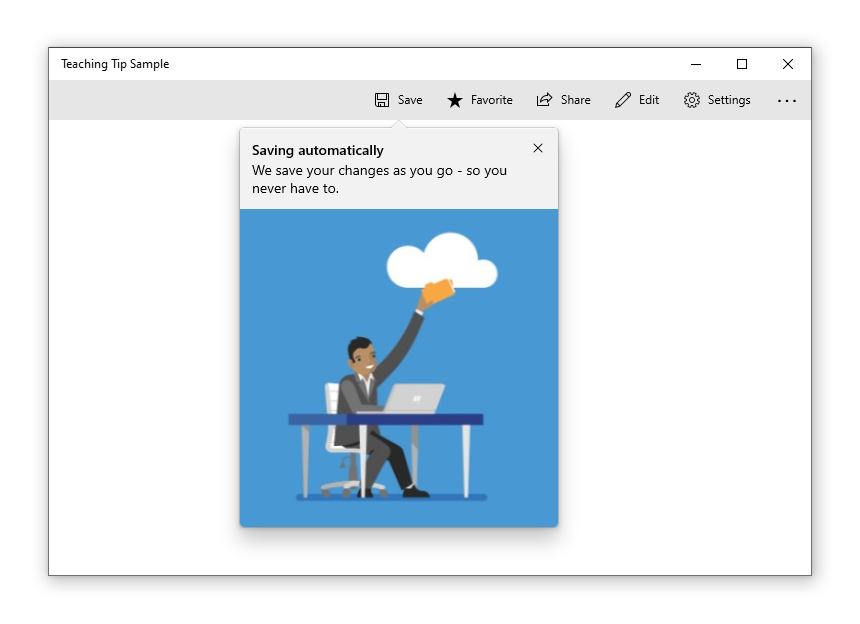
Di seguito è riportato il codice XAML per un controllo TeachingTip mirato che mostra l'aspetto predefinito del TeachingTip con un titolo e un sottotitolo. Tieni presente che il consiglio didattico può trovarsi in qualsiasi punto della struttura ad albero degli elementi o del code-behind. Nell'esempio qui sotto, si trova in un ResourceDictionary.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
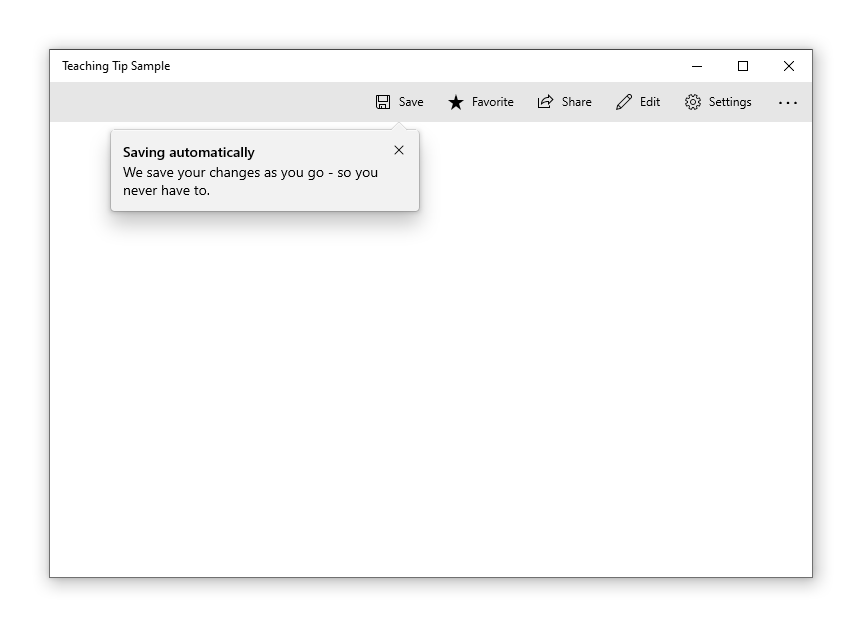
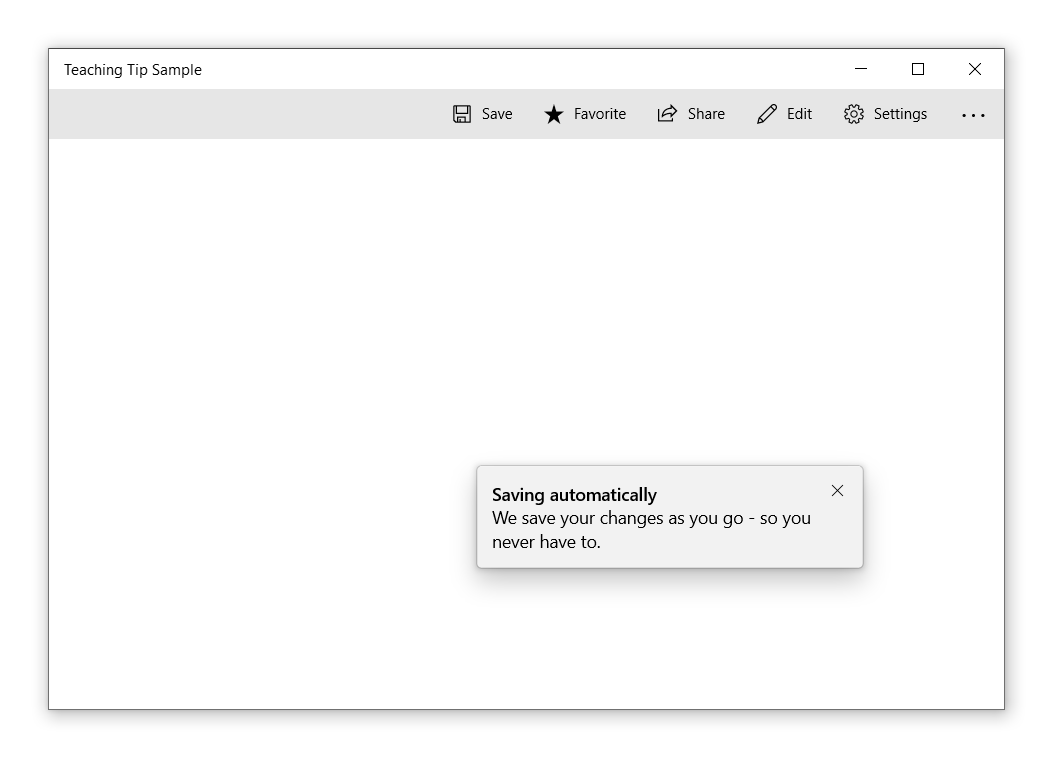
Ecco come viene visualizzata la pagina contenente il pulsante e la descrizione informativa:

Nell'esempio precedente, le proprietà Titolo e Sottotitolo vengono usate per impostare il titolo e il sottotitolo del suggerimento per l'insegnamento. La proprietà Destinazione è impostata su "SaveButton" per stabilire la connessione visiva con il pulsante. Per visualizzare il suggerimento didattico, la relativa proprietà IsOpen è impostata su true.
Suggerimenti non mirati
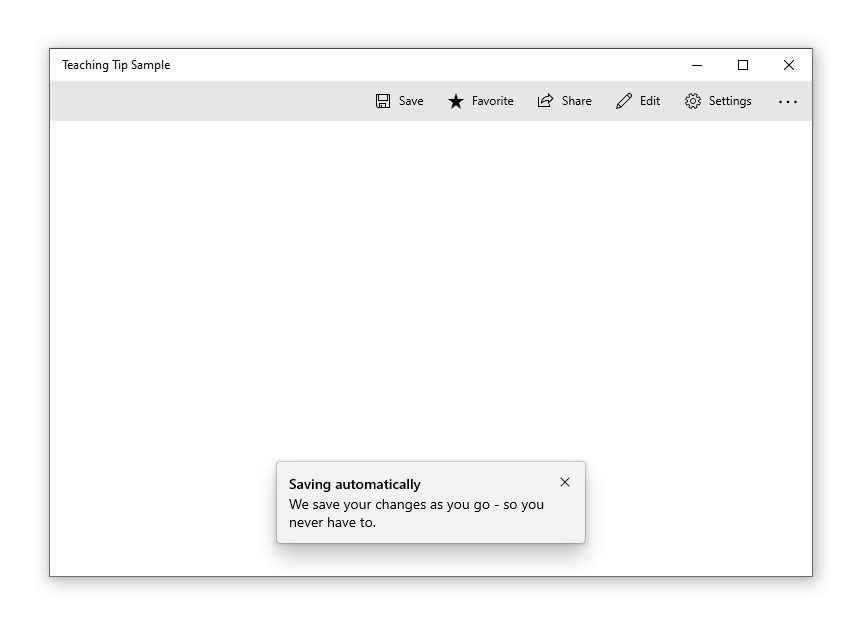
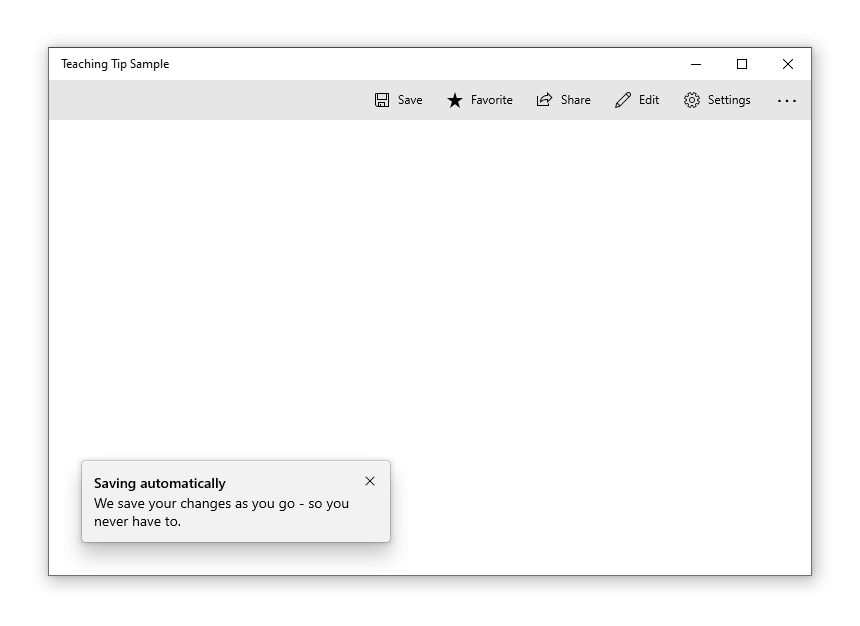
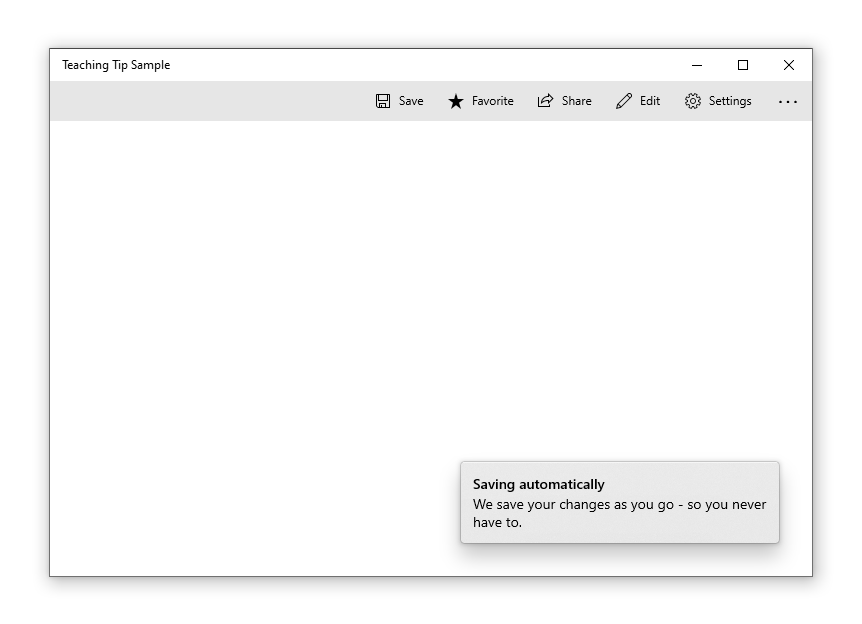
Non tutte le descrizioni informative sono correlate a un elemento sullo schermo. Per questi scenari, non impostare un target e la descrizione informativa verrà visualizzata rispetto ai bordi della radice XAML. È tuttavia possibile rimuovere la freccia e mantenere la posizione della descrizione informativa rispetto a un elemento dell'interfaccia utente impostando la proprietà TailVisibility su "Collapsed". L'esempio seguente è di un consiglio didattico non mirato.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
Si noti che in questo esempio il TeachingTip si trova nella struttura ad albero degli elementi piuttosto che in un ResourceDictionary o nel "code-behind". Ciò non ha alcun effetto sul comportamento. Il controllo TeachingTip viene visualizzato solo quando è aperto e non occupa spazio nel layout.

Posizionamento preferito
Il suggerimento didattico replica il comportamento di posizionamento FlyoutPlacementMode del Flyout con la proprietà PreferredPlacement. La modalità di posizionamento predefinita tenterà di posizionare un suggerimento didattico mirato sopra l'obiettivo e un suggerimento didattico non mirato centrato nella parte inferiore della radice XAML. Come con il controllo Flyout, se la modalità di posizionamento preferita non consente la visualizzazione del suggerimento didattico, verrà automaticamente scelta un'altra modalità di posizionamento.
Per le applicazioni che prevedono l'input tramite game pad, vedi la sezione sulle interazioni tramite game pad e controllo remoto. È consigliabile testare l'accessibilità tramite game pad di ogni descrizione informativa usando tutte le possibili configurazioni dell'interfaccia utente di un'app.
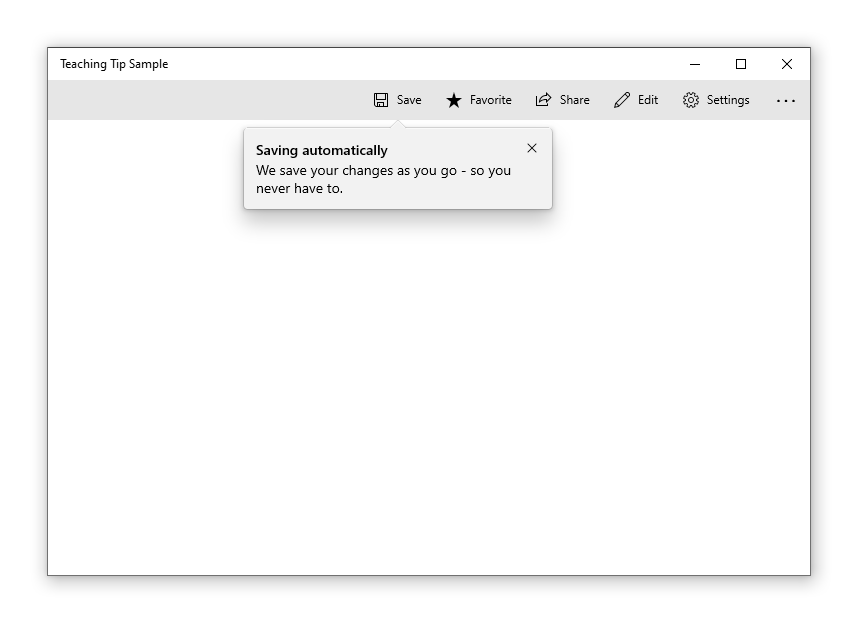
Un suggerimento didattico mirato con la proprietà PreferredPlacement impostata su "BottomLeft" comparirà con la freccia centrata nella parte inferiore del suo obiettivo e il corpo del suggerimento spostato verso sinistra.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

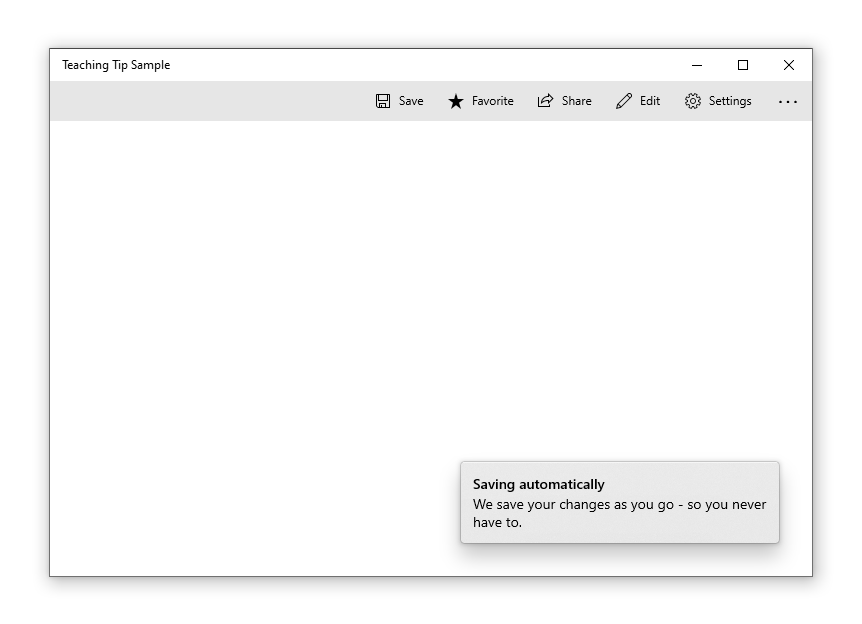
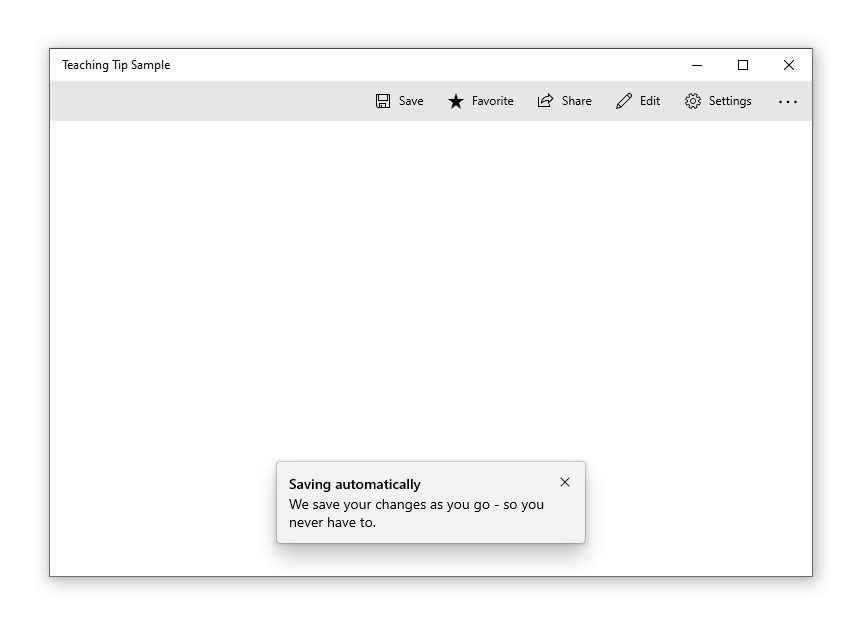
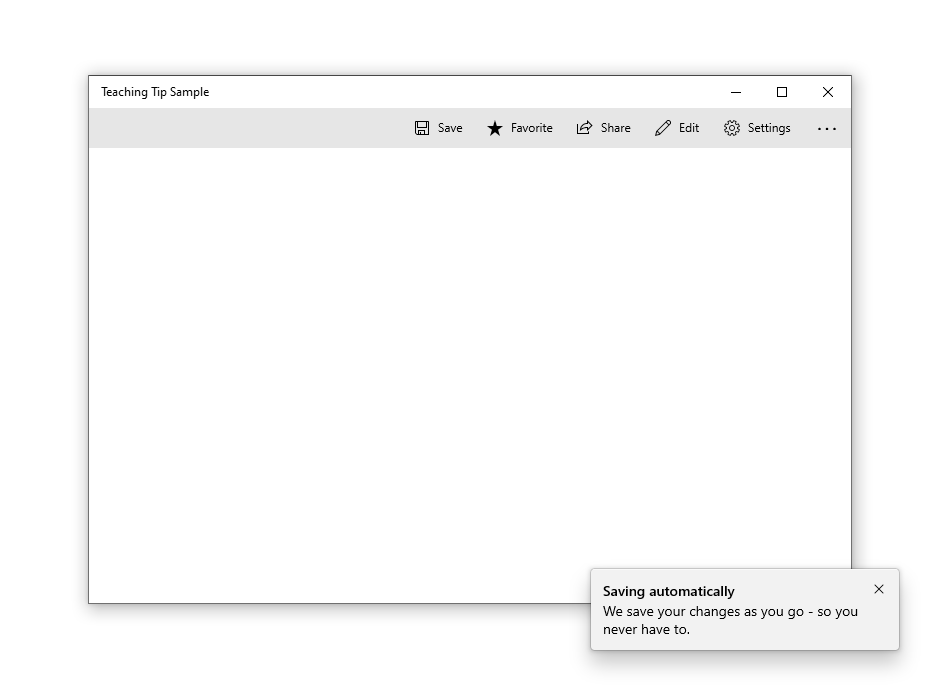
Un suggerimento didattico non mirato con la proprietà PreferredPlacement impostata su "BottomLeft" verrà visualizzato nell'angolo in basso a sinistra della radice XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

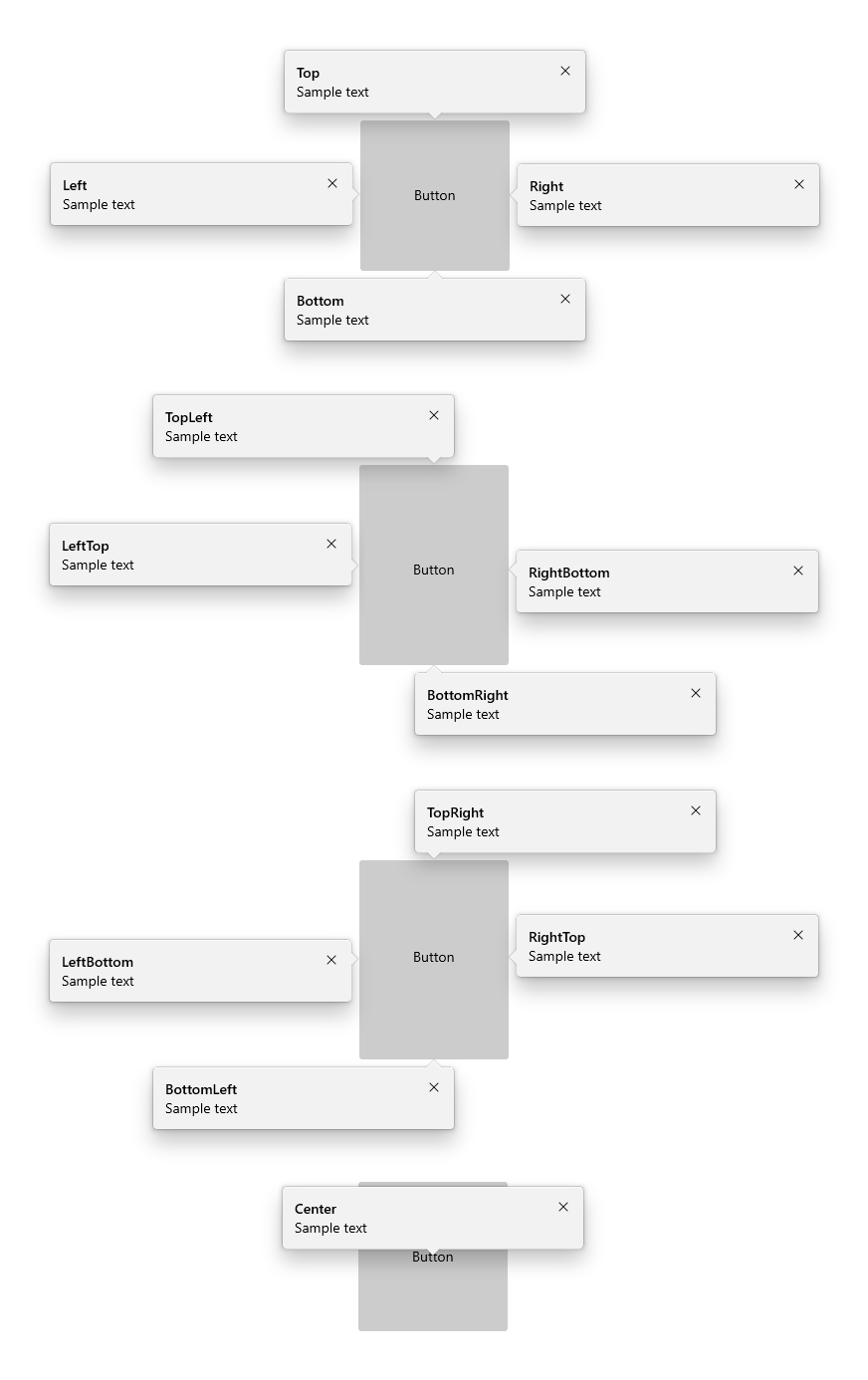
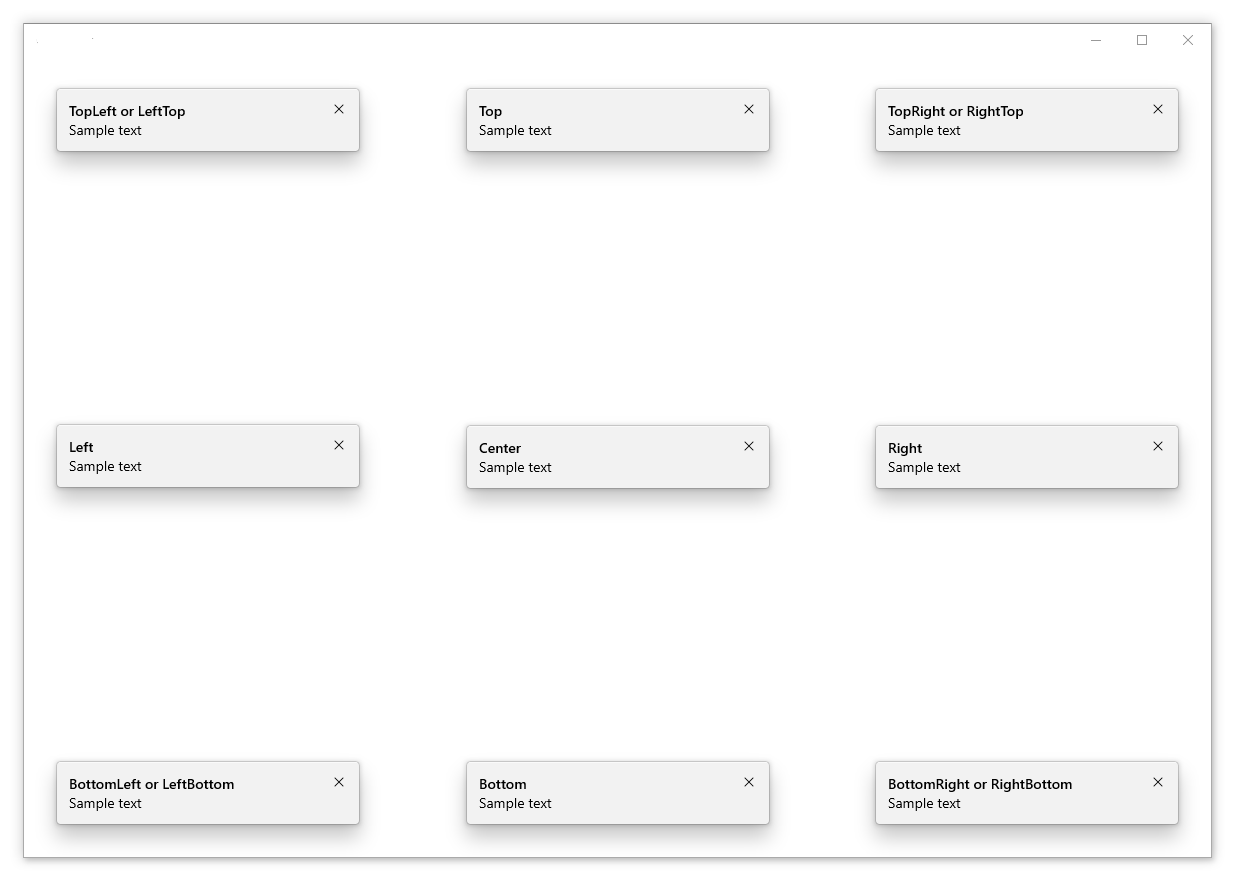
Il diagramma seguente illustra il risultato di tutte e 13 le modalità di Posizionamento Preferito che possono essere impostate per i suggerimenti didattici mirati.

Il diagramma seguente illustra il risultato di tutte le 13 modalità di PreferredPlacement che possono essere impostate per i suggerimenti didattici non mirati.

Aggiungere un margine di posizionamento
Usando la proprietà PlacementMargin, è possibile controllare la distanza di un suggerimento didattico mirato dalla sua destinazione e la distanza di un suggerimento didattico non mirato dai bordi della radice XAML. Come la proprietà Margin, PlacementMargin ha quattro valori (Left, Right, Top e Bottom) e pertanto vengono usati solo i valori pertinenti. Ad esempio, PlacementMargin.Left si applica quando il suggerimento si trova a sinistra della destinazione o sul bordo sinistro della radice di XAML.
L'esempio seguente mostra un suggerimento non mirato con Left/Top/Right/Bottom di PlacementMargin tutti impostati a 80.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

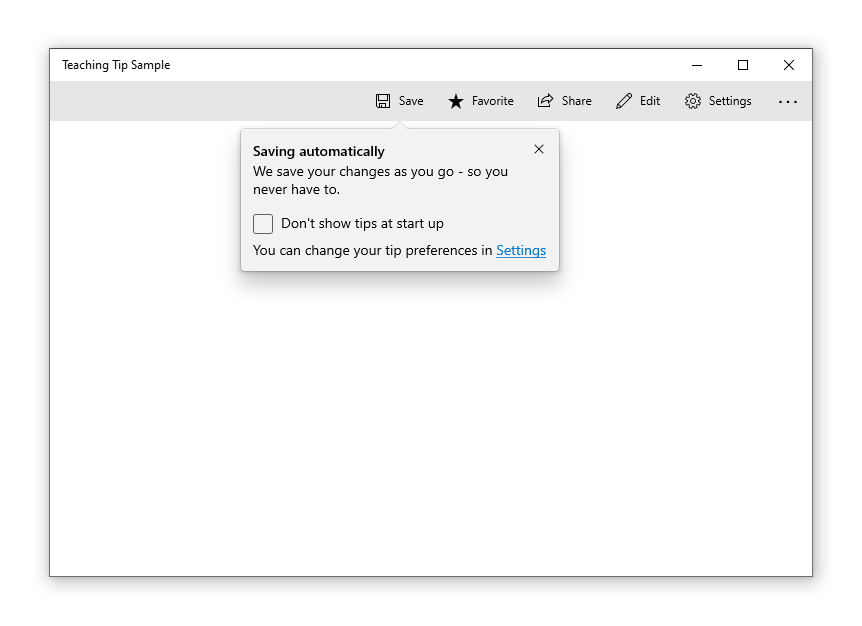
Aggiungere contenuto
Usando la proprietà Content, è possibile aggiungere contenuto a una descrizione informativa. Se è presente più contenuto da visualizzare rispetto alle dimensioni della descrizione informativa, verrà abilitata automaticamente una barra di scorrimento per consentire a un utente di scorrere l'area di contenuto.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

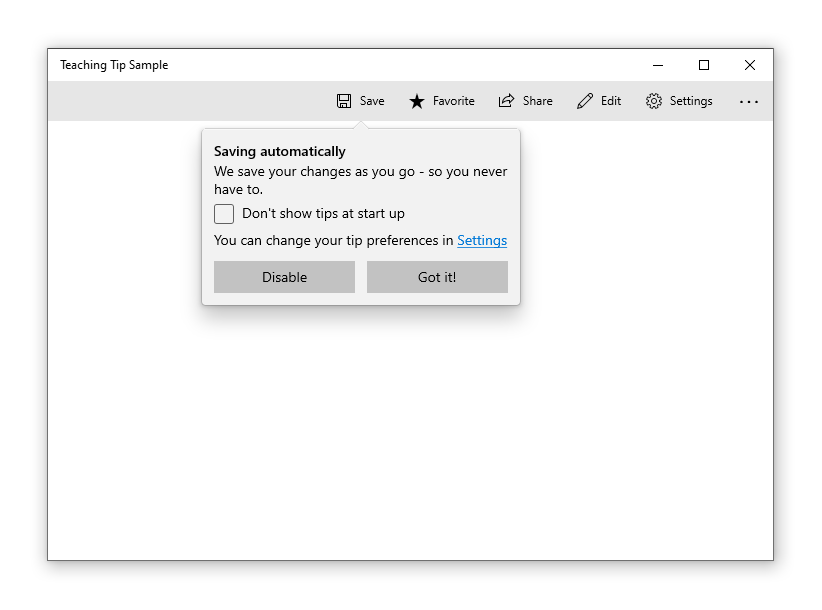
Aggiungi pulsanti
Per impostazione predefinita, accanto al titolo di una descrizione informativa è visualizzato un pulsante "X" standard per la chiusura. È possibile personalizzare il pulsante di chiusura con la proprietà CloseButtonContent, che consente di spostarlo nella parte inferiore della descrizione informativa.
Nota: Il pulsante di chiusura non apparirà nei suggerimenti abilitati alla rimozione automatica
È possibile inoltre aggiungere un pulsante di azione personalizzato impostando la proprietà ActionButtonContent e, facoltativamente, le proprietà ActionButtonCommand e ActionButtonCommandParameter.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Contenuto Hero
È possibile aggiungere contenuto da bordo a bordo a un suggerimento didattico impostando la proprietà HeroContent. La posizione del contenuto Hero può essere impostata nella parte superiore o in quella inferiore della descrizione informativa tramite la proprietà HeroContentPlacement.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

Aggiungere un'icona
È possibile aggiungere un'icona accanto al titolo e al sottotitolo usando la proprietà IconSource. Per le icone sono consigliate dimensioni di 16, 24 e 32 pixel.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
Abilitare la funzionalità light dismiss
La funzionalità di light-dismiss è disabilitata per impostazione predefinita, ma può essere abilitata impostando la proprietà IsLightDismissEnabled in modo che un suggerimento interattivo scompaia, ad esempio, quando un utente scorre o interagisce con altri elementi dell'applicazione. A causa di questo comportamento, i suggerimenti ad annullamento automatico sono la soluzione migliore quando bisogna posizionare un suggerimento in un'area scorrevole.
Il pulsante di chiusura verrà rimosso automaticamente da un suggerimento didattico con rimozione leggera abilitata per identificare agli utenti il suo comportamento di chiusura automatica.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

Superare i limiti della radice XAML
A partire da Windows 10, versione 1903 (build 18362), un suggerimento didattico può andare oltre i limiti della radice XAML e lo schermo impostando la proprietà ShouldConstrainToRootBounds. Quando questa proprietà è abilitata, un suggerimento didattico non tenterà di rimanere entro i limiti della radice di XAML o dello schermo e si posizionerà sempre secondo la modalità PreferredPlacement stabilita. Per garantire un'esperienza ottimale per gli utenti, è consigliabile abilitare la proprietà IsLightDismissEnabled e impostare la modalità PreferredPlacement il più vicino possibile al centro della radice XAML.
Nelle versioni precedenti di Windows questa proprietà viene ignorata e la descrizione informativa rimane sempre entro i limiti della radice XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

Annullamento e rinvio della chiusura
È possibile usare l'evento Closing per annullare e/o rinviare la chiusura di un suggerimento didattico. Questo può essere utilizzato per mantenere aperto il suggerimento didattico o consentire il tempo affinché un'azione o un'animazione personalizzata possa verificarsi. Quando la chiusura di un suggerimento didattico viene annullata, IsOpen viene reimpostata su true, ma rimane false durante la fase di rinvio. Anche una chiusura programmatica può essere annullata.
Nota
Se nessuna opzione di posizionamento consente la visualizzazione completa di un "teaching tip", questo itererà il suo ciclo di vita dell'evento per forzare una chiusura piuttosto che essere visualizzato senza un pulsante di chiusura accessibile. Se l'app annulla l'evento di chiusura, il suggerimento didattico potrebbe restare aperto senza un pulsante di chiusura accessibile.
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
TeachingTip per le app UWP richiede WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI. Le API per questo controllo esistono nello spazio dei nomi Microsoft.UI.Xaml.Controls.
- Api WinUI 2:classe TeachingTip
- Aprire l'app Raccolta WinUI 2 e visualizzare TeachingTip in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
