Progettare pagine di fatturazione in un'app mobile broadband
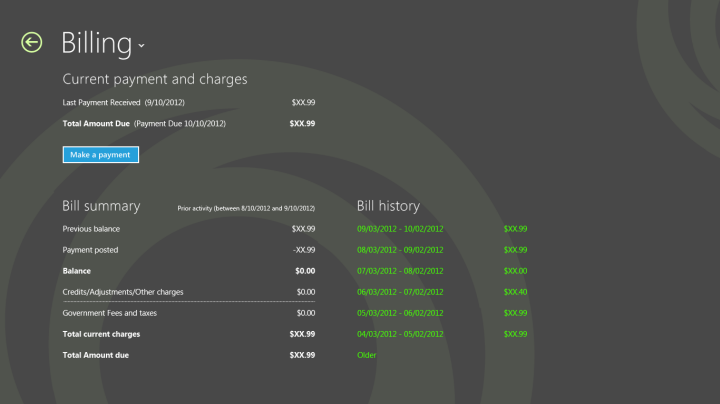
È necessario fornire all'utente la possibilità di visualizzare un riepilogo della fatturazione, la cronologia di fatturazione, effettuare pagamenti o ricaricare il piano.

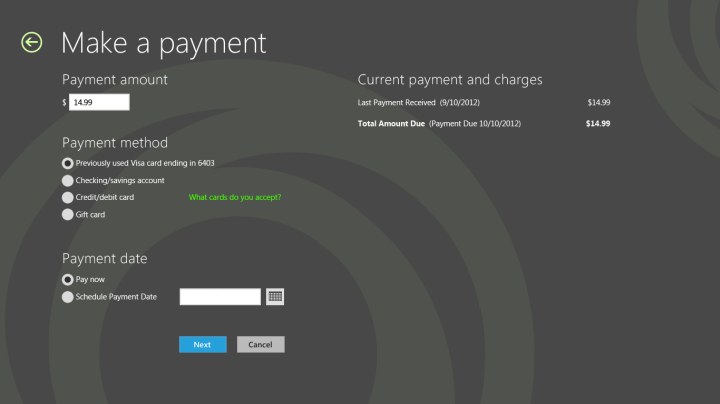
Il modulo Make a payment deve rispettare le linee guida per i moduli descritte in Progettare i flussi di acquisto in un'app mobile broadband. Questa pagina può essere collegata dalla pagina Fatturazione per i piani post-pagamento e tramite il pulsante Ricarica ora nella pagina di destinazione per i piani prepagati.

Riepilogo rapido
Progettazione appropriata per la pagina di fatturazione:
Seguire le linee guida del modulo, tra cui allineamento a sinistra, spazio vuoto, allineamento della griglia appropriato e cordialità del tocco.
Usare un layout semplice per migliorare la leggibilità.
Usare lo scorrimento verticale per i moduli lunghi perché questo rende più semplice la tabulazione e l'uso della tastiera online.
Rendere il processo di pagamento un'esperienza semplice.
Progettazione non appropriata per la pagina di fatturazione:
Non cercare di riempire lo spazio vuoto.
Non usare un iframe per ospitare i flussi. Creare invece flussi direttamente nell'esperienza dell'app.
Non fare in modo che l'utente attenda tempi lunghi senza fornire feedback visivo.
Non collegare a siti esterni all'esterno dell'app.
Risorse aggiuntive
Per altre informazioni sulle visualizzazioni e i layout, vedere Scelta di un layout.
Per altre informazioni su Listviews, vedere Guida introduttiva: Aggiunta di un controllo ListView.
Per indicazioni sulla progettazione per la gestione degli errori, vedere Layout dell'interfaccia utente.
Per indicazioni sull'accessibilità, vedi Accessibilità nelle app UWP con C++, C# o Visual Basic.
Per altre informazioni sull'uso dei controlli predefiniti, vedere Aggiunta di controlli e contenuto.
Per le linee guida per l'input tocco, vedi Guida introduttiva: Input tocco.
Argomenti correlati
Progettazione dell'esperienza utente di un'app mobile broadband