Progettare pagine di registrazione OEM
Le pagine di registrazione OEM presentano molte opportunità di personalizzazione. In questo argomento vengono descritti tutti gli elementi in ognuna delle due pagine di registrazione OEM, che indicano le opzioni di personalizzazione per ogni elemento. In questo argomento vengono inoltre fornite indicazioni di stile ed esempi di codice che è possibile usare per progettare le pagine a comparsa HTML.
Il layout di entrambe le pagine di registrazione OEM è bloccato, quindi gli elementi della pagina stessi non possono essere riorganiati.
Nota
Per la visualizzazione delle pagine di registrazione è necessaria una quantità minima di informazioni. È necessario specificare un titolo di pagina, un sottotitolo di pagina, l'elemento customerinfo , almeno una casella di controllo aggiuntiva o un collegamento e una chiave pubblica per la crittografia della chiave pubblica/privata.
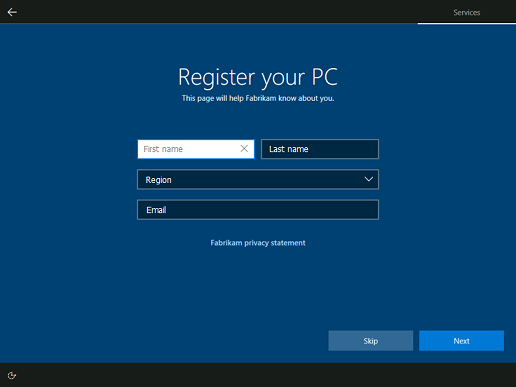
Pagina di registrazione OEM 1
La prima pagina di registrazione OEM include gli elementi seguenti, alcuni dei quali è possibile personalizzare.

- Titolo pagina. Creare un titolo appropriato per l'uso della pagina. Questo titolo viene visualizzato anche nella pagina di registrazione 2.
-
Sottotitolo pagina. Aggiungere un sottotitolo per aiutare i clienti a comprendere le attività nella pagina o in altro modo guidarle per completare il modulo. Questo sottotitolo viene visualizzato anche nella pagina di registrazione 2. Il titolo e il sottotitolo della pagina possono essere personalizzati usando l'elemento
registrationdi Oobe.xml. - Campi delle informazioni sui clienti. Questi campi non sono personalizzabili. Le informazioni sui clienti sono costituite da quattro campi di input: Nome, Cognome, Area geografica e Email. Se il campo Email viene compilato, verrà convalidato correttamente prima di consentire al cliente di procedere. Il campo di input Paese/area geografica è un elenco a discesa. Il valore associato di ogni paese/area geografica è il codice paese/area geografica associato a due lettere basato su ISO 3166-1 Alpha-2.
-
Un collegamento. Personalizzare il titolo e il percorso di un file HTML usando l'elemento
link1di Oobe.xml. Quando si usa questo collegamento per visualizzare un'informativa sulla privacy, assicurarsi che il criterio sia aggiornato. -
Pulsante Ignora. Il pulsante Ignora è visibile per impostazione predefinita, ma è possibile configurare l'elemento
hideSkipdi Oobe.xml per nasconderlo. Se il cliente sceglie Ignora, non vengono forniti dati di registrazione di qualsiasi tipo. Il testo del pulsante non è personalizzabile. - Pulsante Avanti. Il pulsante Avanti sposta il cliente in avanti nella Configurazione guidata. Questo pulsante non è personalizzabile.
Informazioni sui clienti prepopolato
Quando un utente accede o effettua l'iscrizione a un account del servizio gestito nella configurazione guidata, fornisce alcune delle informazioni del cliente richieste nelle pagine di registrazione OEM. Per semplificare il processo di configurazione per gli utenti, Windows precompila alcuni campi delle informazioni sui clienti nella pagina di registrazione OEM 1, se il cliente ha usato un account del servizio gestito in precedenza nella configurazione guidata.
A seconda dello SKU che un utente può scegliere di configurare scelte diverse per l'account, che influiranno sulla precompilata delle informazioni sull'account.
| Percorso account | Pagina OEM precompilata |
|---|---|
| Iscrizione all'account Microsoft | Nome, cognome, indirizzo di posta elettronica |
| Accesso all'account Microsoft | Nome, cognome, indirizzo di posta elettronica |
| Accesso dell'account Azure AD | Niente precompilato |
| Creazione di account locali | Niente precompilato |
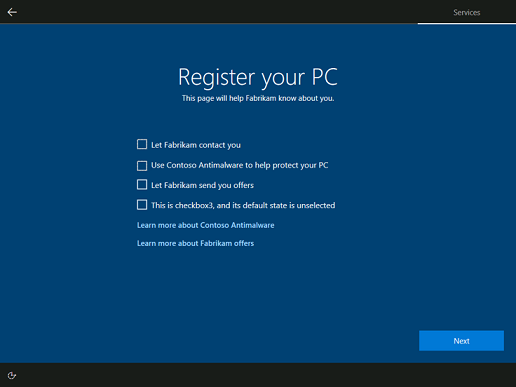
Pagina di registrazione OEM due
La seconda pagina di registrazione OEM include gli elementi seguenti, alcuni dei quali è possibile personalizzare.

- Titolo pagina. Creare un titolo appropriato per l'uso della pagina. Questo titolo viene visualizzato anche nella pagina di registrazione 1.
-
Sottotitolo pagina. Aggiungere un sottotitolo per aiutare i clienti a comprendere le attività nella pagina o in altro modo guidarle per completare il modulo. Questo sottotitolo viene visualizzato anche nella pagina di registrazione 1. Il titolo e il sottotitolo della pagina possono essere personalizzati usando l'elemento
registrationdi Oobe.xml. -
Quattro caselle di controllo. Fino a quattro caselle di controllo con etichette possono essere visualizzate nella pagina di registrazione 2. È possibile impostare le etichette descrittive per le caselle di controllo e i relativi stati predefiniti, usando gli
customerinfoelementi ,checkbox1,checkbox2echeckbox3di Oobe.xml. -
Due collegamenti. È possibile visualizzare fino a due collegamenti sotto le caselle di controllo. È possibile specificare le etichette di collegamento e i percorsi dei file usando gli
link2elementi elink3di Oobe.xml. Qualsiasi testo associato a questi collegamenti deve trovarsi in file HTML archiviati localmente nella%systemroot%\system32\Oobe\Infodirectory. - Pulsante Avanti. Il pulsante Avanti sposta il cliente in avanti nella Configurazione guidata. Questo pulsante non è personalizzabile.
Nota
Non è possibile ignorare la visualizzazione di un collegamento nella pagina di registrazione 1 fornendo solo link2 elementi e link3 in Oobe.xml. Un elemento mancante link1 causerà la visualizzazione dell'elemento link2 nella prima pagina di registrazione anziché nella seconda.
Progettare file HTML per i collegamenti
Quando un cliente fa clic su qualsiasi collegamento aggiunto alle pagine di registrazione, viene aperto un file HTML archiviato nella %systemroot%\system32\Oobe\Info cartella nel dispositivo. Microsoft fornisce un esempio HTML completo seguente che definisce il colore di sfondo, il colore del carattere, il ridimensionamento del carattere, lo spessore del carattere, la spaziatura interna, i margini e le intestazioni (tra gli altri elementi) per i file HTML. Si consiglia vivamente di usare questo esempio senza alcuna alterazione degli elementi di progettazione.
La configurazione guidata di Windows ha uno sfondo blu scuro con testo chiaro. Il contenuto del Contratto di licenza con l'utente finale usa uno sfondo blu scuro e un testo chiaro. Il contenuto a comparsa usa uno sfondo scuro con testo chiaro. Per allinearsi alla progettazione della configurazione guidata di Windows e per creare un'esperienza utente coerente, usare le convenzioni di markup e stile disposte nell'esempio HTML seguente durante la creazione dei file HTML.
Nota
Lo stile CSS inline è obbligatorio in modo che gli elementi host iFrame eseguano correttamente il rendering nelle pagine di registrazione.
Colori
I colori di testo e di sfondo sono definiti nell'esempio di codice CSS.
- Colore di sfondo: #2b2b2b
- Colore carattere: #FFF
Usare questi colori per garantire un'esperienza utente coerente in tutta la configurazione guidata.
Carattere
Il tipo di carattere standard usato in tutta la configurazione guidata è Segoe UI. Usare segoe UI Webfont per i documenti HTML per assicurarsi che il tipo di carattere corrisponda al resto della configurazione guidata.
Dimensioni e spaziatura
Usare due stili diversi per le intestazioni e il contenuto del corpo.
- Intestazioni: deve essere eseguito il rendering usando il
<h4>tag . - Testo del corpo: deve essere eseguito il rendering usando il
<p>tag . - Testo in grassetto: deve essere eseguito il rendering usando il
<b>tag . - Gerarchia di informazioni: è possibile visualizzare sezioni o gruppi di elementi puntati con il tag, obbligatorio per il
<DIR>modello di contenuto del contratto di licenza, facoltativo per i riquadri a comparsa.
È necessario che i file per i collegamenti sul posto siano HTML. Il rendering di questi file viene eseguito in un riquadro a comparsa. I documenti nel riquadro a comparsa sono in modalità sandbox, in modo che i collegamenti a risorse esterne e online non funzionino.
Importante
I tag seguenti sono vietati e non devono essere inclusi nei file:
<script><iframe><input><img><a>
Esempio di codice CSS
Usare il codice CSS inline seguente nell'head dei documenti HTML.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Esempio HTML completo
Ecco un esempio completo di un riquadro a comparsa HTML per le pagine di registrazione OEM. Usare questo esempio come linea di base per le pagine a comparsa HTML, senza alcuna modifica degli elementi di progettazione.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>