 Note sulla versione di Visual Studio 2022
Note sulla versione di Visual Studio 2022
Microsoft è lieta di annunciare la disponibilità di Visual Studio 2022 v17.12. Questo aggiornamento è incentrato sulla fornitura di esperienze di sviluppo fantastiche per lavorare con i progetti .NET 9 e le nuove funzionalità di produttività dell'intelligenza artificiale, oltre a miglioramenti continui all-around.
Funzionalità
Elenco delle funzionalità per la versione 17.12 rilasciata il 12 novembre 2024.
Produttività
Copia dall'elenco errori 📣
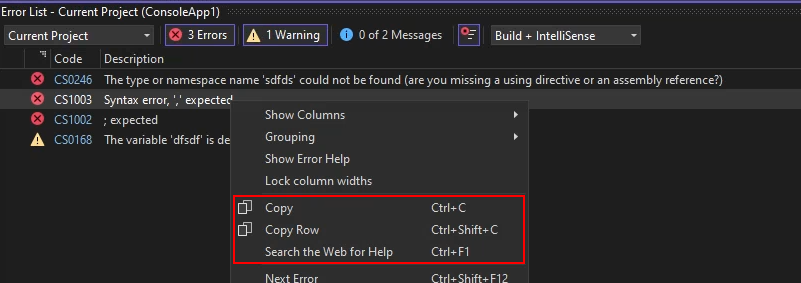
La copia di un errore dall'elenco errori copia ora solo la descrizione anziché l'intera riga negli Appunti.
Viene visualizzato un errore nell'elenco errori che non si sa come correggere. Quindi, selezionarlo e premere CTRL+C per copiare la descrizione per una ricerca Web. Dopo averlo incollato nel motore di ricerca, ci si rende conto che ha copiato tutte le intestazioni di colonna e i valori di riga anziché solo la descrizione. È ora necessario eliminare tutto tranne la descrizione dell'errore prima di poter eseguire la ricerca Web. Si tratta di una situazione complessa, ma ora abbiamo un rimedio!

Quando si copia un errore dall'elenco errori usando CTRL+C, solo la descrizione viene copiata negli Appunti. In questo modo è più semplice cercare l'errore online o condividerlo con altri utenti.
È comunque possibile copiare l'intera riga facendo clic con il pulsante destro del mouse sull'errore e scegliendo Copia riga dal menu di scelta rapida o premendo CTRL++
Se ciò che si vuole fare con la descrizione dell'errore era eseguire una ricerca Web, premere CTRL+F1 per cercare informazioni sull'errore online.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Vai alla riga in qualsiasi punto della ricerca di codice 📣
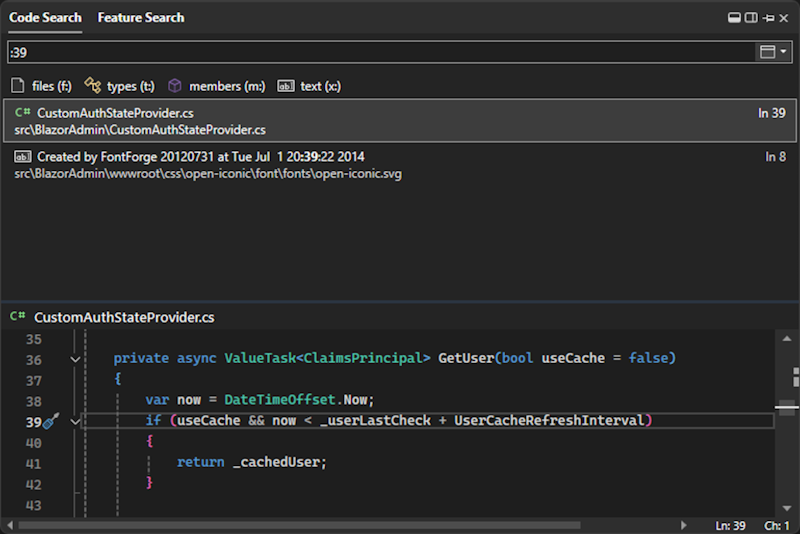
In Ricerca codice è ora possibile passare a una riga specifica nel documento corrente o in un altro documento specificato.
A volte si sa che c'è un problema in una determinata riga nel codice e si desidera accedervi rapidamente. Forse si è parlato di un errore generato alla riga 43 di un certo file o si vuole arrivare alla fine di un file specifico.
Ricerca codice supporta ora lo spostamento rapido in una riga specifica nel codice.
Aprire Ricerca codice e passare a una riga nel documento corrente usando i due punti e il numero di riga. Ad esempio,
:39passerà alla riga 39 nel file attivo.

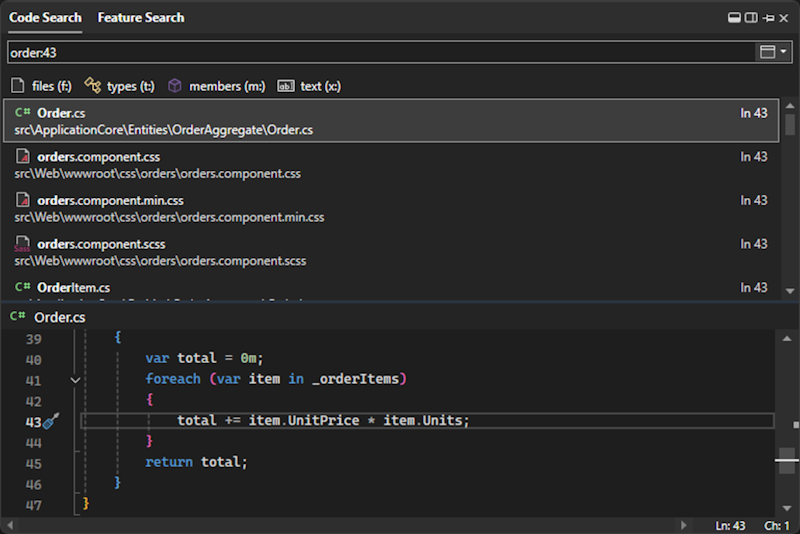
È anche possibile passare a una riga in un documento diverso usando il nome file + due punti + numero di riga. Ad esempio,
Order:43passerà alla riga 43 in Order.cs. Se non si specifica il nome di file esatto, la ricerca tenterà di trovare la corrispondenza migliore.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
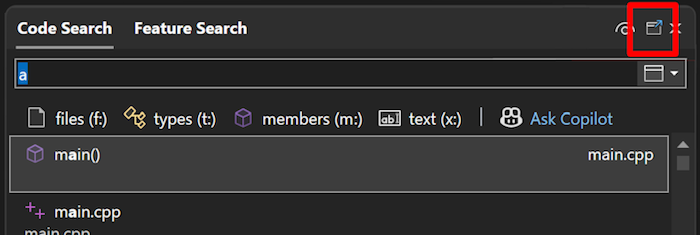
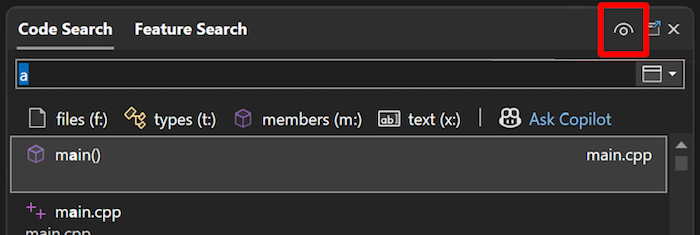
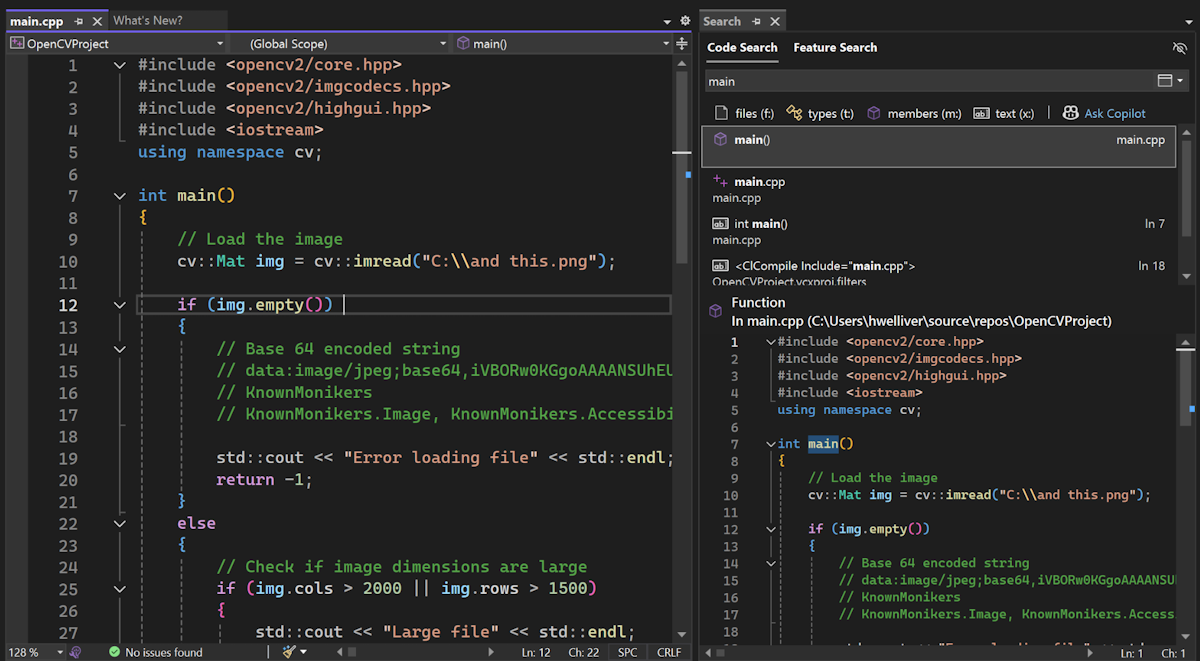
Ancorare la finestra Ricerca codice 📣
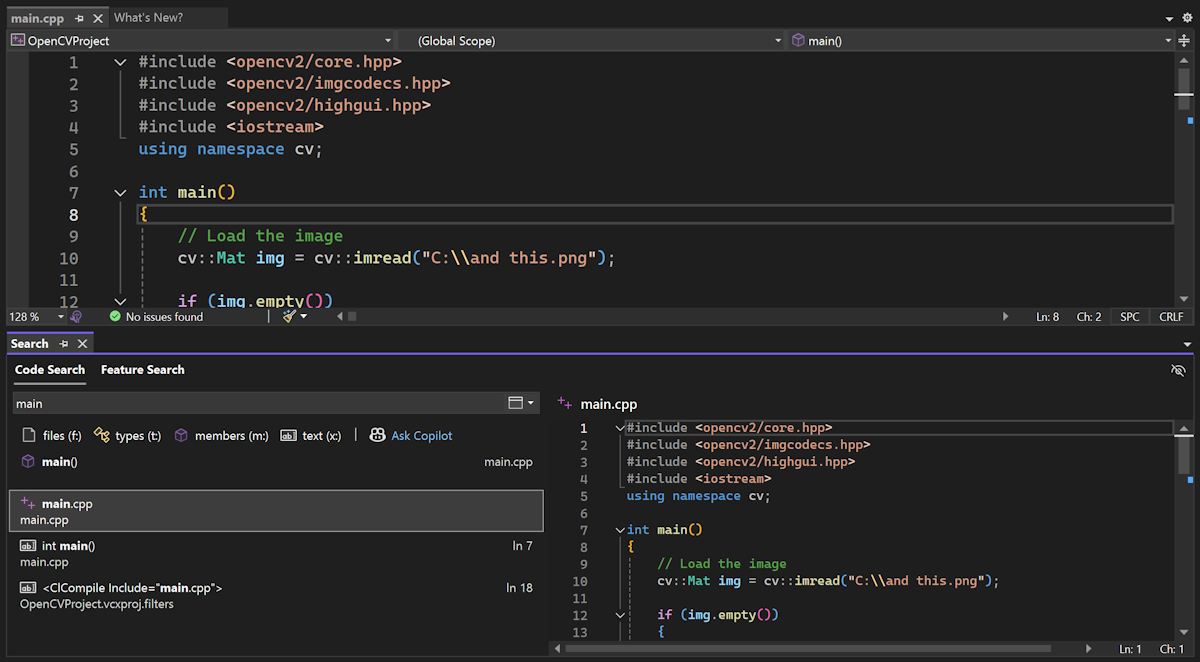
È ora possibile posizionare liberamente la finestra Ricerca codice con funzionalità come l'ancoraggio e la nascondere automaticamente.
Se si ha bisogno che la Ricerca per codice o la Ricerca per funzioni non siano di intralcio, ora si ha un maggiore controllo sul comportamento della finestra di ricerca.
È ora possibile ancorare la finestra di ricerca ed eseguire azioni della finestra degli strumenti, ad esempio Esplora soluzioni e altre.

Dopo aver aperto Ricerca codice o Ricerca funzionalità, fare clic sull'icona della casella in alto a destra per convertirla in una finestra degli strumenti. È possibile scegliere di agganciarlo altrove, di estrarlo, di nasconderlo automaticamente, ecc. È possibile ripristinare la finestra popup ignorabile facendo clic sull'icona in alto a destra.

Inoltre, abbiamo semplificato e ripulito l'esperienza di anteprima nella ricerca. È ora presente un pulsante, indicato con un'icona a forma di occhio, per attivare e disattivare l'anteprima.

Inoltre, la posizione del pannello di anteprima verrà modificata in base alle dimensioni della finestra di ricerca.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
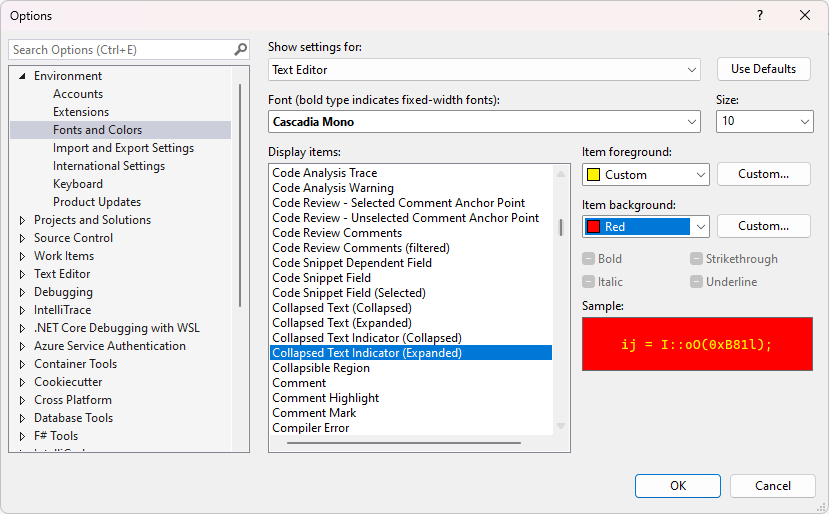
Personalizzare l'indicatore di testo compresso 📣
Impostare colori personalizzati per l'indicatore di testo compresso nell'editor di Visual Studio.
È ora possibile personalizzare ulteriormente l'esperienza dell'editor con nuove opzioni per personalizzare l'indicatore di testo compresso:

Per provare e impostare colori di primo piano e sfondo personalizzati per ognuno, passare a > dell'ambiente>.

Sono disponibili due nuovi elementi per la personalizzazione:
- Indicatore di testo compresso (compresso)
- Indicatore di testo compresso (espanso)
È possibile impostare i colori per gli indicatori compressi ed espansi in modo indipendente l'uno dall'altro usando colori predefiniti o colori personalizzati di propria scelta.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
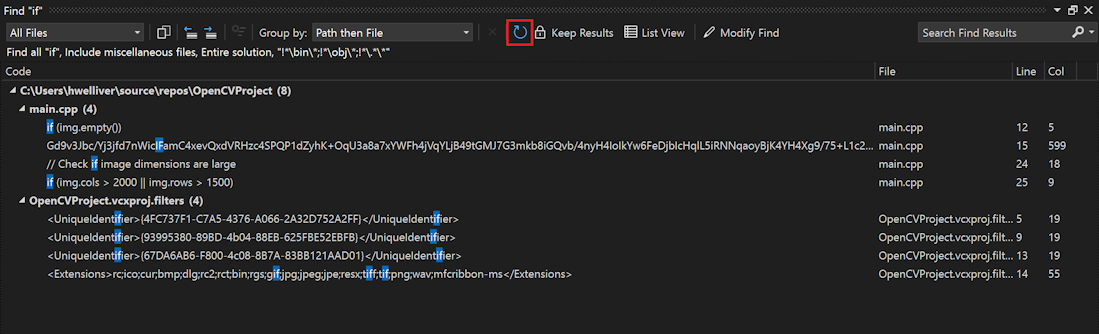
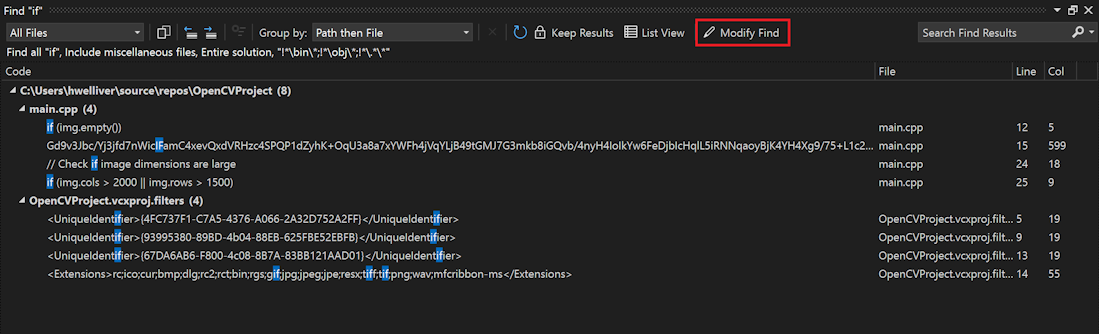
Aggiornare i risultati della ricerca 📣
È ora possibile aggiornare i risultati a una ricerca precedente per ottenere corrispondenze di ricerca aggiornate.
Molti utenti segnalano che è frustrante dover riaprire la finestra Trova e ripetere la ricerca per ottenere risultati aggiornati. È possibile che sia stato eseguito il refactoring di codice e che sia necessario verificare che tutto sia stato modificato come previsto, oppure possono essere state estratte alcune modifiche recenti ed è necessaria l'operazione di ricerca recente affinché vengano riportati tali aggiornamenti.
Dopo aver completato Trova nei file, sarà ora possibile aggiornare i risultati della ricerca nella finestra. Si otterranno i risultati aggiornati senza dover ripetere la ricerca.

È stata riprogettata anche l'opzione Ripeti ricerca precedente per distinguerla da Aggiorna. Ora è rappresentato come Modifica ricerca con un'icona a forma di matita. Questo pulsante riaprirà comunque Trova nei file con gli stessi criteri di ricerca usati per la finestra dei risultati.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
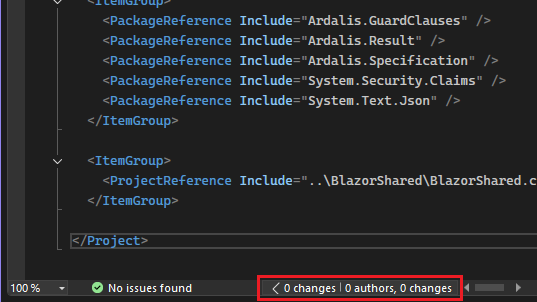
Più spazio per la barra di scorrimento orizzontale 📣
È ora possibile controllare la visibilità degli indicatori a livello di file in CodeLens.
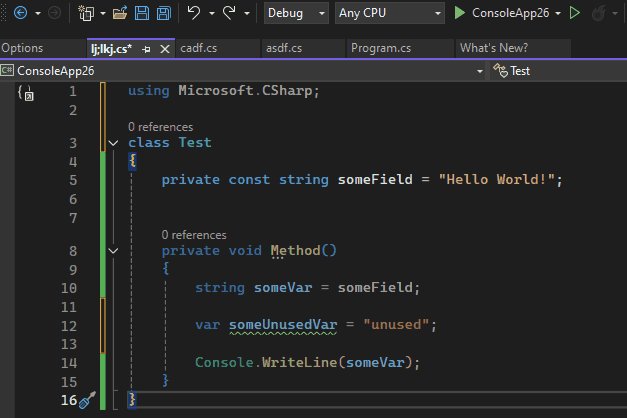
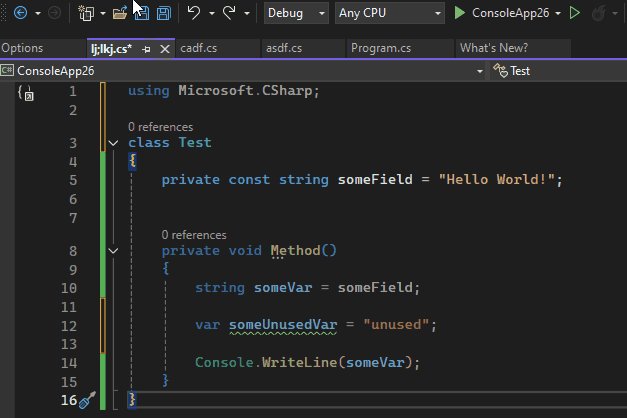
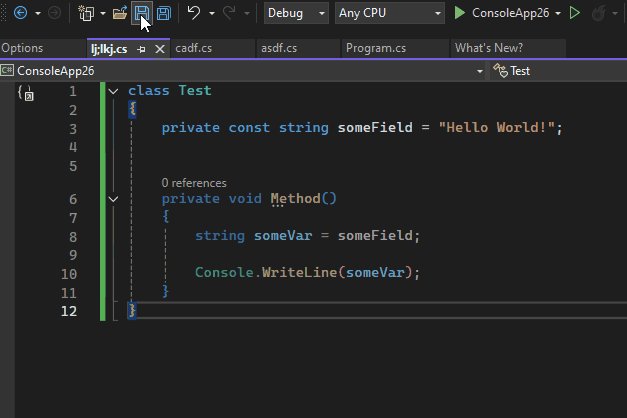
L'area con la barra di scorrimento orizzontale può diventare piuttosto disordinata in Visual Studio. Stiamo aiutando a semplificare la pulizia disattivando gli indicatori a livello di file in CodeLens per impostazione predefinita.

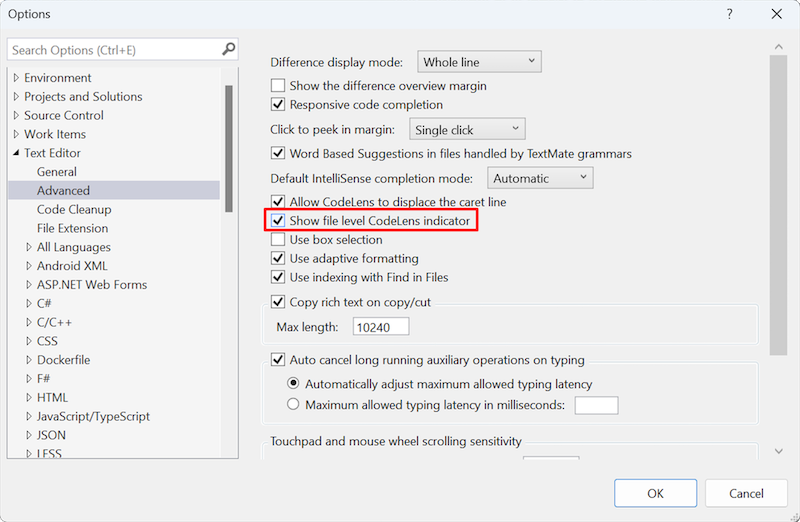
Se si vuole attivare l'opzione , è possibile trovare l'opzione Mostra indicatore CodeLens a livello di file in Strumenti > Opzioni > Editor > di testo Avanzate. Questa opzione influisce sulla visibilità dei tipi di file con il controllo CodeLens a livello di file nel margine dell'editor inferiore, ad esempio XAML, HTML e CSS e non influisce sui file che contengono CodeLens inline.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Pulizia del codice senza blocco al salvataggio
Quando la pulizia del codice viene eseguita su Salva, ora funziona in modo non bloccante, per un'esperienza di codifica più fluida.
In precedenza, quando viene eseguita una pulizia del codice in Salva, non è possibile eseguire alcuna azione nell'IDE. Questa operazione è stata migliorata per operare in modo non bloccante.
Il processo di pulizia verrà eseguito in background e può essere annullato automaticamente se si riprende la digitazione, garantendo un'esperienza di codifica più fluida e reattiva.

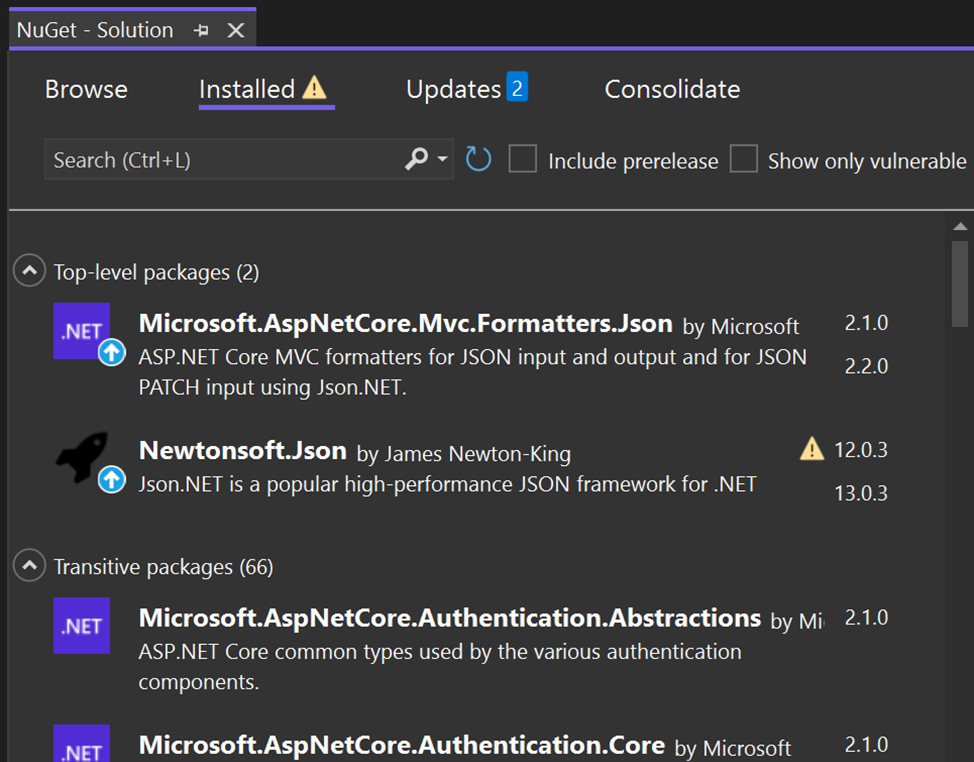
dipendenze transitive nell'interfaccia utente di Gestione pacchetti a livello di soluzione
Quando si esamina la scheda Installato nell'interfaccia utente di Gestione pacchetti di Visual Studio a livello di soluzione, vengono ora visualizzati pacchetti diretti e transitivi.
In precedenza nella scheda Installato nell'interfaccia utente di Gestione pacchetti di Visual Studio è possibile visualizzare dipendenze dirette e transitive solo per i progetti. Con questa versione è stata aggiunta anche la possibilità di visualizzare le dipendenze transitive a livello di soluzione.

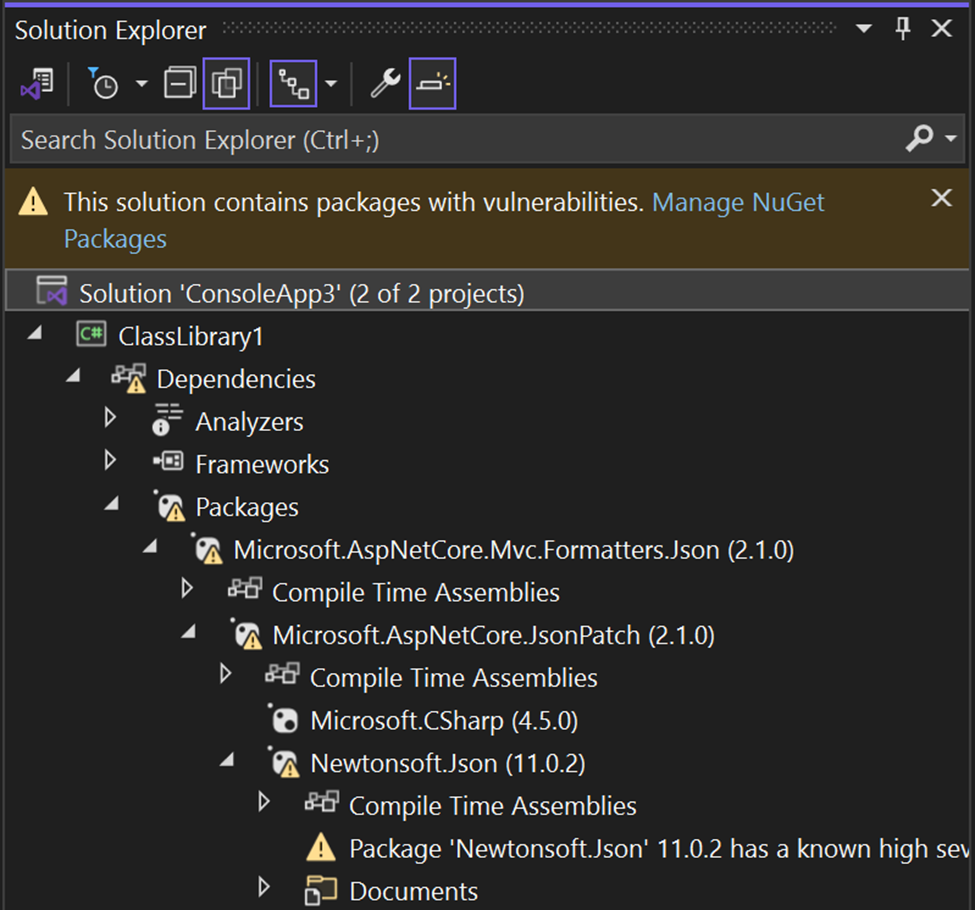
dipendenze transitive con vulnerabilità in Esplora soluzioni
Quando si imposta
NuGetAuditModesuall, Esplora soluzioni mostrerà gli indicatori per le dipendenze transitive con vulnerabilità.NuGet Audit, aggiunto per la prima volta in Visual Studio 17.8 (e .NET 8), fornisce avvisi durante il ripristino nel caso in cui i pacchetti usati dal progetto presentino vulnerabilità note.
Per altre informazioni sul controllo NuGet, incluse tutte le opzioni di configurazione, vedere la documentazione su Controllo NuGet.
Queste vulnerabilità possono trovarsi nelle dipendenze dirette e nelle dipendenze transitive (i pacchetti da cui dipendono le dipendenze). Ora se si imposta
NuGetAuditModesuall, Esplora soluzioni mostrerà gli indicatori non solo per le dipendenze dirette, ma anche per le dipendenze transitive con vulnerabilità.

GitHub Copilot
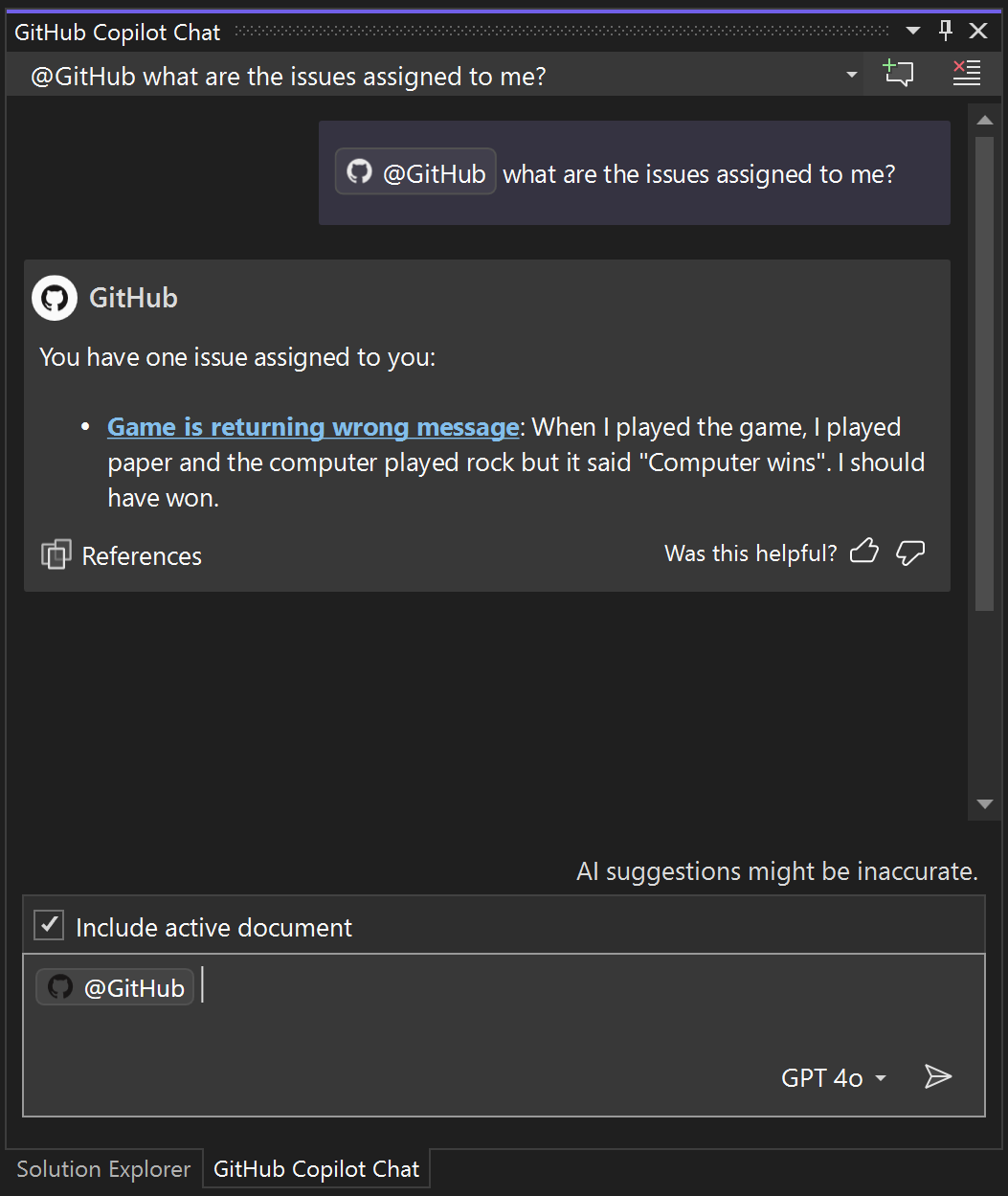
Porre altre domande su GitHub
Cercare in GitHub per trovare commit, problemi, richieste pull, repository e argomenti direttamente da Visual Studio.
È ora possibile usare GitHub Copilot Chat per eseguire ricerche in GitHub per trovare commit, problemi, richieste pull, repository e argomenti.
È possibile porre domande come:
- @github Quali sono tutte le richieste pull aperte assegnate all'utente corrente?
- @github Quali sono i problemi più recenti assegnati a me?
- @github Quando è stata rilasciata la versione più recente?
- @github Mostra le richieste pull unite recenti da @davidfowl

Questa funzionalità è disponibile per tutti gli utenti di GitHub Copilot. Altre informazioni sulle competenze di GitHub disponibili sono disponibili nella documentazione di GitHub Copilot.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Istruzioni personalizzate per GitHub Copilot
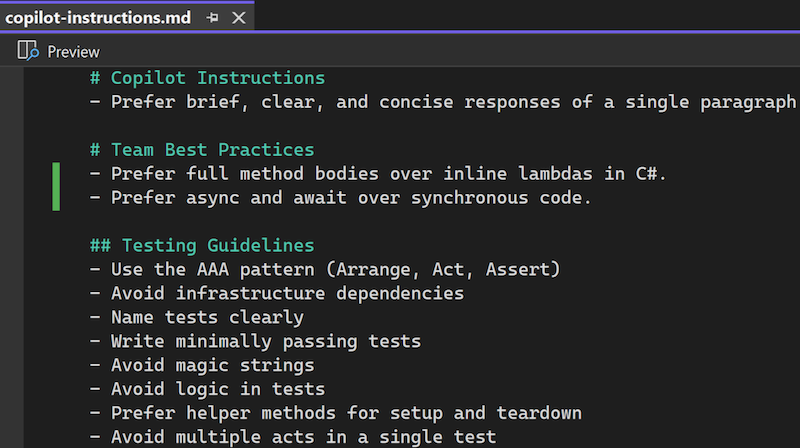
Creare un file che aggiunge automaticamente informazioni a tutte le domande poste a GitHub Copilot Chat.
Con GitHub Copilot è possibile ricevere risposte di chat personalizzate per il flusso di lavoro del team, strumenti preferiti e specifiche del progetto, semplicemente fornendo contesto. Anziché aggiungere questo dettaglio contestuale a ogni query di chat, è possibile creare automaticamente un file che fornisce queste informazioni. Anche se questo contesto aggiuntivo non verrà visualizzato nella chat, è disponibile per GitHub Copilot, consentendogli di generare risposte più accurate e pertinenti.

Come abilitare istruzioni personalizzate
- Abilitare la funzionalità tramite Opzioni strumenti GitHub > Copilot> e selezionare >.>
- Aggiungere copilot-instruction.md nella radice del repository all'interno del file con estensione github, creare il file, se non esiste già.

Altre informazioni sulla creazione di istruzioni personalizzate sono disponibili qui
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Selezione del modello in GitHub Copilot Chat
GitHub Copilot consente ora di scegliere il modello.
OpenAI o1-preview e o1-mini sono ora disponibili per tutti gli utenti in GitHub Copilot Chat in Visual Studio.
È ora possibile provare questi modelli in prima persona usando o1-preview, o1-mini o il modello GPT-4o predefinito per alimentare GitHub Copilot Chat. Con il cambio di modello disponibile, è possibile passare facilmente dalla spiegazione delle API o dalla generazione di codice di base alla creazione di algoritmi complessi o al debug degli errori logici.
Per altre informazioni su questa funzionalità, visitare il log delle modifiche di GitHub.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Comprensione contestuale migliorata
La comprensione contestuale migliorata in GitHub Copilot offre risposte più precise.
Miglioramento della comprensione contestuale in GitHub Copilot
GitHub Copilot offre ora una migliore comprensione contestuale per offrire risposte ancora più precise. Con questo aggiornamento, GitHub Copilot può interpretare in modo intuitivo le caratteristiche chiave nel codice, adattando suggerimenti in base alle esigenze specifiche del progetto. Questo approccio più intelligente all'assistenza per il codice è progettato per facilitare il lavoro in modo più efficiente, senza la necessità di modifiche frequenti al contesto.
Prova subito con GitHub Copilot!
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Aggiornamenti dell'esclusione del contenuto
L'esclusione del contenuto supporta ora i moduli secondari e i repository annidati.
È stato migliorato il modo in cui il sistema gestisce i moduli secondari e i repository annidati, semplificando l'uso di strutture di progetto complesse.
È stato inoltre aggiunto il supporto per i repository non Git, espandendo la flessibilità del flusso di lavoro e consentendo di integrare facilmente un'ampia gamma di progetti.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
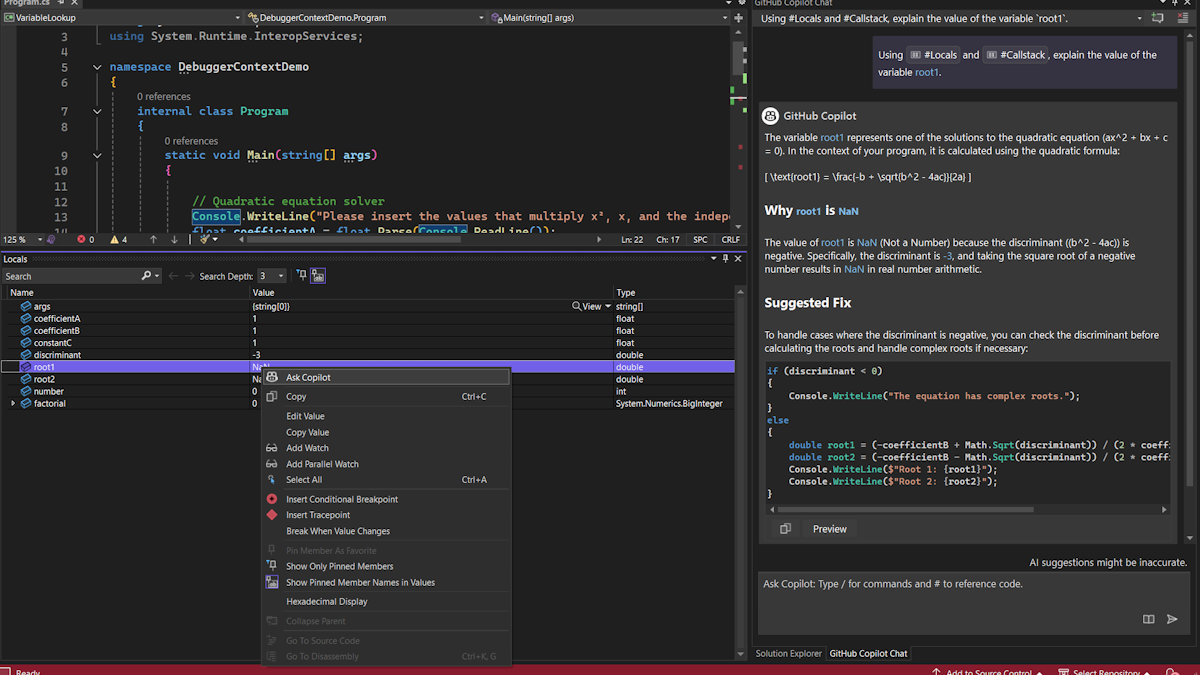
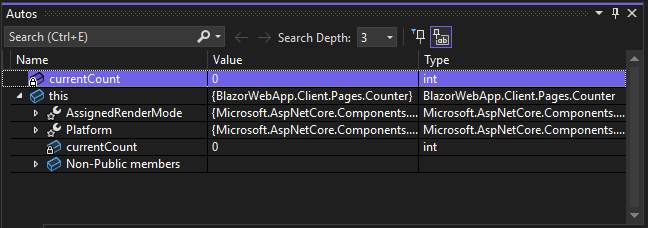
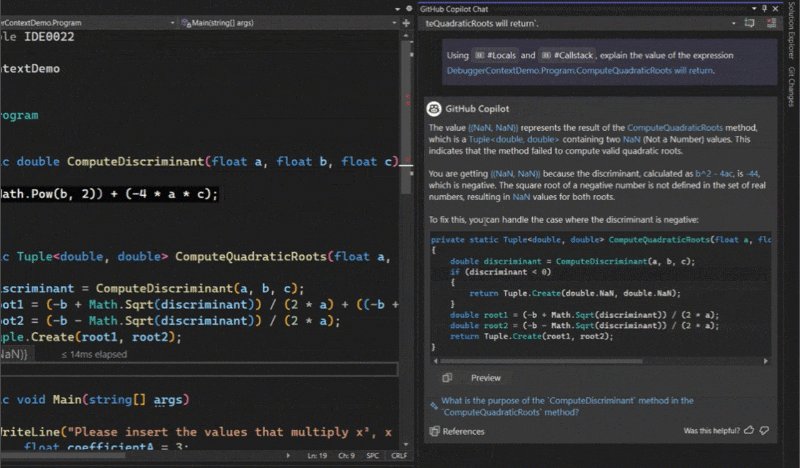
Ispezione intelligente delle variabili di intelligenza artificiale
Ottimizzare il flusso di lavoro di debug con l'ispezione integrata delle variabili di intelligenza artificiale.
L'ispezione e l'analisi dei valori da variabili Locali, Auto e DataTips non è mai stata più semplice con Chiedi a GitHub Copilot in Visual Studio. È sufficiente fare clic con il pulsante destro del mouse su qualsiasi valore per ottenere informazioni dettagliate basate sull'intelligenza artificiale in merito a errori, risultati imprevisti o anomalie, senza mai uscire dall'ambiente di sviluppo integrato.

Questa funzionalità migliorerà significativamente la velocità di risoluzione dei problemi analizzando le variabili in tempo reale all'interno dell'ambiente di sviluppo integrato ogni volta che emergono valori imprevisti.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
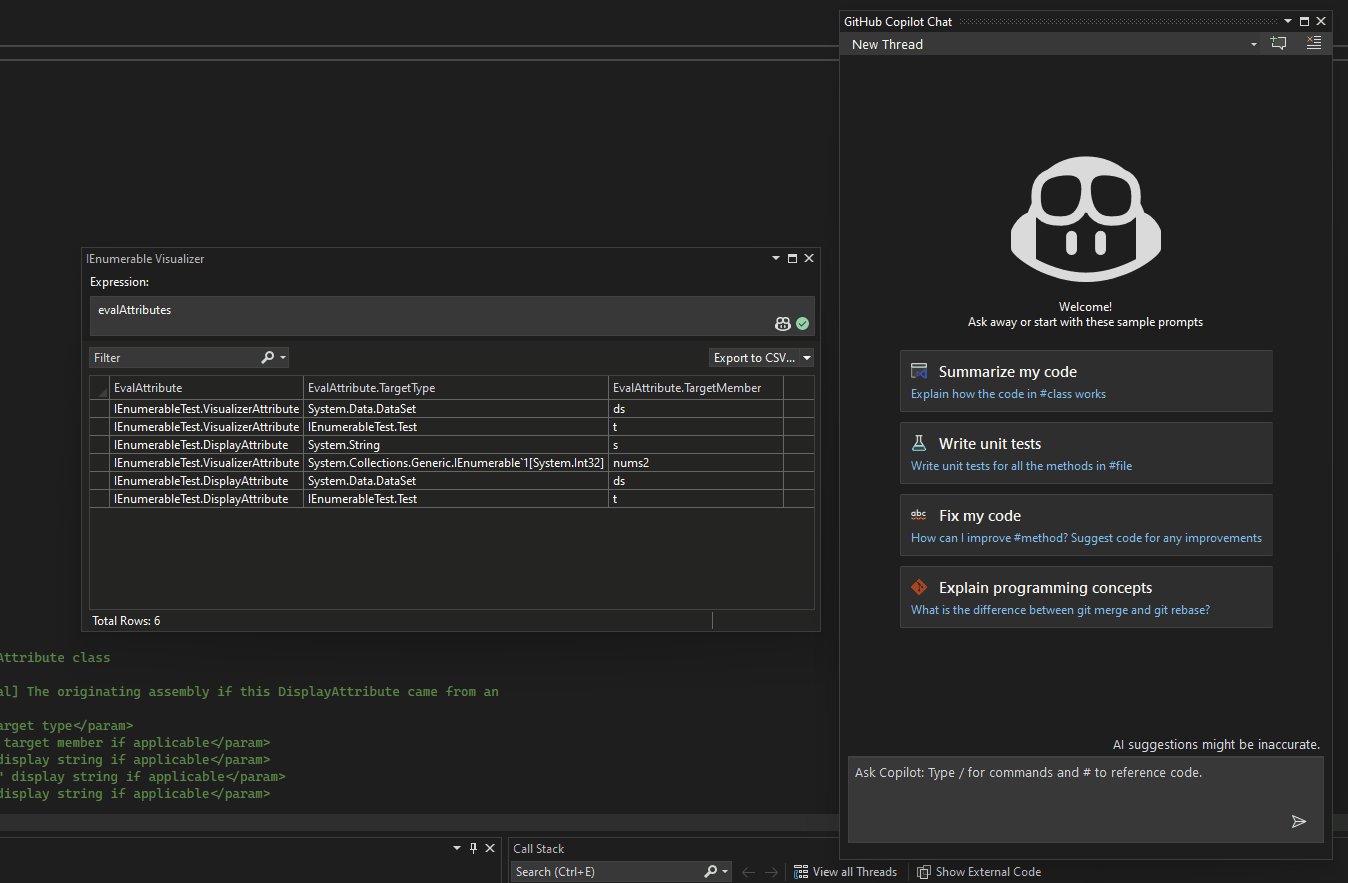
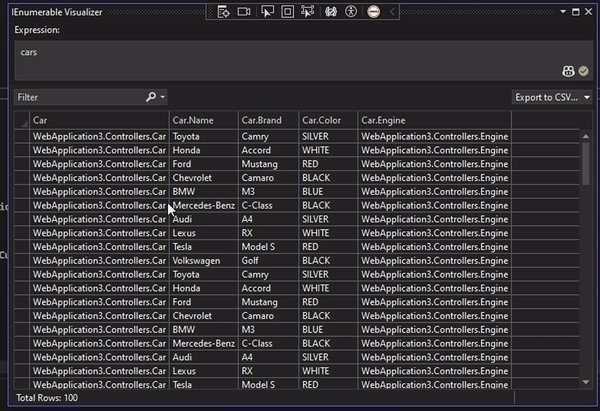
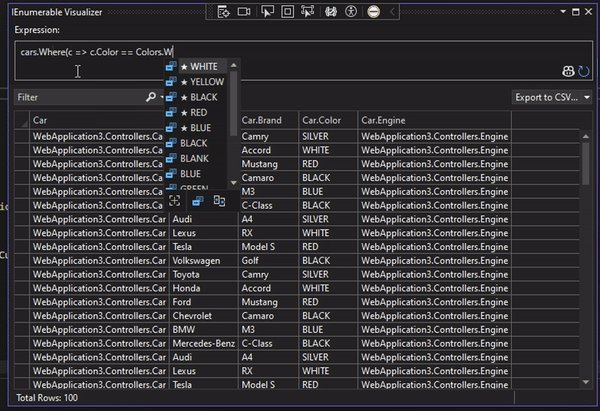
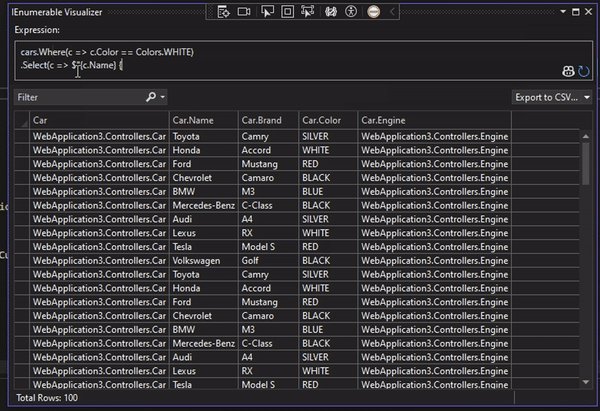
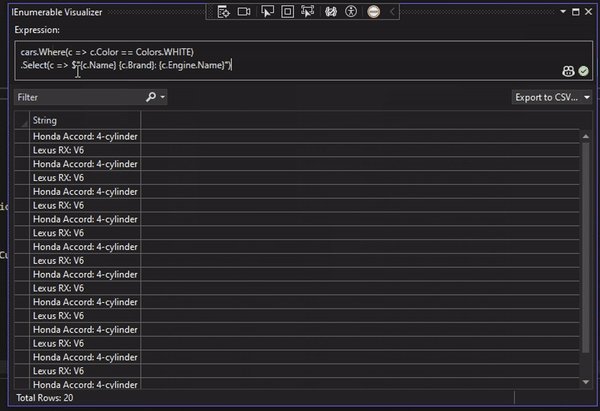
Visualizzatore IEnumerable basato su intelligenza artificiale
Espressioni modificabili LINQ basate su intelligenza artificiale nel visualizzatore IEnumerable.
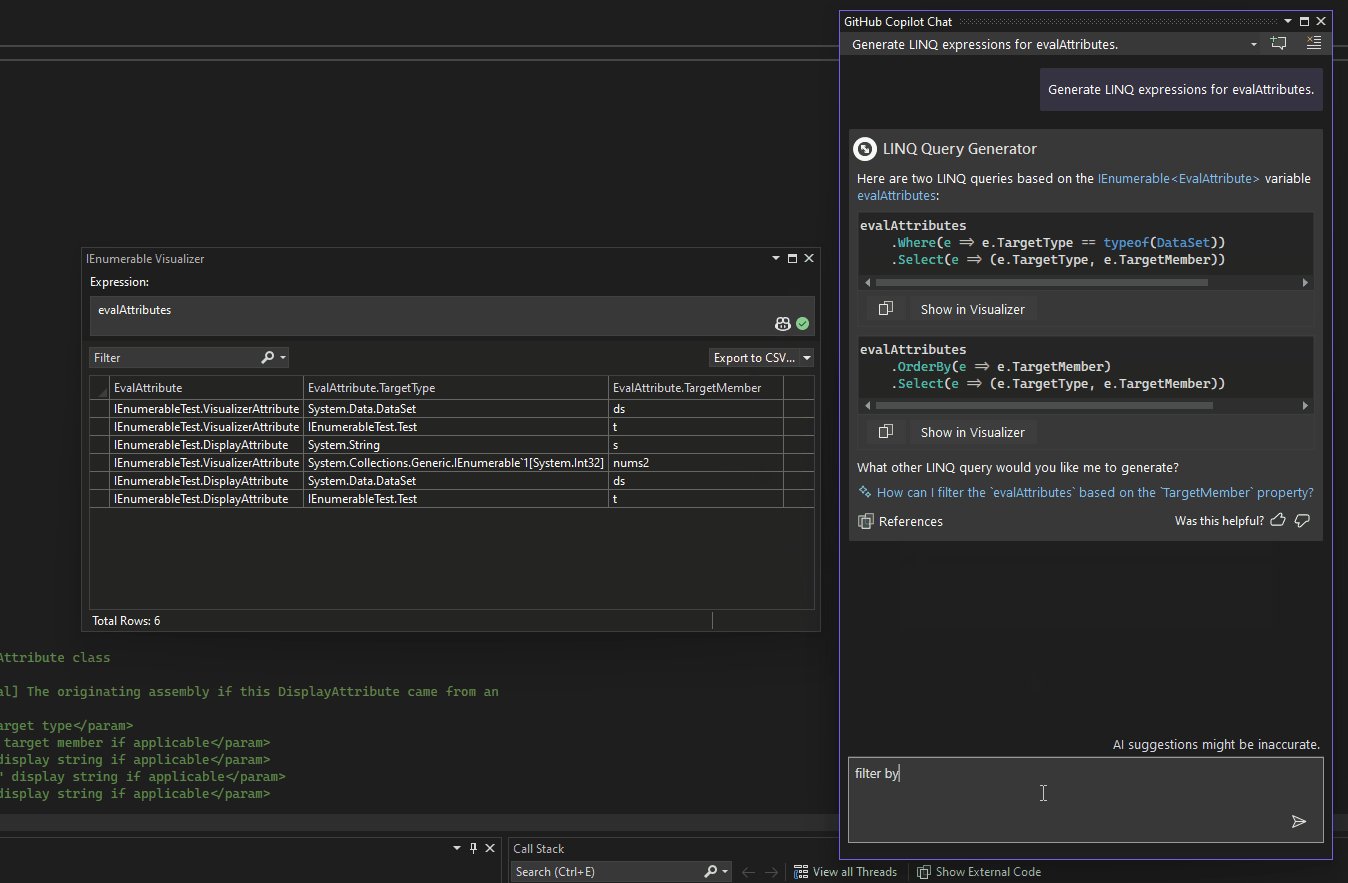
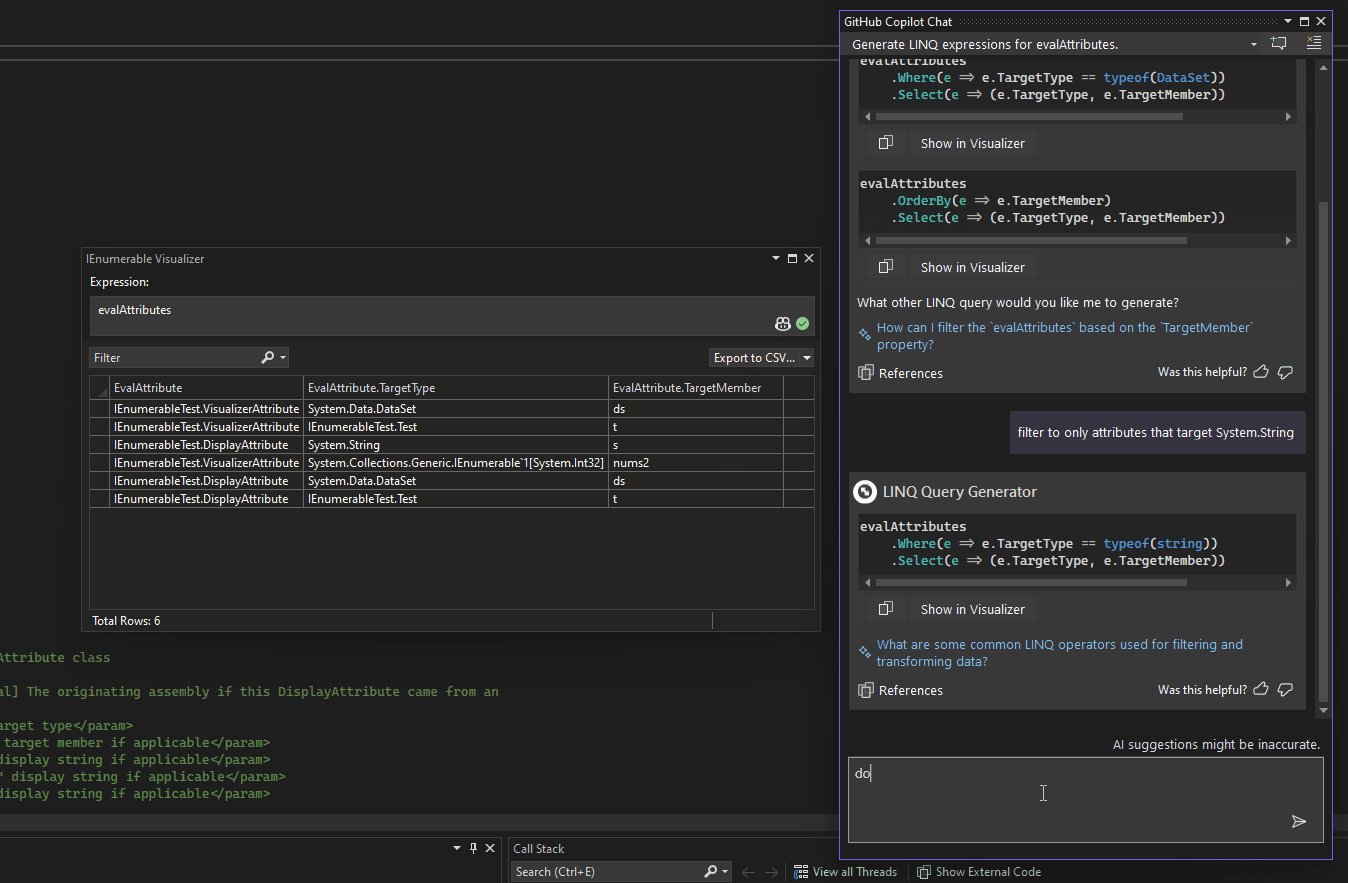
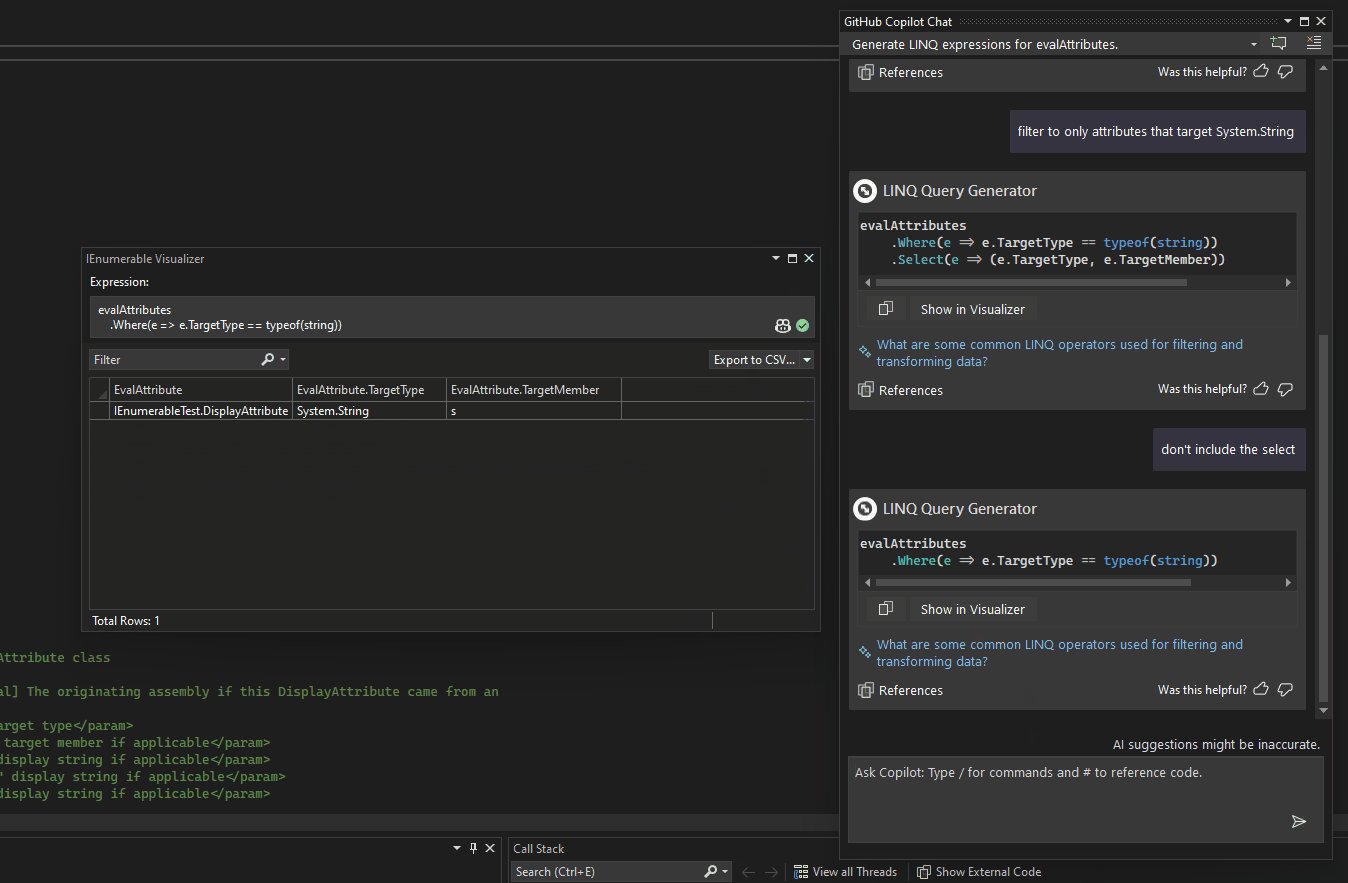
La funzionalità di espressione modificabile è stata migliorata nel Visualizzatore IEnumerable con l'assistenza dell'IA. La nuova funzionalità Ask Copilot consente agli utenti di sfruttare l'IA direttamente nella casella di testo dell'espressione modificabile per creare espressioni LINQ complesse.

Per accedere alla chat di GitHub Copilot, è sufficiente fare clic sull'icona di GitHub Copilot nell'angolo in basso a destra della sezione dell'espressione modificabile. Nella chat sono disponibili esempi di sintassi LINQ. Inoltre, è possibile descrivere la query in linguaggio naturale e GitHub Copilot genererà la query LINQ corrispondente. Per applicare il filtro di query LINQ al visualizzatore, usare il pulsante Mostra nel visualizzatore nella chat.
Fornisce feedback istantaneo e indicazioni, rendendo il processo di creazione di filtri e trasformazioni complessi più intuitivo ed efficiente.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
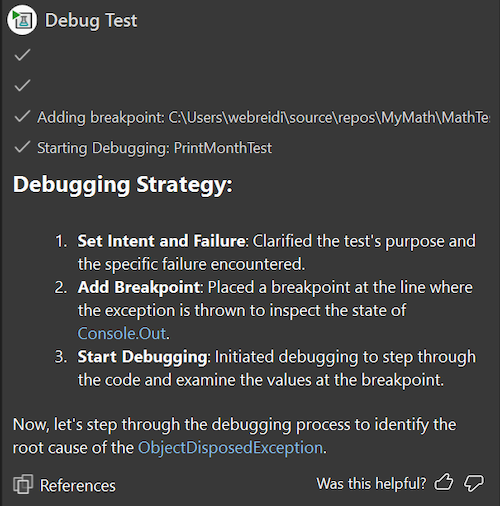
Eseguire il debug di test con GitHub Copilot
Ottenere assistenza per il debug di test non riusciti usando i test di debug con GitHub Copilot.
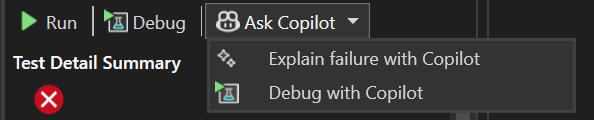
Serve aiuto per eseguire il debug degli unit test non riusciti. GitHub Copilot può ora essere utile fornendo un piano di debug e guidando l'utente durante il processo di debug del test non riuscito per ottenere il superamento del test facendo clic sul pulsante Debug con Copilot nell'Editor elenco dei test.

Dopo aver avviato la funzionalità, GitHub Copilot fornirà un piano di debug, imposterà i punti di interruzione e le variabili di controllo appropriati e avvierà la sessione di debug. Quando raggiunge il punto di interruzione, fornisce a GitHub Copilot i valori delle variabili controllate e determina il passaggio successivo: continuare il debug o risolvere il codice del problema. È possibile continuare con questa conversazione fino a quando il test non viene superato.

Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
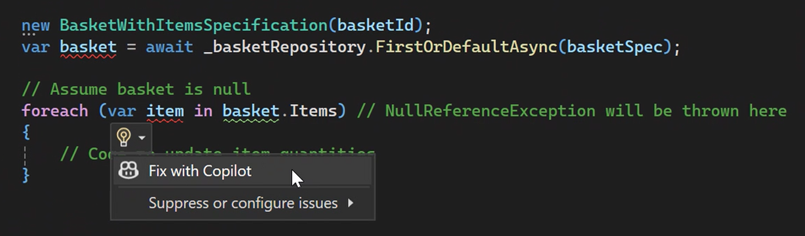
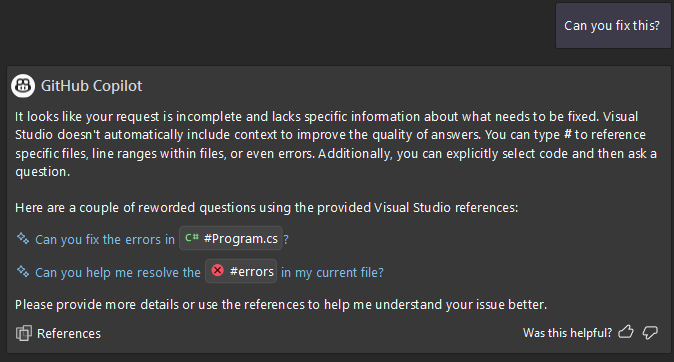
Correzione del codice con GitHub Copilot 📣
GitHub Copilot consente di risolvere i problemi di codice.
GitHub Copilot è ora integrato nell'elenco di lampadine ed errori, fornendo correzioni rapide e spiegazioni dettagliate per i problemi relativi al codice. Che si stia sviluppando in C# o C++, questa funzionalità consente di comprendere e risolvere i problemi nella codebase in modo più efficiente.
Per iniziare, è sufficiente richiamare la lampadina e selezionare Correggi con Copilot. Verrà avviata una chat inline con GitHub Copilot che offre una correzione disponibile.

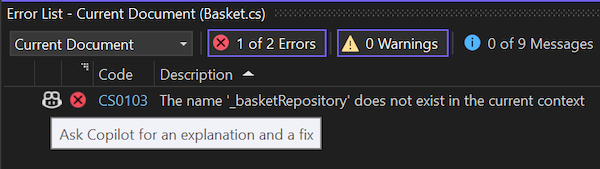
È anche possibile selezionare l'icona di GitHub Copilot dall'elenco degli errori per aprire il pannello della chat, in cui sono disponibili spiegazioni dettagliate e soluzioni per l'errore.

Sfruttando le LLM, GitHub Copilot fornisce spiegazioni e correzioni utili direttamente all'interno della lampadina e dell'elenco degli errori, migliorando l'esperienza di scrittura di codice.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Migliori completamenti di intelligenza artificiale per C#
GitHub Copilot offre un contesto aggiuntivo dai file di origine pertinenti per migliorare i completamenti per C#.
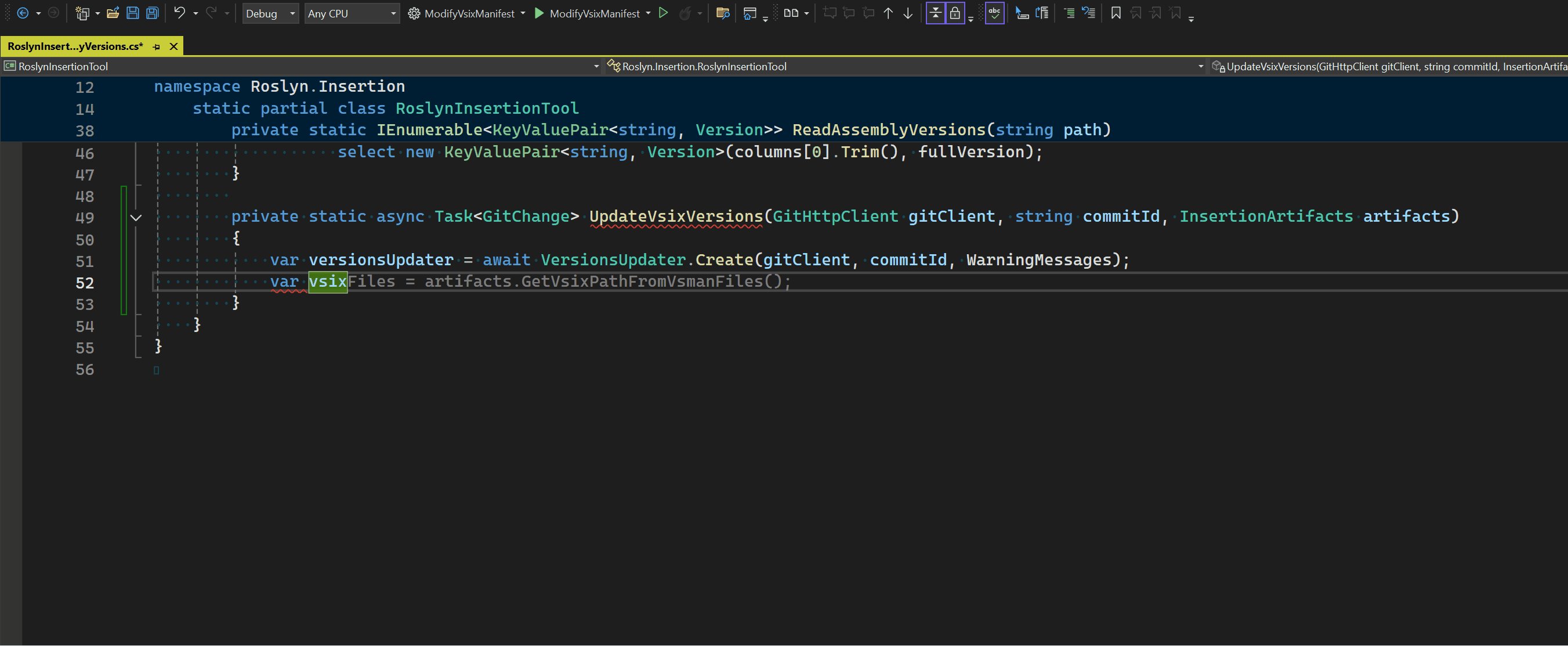
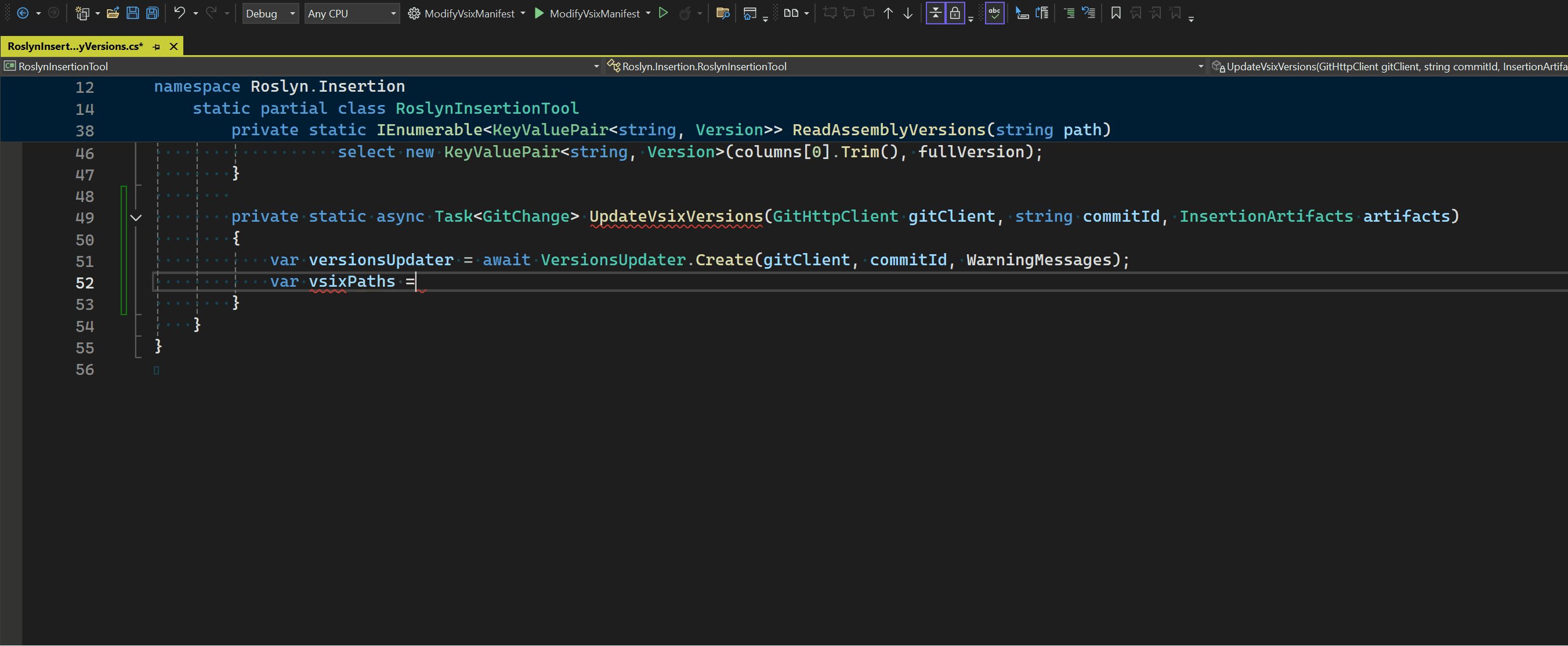
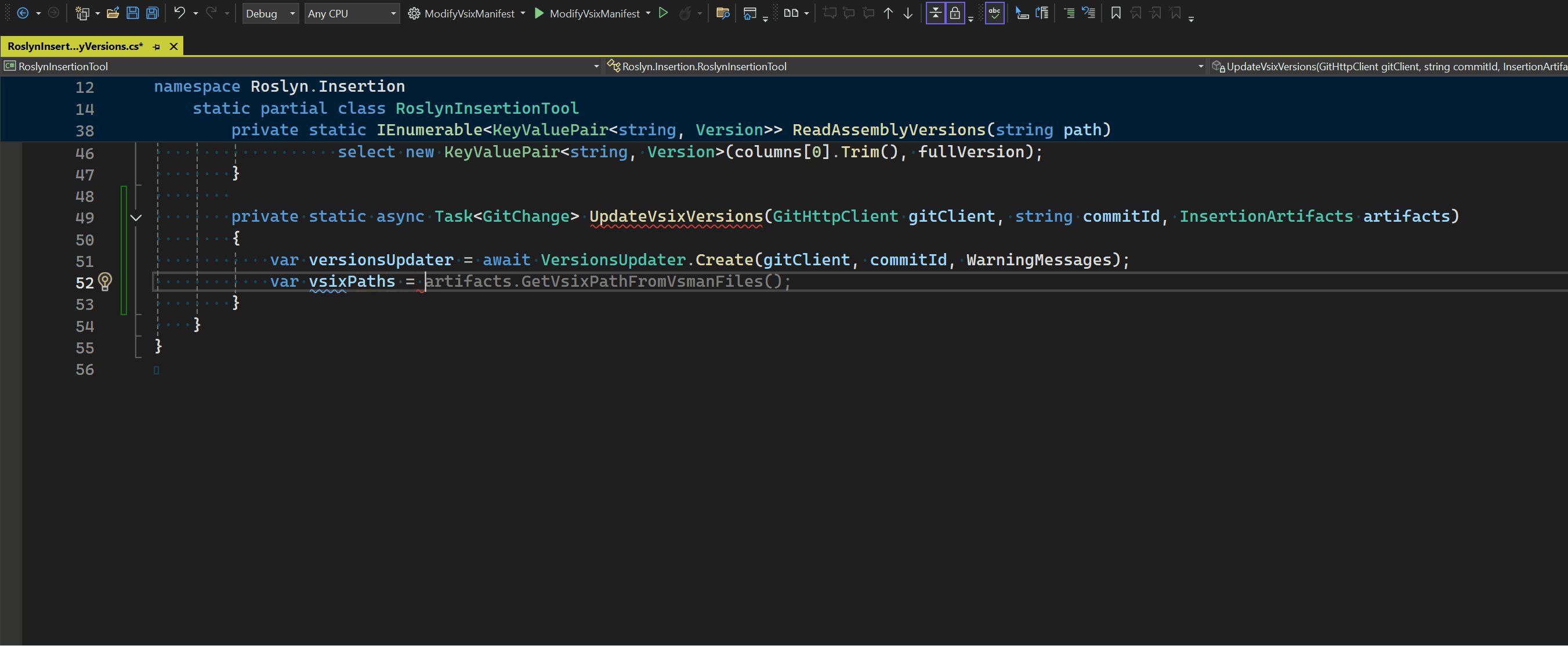
I completamenti di codice di GitHub Copilot forniscono suggerimenti di completamento automatico inline durante la scrittura di codice. Questi suggerimenti vengono generati in base al contenuto del file attualmente attivo e a qualsiasi altro file aperto nell'editor. Tuttavia, è stato scoperto che l'incorporazione di contesto più rilevante migliora significativamente questi suggerimenti.
Per migliorare l'esperienza per gli sviluppatori C#, GitHub Copilot è stato aggiornato per includere contesto C# aggiuntivo, ad esempio i tipi e i metodi disponibili nei completamenti.
Con la versione più recente di Visual Studio, GitHub Copilot considera ora automaticamente i file semanticamente pertinenti per contesto aggiuntivo, anche se questi file non sono aperti nell'editor. Questo miglioramento aiuta a ridurre le allucinazioni, offrendo suggerimenti più pertinenti e accurati.
Prima: i file semanticamente rilevanti non vengono considerati come contesto per i completamenti di GitHub Copilot

Dopo: i file semanticamente pertinenti vengono considerati come contesto per i completamenti di GitHub Copilot

Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Codice di riferimento in GitHub Copilot
Introduzione al codice che fa riferimento in GitHub Copilot, consentendo di consentire suggerimenti di codice contenenti corrispondenze di codice pubblico durante la ricezione di informazioni dettagliate sulla corrispondenza.
Microsoft è lieta di annunciare che il riferimento al codice è ora disponibile in GitHub Copilot all’interno di Visual Studio.

Questa nuova funzionalità offre trasparenza agli sviluppatori notificando loro quando i suggerimenti di GitHub Copilot corrispondono al codice pubblico. Gli sviluppatori possono prendere decisioni più informate durante la codifica perché possono ora visualizzare il codice corrispondente, il relativo file di origine e le informazioni sulle licenze associate.
Il riferimento al codice consente di bloccare o consentire suggerimenti contenenti corrispondenze di codice pubblico, migliorando il controllo e la personalizzazione.
L’integrazione del riferimento al codice in GitHub Copilot è finalizzata a promuovere la condivisione delle conoscenze, il miglioramento della trasparenza e maggiore fiducia in fase di compilazione. Che si tratti di un singolo sviluppatore o di un team più ampio, questa funzionalità migliora il flusso di lavoro e consente di esplorare facilmente le complessità del codice pubblico.
Provare subito GitHub Copilot in Visual Studio per assumere il controllo del processo di sviluppo con maggiore trasparenza e fiducia.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Chat guidata in GitHub Copilot
Introduzione a un nuovo modo più colloquiale per chattare con GitHub Copilot.
Stiamo presentando un nuovo modo, più conversazionale, per interagire con GitHub Copilot Chat.

Abbiamo introdotto un modo interattivo e conversazionale per usare GitHub Copilot Chat. Gli utenti non si sentiranno più bloccati o insicuri grazie a GitHub Copilot, che li guiderà attraverso domande chiarificatrici quando il contesto non è chiaro, a garanzia di risposte più accurate e utili.
Questa esperienza di chiat guidata consente di affinare le query, offrire suggerimenti e garantire interazioni lineari e più produttive. Con questa nuova modalità di chat, gli utenti avranno a disposizione un GitHub Copilot più intelligente e intuitivo, che si adatta alle esigenze degli utenti mentre si scrive codice.
Si consiglia di provare la nuova esperienza di chat oggi stesso e scoprire le differenze.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
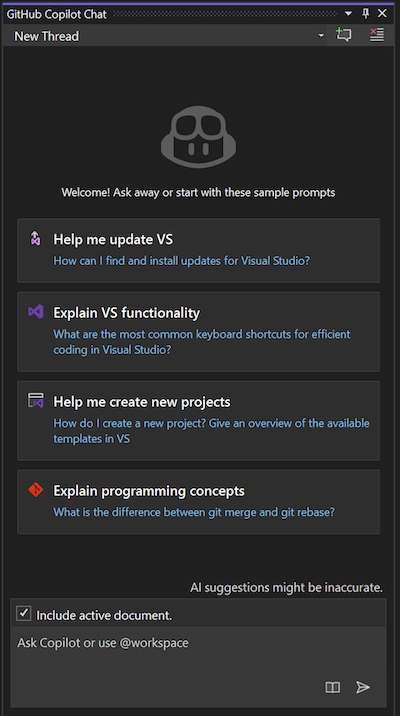
Onboarding di GitHub Copilot
Iniziare più velocemente in GitHub Copilot Chat!
Si necessita di assistenza con GitHub Copilot Chat? Sono state introdotte due nuove funzionalità di onboarding che consentono di iniziare a lavorare più rapidamente.
Richieste di avvio
Inviare il primo messaggio a GitHub Copilot facendo clic su una delle richieste di avvio. Usare queste richieste per visualizzare le funzionalità offerte da GitHub Copilot nel flusso di lavoro.

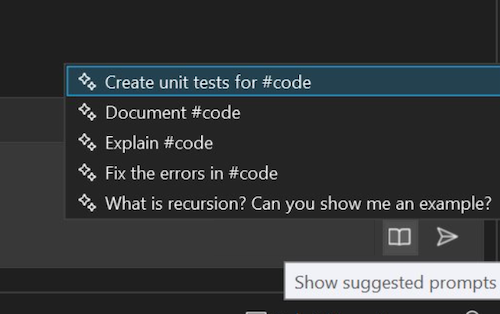
Raccolta richieste
Se è necessario fare di nuovo riferimento a alcune richieste predefinite, fare clic sul pulsante Raccolta richieste (icona libro) per visualizzare un elenco di tutte le richieste disponibili. Questa libreria contiene le richieste di uso comune a portata di un semplice clic!

Che si desideri esplorare nuove attività di codifica o si sia in cerca di ispirazione, le nostre richieste sono qui per aiutare gli utenti a sfruttare al meglio GitHub Copilot Chat.
È consigliabile provarne una per scoprire tutte le possibili potenzialità.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
.NET
Ottenere di più con .NET 9 📣
.NET 9 eleva lo sviluppo di app intelligenti e native del cloud, concentrandosi sui miglioramenti della produttività, sulle distribuzioni semplificate e sull'integrazione accelerata dell'IA.
.NET 9 eleva lo sviluppo di app intelligenti e native del cloud, concentrandosi sui miglioramenti della produttività, sulle distribuzioni semplificate e sull'integrazione accelerata dell'IA, offrendo prestazioni superiori in un'ampia gamma di applicazioni. Con il supporto completo per .NET 9 in Visual Studio 17.12, è possibile usufruire facilmente di tutti i miglioramenti più recenti. Per altre informazioni sulle novità, vedere Novità di .NET 9.

Sono inoltre disponibili aggiornamenti delle funzionalità relative all'IDE che rendono l'uso di .NET e ASP.NET più produttivo che mai.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
l'eliminazione degli avvisi per specifici avvisi di GitHub rispettati in Visual Studio
NuGet consente di eliminare gli avvisi per avvisi specifici di GitHub Advisor e le supressioni vengono rispettate in Visual Studio.
Il controllo NuGet fornisce avvisi quando un pacchetto usato nel progetto presenta una vulnerabilità nota. È sempre consigliabile eseguire l'aggiornamento a una nuova versione del pacchetto, ma se l'aggiornamento è impossibile e si è certi che il software non sia a rischio, è possibile eliminare gli avvisi per specifici avvisi di GitHub aggiungendo
NuGetAuditSuppresselementi al file di progetto.<Project Sdk="Microsoft.NET.Sdk"> <ItemGroup> <NuGetAuditSuppress Include="https://github.com/advisories/GHA1234" /> </ItemGroup> </Project>
Possibilità di configurare nuget.org come
di origine del controlloOra è possibile impostare nuget.org come origine di controllo per ottenere informazioni sulla vulnerabilità anche quando si usano altri feed NuGet.
NuGet Audit richiede un'origine del pacchetto che fornisce un database di vulnerabilità. nuget.org fornisce informazioni sulle vulnerabilità del database di Advisor di GitHub.
A partire da Visual Studio 17.12, ora è possibile specificare le origini di controllo nei file NuGet.Config, quindi non è più necessario usare nuget.org come origine del pacchetto.
Se non si usa nuget.org come origine del pacchetto e si vuole usare NuGet Audit per la creazione di report sui pacchetti vulnerabili durante il ripristino, aggiungere quanto segue a un file NuGet.Config nella directory della soluzione:
<confiuration> <!-- any existing config, including <packageSources> --> <auditSources> <add key="nuget.org" value="https://api.nuget.org/v3/index.json" /> </auditSources> </configuration>
Debug e diagnostica
Debug di Blazor WebAssembly 📣
Esperienza di debug migliorata per le app WebAssembly Blazor destinate a .NET 9 o versioni successive.
Visual Studio offre ora un'esperienza di debug migliorata per le app WebAssembly Blazor destinate a .NET 9 o versione successiva:
- I tipi di dati visualizzati nel debugger corrispondono ora ai tipi di dati .NET previsti.
- I membri del tipo e la visibilità dei membri usano le icone previste.
- Lo stack di chiamate visualizzato viene pulito per visualizzare solo lo stack di chiamate .NET e rispetta correttamente l'impostazione Just My Code.
- La finestra moduli è ora supportata.
- Il supporto della valutazione delle espressioni nella finestra Immediata e per gli orologi e i punti di interruzione condizionali è stato espanso e migliorato.

Per abilitare la nuova esperienza di debug in anteprima:
- Abilitare l'impostazione Abilita nuovo debugger .NET 9+ Mono.
- Installare la versione più recente di .NET 9 SDK.
- Aggiornare l'app Blazor in modo che sia destinata a .NET 9.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Istogramma del contatore nel profiler
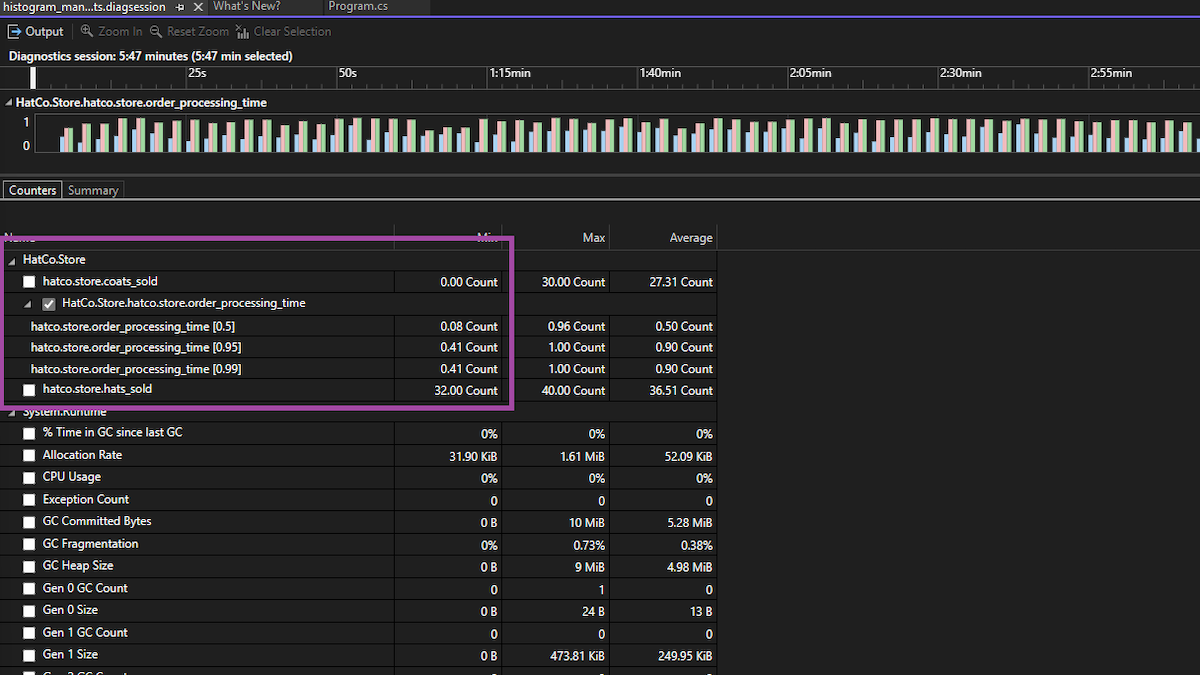
Miglioramento delle informazioni dettagliate sulle prestazioni usando l'istogramma del contatore del contatore del profiler.
Il recente miglioramento della suite di profilatura delle prestazioni di Visual Studio introduce la funzionalità Istogramma del contatore. Questo strumento consente di identificare e analizzare dati dell'istogramma generati da strumenti istogrammi. Quando si registrano dati da questi strumenti, vengono visualizzati i risultati dell'istogramma, fornendo una rappresentazione chiara della distribuzione dei dati.

Inoltre, il grafico corsia offre una visualizzazione dettagliata e segmentata delle metriche delle prestazioni, aiutando a individuare e risolvere efficacemente i problemi di prestazioni.
Visualizzare i valori restituiti del metodo 📣
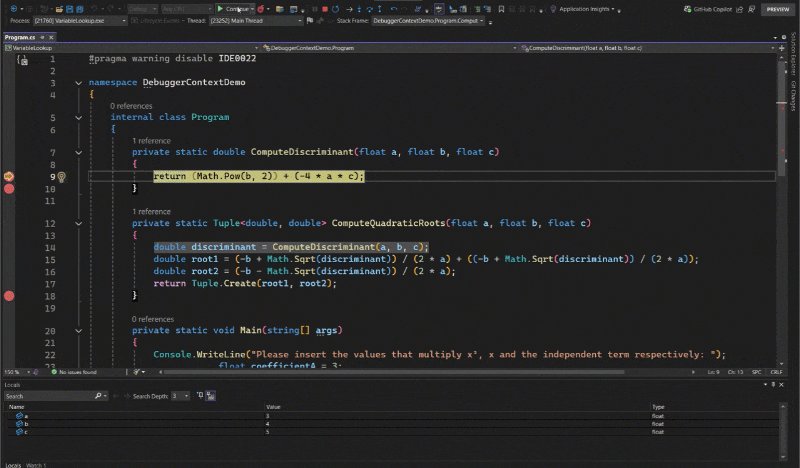
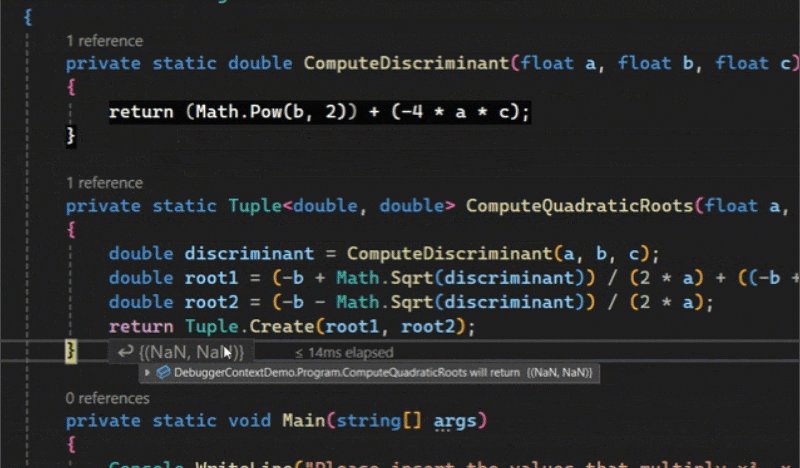
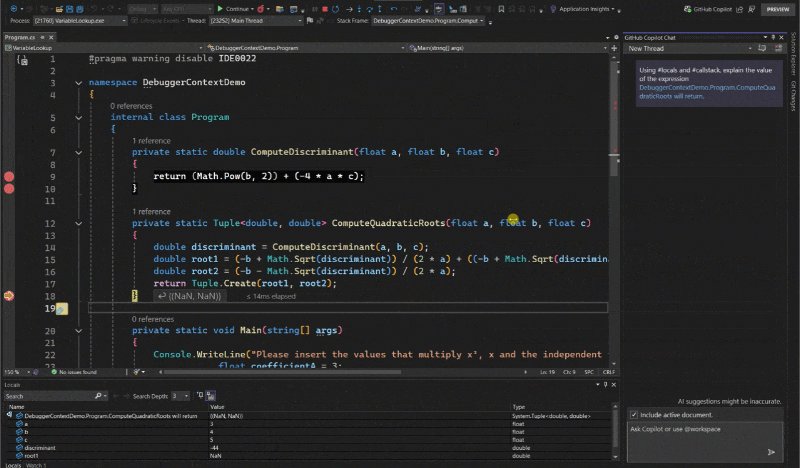
Il debugger mostra ora i valori restituiti inline con l'assistenza per l'intelligenza artificiale per migliorare l'efficienza.
Il debugger di Visual Studio visualizza ora i valori inline per le istruzioni restituite, rispondendo a una delle funzionalità più richieste dalla community degli sviluppatori.
Questo miglioramento consente di vedere i valori esatti restituiti dalle funzioni direttamente nel codice, eliminando la necessità di codice aggiuntivo o di variabili temporanee per ispezionare i valori di ritorno.

Con GitHub Copilot, è possibile andare oltre usando l'opzione Chiedi a Copilot al passaggio del mouse per analizzare i valori restituiti direttamente in Visual Studio, consentendo così la risoluzione immediata dei problemi.
È supportato sia nel codice nativo che in quello gestito.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
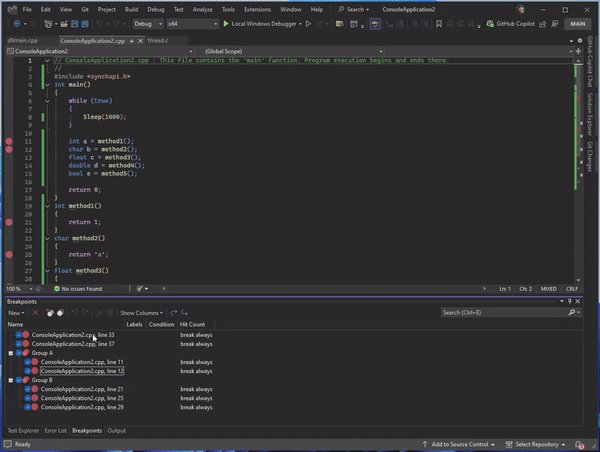
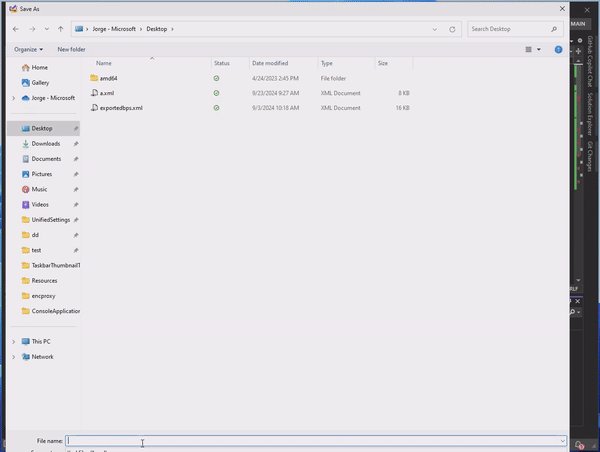
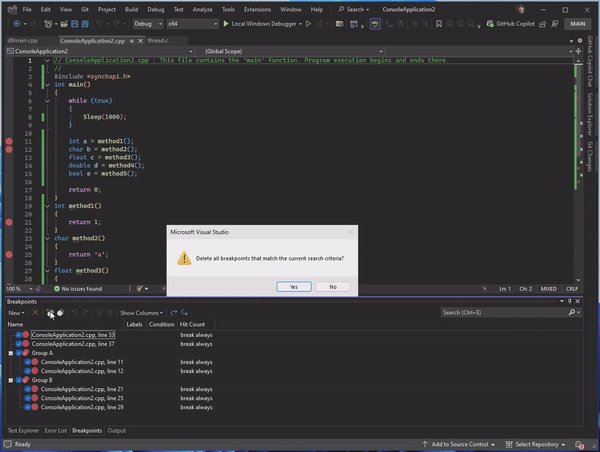
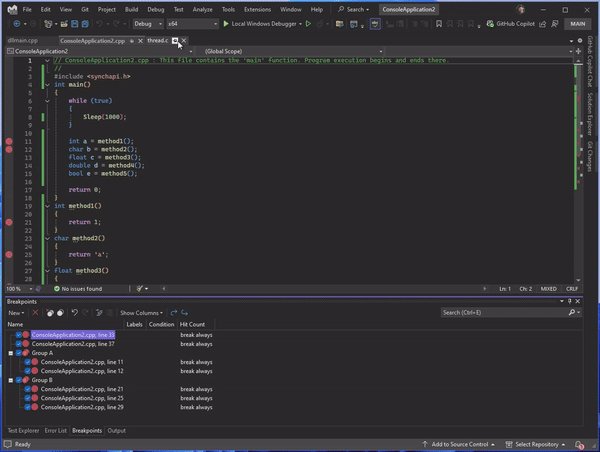
Esportare i gruppi di punti di interruzione con facilità 📣
Importazione ed esportazione semplici dei gruppi di punti di interruzione.
I gruppi di punti di interruzione di Visual Studio ora supportano funzionalità di importazione ed esportazione, consentendo agli utenti di gestire con facilità e mantenere le strutture di scomposizione tra più progetti o ambienti.

Questa nuova funzionalità consente di esportare i gruppi di punti di interruzione con le configurazioni e importarli in soluzioni diverse, garantendo una configurazione di debug coerente senza dover ricreare manualmente i gruppi di punti di interruzione.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
IntelliSense per il visualizzatore IEnumerable 📣
Visualizzatore IEnumerable avanzato con IntelliSense per query LINQ più veloci.
Il visualizzatore IEnumerable è stato ottimizzato con IntelliSense e offre suggerimenti di codice in tempo reale e completamento automatico, per rendere la scrittura di espressioni LINQ più veloce e accurata.

Questa miglioria semplifica il processo di creazione e modifica delle query offrendo raccomandazioni per il codice intelligenti, riducendo la probabilità di errore e velocizzando i tempi di sviluppo.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
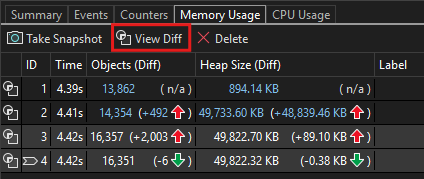
Analizzare l'uso della memoria nel tempo
Selezionare e confrontare due snapshot di memoria usando la finestra Strumento di diagnostica.
La finestra Strumento Diagnostica supporta ora il confronto degli snapshot di memoria, semplificando l'analisi delle modifiche alla memoria nel tempo.
Per usare questa funzionalità, assicurarsi di avere almeno due snapshot di memoria acquisiti nella scheda Memoria nella finestra Strumento di diagnostica.
Selezione di snapshot per il confronto
- Tenere premuto CTRL e fare clic sulle righe dello snapshot per selezionare due snapshot.
- In alternativa, tenere premuto MAIUSC e usare i
up/downtasti di direzione per selezionare due snapshot consecutivi.Annullamento della selezione snapshot
- Tenere premuto CTRL e fare clic sullo snapshot che si desidera deselezionare.
Visualizzazione della differenza
Dopo aver selezionato gli snapshot di memoria per il confronto, fare clic sul pulsante Visualizza diff che si trova sopra l'elenco di snapshot, per visualizzare le differenze.

Strumenti Git
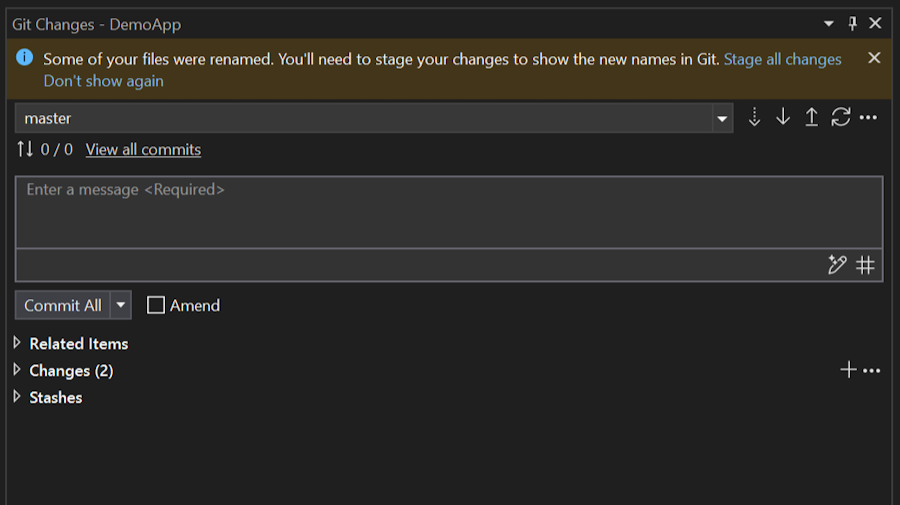
Gestire la ridenominazione dei file con Git 📣
Quando si rinominano i file con una nuova notifica, è possibile ottenere la tranquillità.
Quando si rinominano i file da Esplora soluzioni, verrà visualizzato un promemoria per preparare le modifiche per visualizzare le ridenominazione in Git. In questo modo si aumenta la sicurezza che Git riconosca la modifica del file e lo stia monitorando correttamente. Abbiamo scoperto che questo è un punto di confusione per molti clienti, quindi abbiamo lavorato con gli utenti della community degli sviluppatori per produrre una nuova notifica.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
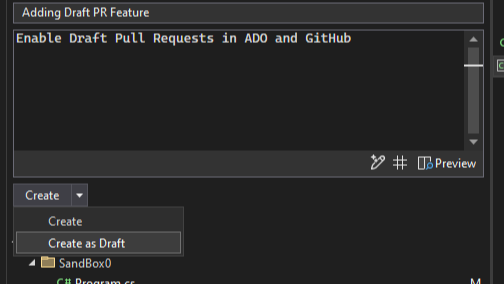
Bozze e modelli di richiesta pull 📣
Creare bozze di richieste pull e avviare le descrizioni con i modelli in Visual Studio.
È ora possibile creare bozze di richieste pull e avviare le descrizioni con i modelli GitHub in Visual Studio. Si tratta delle due richieste principali per la creazione di un'esperienza di richiesta pull.
Richieste pull bozza
Usare il menu a discesa nel pulsante Crea per Creare come bozza.

Modelli di richiesta pull
Il modello di richiesta pull predefinito verrà usato quando si crea una nuova richiesta pull per GitHub e Azure DevOps. Altre informazioni su come aggiungere un modello di richiesta pull al repository nella documentazione di GitHub e nella documentazione di Azure DevOps.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.E prendi questo sondaggio per migliorare ulteriormente la funzionalità.
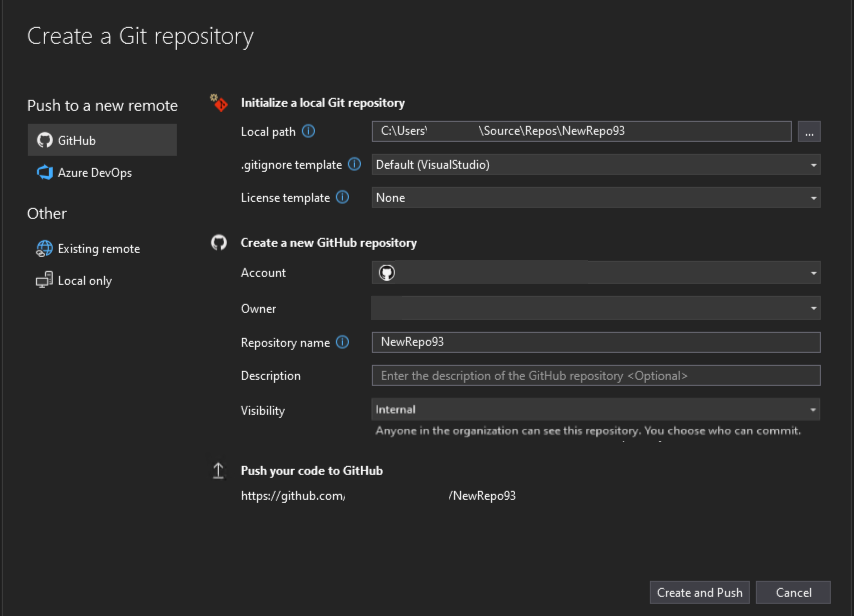
Creare repository GitHub interni 📣
Visual Studio supporta ora la creazione di repository interni e include indicazioni per ogni tipo di repository per offrire maggiore attendibilità all'avvio di un nuovo progetto.
Visual Studio supporta ora repository interni per le organizzazioni GitHub. Sono state inoltre fornite indicazioni su ogni tipo di repository per offrire maggiore chiarezza sulla visibilità del nuovo progetto a seconda dell'account in uso.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
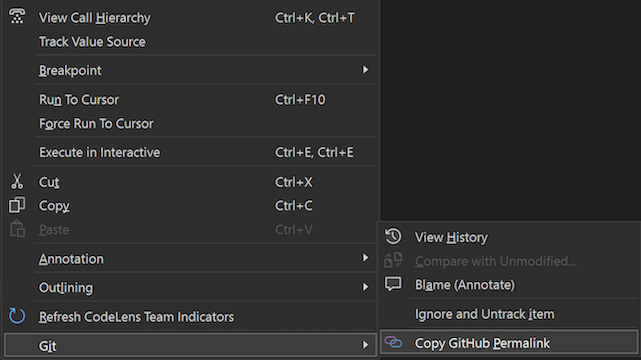
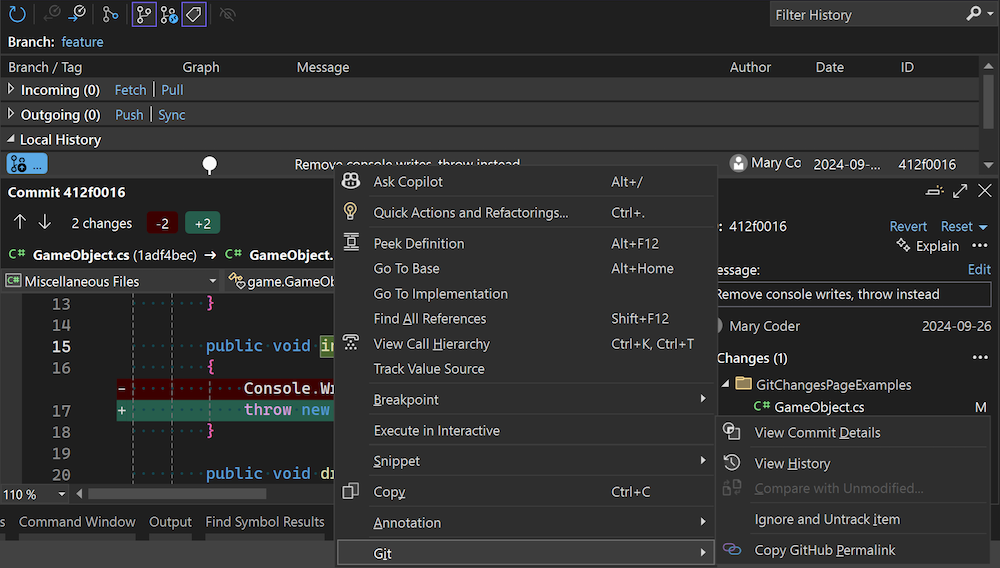
Copiare il collegamento Git 📣
È possibile ottenere un collegamento a gitHub o Azure DevOps a una riga di codice specifica per semplificare la condivisione con i colleghi.
Ogni volta che si condividono alcune righe di codice con i colleghi, spesso può essere utile per loro ottenere un contesto aggiuntivo dal repository. Tuttavia, se stanno lavorando su qualcos'altro, controllare il ramo può richiedere troppo tempo e interromperebbero il loro lavoro.
Ora è possibile evidenziare il codice che si vuole condividere nell'editor, aprire il menu di scelta rapida con un clic con il pulsante destro del mouse e nel sottomenu Git ottenere un collegamento condivisibile al codice in GitHub o Azure DevOps. In questo modo è semplice e facile collaborare e semplifica il flusso tra l'IDE e i repository remoti sul Web.

È inoltre possibile ottenere collegamenti condivisi direttamente dalla cronologia dei commit. Ciò consente di fare riferimento al codice non ancora controllato con la stessa facilità.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
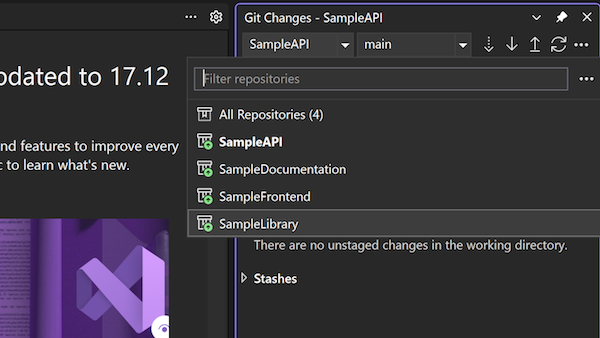
Supporto di più repository Git 📣
È ora possibile creare richieste pull e collegare elementi di lavoro in scenari multi-repository per GitHub e Azure DevOps.
È ora possibile creare richieste pull e collegare elementi di lavoro in scenari multi-repository. Sia per GitHub che per Azure DevOps, le integrazioni vengono supportate quando si usa la selezione repository per concentrarsi su un determinato repository negli scenari con più repository.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Personalizzare il messaggio di commit git per intelligenza artificiale 📣
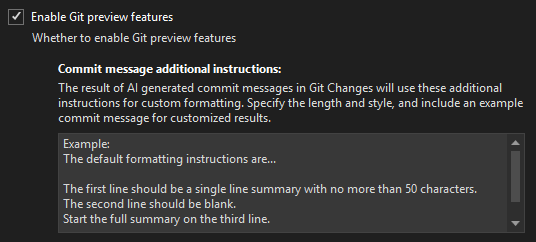
È possibile aggiungere istruzioni aggiuntive alla richiesta di generazione del messaggio di commit Git con GitHub Copilot.
Ora è possibile aggiungere ulteriori istruzioni alla richiesta di generazione del messaggio di commit Got con GitHub Copilot. Questo consente di personalizzare il messaggio di commit per adattarlo al meglio al flusso di lavoro e agli standard del team. È possibile specificare il numero di righe da generare, la lunghezza delle righe e persino fornire uno stile di commit di esempio. Modificare il messaggio nel campo del prompt in > del controllo del codice sorgente gitHub > Copilot>.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
IDE
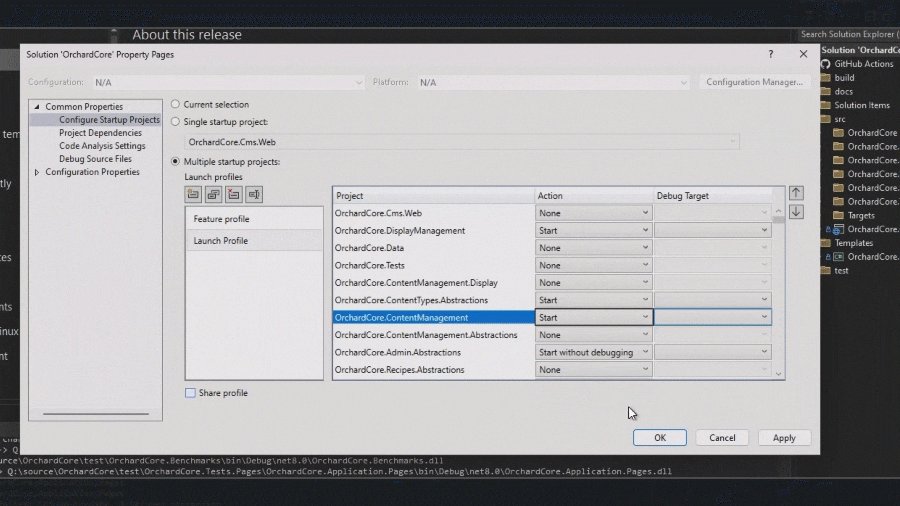
Configurazione di avvio multiprogetto 📣
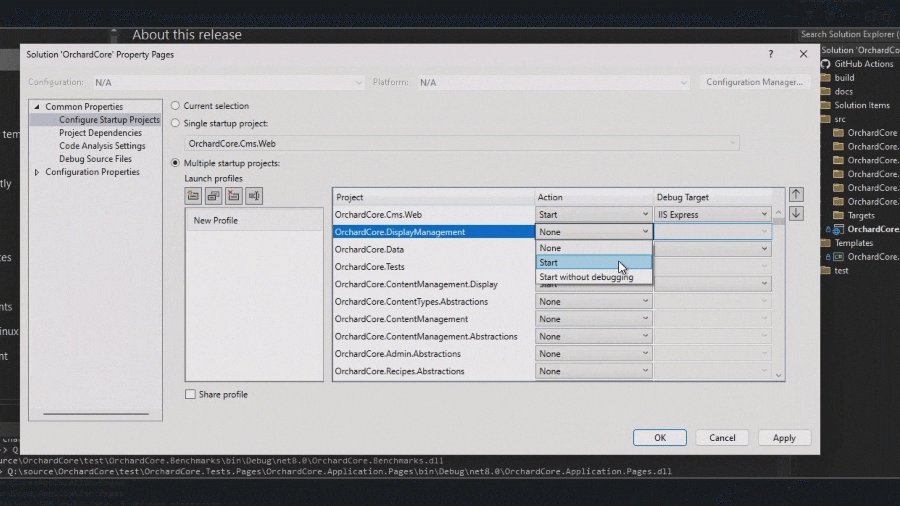
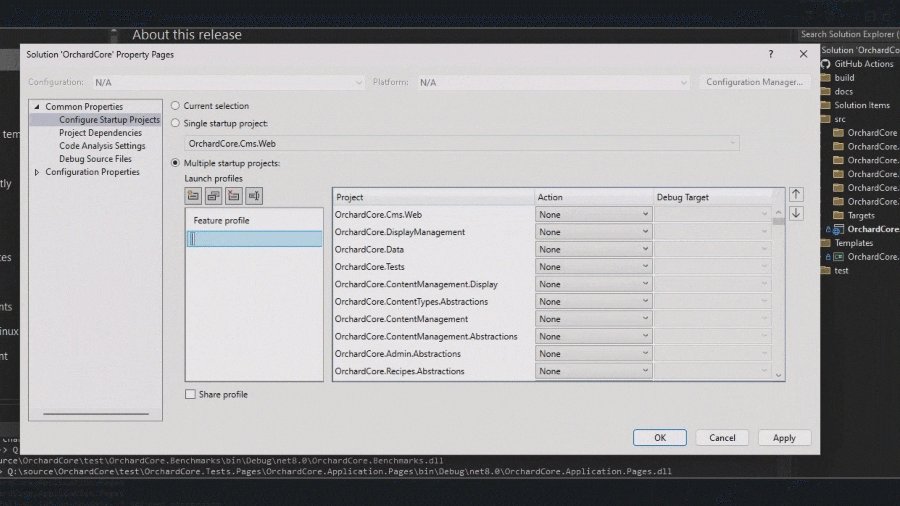
Semplificare il debug configurando e salvando i profili per progetti specifici in soluzioni multi-progetto. Condividere le configurazioni con il team con facilità.
La funzionalità di configurazione di avvio multi-progetto consente di configurare e salvare i profili per lanciare progetti specifici in una soluzione multi-progetto in stati predefiniti di debug.

Questo semplifica il processo di elaborazione di soluzioni complesse, migliora l'efficienza del debug e consente di condividere le configurazione tra i membri del team.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Nota
Questa funzionalità deve essere abilitata in Strumenti -> Gestire le funzionalità di anteprima
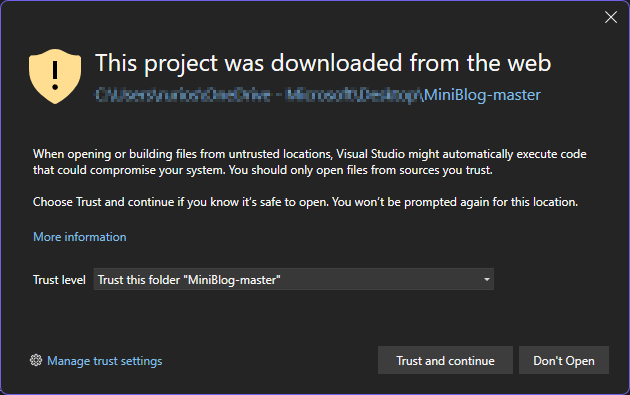
Avvisi di sicurezza MotW
Gli avvisi di sicurezza Web (MotW) sono ora integrati nella funzionalità di attendibilità complessiva.
Visual Studio visualizzerà un avviso di sicurezza quando rileva che si sta tentando di aprire il contenuto contrassegnato con l'identificatore Mark of the Web (MotW).
Questo nuovo avviso correlato all'attendibilità indica i rischi legati all'apertura di contenuti da origini potenzialmente non sicure, ad esempio download Internet.

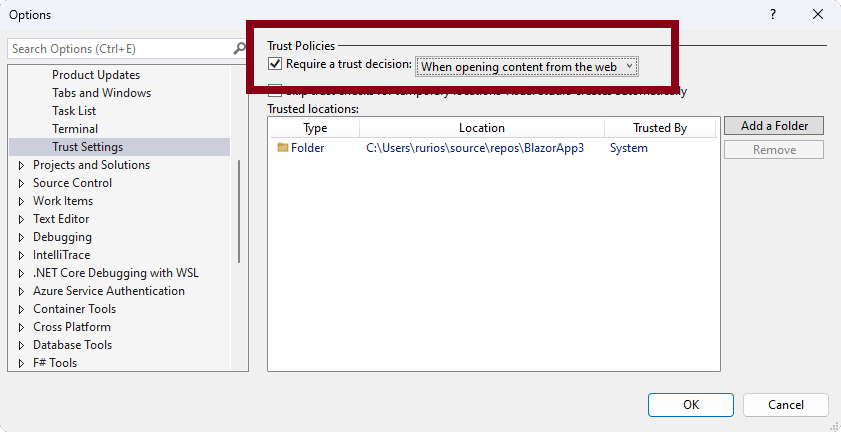
È possibile modificare l'esperienza di attendibilità predefinita passando a Impostazioni attendibilità in Strumenti > Opzioni > ambiente.

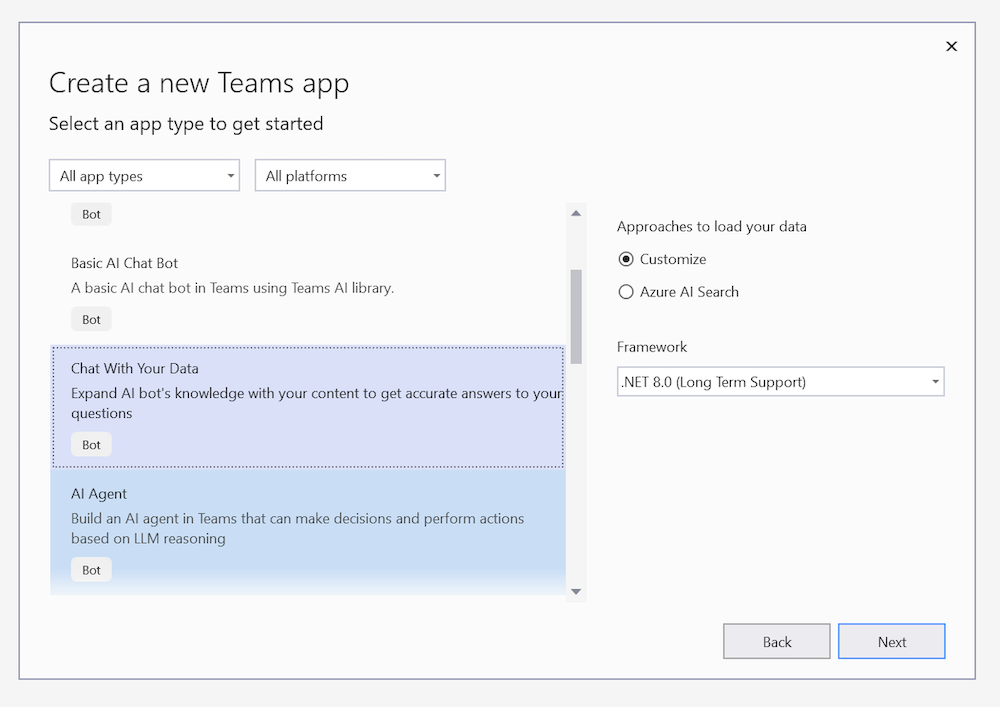
Nuovi modelli di intelligenza artificiale di Teams Toolkit
Teams Toolkit esegue l'onboarding di nuovi modelli di app di Teams per intelligenza artificiale.
Toolkit di Teams aggiunge tre nuovi modelli di intelligenza artificiale di app di Teams:
Sono:

Basic AI Chat Bot: i copiloti in Microsoft Teams creati con la libreria di intelligenza artificiale di Teams
Analizza i dati in chat: modello di chatbot intelligente con informazioni sul dominio dell'origine dati personalizzata.
Toolkit di Teams consente ora di creare un Copilot personalizzato, ovvero un chatbot basato sull'intelligenza artificiale con funzionalità RAG, in grado di comprendere il linguaggio naturale e recuperare i dati di dominio per rispondere a domande specifiche del dominio. Questo modello supporta l'accesso ai dati personalizzati nell'app Copilot personalizzata.
Quando si seleziona questo modello, è possibile selezionare due modi per connettersi ai dati:
a. Azure AI Search: il chatbot può accedere ai dati nel servizio Azure AI Search e usarli nella conversazione con gli utenti.
b. Origine dati personalizzata: è possibile aggiungere l'origine dati desiderata all'app Copilot personalizzata, ad esempio il file system o il database vettoriale.
Agente di intelligenza artificiale: un agente di intelligenza artificiale in Teams che può prendere decisioni ed eseguire azioni in base al ragionamento LLM.
Provare i nuovi modelli di app di intelligenza artificiale per iniziare il percorso di intelligenza artificiale in Teams.
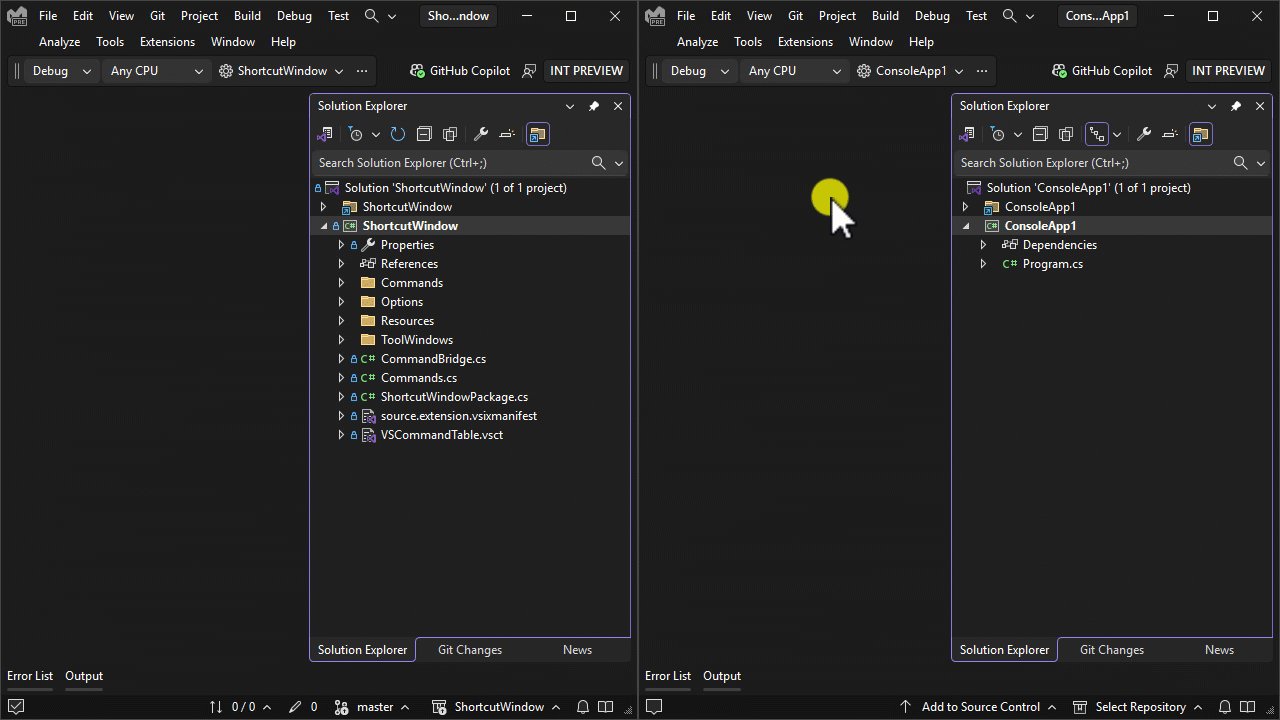
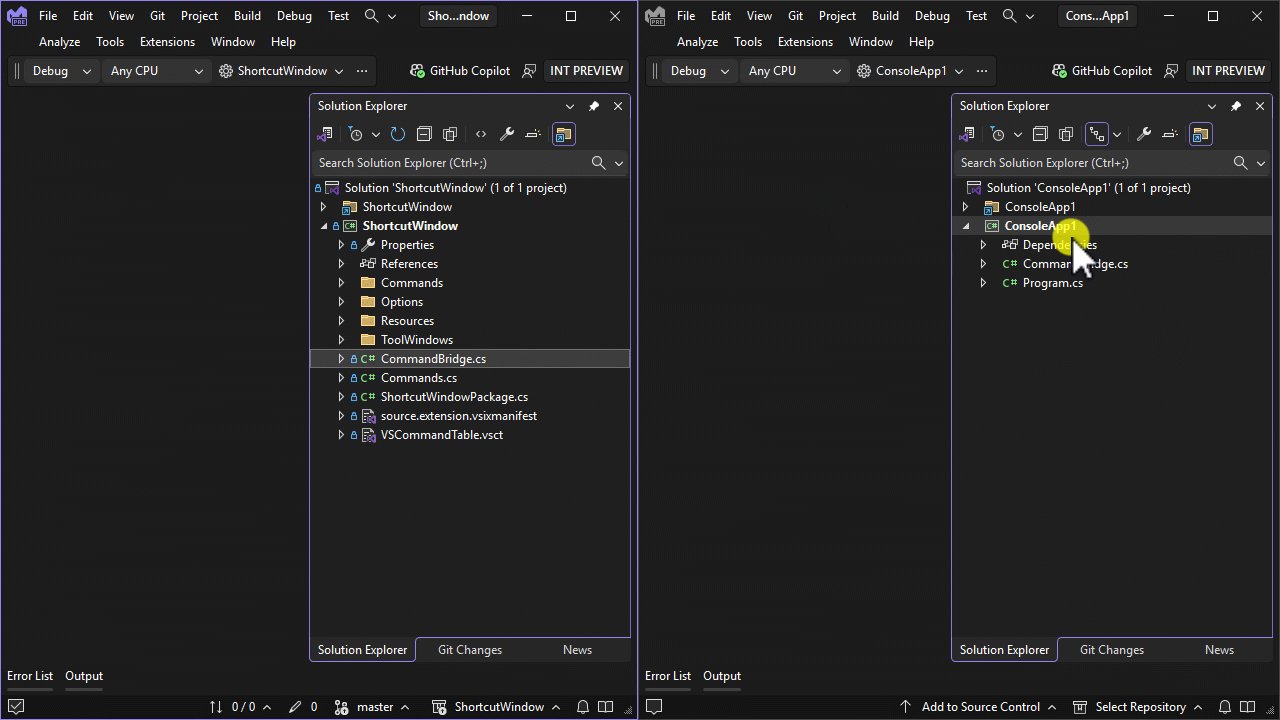
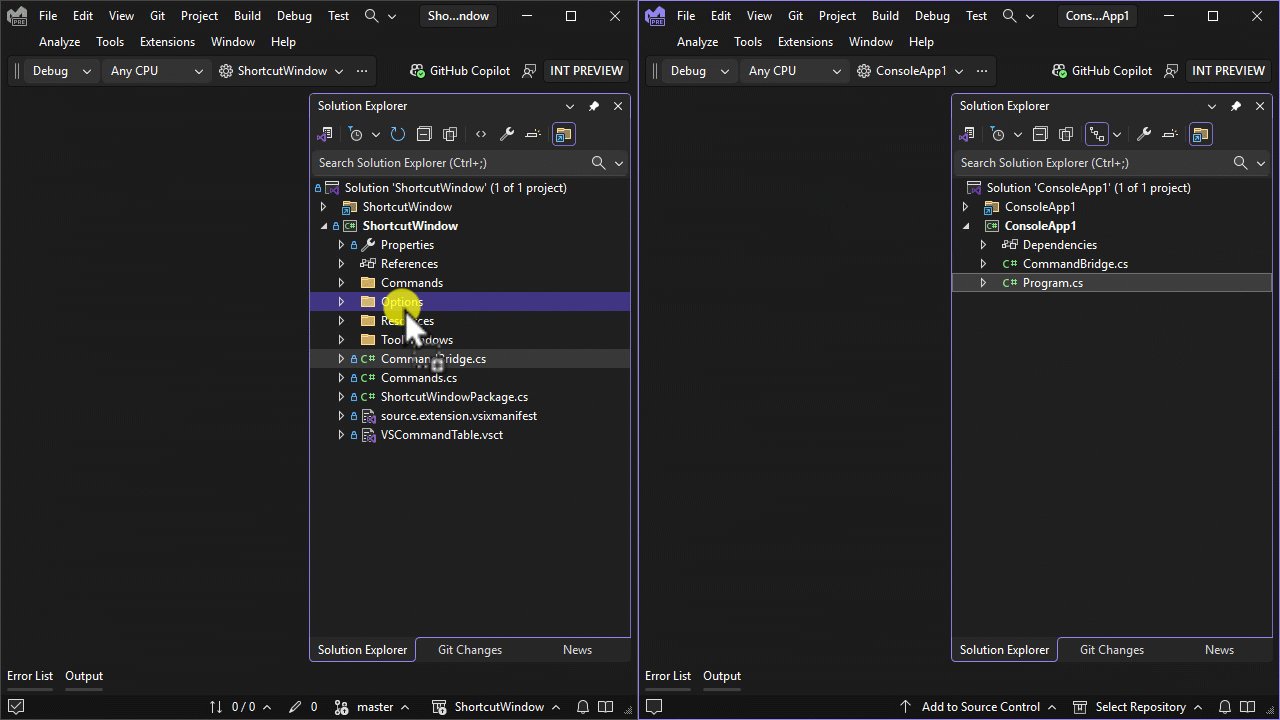
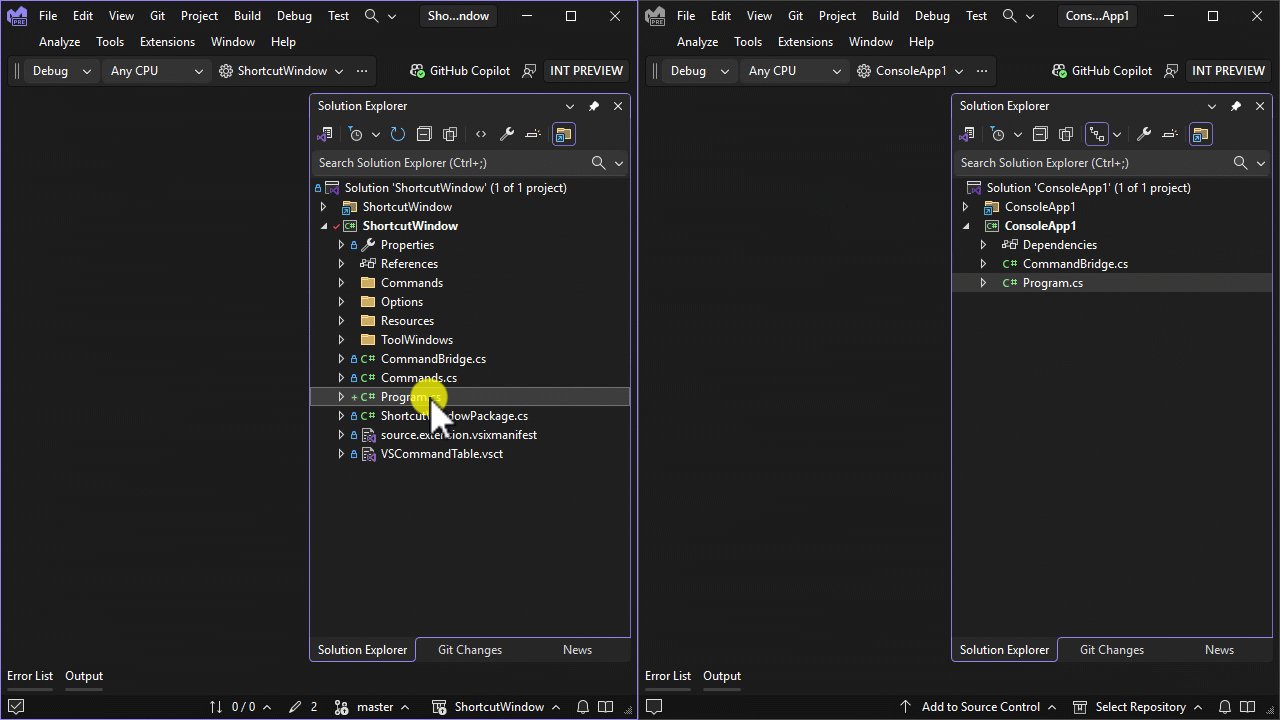
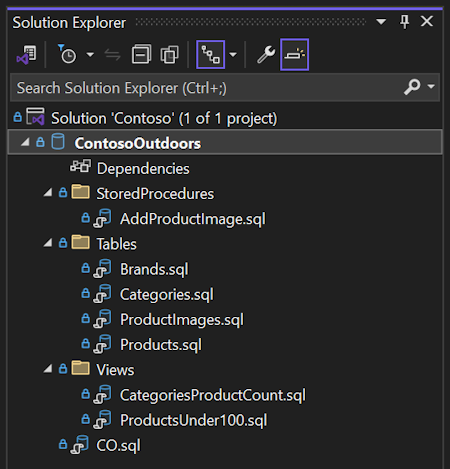
Copiare file tra istanze 📣
È ora possibile copiare file e cartelle da Esplora soluzioni in un'istanza di Visual Studio a un'altra.
Microsoft è lieta di introdurre una funzionalità molto richiesta in Visual Studio. È ora possibile copiare e incollare facilmente file di codice e cartelle tra diverse istanze di Visual Studio con Esplora soluzioni. È sufficiente selezionare il file o la cartella desiderata, usare +, passare a un'altra istanza di Visual Studio e usare +V per includere tali file o cartelle nella nuova soluzione. Tutte le modifiche verranno riflesse accuratamente nel file system.
Oltre a copiare e incollare, è anche possibile trascinare i file e le cartelle da un'istanza di Visual Studio a un'altra.

In precedenza, questa funzionalità era disponibile solo per alcuni tipi di progetto, ma ora è stata espansa per includere tutti i tipi di progetto principali in Visual Studio.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Cloud
app Azure Servizio pubblica gli aggiornamenti della sicurezza
Pubblicazione in app Azure Servizio in modo sicuro usando gli aggiornamenti della sicurezza integrati.
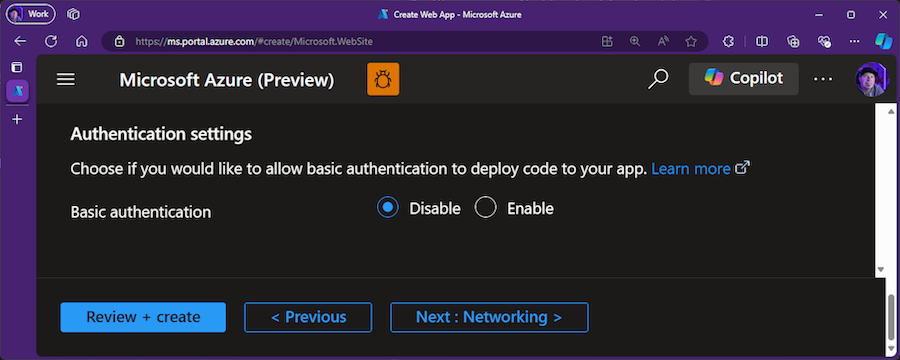
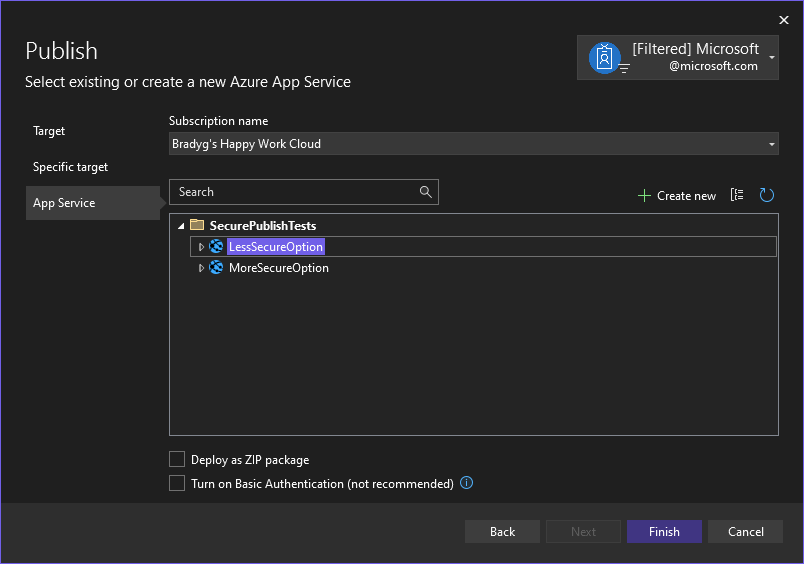
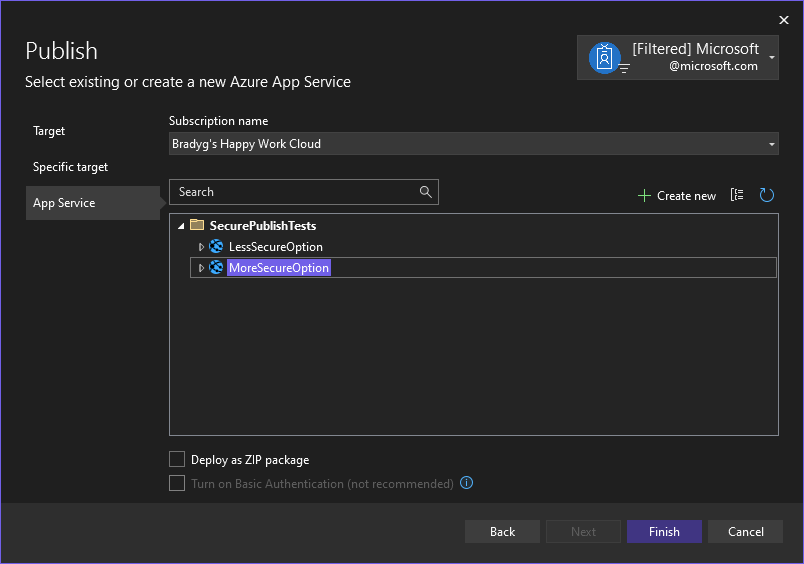
Le linee guida per la pubblicazione di Servizio app di Azure consigliano ai clienti di disabilitare l'autenticazione di base e di abilitare la pubblicazione tramite l'autenticazione integrata.

La nuova funzionalità di Visual Studio 2022 disabilita l'autenticazione di base e abilita la sicurezza integrata per la pubblicazione nel Servizio app di Azure. Ciò garantisce che la pubblicazione delle credenziali venga gestita in modo sicuro, riducendo i rischi associati all'autenticazione di base.
Quando si pubblica in un Servizio app di Azure con l'autenticazione di base abilitata (opzione non consigliata), gli utenti vedranno l'opzione Attiva autenticazione di base, che verrà deselezionata per impostazione predefinita. I clienti che devono conservare l'autenticazione di base possono selezionare la casella. Tuttavia, poiché è consigliabile disabilitare l'autenticazione di base, questa opzione è deselezionata per impostazione predefinita. Quindi, iniziare con la protezione se si tratta della prima pubblicazione o impostare la protezione man mano che si procede con il processo di pubblicazione dopo l'aggiornamento di Visual Studio.

Se l'app Web è stata creata di recente tramite il portale o questa o una versione futura di Visual Studio, l'autenticazione di base verrà disabilitata per impostazione predefinita. Per qualsiasi app Web con l'autenticazione di base già disabilitata, questa impostazione viene aggirata inavvertitamente rendendo l'app Web meno sicura disabilitando completamente la casella di controllo, in modo da mantenere la sicurezza.

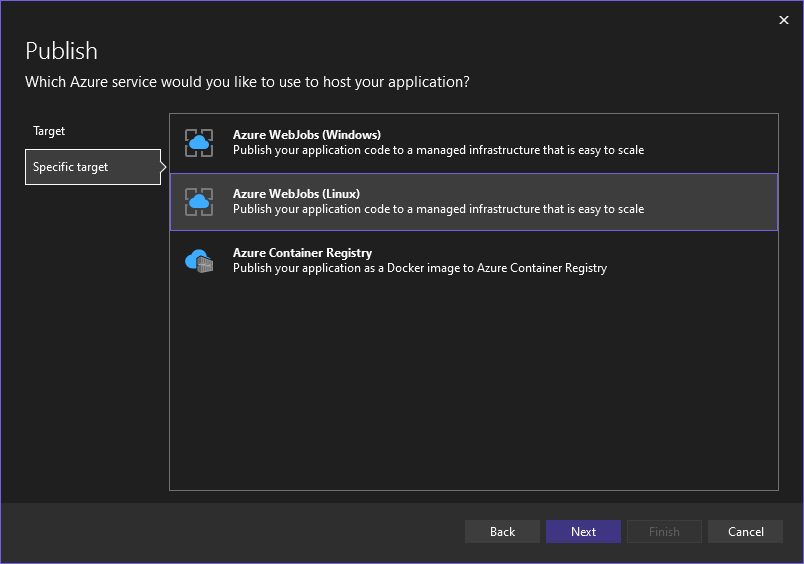
Supporto di Processi Web di Azure per Linux 📣
La pubblicazione in Processi Web di Azure in Linux è ora supportata facendo clic con il pulsante destro del mouse su Pubblica in Visual Studio.
Le app console .NET 5.0+ multipiattaforma sono supportate in Processi Web di Azure Linux e ora è possibile fare clic con il pulsante destro del mouse per pubblicare il codice in Processi Web di Azure in Linux da Visual Studio.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
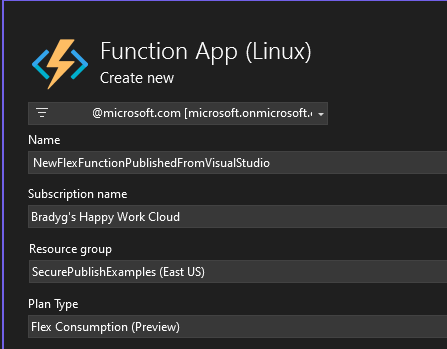
consumo flessibile Funzioni di Azure
Pubblicare nel piano di hosting a consumo di Azure Flex, attualmente disponibile in anteprima.
Se si sta provando il nuovo piano di hosting a consumo di Funzioni di Azure Flex, attualmente in anteprima, sarà possibile fare clic con il pulsante destro del mouse su Pubblica in Flex da Visual Studio.
Flex a consumo estenderà ulteriormente le funzionalità delle app e fornirà quanto segue:
- Integrazione della rete virtuale senza costi aggiuntivi
- Scalabilità rapida e prevedibile grazie alla scelta delle dimensioni dell'istanza e al controllo della concorrenza per istanza
- Serverless con scalabilità a zero e si paga solo per le istanze mentre sono attive
- Mitigazione dell'avvio a freddo con la funzionalità facoltativa delle istanze Always Ready
Per altre informazioni su Flex a consumo, vedere l'annuncio del post di blog o la documentazione dell'annuncio e provare uno dei nostri esempi.

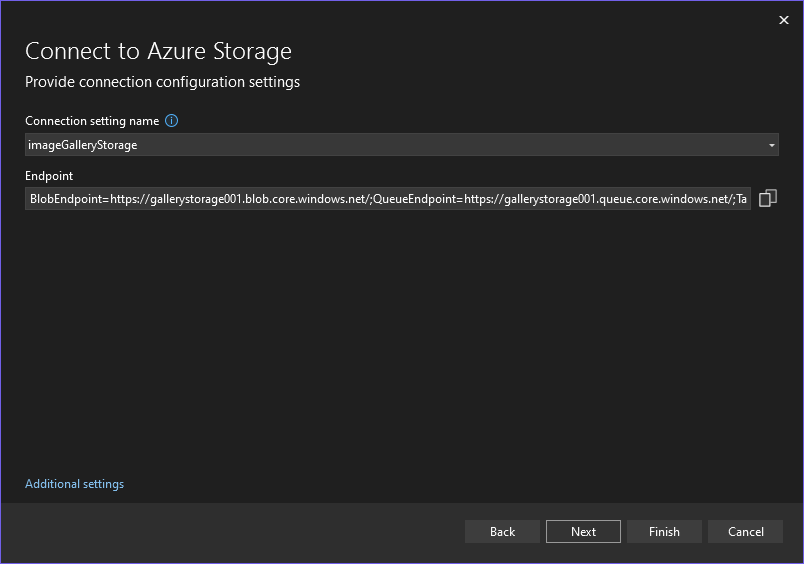
Aggiornamento della sicurezza dei servizi connessi
Rendere le app e le esperienze di sviluppo più sicure.
In questo aggiornamento di Servizi connessi è ora possibile connettere il codice del progetto alle risorse di Azure, come Archiviazione di Azure, senza la necessità di segreti o stringhe di connessione nel codice o nella configurazione.
Ora si assegna un nome alla connessione, gli endpoint vengono salvati in modo permanente nella configurazione anziché nella stringa di connessione completa. Ciò si traduce in un minor numero di segreti su disco, quindi il tempo di sviluppo per impostazione predefinita sarà più sicuro, e si commetteranno meno errori durante il commit dei segreti nel controllo del codice sorgente.

Vengono inoltre usati gli SDK di Azure più recenti, quindi si otterrà il supporto per la connessione alle risorse di Azure usando l'account di accesso di Visual Studio (o l'interfaccia della riga di comando di Azure) anziché connettersi tramite una stringa di connessione. Durante l'esecuzione in locale, il codice userà le credenziali registrate per accedere alle risorse. Quando l'esecuzione è su Azure, l'SDK Azure userà l'identità gestita del servizio app per accedere alle risorse.
Servizi connessi imposta tutto per l'utente e inserisce il codice appropriato per l'uso dell'identità integrata anziché dei segreti. Durante la pubblicazione, l'app verrà configurata con l'identità e i ruoli appropriati necessari per accedere alle risorse.
Desktop
Miglioramento degli strumenti MSIX per le app UWP in .NET 9 📣
Visual Studio fa ora riferimento ai nuovi strumenti MSIX per il pacchetto di app UWP in .NET 9.
Nell'anteprima iniziale del supporto UWP per .NET 9, ci siamo basati su WindowsAppSDK per fornire gli strumenti MSIX per creare pacchetti di app usando la configurazione del singolo progetto (anziché usare un progetto di creazione pacchetti di applicazioni Windows, ad esempio un file con estensione wapproj). In questo modo sono stati introdotti diversi problemi, il principale è che anche la dipendenza transitiva WebView2 da WindowsAppSDK è stata aggiunta automaticamente a tutte le app UWP, anche quando non è necessario.
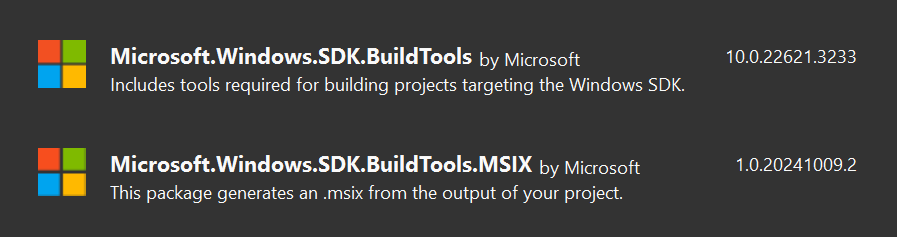
Abbiamo ora completamente disaccoppiato lo strumento MSIX del progetto singolo e lo abbiamo pubblicato come nuovo pacchetto NuGet autonomo: Microsoft.Windows.SDK.BuildTools.MSIX. Sono inclusi tutti gli elementi necessari per compilare, distribuire ed eseguire app UWP in .NET 9, nonché generare pacchetti MSIX da pubblicare in Microsoft Store o trasferire localmente. Gli strumenti UWP in .NET 9 in Visual Studio aggiungeranno automaticamente questi due riferimenti al pacchetto quando necessario:

In questo modo vengono rimosse completamente la dipendenza transitiva WebView2 e l'errore di compilazione presente per i nuovi progetti nelle versioni di anteprima precedenti quando non si imposta manualmente la proprietà WindowsSdkPackageVersion nel file con estensione csproj. Con questa modifica, i nuovi progetti verranno compilati ed eseguiti senza dover apportare modifiche aggiuntive.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
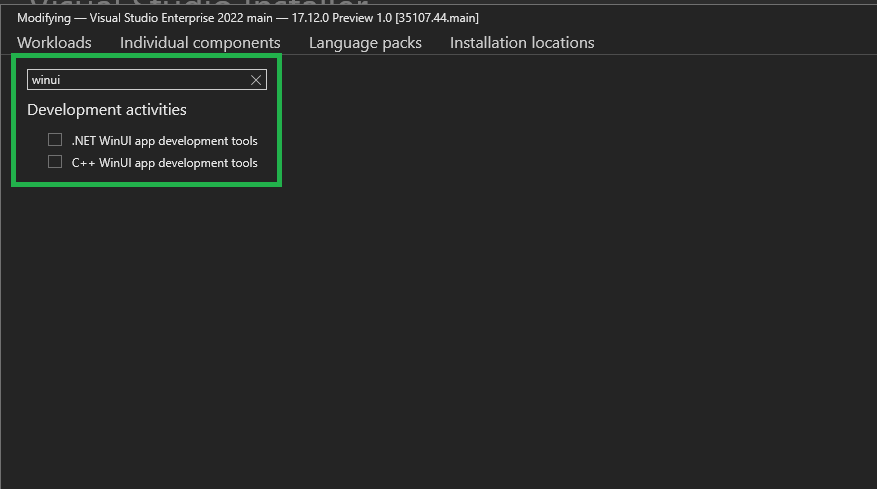
Ricerca avanzata dei componenti WinUI
Migliorare la configurazione del progetto WinUI con una ricerca Programma di installazione di Visual Studio migliorata, semplificando la posizione dei componenti per gli sviluppatori.
Semplificare ulteriormente la configurazione del progetto WinUI con l'aggiornamento più recente del programma di installazione di Visual Studio. Gli sviluppatori possono ora individuare rapidamente i componenti correlati a WinUI, eliminando la frustrazione precedente dovuta allo spostamento attraverso un risultato di ricerca vuoto. Questo miglioramento semplifica la configurazione dell'ambiente di sviluppo, consentendo un'esperienza utente più intuitiva ed efficiente.

Aprire il programma di installazione di Visual Studio, passare alla scheda Componenti singoli e cercare parole chiave correlate a WinUI (WinUI, WinRT).
Supporto di .NET 9 SDK per UWP 📣
Visual Studio include ora .NET 9 SDK con supporto UWP predefinito.
Uno dei passaggi necessari per provare UWP in .NET 9 nell'anteprima iniziale era installare una build notturna di .NET 9 SDK. Con questa nuova versione di Visual Studio, non è più necessaria.
Visual Studio include ora .NET 9 SDK, che include tutto il nuovo supporto per UWP in .NET 9 (in particolare la logica per fare riferimento alle proiezioni XAML UWP e per configurare CsWinRT in tipi di progetto per le app XAML UWP). È ora possibile compilare ed eseguire UWP in progetti .NET 9 con .NET SDK installato automaticamente con Visual Studio.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
File con estensione csproj semplificato per UWP 📣
UseUwpTools è ora impostato automaticamente da Visual Studio per i progetti UWP moderni in .NET 9.
Le app e le librerie UWP che usano .NET 9 usano per richiedere due proprietà nei file con estensione csproj:
UseUwp, che configura .NET SDK per le app XAML UWP eUseUwpTools, che consente a tutti i nuovi strumenti in Visual Studio di compilare ed eseguire app XAML UWP.La
UseUwpToolsproprietà viene ora impostata automaticamente da Visual Studio quandoUseUwpè impostata per rendere il file con estensione csproj meno dettagliato nello scenario comune. Per gli scenari avanzati, è comunque possibile rifiutare esplicitamente disabilitandoUseUwpToolsmanualmente .📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
RID per la piattaforma UWP in .NET 9 fixed 📣
Le librerie di classi UWP in .NET 9 impostano correttamente i RID sui valori corretti per AOT nativo.
È stato risolto un bug negli strumenti APPX per le librerie di classi UWP (e i componenti WinRT) in .NET 9, che applicava gli identificatori di runtime di UWP in .NET Native per impostazione predefinita (ad esempio, usando il
win10-prefisso e incluse le piattaforme che non sono più supportate, ad esempio arm).Gli strumenti APPX ora impostano i RID corretti per i progetti .NET 9 per impostazione predefinita:
win-x86;win-x64;win-arm64. È comunque possibile specificarli manualmente, se necessario.📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Correzione della creazione del progetto UWP 📣
È stata corretta la Creazione guidata modello universale che causava la mancata visualizzazione di una finestra di dialogo di errore durante la creazione di nuovi progetti UWP in progetti .NET 9.
Se usi l'anteprima VSIX con i nuovi modelli di progetto per UWP in .NET 9, potresti aver notato che durante la creazione di un nuovo progetto è stata visualizzata una finestra di dialogo di errore. Ciò è particolarmente problematico quando si crea una nuova soluzione, perché Visual Studio non lo apre correttamente dopo la creazione del progetto. Questo problema è stato risolto e la creazione di nuovi progetti destinati alla piattaforma UWP in .NET 9 funzionerà correttamente.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Web
Richiedere variabili nei file HTTP 📣
I file HTTP ora supportano le variabili di richiesta. In questo caso è possibile inviare una richiesta e usare quindi i dati della risposta o della richiesta nelle richieste future.
Quando si lavora con i file HTTP, uno scenario comune è la chiamata di un endpoint, l'acquisizione di un valore dalla risposta e l'invio in una richiesta successiva. Ad esempio, è possibile chiamare un endpoint per autenticare un utente e quindi nelle chiamate successive è possibile passare il token restituito dall'endpoint di accesso. Prima di questa versione, ciò non era possibile in Visual Studio. Nel frammento di codice seguente è possibile vedere un esempio di funzionamento in un file HTTP.
# @name login POST {{TodoApi_HostAddress}}/users/token Content-Type: application/json { "username": "{{myusername}}", "password": "{{mypassword}}" } ### GET {{TodoApi_HostAddress}}/todos Authorization: Bearer {{login.response.body.$.token}} ###Nel frammento di codice precedente sono presenti due richieste, la prima che chiama l'endpoint
/users/tokenper autenticare l'utente. Immediatamente sopra la riga della richiesta verrà visualizzato il commento# @name login. Questa sintassi assegna alla richiesta un nome (loginin questo caso) e la configura come variabile di richiesta. Quando la richiesta viene inviata, è possibile accedere ai valori della risposta o della richiesta, in qualsiasi richiesta futura inviata da tale file HTTP. Poiché si tratta di una richiesta di accesso, è consigliabile prestare attenzione a proteggere i segreti. In Visual Studio è disponibile il supporto per l'accesso ai segreti in modo sicuro. Per altre informazioni sulla gestione dei segreti, vedere questa sezione della documentazione.La seconda richiesta chiama un endpoint autenticato,
/todos, che restituirà gli elementitodoper tale utente. Nella richiesta il token viene passato come intestazione con la riga.Authorization: Bearer {{login.response.body.$.token}}L'endpoint
/users/tokenrestituisce una risposta in JSON. Il token viene estratto con un'espressione Path JSON,$.token, nel corpo della risposta. Se si usa un endpoint che restituisce XML, anziché un'espressione Path JSON, è possibile passare un'espressione XPath. Il supporto in Visual Studio è stato ispirato dall'estensione OSS esistente per il client REST disponibile per Visual Studio Code. Sono disponibili altre informazioni sulle variabili di richiesta. Presto verrà aggiunta la documentazione per discutere di questo supporto in modo molto più dettagliato.📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Supporto di vitest in JavaScript e TypeScript 📣
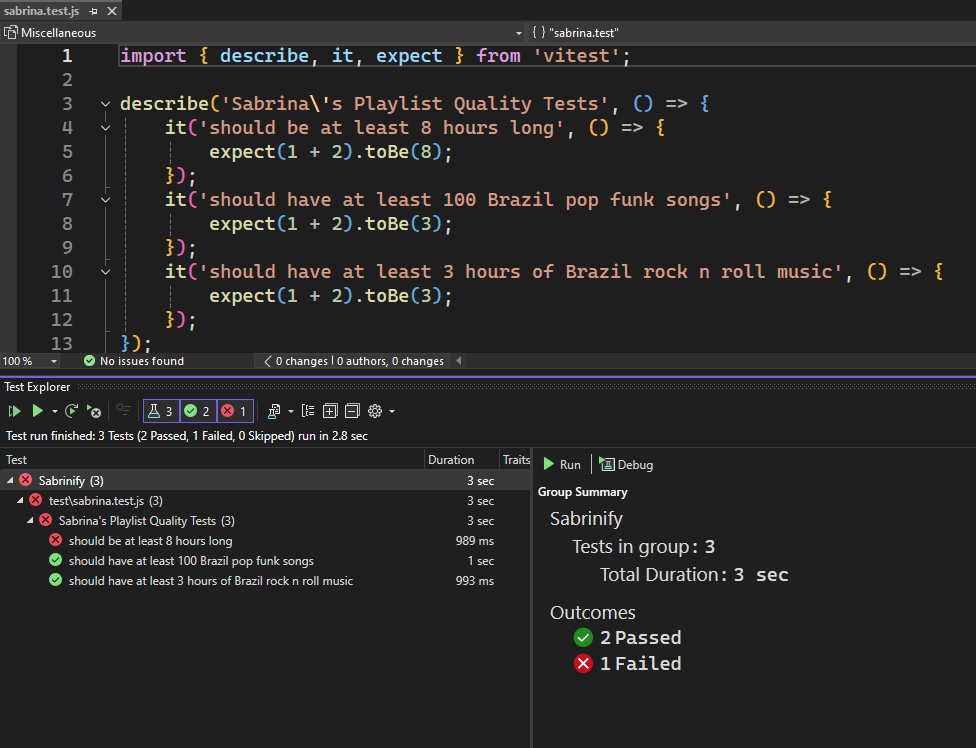
Quando si usano progetti JavaScript e TypeScript è ora possibile creare test case con Vitest.
In progetti JavaScript e TypeScript (JSTS), progetti con estensione .esproj, è stato aggiunto il supporto per individuare ed eseguire test creati con Vitest. Per iniziare a usare i test Vitest, in un progetto JSTS aggiungere il pacchetto vitest usando l'npm in Esplora soluzioni e quindi modificare il file di progetto in modo che le proprietà seguenti siano dichiarate.
<JavaScriptTestRoot>test\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework>Assicurarsi che il valore per
JavaScriptTestRootcontenga il percorso relativo corretto in cui si trovano i file di test.Aggiungere i test alla cartella corretta e compilare il progetto/la soluzione. Successivamente, i casi test verranno visualizzati in Esplora test.

In Esplora test, è possibile visualizzare i diversi casi test individuati ed eseguire casi test.
Il supporto per il debug non è ancora stato aggiunto, ma verrà aggiunto a breve. Un altro problema noto è che quando si fa doppio clic su un caso test in Esplora test, verrà visualizzata la prima riga del file in cui il caso test è definito. Anche questa esperienza verrà presto migliorata.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Hint di inlay per altre lingue 📣
Il supporto degli hint inlay è stato aggiunto a JavaScript, TypeScript, Python e Razor, nonché a un'impostazione per controllarne il comportamento.
I suggerimenti per l'inlay mostrano informazioni aggiuntive sul codice sorgente di cui viene eseguito il rendering inline. Vengono in genere usati per visualizzare i tipi dedotti, i nomi di parametri e altre informazioni implicite dal codice direttamente nell'editor.
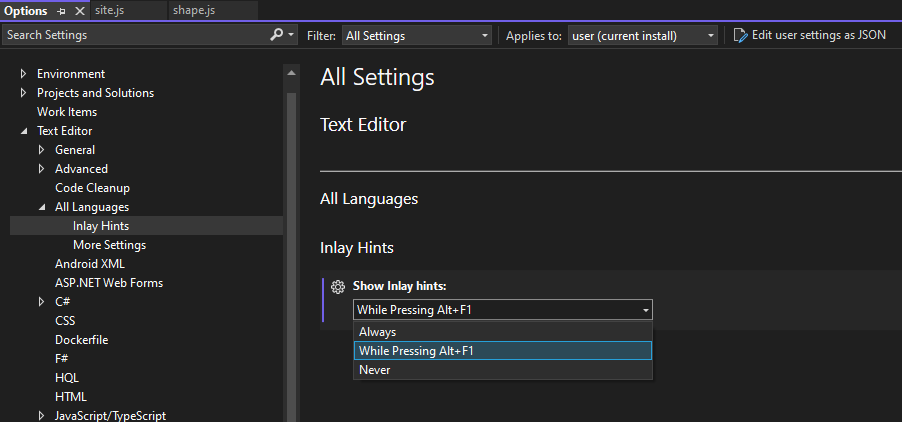
È stato aggiunto il supporto per visualizzare Suggerimenti per l'inlay in JavaScript, TypeScript, Razor e Python. È stata aggiunta anche una nuova impostazione in modo da poter personalizzare il comportamento dei suggerimenti in questi linguaggi. Questa impostazione non si applica ancora a C# e C++. Per abilitare Hint inlay per queste lingue, è possibile usare la nuova impostazione in Strumenti > Opzioni > Editor > di testo Tutti i linguaggi > Hint inlay. È possibile vedere la nuova opzione nell'immagine seguente.

Esistono tre valori diversi per Suggerimenti per l'inlay.
- Sempre: mostra sempre i suggerimenti per l'inlay.
- Mentre si preme ALT+F1: vengono visualizzati solo i suggerimenti inlay mentre alt e F1 sono premuti. Questo è il valore predefinito.
- Mai: i suggerimenti per l'inlay non vengono mai visualizzati.
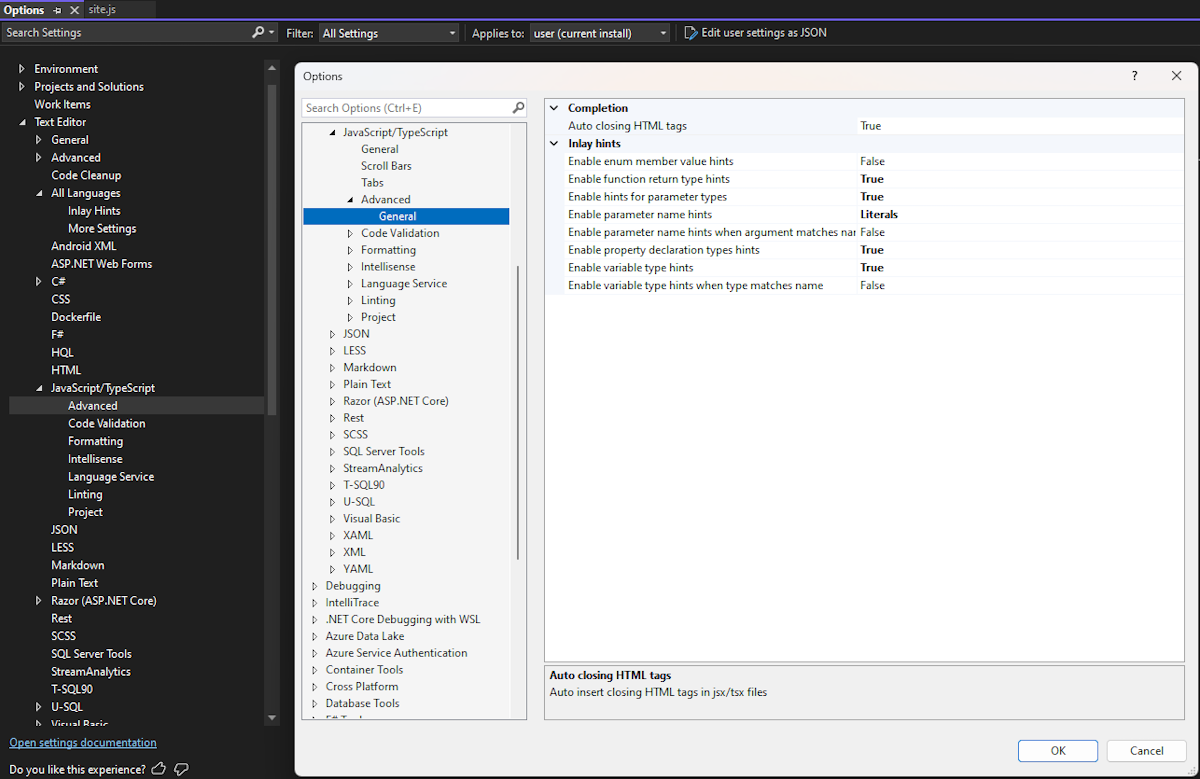
Per JavaScript e TypeScript, è disponibile una pagina di opzioni aggiuntiva per configurare il comportamento dei suggerimenti per l'inlay. Questo è disponibile in Strumenti Opzioni Editor di testo JavaScript/TypeScript > Advanced > General.>>>
Queste opzioni vengono visualizzate nell'immagine seguente.

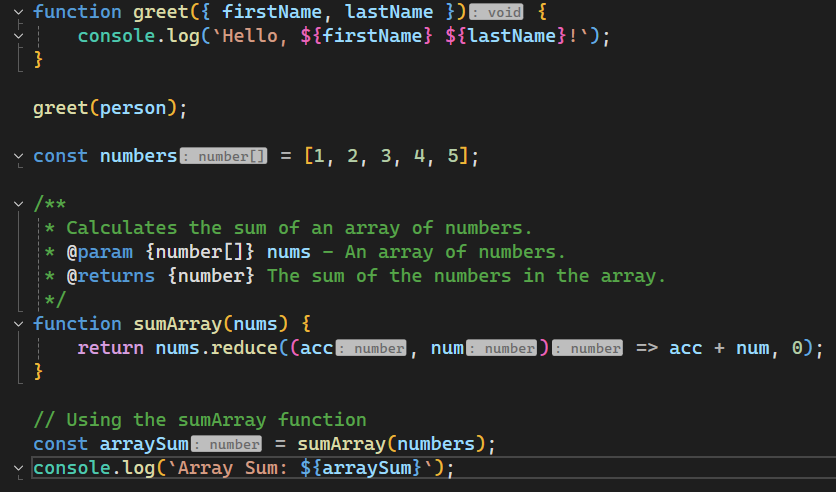
Per impostazione predefinita, tutte queste opzioni sono disabilitate; è necessario abilitare i suggerimenti che si desidera visualizzare per i file JavaScript e TypeScript. In un aggiornamento futuro sarà possibile modificare i valori predefiniti per queste opzioni. Nell'immagine seguente è possibile vedere un file JavaScript che mostra Suggerimenti per l'inlay.

Nell'immagine precedente i suggerimenti per l'inlay mostrati sono le caselle grigie con
: numberper indicare il tipo di variabile.📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Ambiente condiviso dei file HTTP 📣
Nei file di ambiente HTTP è stato aggiunto il supporto per condividere le variabili tra ambienti.
Quando si usano file HTTP in Visual Studio, è possibile definire gli ambienti in modo da poter creare impostazioni diverse per i test API. In precedenza, la condivisione di una variabile tra questi ambienti non era possibile. È stato aggiunto il supporto per una nuova voce,
$shared, nel file di ambiente che consente di definire i valori predefiniti per le variabili disponibili in tutti gli ambienti.Si consideri ad esempio il file di ambiente (http-client.env.json) di seguito.
{ "$shared": { "HostAddress": "https://localhost:7293" }, "dev": { "username": "sayedha" }, "dev2": { "username": "madsk" }, "staging": { "username": "staginuser", "HostAddress": "https://sayedrest.example.com" } }Sono stati definiti i valori condivisi in
$shared, costituiti dalla variabileHostAddressimpostata sulocalhost:7293.Dei tre ambienti definiti, nessuno degli ambienti di sviluppo ha specificato il valore per
HostAddressma la gestione temporanea ha un valore.Quando si usa l'ambiente
devodev2, il valore perHostAddressproviene da$sharedpoiché tali ambienti non hanno un valore perHostAddress. Quando si usa l'ambiente di gestione temporanea, il valore perHostAddressverrà impostato suhttps://sayedrest.example.com.📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Dati
Progetti SQL in stile SDK in SSDT 📣
È ora possibile usare il formato di file di progetto in stile SDK nei progetti di SQL Server Data Tools.
Questo aggiornamento aggiunge progetti SQL basati sull’SDK Microsoft.Build.Sql, che offre il supporto multipiattaforma e riferimenti ai pacchetti migliorati per i progetti di SQL Server Data Tools (SSDT). Il minor livello di dettaglio dei file di progetto e dei riferimenti di database ai pacchetti NuGet consente ai team di collaborare in modo più efficiente su database di grandi dimensioni in un singolo progetto o di compilare più set di oggetti da diversi progetti.

Le distribuzioni di database da un progetto di Microsoft.Build.Sql possono essere automatizzate in ambienti Windows e Linux in cui lo strumento dotnet Microsoft.SqlPackage pubblica l'artefatto della compilazione (con estensione .dacpac) dal progetto SQL. Altre informazioni sull'anteprima dei progetti SQL in stile SDK e DevOps per SQL.
L’SDK di progetto Microsoft.Build.Sql è open source ed è sviluppato in GitHub.
Assicurarsi di installare il componente più recente dell'anteprima di SSDT nel programma di installazione di Visual Studio per usare i progetti SQL in stile SDK nella soluzione.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
C++
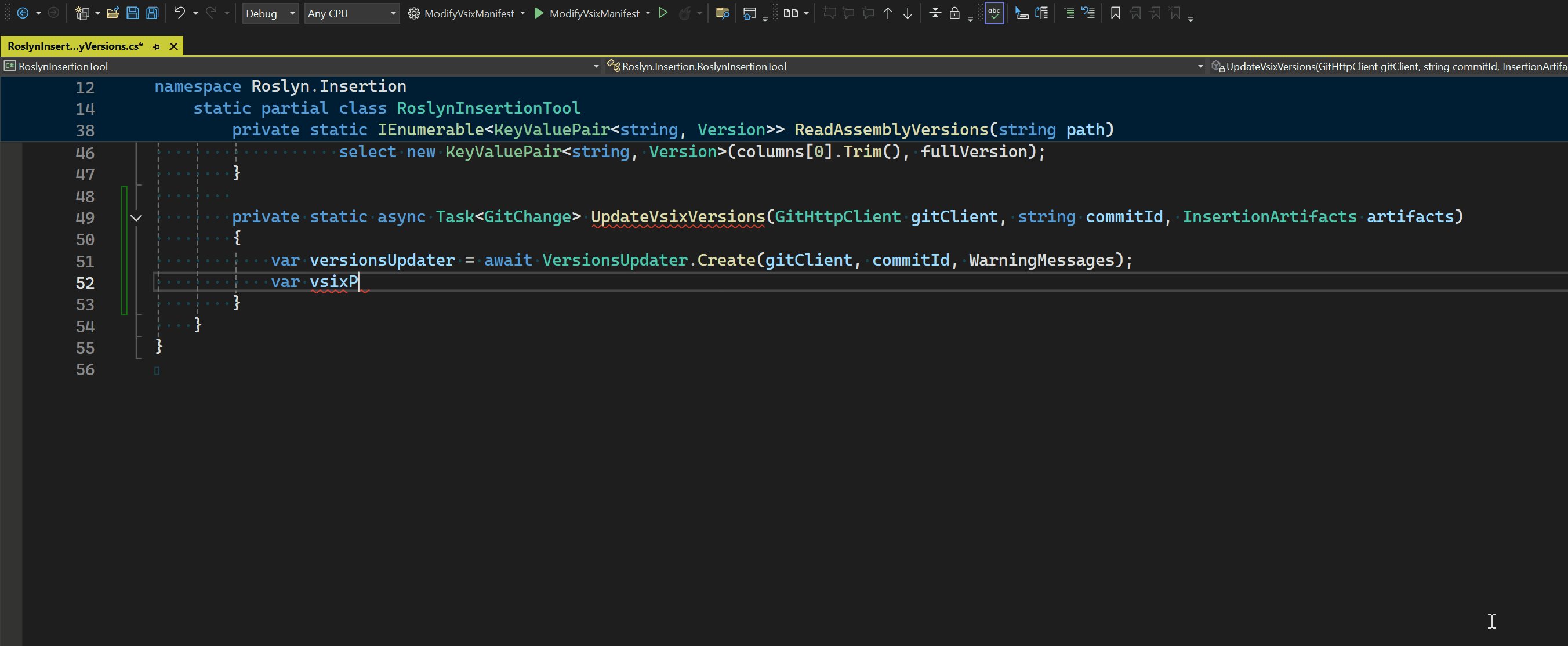
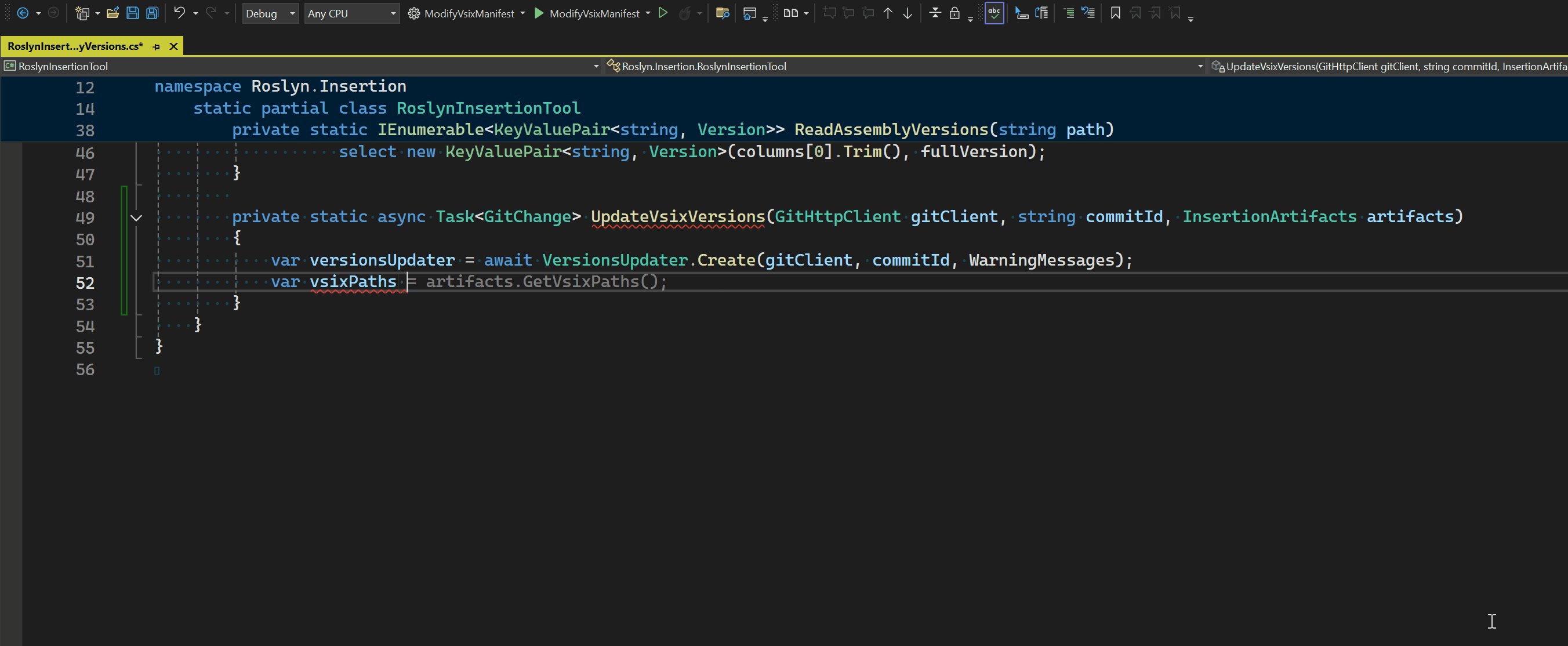
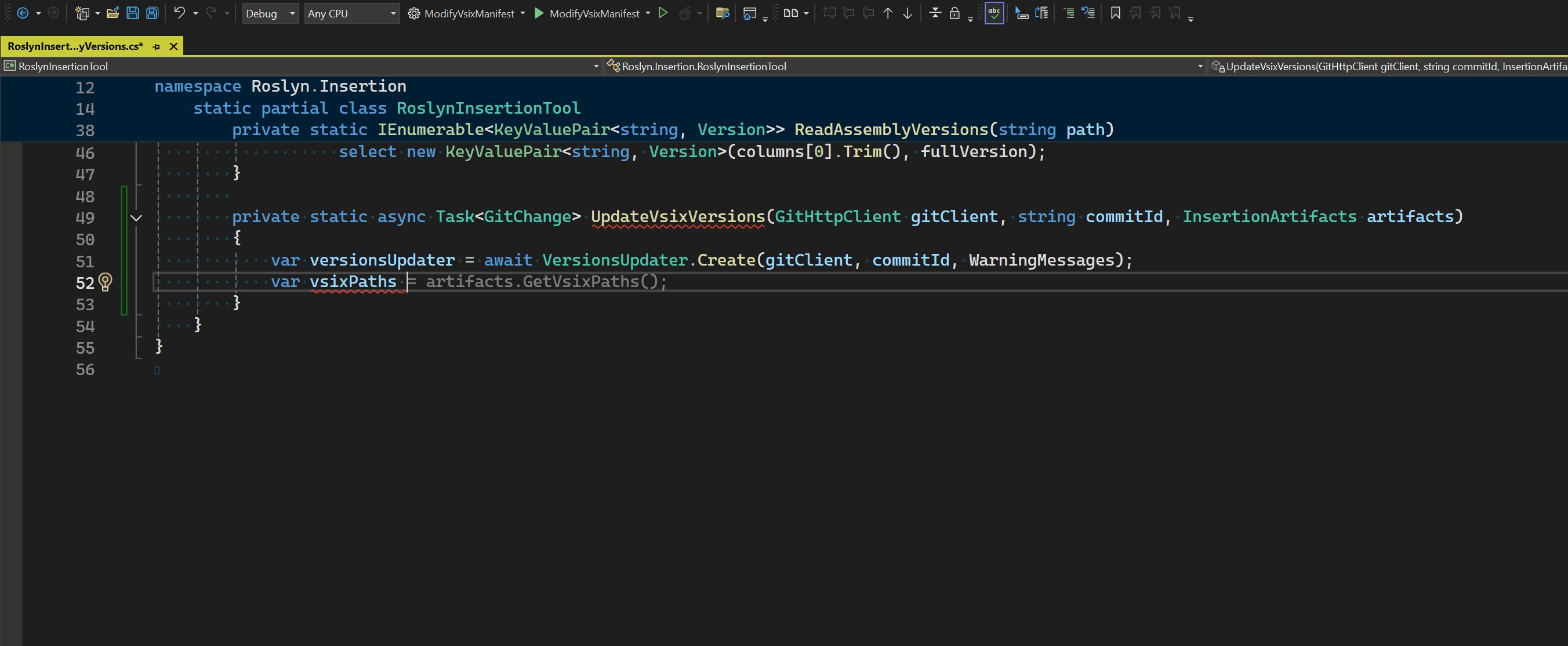
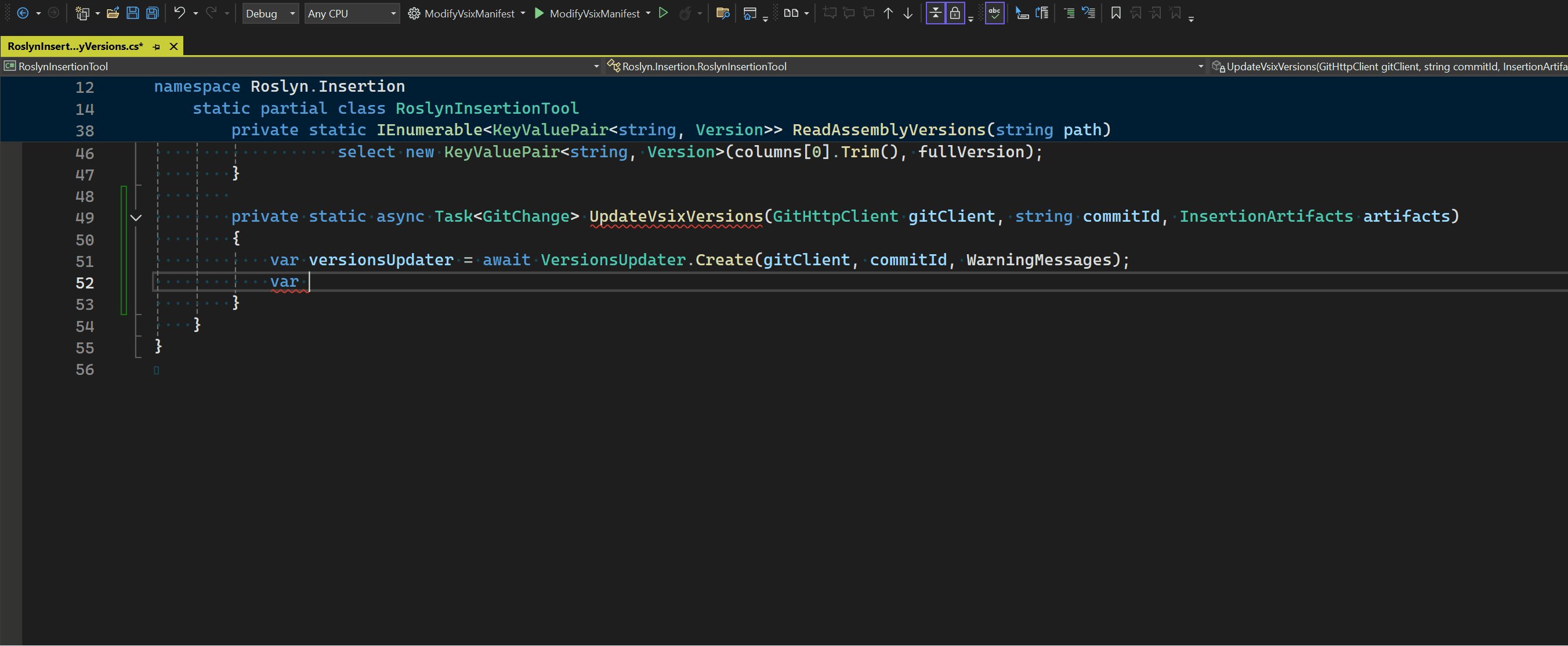
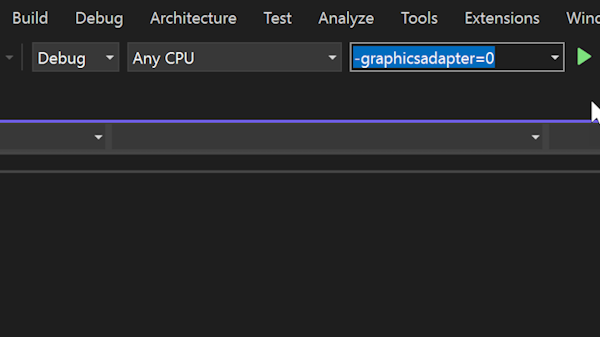
Impostare gli argomenti della riga di comando C++
Nuovo modo per impostare gli argomenti della riga di comando direttamente dalla barra degli strumenti.
Impostare rapidamente gli argomenti della riga di comando per il progetto C++ con il nuovo elemento della barra degli strumenti Imposta argomenti. Questa casella combinata consente di impostare gli argomenti della riga di comando direttamente dalla barra degli strumenti, in modo da poter modificare rapidamente gli argomenti. Quando si esegue il progetto, tutti gli argomenti immessi nella casella verranno passati.
Questo componente della barra degli strumenti verrà visualizzato per impostazione predefinita se è installato lo sviluppo di giochi con il carico di lavoro C++. Se non viene visualizzato, è possibile aggiungerla facendo clic con il pulsante destro del mouse sulla barra degli strumenti e scegliendo Imposta argomenti.
Nota: questa funzionalità è attualmente disponibile solo per i progetti Unreal Engine. I progetti C++ generali saranno supportati nelle versioni future.

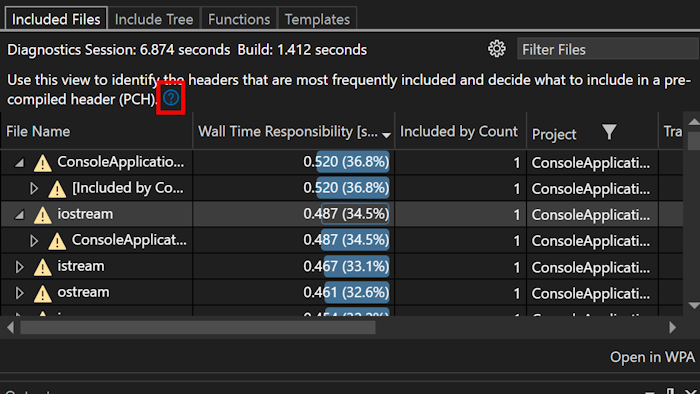
Spiegazioni della visualizzazione Build Insights
Informazioni su come usare ogni scheda di Build Insights tramite un collegamento alla documentazione appena aggiunto.
È ora possibile visualizzare una breve descrizione su come usare ogni scheda di Build Insights, insieme a un collegamento alla documentazione per una spiegazione dettagliata.

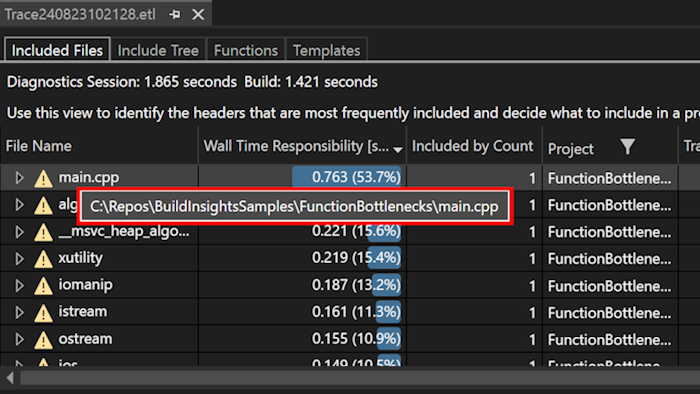
Rettifiche del percorso di Compilazione dati analitici
Ottenere una visualizzazione più chiara del file in Build Insights, vedere il percorso completo al passaggio del mouse.
Per chiarezza, i percorsi completi e relativi sono nascosti. Per visualizzare i percorsi completi, è sufficiente passare il puntatore del mouse sul file. Verrà visualizzata anche una nuova colonna Nome file per i file e le unità di traduzione, visualizzati per impostazione predefinita per identificare rapidamente i file senza analizzare percorsi lunghi.

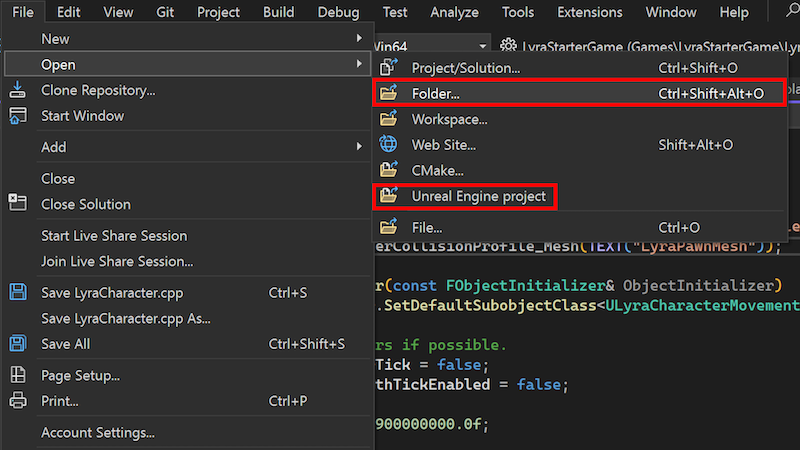
Apri cartella per uproject del motore Unreal
Un nuovo modo per aprire il tuo uproject.
È stato aggiunto un punto di immissione aggiuntivo per aprire il progetto uproject Unreal Engine con il supporto uproject di Visual Studio. È ora possibile aprire il progetto uproject direttamente dal menu File selezionando Apri > progetto motore unreal.... Verrà aperto il progetto Unreal Engine in Visual Studio.
Per altre informazioni su come usare questa funzionalità, vedere Modifica diretta di .uproject in Visual Studio.

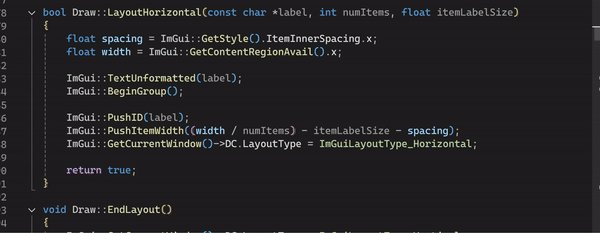
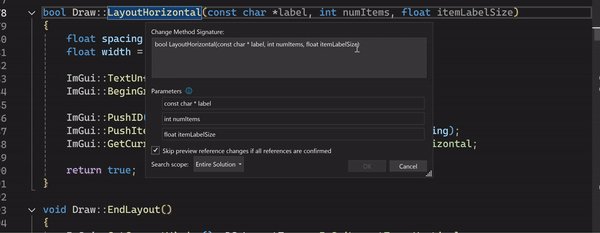
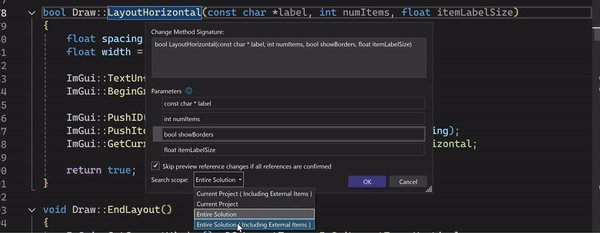
Modifica firma migliorata
È ora possibile modificare le firme con l'interfaccia C++ migliorata.
Abbiamo aggiornato l'interfaccia della modifica della firma per C++. Ora è possibile aggiungere, rimuovere e modificare i parametri nella sezione di configurazione dei parametri. Inoltre, è possibile cambiare l'ordine selezionandoli e trascinandoli in una nuova posizione.
I metodi di accesso rimangono invariati: premere per attivare il menu Azioni rapide e refactoring e selezionare +

Correzioni di bug segnalate dall'utente principali
- L'editor C# non riesce a trovare i controlli definiti nel file xaml
- Comando GIT (sincronizzazione, pull, push) ed elenco di rami mancante dalla barra di stato
- VSSDK/CPS/Extensibility: caricamento di immagini nelle estensioni di Visual Studio tramite .imagemanifest interrotto in VS2022
- Backspace e talvolta smettere di funzionare
- Esplora risorse non può aprire file resx
- La reimpostazione di tutte le impostazioni genera sempre un errore
- VS2022 17.10.0 Preview 7: Errore interno del compilatore
- I file Javascript perdono la codifica a colori dopo 10000 righe di codice
- L'uso di std::format in un modulo richiede l'inclusione dell'intestazione di formato nei file .cpp usando tale modulo
- Errore di sintassi C++ dopo l'aggiornamento a Visual Studio 17.11.0
- Impossibile spostare un blocco di codice verso l'alto e verso il basso dopo l'aggiornamento di Visual Studio
- La generazione della cache CMake in un host Linux remoto non riesce in una query ctest
- Errore nelle pipeline di Azure DevOps con VSTest@2
- Impossibile aggiungere l'account Apple (VS 2022, account Enterprise)
📣Vedere l'elenco completo di tutte le correzioni di bug segnalate dall'utente che l'hanno apportata a questa versione.
Problemi noti
- L'errore "Esportazione del certificato non riuscita" si verifica quando si tenta di eseguire il debug di un progetto Web ASP.NET Core con HTTPS abilitato e usando il profilo di debug WSL. Ciò si verifica a causa di una modifica che causa un'interruzione: l'esportazione del certificato di sviluppo non crea più la cartella.
Questo problema può essere risolto creando la cartella prima del
%appdata%\ASP.NET\Httpsdebug.
Versione 17.12.4
data di rilascio: 14 gennaio14, 2025
| Correzioni di bug principali | Dalla community |
|---|---|
| È stata risolta un'incompatibilità tra Live++ (uno strumento di ricaricamento rapido C++ di terze parti) e Visual Studio 2022 | ticket di feedback |
| È stato risolto un blocco in Tutte leIn-One Ricerca (CTRL+T, CTRL+Q). | ticket di feedback |
| Il debugger di Visual Studio non può visualizzare i valori nella finestra 'Variabili locali'. | ticket di feedback |
| Correzione di un bug che causava l'arresto anomalo immediato di Visual Studio e la chiusura all'apertura di Gestione pacchetti NuGet se il riquadro dei dettagli sul lato destro era molto piccolo. | ticket di feedback |
| È stato risolto un problema per cui il passaggio del mouse su un file Docker poteva bloccarsi vs. | |
| È stato risolto un problema relativo all'inizializzazione non corretta per determinati struct con membri di dimensioni zero. | |
| È stato risolto un problema per le destinazioni x86 in cui i registri dei frame usati durante le coroutine potrebbero non essere ricaricati correttamente. | ticket di feedback |
| VS include ora MAUI 8.0.100 (SR10); MAUI 9.0.14 (SR1.4) | |
| Sintassi fissa sfarfallio durante lo scorrimento tramite https://github.com/dotnet/roslyn/pull/75796|| |
| Avvisi di sicurezza risolti | CVE |
|---|---|
| Vulnerabilità di esecuzione di codice remoto di .NET e Visual Studio | CVE-2025-21172 |
| Vulnerabilità di esecuzione di codice remoto di .NET, .NET Framework e Visual Studio | CVE-2025-21176 |
| Vulnerabilità di esecuzione di codice remoto di Visual Studio | CVE-2025-21178 |
| Il carattere ritorno a capo nell'URL remoto consente al repository dannoso di perdere credenziali | CVE-2024-50338 |
| Vulnerabilità di esecuzione di codice remoto .NET | CVE-2025-21171 |
| (solo Linux) Vulnerabilità di elevazione dei privilegi .NET | CVE-2025-21173 |
| Vulnerabilità di elevazione dei privilegi di Visual Studio | CVE-2025-21405 |
Versione 17.12.3
rilasciata il 3 dicembrerd, 2024
| Correzioni di bug principali | Dalla community |
|---|---|
| Errori NuGet dopo l'aggiornamento da VS v17.11.6 a v17.12 con .NET 9. | ticket di feedback |
| Messaggi Unity privati contrassegnati in modo non corretto come IDE0051 inutilizzati. | ticket di feedback |
| IntelliSense ha smesso di funzionare nel progetto Word C++. | ticket di feedback |
| È stato risolto un problema per cui i caratteri potrebbero essere duplicati durante la digitazione in un file contenente una lingua incorporata. | ticket di feedback |
| È stato risolto un problema per cui la risoluzione dei conflitti di merge nei file con estensione razor e nei file con estensione cshtml generava una finestra vuota. | ticket di feedback |
| Azure Devops Permalink da Visual Studio 2022 non funziona. | ticket di feedback |
| È stato risolto un problema per cui Visual Studio si arrestava in modo anomalo se la variabile di ambiente DOTNET_SYSTEM_GLOBALIZATION_INVARIANT era impostata su 1. | ticket di feedback |
| Correzione dell'errore di avvio del profiler delle prestazioni per i progetti C++. | ticket di feedback |
Versione 17.12.2
rilasciato Novemeber 26th, 2024
| Correzioni di bug principali | Dalla community |
|---|---|
| IntelliSense C++ non visualizza più errori per i progetti che funzionavano in IntelliSense in Visual Studio 17.11. | ticket di feedback |
| Il processo dell'indicizzatore Copilot non blocca più i file. | ticket di feedback |
| Correzione di un arresto anomalo del compilatore nel codice C++/CLI destinato a .NET Core e usa matrici param. | ticket di feedback |
| note sulla versione di .NET per iOS/tvOS/macOS/macCatalyst | |
| Dopo l'aggiornamento di Windows KB5041580, Visual Studio si arresta automaticamente all'apertura di una finestra dell'editor di merge. | ticket di feedback |
| [LKG18] Alcune funzioni con wrapping ridotto contengono informazioni di rimozione incomplete nei frammenti secondari. | ticket di feedback |
| Errore interno del compilatore C1001 per la build arm64. | ticket di feedback |
| Arresto anomalo di SSDT con errore critico rilevato in VS17.12. | ticket di feedback |
Versione 17.12.1
Data di rilascio: Novemeber 192024
| Correzioni di bug principali | Dalla community |
|---|---|
| È stato risolto il problema di sintassi dello sfarfallio del colore durante lo scorrimento tramite https://github.com/dotnet/roslyn/pull/75796 | |
| Questa versione include gli aggiornamenti per mantenere la conformità alle leggi internazionali sulla lingua. |
Da tutti noi del team, grazie per aver scelto Visual Studio. In caso di domande, contattare Microsoft su Twitter o Developer Community.
Buona codifica!
Team di Visual Studio
Nota
Questo aggiornamento può includere un nuovo software Microsoft o di terze parti concesso in licenza separatamente, come indicato nelle comunicazioni di terze parti o nella relativa licenza associata.