Usare l'estensione Cookiecutter
Cookiecutter offre un'interfaccia utente grafica per individuare modelli, opzioni del modello di input e creare progetti e file. Visual Studio 2017 e versioni successive include l'estensione Cookiecutter. Può essere installato separatamente nelle versioni precedenti di Visual Studio.
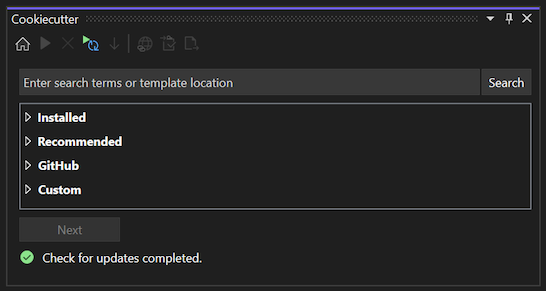
In Visual Studio l'estensione Cookiecutter è disponibile in Visualizza>Cookiecutter Explorer:
Prerequisiti
Visual Studio. Per installare il prodotto, seguire la procedura descritta in Installare Visual Studio.
Python 3.3 o versione successiva (a 32 bit o a 64 bit) o Anaconda 3 4.2 o versione successiva (a 32 bit o a 64 bit).
Se non è disponibile un interprete Python appropriato, Visual Studio visualizza un avviso.
Se si installa un interprete Python durante l'esecuzione di Visual Studio, selezionare l'opzione Home sulla barra degli strumenti di Cookiecutter Explorer per rilevare l'interprete appena installato. Per altre informazioni, vedere Creare e gestire ambienti Python in Visual Studio.
Usare Cookiecutter Explorer
In Cookiecutter Explorer è possibile esplorare e selezionare modelli, clonare i modelli nel computer locale, impostare le opzioni del modello e creare codice dai modelli.
Esplorare i modelli
È possibile esplorare i modelli in Cookiecutter Explorer per vedere cosa è già installato e cosa è disponibile.
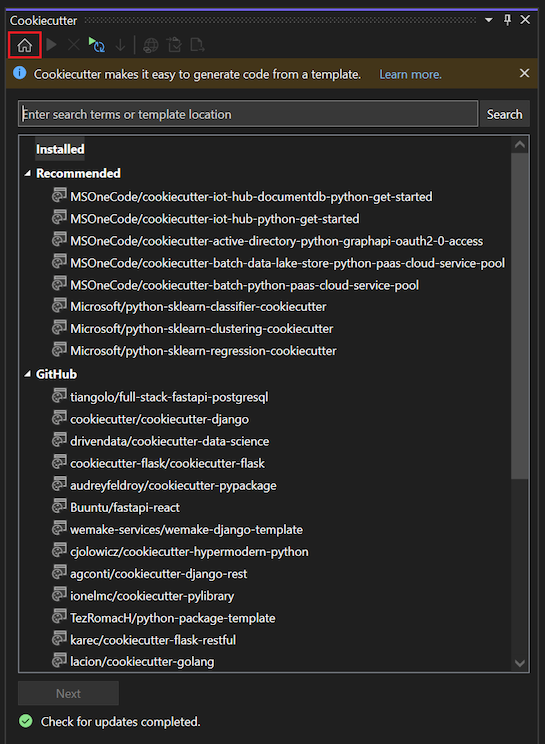
In Cookiecutter Explorer selezionare l'opzione Home sulla barra degli strumenti per visualizzare i modelli disponibili.
Nella home page viene visualizzato un elenco di modelli tra cui scegliere, organizzati in quattro gruppi possibili:
Gruppo Descrizione Note Installato Modelli installati nel computer locale. Quando si usa un modello online, il repository corrispondente viene clonato automaticamente in una sottocartella di file ~/.cookiecutter. È possibile rimuovere un modello installato dal sistema selezionando Elimina sulla barra degli strumenti di Cookiecutter Explorer . Consigliato Modelli caricati dal feed consigliato. Microsoft cura il feed predefinito. È possibile personalizzare il feed seguendo la procedura descritta in Impostare le opzioni cookiecutter. GitHub Risultati della ricerca in GitHub per la parola chiave "cookiecutter". L'elenco dei repository Git viene restituito in formato impaginato. Quando l'elenco dei risultati supera la visualizzazione corrente, è possibile selezionare l'opzione Carica altro per visualizzare il set successivo di risultati impaginati nell'elenco. Personalizzazione Tutti i modelli personalizzati definiti tramite Cookiecutter Explorer. Quando viene immesso un percorso di modello personalizzato nella casella di ricerca Cookiecutter Explorer , il percorso viene visualizzato in questo gruppo. È possibile definire un modello personalizzato immettendo il percorso completo del repository Git o il percorso completo di una cartella sul disco locale. Per visualizzare o nascondere l'elenco dei modelli disponibili per una categoria specifica, selezionare la freccia accanto alla categoria.
Clonare i modelli
È possibile usare i modelli disponibili in Cookiecutter Explorer per eseguire copie locali da cui lavorare.
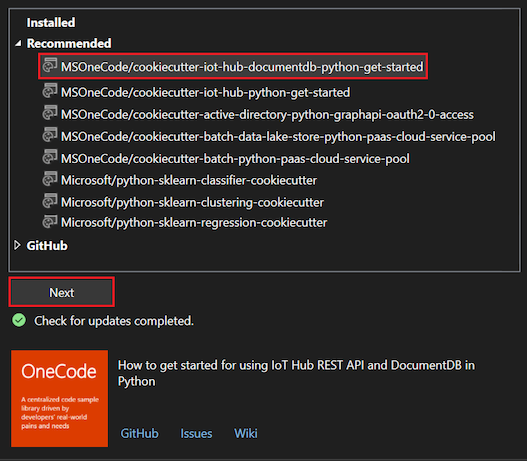
In Cookiecutter Explorer selezionare un modello. Le informazioni sul modello selezionato vengono visualizzate nella parte inferiore della home page di Cookiecutter Explorer .
Il riepilogo del modello include collegamenti per altre informazioni sul modello. È possibile passare alla pagina del repository GitHub per il modello, visualizzare il wiki del modello o trovare i problemi segnalati.
Per clonare il modello selezionato, selezionare Avanti. Cookiecutter crea una copia locale del modello.
Il comportamento di clonazione dipende dal tipo di modello selezionato:
| Tipo di modello | Comportamento |
|---|---|
| Installato | Se il modello selezionato è stato installato in una sessione precedente di Visual Studio, viene eliminato automaticamente e la versione più recente viene installata e clonata nel computer locale. |
| Consigliato | Il modello selezionato viene clonato e installato nel computer locale. |
| GitHub | Il modello selezionato viene clonato e installato nel computer locale. |
| Ricerca personalizzata | - URL: se si immette un URL personalizzato per un repository Git nella casella di ricerca Cookiecutter Explorer e quindi si seleziona il modello, il modello selezionato viene clonato e installato nel computer locale. - Percorso cartella: se si immette un percorso di cartella personalizzato nella casella di ricerca e si seleziona il modello, Visual Studio carica tale modello senza clonare. |
Importante
I modelli di Cookiecutter vengono clonati in un'unica cartella ~/.cookiecutter. Ogni sottocartella è denominata in base al nome del repository Git, che non include il nome utente di GitHub. Possono verificarsi conflitti se si clonano modelli diversi con lo stesso nome provenienti da autori diversi. In questo caso, Cookiecutter impedisce di sovrascrivere il modello esistente con un modello diverso con lo stesso nome. Per installare il nuovo modello, è prima necessario eliminare quello esistente.
Impostare le opzioni del modello
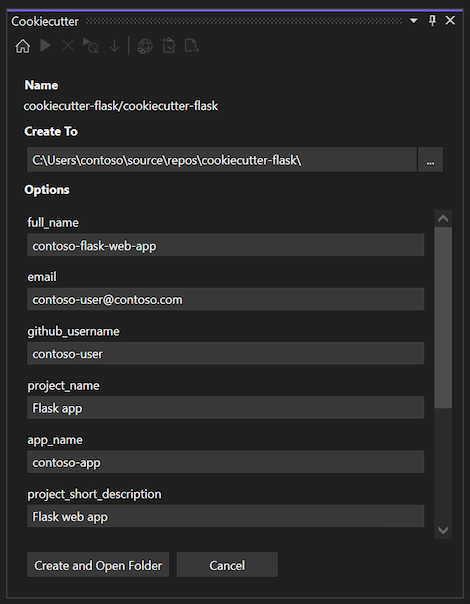
Dopo aver installato e clonato un modello in locale, Cookiecutter visualizza la pagina Opzioni . In questa pagina è possibile specificare impostazioni, ad esempio il percorso della cartella per i file generati:
Ogni modello cookiecutter definisce il proprio set di opzioni. Quando per un'impostazione è disponibile un valore predefinito, nella pagina Opzioni viene visualizzato il testo suggerito nel campo corrispondente. Un valore predefinito può essere un frammento di codice, spesso quando si tratta di un valore dinamico che usa altre opzioni.
Per questo esempio, il nome del modello viene definito come cookiecutter-flask/cookiecutter-flask. Quando è possibile modificare un valore di impostazione, il testo del campo è disponibile per la modifica.
Nel campo Crea in immettere il percorso della cartella per tutti i file generati da Cookiecutter.
Impostare quindi altre opzioni desiderate per il modello, ad esempio:
- full_name: nome completo da applicare al modello.
- email: indirizzo di posta elettronica dell'autore del modello.
- github_username: alias GitHub dell'autore del modello.
- python_version: versione python di destinazione per le app Web create dal modello.
Impostare le impostazioni predefinite con un file di configurazione
È possibile personalizzare i valori predefiniti per opzioni specifiche con un file di configurazione utente. Quando l'estensione Cookiecutter rileva un file di configurazione utente, sovrascrive i valori predefiniti del modello con i valori del file di configurazione. Per altre informazioni su questo comportamento, vedere la sezione Configurazione utente della documentazione di Cookiecutter.
Rifiutare esplicitamente le attività specificate
Alcuni modelli identificano attività specifiche di Visual Studio da eseguire dopo la generazione del codice. Le attività comuni includono l'apertura di un Web browser, l'apertura di file nell'editor e l'installazione delle dipendenze. Quando un modello identifica attività specifiche, l'impostazione Esegui attività aggiuntive al completamento viene aggiunta all'elenco di opzioni. È possibile configurare questa impostazione per rifiutare esplicitamente le attività di Visual Studio specificate.
Creare codice da modelli
Dopo aver impostato le opzioni del modello, si è pronti per Cookiecutter per creare i file di progetto e generare il codice.
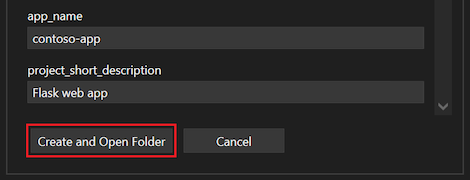
La finestra di dialogo visualizza un pulsante dopo l'elenco di opzioni. Il testo per il pulsante dipende dal modello. È possibile che venga visualizzato Crea e Apri cartella, Aggiungi alla soluzione e così via.
Nella pagina Opzioni selezionare il pulsante che segue l'elenco di opzioni, ad esempio Crea e Apri cartella o Aggiungi alla soluzione.

Cookiecutter genera il codice. Se la cartella di output non è vuota, viene visualizzato un avviso.
Se si ha familiarità con l'output del modello e non è consigliabile sovrascrivere i file, selezionare OK per ignorare l'avviso.
In caso contrario, selezionare Annulla, specificare una cartella vuota e quindi copiare manualmente i file creati nella cartella di output non vuota.
Dopo che Cookiecutter ha creato correttamente i file, Visual Studio apre i file di progetto modello in Esplora soluzioni.
Impostare le opzioni di Cookiecutter
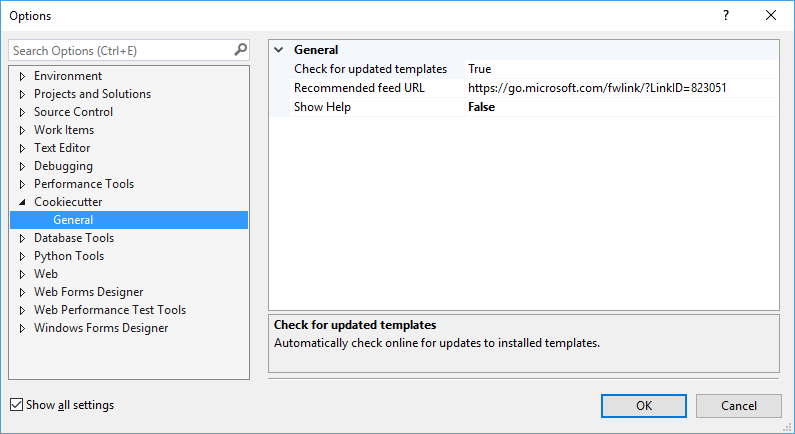
Le opzioni di Cookiecutter sono disponibili tramite Strumenti>Opzioni>Cookiecutter:
| Opzione | Descrizione |
|---|---|
| Verificare la presenza di modelli aggiornati | Controlla se Cookiecutter controlla automaticamente la presenza di aggiornamenti online per i modelli installati. |
| URL del feed consigliato | Percorso del file di feed dei modelli consigliati. Il percorso può essere un URL o un percorso di un file locale. Lasciare l'URL vuoto per usare il feed predefinito a cura di Microsoft. Il feed offre un semplice elenco di percorsi di modelli, separati da caratteri di nuova riga. Per richiedere modifiche al feed curato, effettuare una richiesta pull per l'origine su GitHub. |
| Visualizza la Guida | Controlla la visibilità della barra informazioni della Guida nella parte superiore della finestra di Cookiecutter. |
Ottimizzare i modelli di Cookiecutter per Visual Studio
L'estensione Cookiecutter per Visual Studio supporta modelli creati per Cookiecutter versione 1.4. Per altre informazioni sulla creazione di modelli cookiecutter, vedere la documentazione di Cookiecutter.
Il rendering predefinito delle variabili di un modello dipende dal tipo di dati (stringa o elenco):
- Stringa: il tipo di dati String usa un'etichetta per il nome della variabile, una casella di testo per l'immissione del valore e una filigrana che mostra il valore predefinito. Una descrizione comando nella casella di testo mostra il valore predefinito.
- Elenco: il tipo di dati Elenco usa un'etichetta per il nome della variabile e una casella combinata per la selezione di un valore. Una descrizione comando nella casella combinata mostra il valore predefinito.
È possibile migliorare il rendering specificando altri metadati nel file cookiecutter.json specifico di Visual Studio (e ignorati dall'interfaccia della riga di comando di Cookiecutter). Tutte le proprietà sono facoltative:
| Proprietà | Descrizione |
|---|---|
label |
Specifica il testo da visualizzare sopra l'editor per la variabile, anziché il nome della variabile. |
description |
Specifica la descrizione comando da visualizzare nel controllo di modifica, anziché il valore predefinito per tale variabile. |
url |
Modifica l'etichetta in un collegamento ipertestuale con una descrizione comando che mostra l'URL. Se si seleziona il collegamento ipertestuale, il browser predefinito dell'utente viene aperto su tale URL. |
selector |
Consente la personalizzazione dell'editor per una variabile. Sono attualmente supportati i selettori seguenti: - string: casella di testo standard, impostazione predefinita per le stringhe. - list: casella combinata standard, impostazione predefinita per gli elenchi. - yesno: casella combinata per scegliere tra y e n, per le stringhe. - odbcConnection: casella di testo con un pulsante con puntini di sospensione (...) che apre una finestra di dialogo di connessione al database. |
Nell'esempio seguente viene illustrato come impostare le proprietà di rendering:
{
"site_name": "web-app",
"python_version": ["3.5.2"],
"use_azure": "y",
"_visual_studio": {
"site_name": {
"label": "Site name",
"description": "E.g. <site-name>.azurewebsites.net (can only contain alphanumeric characters and `-`)"
},
"python_version": {
"label": "Python version",
"description": "The version of Python to run the site on"
},
"use_azure" : {
"label": "Use Azure",
"description": "Include Azure deployment files",
"selector": "yesno",
"url": "https://azure.microsoft.com"
}
}
}
Eseguire le attività di Visual Studio
Cookiecutter ha una funzionalità denominata Hook post-generazione che consente di eseguire codice Python arbitrario dopo la generazione dei file. Anche se la funzionalità è flessibile, non consente di accedere facilmente a Visual Studio.
È possibile usare questa funzionalità per aprire un file nell'editor di Visual Studio o nel Web browser. È anche possibile attivare l'interfaccia utente di Visual Studio che richiede all'utente di creare un ambiente virtuale e installare i requisiti del pacchetto.
Per consentire questi scenari, Visual Studio cerca i metadati estesi nel file cookiecutter.json . Cerca i comandi da eseguire dopo che l'utente apre i file generati in Esplora soluzioni o dopo l'aggiunta dei file a un progetto esistente. (Anche in questo caso, l'utente può rifiutare esplicitamente di eseguire le attività cancellando Eseguire attività aggiuntive sull'opzione modello di completamento .
Nell'esempio seguente viene illustrato come impostare metadati estesi nel file cookiecutter.json :
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": "{{cookiecutter._output_folder_path}}\\readme.txt"
},
{
"name": "Cookiecutter.ExternalWebBrowser",
"args": "https://learn.microsoft.com"
},
{
"name": "Python.InstallProjectRequirements",
"args": "{{cookiecutter._output_folder_path}}\\dev-requirements.txt"
}
]
Specificare i comandi in base al nome e usare il nome non localizzato (inglese) per lavorare sulle installazioni localizzate di Visual Studio. È possibile testare e individuare i nomi dei comandi nella finestra Comando di Visual Studio.
Se si desidera passare un singolo argomento, specificare l'argomento come stringa come illustrato per i name metadati nell'esempio precedente.
Se non è necessario passare un argomento, lasciare il valore come stringa vuota o ometterlo dal file JSON:
"_visual_studio_post_cmds": [
{
"name": "View.WebBrowser"
}
]
Per più argomenti, usare una matrice. Per le opzioni, suddividere l'opzione e il relativo valore in argomenti separati e usare le virgolette appropriate, come illustrato in questo esempio:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": [
"{{cookiecutter._output_folder_path}}\\read me.txt",
"/e:",
"Source Code (text) Editor"
]
}
]
Gli argomenti possono fare riferimento ad altre variabili di Cookiecutter. Nell'esempio precedente, la variabile interna _output_folder_path viene usata per formare un percorso assoluto per generare file.
Il Python.InstallProjectRequirements comando funziona solo quando si aggiungono file a un progetto esistente. perché il comando viene elaborato dal progetto Python in Esplora soluzioni e non esiste alcun progetto che possa ricevere il messaggio in Esplora soluzioni - Visualizzazione cartelle.
Risolvere i problemi relativi ai modelli
Vedere le sezioni seguenti per suggerimenti sulla risoluzione dei problemi relativi all'ambiente Python e al codice quando si usa Cookiecutter.
Errore durante il caricamento del modello
Alcuni modelli potrebbero usare tipi di dati non validi nel file cookiecutter.json , ad esempio booleano. È possibile segnalare queste istanze all'autore del modello selezionando il collegamento Problemi nel riquadro informazioni sul modello.
Script hook non riuscito
Alcuni modelli potrebbero usare script di post-generazione non compatibili con l'interfaccia utente di Cookiecutter. Ad esempio, gli script che eseguono query sull'input dell'utente possono non riuscire a causa della mancanza di una console del terminale.
Script hook non supportato in Windows
Se il file di post script è .sh, potrebbe non essere associato a un'applicazione nel computer Windows. Potrebbe essere visualizzata una finestra di dialogo di Windows per trovare un'applicazione compatibile in Windows Store.
Modelli con problemi noti
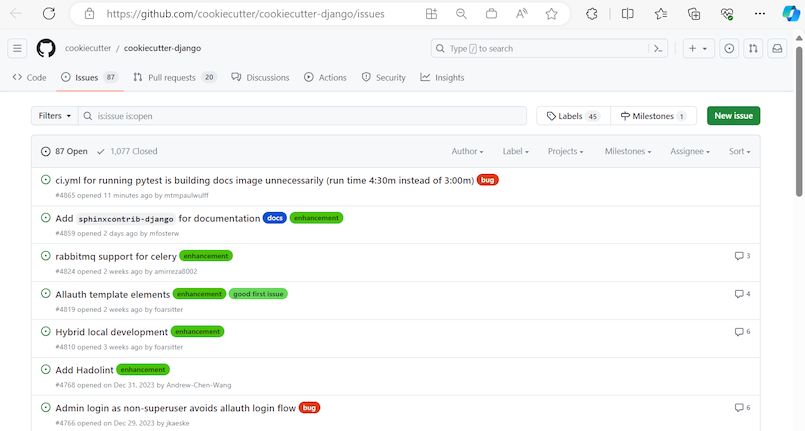
È possibile scoprire se un modello presenta problemi noti usando il collegamento Problemi nel riepilogo del modello in Cookiecutter Explorer:

Il collegamento apre la pagina dei problemi di GitHub per il modello: