Analizzare l'utilizzo delle risorse e l'attività del thread dell'interfaccia utente (XAML)
Usare il profiler per la sequenza temporale dell'applicazione per trovare e risolvere i problemi di prestazioni correlati all'interazione dell'applicazione nelle applicazioni XAML. Questo strumento consente di migliorare le prestazioni dell'applicazione XAML visualizzando una visualizzazione dettagliata dell'utilizzo delle risorse delle applicazioni. È possibile analizzare il tempo impiegato dall'applicazione per preparare i frame dell'interfaccia utente (layout e rendering), la manutenzione delle richieste di rete e disco e in scenari come Avvio dell'applicazione, Caricamento pagine e ridimensionamento di Windows.
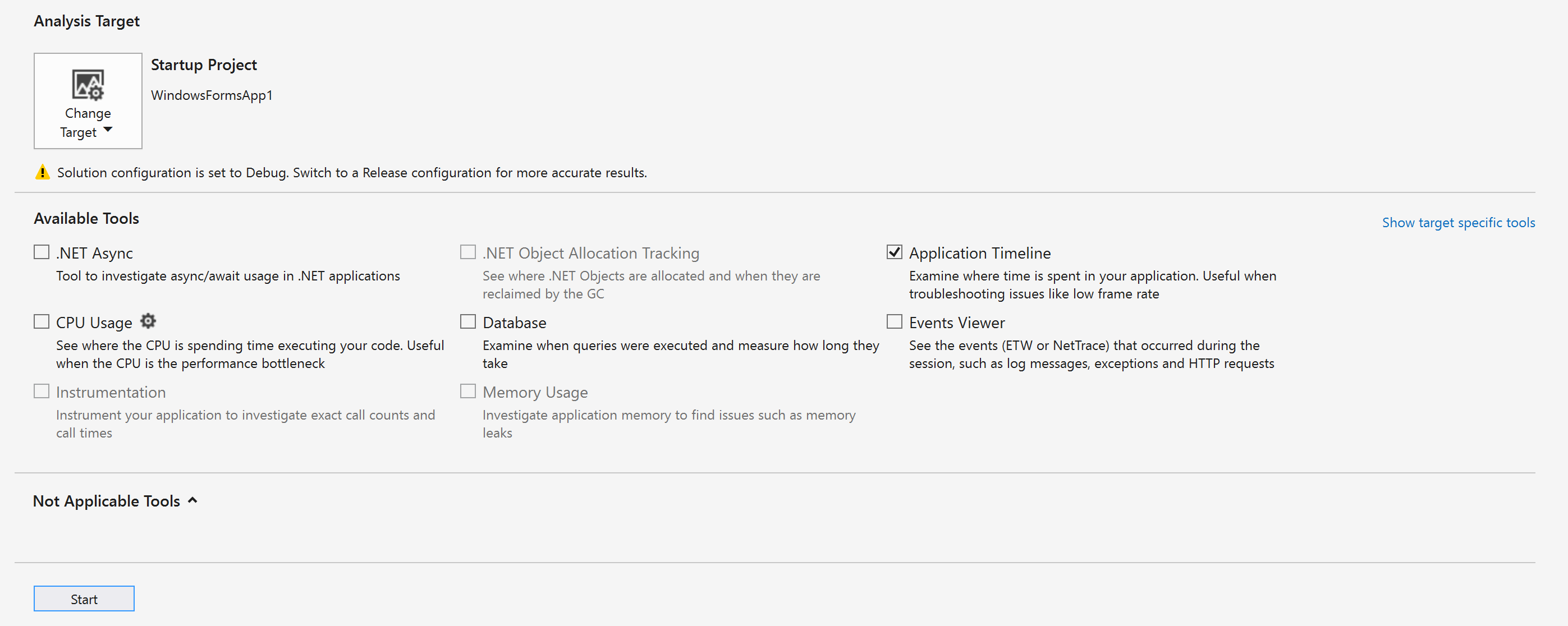
Sequenza temporale applicazione è uno degli strumenti che si possono avviare con il comando >Performance Profiler.
Questo strumento sostituisce lo strumento velocità di risposta dell'interfaccia utente XAML che faceva parte del set di strumenti di diagnostica nelle versioni precedenti di Visual Studio.
È possibile usare questo strumento nelle piattaforme seguenti:
- App di Windows universali (in Windows 10 e versioni successive)
- Windows 8.1
- Windows Presentation Foundation (.NET 4.0 e versioni successive)
- Windows 7
Nota
È possibile raccogliere e analizzare i dati sull'utilizzo della CPU e il consumo energetico insieme ai dati ApplicationTimeline. Vedere Eseguire gli strumenti di profilatura nelle build di rilascio o di debug.
Raccogliere i dati della sequenza temporale dell'applicazione
È possibile profilare la velocità di risposta dell'app nel computer locale, nel dispositivo connesso, nel simulatore o negli emulatori di Visual Studio o in un dispositivo remoto. Vedere Eseguire gli strumenti di profilatura nelle build di rilascio o di debug.
Consiglio
Se possibile, eseguire l'app direttamente nel dispositivo. Le prestazioni dell'applicazione osservate nel simulatore o tramite una connessione Desktop remoto potrebbero non corrispondere alle prestazioni effettive nel dispositivo. D'altra parte, la raccolta dei dati tramite Visual Studio Remote Tools non influisce sui dati sulle prestazioni.
Ecco i passaggi di base:
Aprire l'app XAML.
Fare clic su Debug/Performance Profiler. Nella finestra .diagsession dovrebbe essere visualizzato un elenco degli strumenti di profilatura.
Selezionare sequenza temporale dell'applicazione e quindi fare clic su Avvia nella parte inferiore della finestra.

Nota
Potrebbe essere visualizzata una finestra Controllo account utente che richiede l'autorizzazione per eseguire VsEtwCollector.exe. Fare clic su Sì.
Esegui lo scenario che ti interessa profilare nella tua app per raccogliere i dati sulle prestazioni.
Per arrestare la profilazione, ritorna alla finestra .diagsession e clicca su Arresta nella parte superiore della finestra.
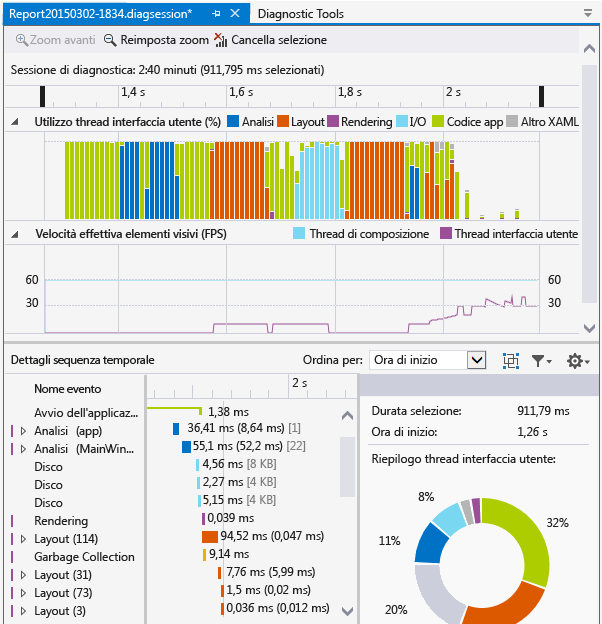
Visual Studio analizza i dati raccolti e visualizza i risultati.

Analizzare i dati di profilatura della sequenza temporale
Dopo aver raccolto i dati di profilatura, è possibile usare questi passaggi per avviare l'analisi:
Visualizza le informazioni nei grafici utilizzo del thread dell'interfaccia utente e throughput visivo (FPS), quindi utilizza le barre di navigazione della sequenza temporale per selezionare un intervallo di tempo da analizzare.
Usando le informazioni contenute nei grafici thread dell'interfaccia utente o velocità effettiva visiva (FPS), esaminare i dettagli nella visualizzazione dettagli sequenza temporale per individuare possibili cause di mancanza di velocità di risposta.
Scenari di report, categorie ed eventi
Lo strumento sequenza temporale dell'applicazione visualizza i dati temporali per scenari, categorie ed eventi correlati alle prestazioni XAML.
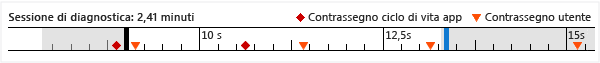
Sequenza temporale della sessione di diagnostica

Il righello nella parte superiore della pagina mostra la sequenza temporale per le informazioni profilate. Questa sequenza temporale si applica sia al grafico dell'utilizzo del thread dell'interfaccia utente sia al grafico dell'attraversamento visivo . È possibile limitare l'ambito del report trascinando le barre di spostamento nella sequenza temporale per selezionare un segmento della sequenza temporale.
La sequenza temporale visualizza anche eventuali contrassegni utente inseriti e gli eventi del ciclo di vita dell'attivazione dell'app.
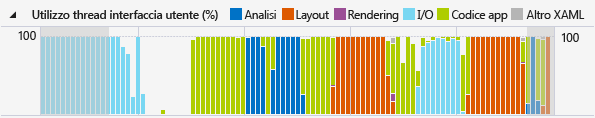
Grafico dell'utilizzo dei thread dell'interfaccia utente

Il grafico dell'utilizzo del thread dell'interfaccia utente (%) è un grafico a barre che visualizza la quantità relativa di tempo impiegato in una categoria durante un intervallo di raccolta.
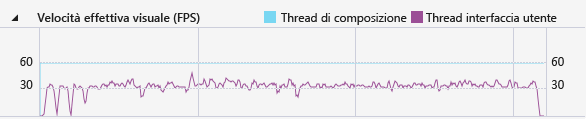
Grafico della velocità effettiva visiva (FPS)

Il grafico a linee velocità effettiva visiva (FPS) mostra i fotogrammi al secondo (FPS) nell'interfaccia utente e nel thread di composizione per l'app.
Dettagli sequenza temporale
La visualizzazione dei dettagli consente di dedicare la maggior parte del tempo all'analisi del report. Mostra l'uso della CPU da parte dell'applicazione categorizzata dal sottosistema UI Framework o dal componente di sistema che ha utilizzato la CPU.
Sono supportati gli eventi seguenti:
Consiglio
Scegli lo strumento utilizzo CPU insieme allo strumento sequenza temporale dell'applicazione quando inizi la profilazione per visualizzare i metodi dell'app che vengono eseguiti nel thread dell'interfaccia utente. Lo spostamento del codice dell'app a esecuzione prolungata in un thread in background può migliorare la velocità di risposta dell'interfaccia utente.
Personalizzazione dei dettagli della sequenza temporale
Usare la barra degli strumenti dei dettagli della sequenza temporale per ordinare, filtrare e specificare le annotazioni delle voci di visualizzazione dei dettagli della sequenza temporale .
| Nome | Descrizione |
|---|---|
| Ordina per | Ordinare in base all'ora di inizio o alla lunghezza degli eventi. |

|
Aggiunge o rimuove una categoria di primo livello Frame che raggruppa gli eventi per fotogramma. |

|
Filtra l'elenco in base alle categorie selezionate e alla lunghezza degli eventi. |

|
Consente di specificare le annotazioni agli eventi. |
Contenuto correlato
- blog del team WPF: Nuovo strumento di analisi delle prestazioni dell'interfaccia utente per le applicazioni WPF
- Procedure consigliate per le prestazioni per le app UWP che usano C++, C# e Visual Basic
- Ottimizzare le prestazioni dell'applicazione WPF
- profilatura in Visual Studio
- Prima analisi degli strumenti di profilatura